Coding the TravelFeed dApp: The Frontend Preview is Online!
We have been talking about the upcoming @travelfeed dApp for quite some time — now, finally, the first step is done and the preview of our frontend is online!
The Beginnings
I had a call with @utopian-io CEO @elear back in October. He promised that if we would go open-source, Utopian would support our project and give us the opportunity to put out task requests, but first, we would need a code base. Utopian sent us a few talented developers over, and we settled on a team that is developing a great Steem dApp themselves and offered to develop the TravelFeed dApp for us. Initially, we had hoped to have a preview of the TravelFeed dApp ready for Steemfest, but when we had finally discussed the details with the developer team, Steemfest was over already. Shortly after, they cancelled on us. Luckily a second team of experienced Steem developers offered to take over — they told us weeks ago that they were already working on the dApp, then their main developer was travelling, and we haven't heard back from them ever since. We still hope that they will support us in the future. We are already way behind schedule and other travel dApps are popping up trying to "lure away" the solid community that we have built over the past year, so we cannot wait any longer. This is why I decided to write the write the codebase for the TravelFeed dApp myself.
Teaching myself Full-Stack Development
My main problem was that I had no clue of full-stack development, actually, I did not even know JavaScript. So, my first approach was to understand full-stack development in a language I was already familiar with, and since I learn best when working on an actual project, I developed @steem2wls in Python. Then, two weeks ago, I was ready to take on Javascript (and if some of you were wondering why I was posting so little: For the past two weeks I have been coding 12+ hours daily pretty much). I decided to choose React over Vue because it is the most popular library and also what major open-sourced Steem dApps such as Condenser, Busy and Steemhunt are using — it is therefore easier to find help and resources.
React is not easy to get started though. I followed some tutorials and built my first React app from scratch. This dApp was an approach to transform my photography website, that is currently using Wordpress as a backend and has not been updated in a long time, to use the Steem blockchain as a data source.
I had originally planned to learn the basics of React with this project and then take it as a code base for the TravelFeed dApp, but the code was so buggy and I could not get server-side rendering to work that I decided to start from scratch when I found out about the Next.js framework that makes SSR and working with React in general so much easier than using vanilla React. For the UI, I decided on the Material UI React components — I have been in love with Material design ever since Google first introduced it back in 2014 and I believe that it is a great fit for our dApp. I found the styling of the components quite un-intuitive though, so I included Bootstrap 4, not as React component but as good old plain CSS since I know many bootstrap classes by heart already.
Challenges and Decisions
A huge challenge I faced was implementing rendering of posts the same way as Condenser (steemit.com) does. Condenser is quite tolerant and renders more than just plain Markdown and HTML — for example, image links are automatically rendered and Youtube videos are automatically embedded. I tried implementing the HTML rendering module from the Condenser repository and failed, then I implemented the one from Busy (still very complex) that is based on the one in Condenser and has the same "special" features such as filtering for phishing links; That worked, but I must have done something wrong and it didn't bring the expected results, so I needed to write some custom regex (I am so bad at that...), but it is still buggy. I already asked about that on the Steem developers Discord without getting a reply, but I would really appreciate any advice on how to archive HTML rendering consistent to Condenser — with more and more Steem dApps created, a npm module for consistent "Condenser style" HTML would be a great help to developers.
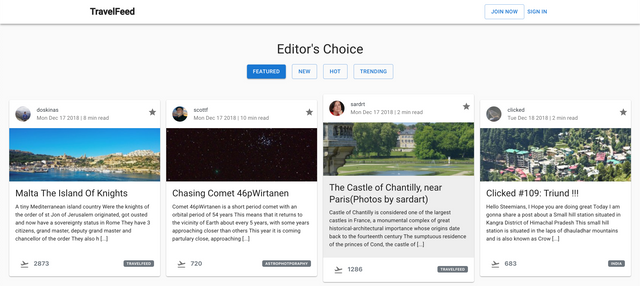
In agreement with the team, I made some design choices: The TravelFeed dApp displays a "star" icons for posts that have been curated by us, but it does not display any upvote values, neither the amount of upvotes, instead it displays the amount of "miles" a post has received: Our upvote button is an icon of an airplane taking off, once Steemconnect has been added, users will be able to give between one and ten miles to a post. Each mile equals a 10% upvote. The payout of a post can be seen only by the author and only after 7 days, when the value does not change anymore. This system promotes perceived equality between users and avoids outrage over frustration over perceived unfair rewards, and we believe that it is much easier to understand for users new to Steem. Also, it makes for some cool metaphors to explain the voting system to newbies:
If you like a post, you can decide to travel there virtually and hit the 'take off' button to assign up to 10 miles to it. You can give out up to 100 miles every day, then you are running low on fuel and you will need more than one day to refuel. If a post gets lots of miles quickly, it's "taking off" and trending posts are "above the clouds".
Also, posts that do not fulfil the TravelFeed requirements (250 words) and comments written by blacklisted accounts (bot comments, spammers) are filtered out in the feeds. We are still thinking of filtering out generic curation account comments such as our own @travelfeed comments as well to have the comment area reserved for only human interaction.
Some bilingual Chinese posts were breaking the layout since these characters are wider, so the post grid currently filters out everything but English letters, numbers a few common characters. Once we launch the dApp, we will probably introduce a new policy for bilingual posts — even when they don't break the layout, they are extremely unpleasant to read.
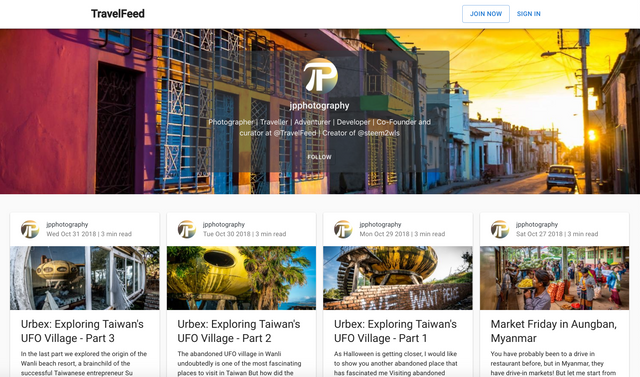
The Preview
I spend quite some time creating a pleasant UI and the frontend already has support for viewing post and posts by tags, blogs as well as the @travelfeed curationfeed and recent blog posts on the front page. Comments are lazy loaded, replies to comments are not displayed yet. No backend is implemented yet and neither is Steemconnect, so many buttons are just placeholders.
Please note that this is only a preview. It currently only works as desired in a current version of Chromium based browsers (e.g. Google Chrome), I guess I would have to adjust some babel settings to get it working in other browsers including the current version of Firefox and older browsers. I have failed to deploy the Express server that runs fine locally, I didn't even manage to deploy the official Next.js example and am clueless what I am doing wrong — I have wasted a full day on this and any help will be highly appreciated! Until the Express server works, routing does not work outside JavaScript, so accessing a post, blog or tag via the url does not work on the preview, but it does if you run it locally. Server-side rendering works already, but I did not implement any caching yet so the initial load time is a bit longer than it should be since it makes a server-side call to the Steem API before the page renders.
So, finally, here is the preview:
https://travelfeed-pcbzigdi5.now.sh/
Repository
https://github.com/travelfeed-io/travelfeed-io
What is the project about?
Travelfeed is the largest travel community on the Steem Blockchain. On TravelFeed, you can discover great travel content by hundreds of independent travellers. We offer you a free blog hosted on the uncensorable Steem Blockchain and accessible ad-free through your own subdomain (feature under development). When readers like your post, they will hit the 'take off' button and assign miles to it. After seven days, you can claim the reward for your post in cryptocurrency.
Technology Stack
TravelFeed is written in JavaScript using the React library, the Next.js framework and an Express server. The UI is made using the Material-UI React components and Bootstrap 4. The data are pulled from the Steem Blockchain API using dsteem.
Roadmap
Next, I will implement Steemconnect and features for logged-in users such as voting, commenting and creating posts. Once the codebase is finished, we will look for external developers via task requests and join forces with them to implement features that will make the TravelFeed dApp unique, such as filtering by location, a map view and storing bookmarks and drafts; We will also implement a backend for that.
How to contribute?
We are looking for contributors! If you discover an issue, you can raise an issue or open a pull-request. We will also be publishing task requests on Utopian describing features that we would like to see developed once the code base is finished.






Thank you for your contribution. Great work and an awesome contribution explaining it very nicely. One small thing try to copy the image location from config file instead of writing it everywhere which can be found here and here
Would love to see more such contribution from you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks a lot for the review! Making more use of the config file is a great suggestion, I will implement that, thanks!
Thank you for your review, @codingdefined! Keep up the good work!
I seriously think that @jpphotography is a robot, your focus is something I'll make sure to observe when we met one day, to see if I learn something. Impressive my friend, you have my respect!
Hahahha Same here to you jp! Too bad I didn't have a chance to meet in Taiwan nor Thailand. It' s like a few days late! :/
I will get to Bangkok again at some point, possibly as early as March :)
Super. I might be here or not.. lol If we're here at the same time, sure meet!
Haha thanks Arthur! Give me bad weather, good internet and a lot of Taiwanese bubble tea and I do actually turn into some kind of robot :D
Good to know, that you run on Bubble Tea ... I know where to take you, when you're back in VLC :) Again, great work! You created something incredible in such a short time.
Haha :D Thanks, I would love to try that, although I must say that I doubt that Bubble Tea could be as good as in Taiwan anywhere ;p Today I even had hot chocolate bubble tea, how awesome is that? :D
Ok .. not sure if this place here can compete with that :)
Wow! Well done! The beginnings of it is looking good! 👏
Love the creation of "Miles", "Take Off" and "Above The Clouds". Very travel related. 😉
Posted using Partiko Android
I love the take off! It's CUTE :D lol
It is! Looking forward to seeing how this dapp progress :D
Posted using Partiko Android
Thank you :) Happy to hear that you like it!
Looking forward to seeing where this dapp goes 😊 well done again for taking the initiative and continuing on even when the first developer went AWAL.
Posted using Partiko Android
It looks awesome and I'm excited for this!!! With that little plane, how cute! :D
Thank you! Happy to hear that you like the plane, it's not quite as intuitive as a "thumbs up" or a an "arrow up" button but I think it will be just right for TravelFeed :)
Hey, @jpphotography!
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Wow, thanks a lot for your support and the huge upvote!
This looks amazing! Love the planes as upvotes and the UI looks pretty cool. Just looked through my smartphone Sony Xperia xz1 compact on chrome and this looks the part. Well done, can't wait to see the full version (or live version) 👏
Posted using Partiko Android
Thank you! I hope to have a public alpha with working posting/voting integration ready before the end of the year
Wow OK, yes will keep my eyes on the #travelfeed discord and get on it. In time for my travels to Australia, would love to connect with anyone travelling in Aus and NZ from April next year! Keep it going man 😀
Posted using Partiko Android
Awesome I love how the preview looked and felt, dunno what you call that effect when it highlights the post that you're on. I have just checked on my mobile. And I bet it's really fulfilling to learn all these and see the output. Great job! 😀
It is, it has been a lot of work but building a project like this feels amazing! Thanks for your feedback :)
Wow, definitely looking forward to see how it will be developed.
Thank you, developing this is really exciting!
Would like to learn more about it as I wanna develop a platform for @archisteem as well :)
Posted using Partiko iOS
I can´t wait... Looking forward to see it and try it. :)
Thank you! Building this is so exciting :)
Looks great and I can't wait for the fully working version! Good luck with development and If I can be of any help, let me know!
Thank you! When the main platform is finished we can implement @pl-travelfeed