Ionic 3 Meteor - First server methods
Following my last tutorial on Setting up Ionic 3 with MeteorJs Backend, we will write our first server method which will be called into our Ionic 3 client. If you do not want to follow the last tutorial, feel free to use this quick-starter Ionic Meteor Starter
Setting up Meteor Methods
Meteor allows us to create methods on the server that are able to be called in the client side. These methods can return anything you want. You can also pass parameters to them. Today, we will create a simple method that takes our name as a parameter and returns your cuteness level depending on the characters in your name.
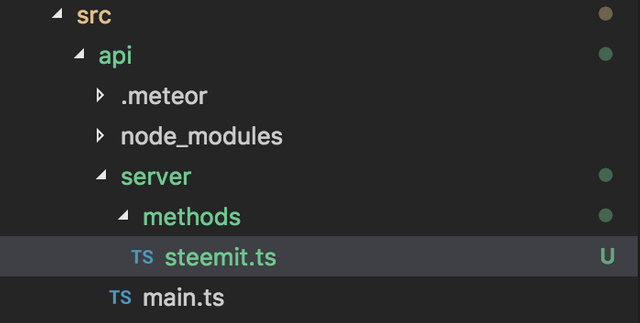
The first thing we are going to do is to navigate to our "src/api" folder and create a new folder called methods. Note: Meteor do not care about the folder structure of your project. However, I prefer to have everything organized to better readability of the project. Also, I like to create different files for the methods depending on the features. For this tutorial, we are going to create a file named "steemit.ts"
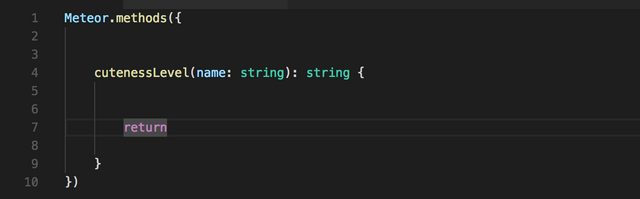
Inside this file, the first thing to do is to write our method.
There, I just initialize a Meteor.methods instance which takes an object of functions as a parameter. Then, inside this object, I created a new function called "cutenessLevel" which takes a string as a parameter and return a string.
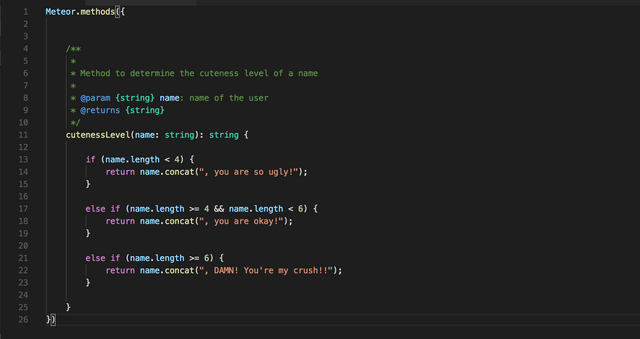
As we stated before, the cuteness level will be defined by the count of characters in the given string. So, our criteria will be the following:
- If characters count is less than 4, the method should return: "{name}, you are so ugly!"
- If characters count is more or equal than 4 but less than 6, the method should return: "{name}, you are okay!"
- If characters count is more or equal than 6, the method should return: "{name}, DAMN! You're my crush!!"
This can be done with simples if and else if statements.
And this simple, we have our first Meteor method created 👌🏼
Calling Meteor methods in Ionic 3 client
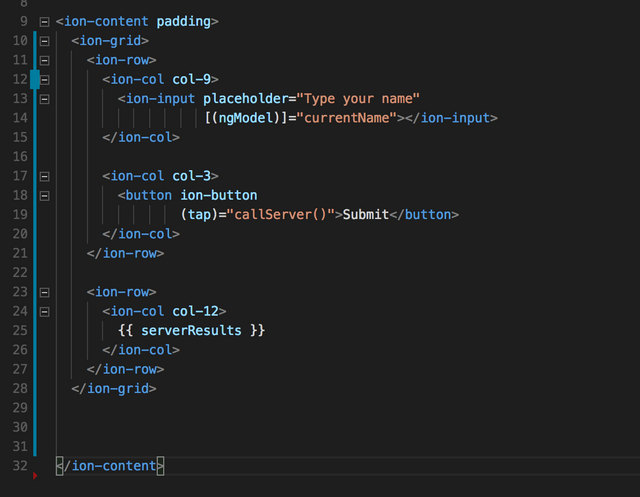
In order to call our Meteor method in our Ionic 3 client, we will navigate to our home page "src/pages/home" and we will open our "home.html" file. What we are going to do now is that we are going to create a simple UI: An input and a button to send the string to server side and below, we will bind our variable holding the results from the server:
- The input should have a "ngModel" which will be created later on in order to capture the current value of the input.
- The button should be able to listen to a click and execute a function.
In my case, the input will write its content to a variable called "currentName", the Submit button will call a function called "callServer()", and the variable which will hold the results from the server is called "serverResults".
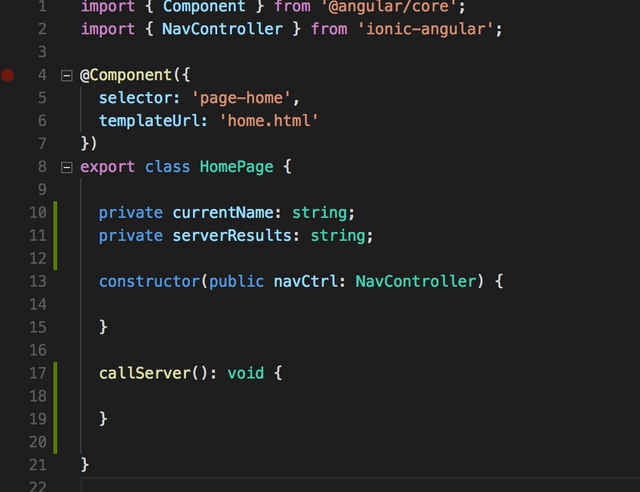
The next step is to go to our "home.ts" file to write our logic. In this file, we will write the variables and function mentioned before:
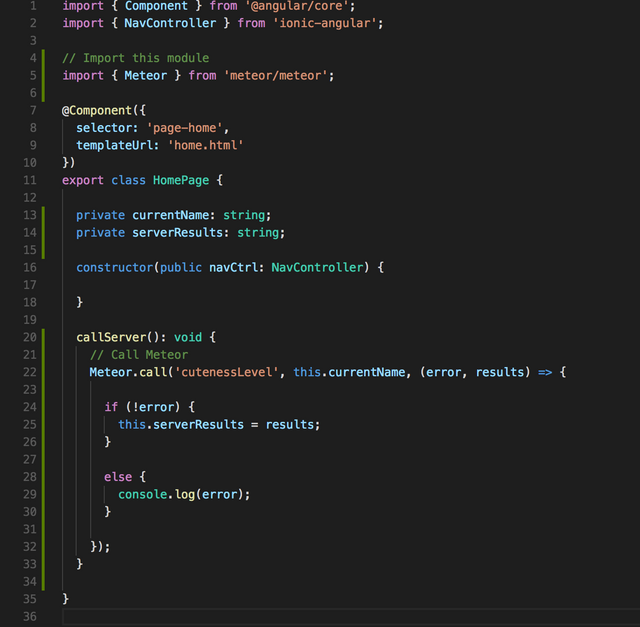
We are almost done! The next step is to import Meteor and write our function to call the server method:
In client side, we call Meteor methods with the following code:
Meteor.call('name-of-the-method-in-server', *arguments, [callBack])
Testing the results
Now, in the console with the root of the project, we need to run Ionic by using the command "ionic serve --l" and in the console for the api, we need to run Meteor by using the command "meteor run".
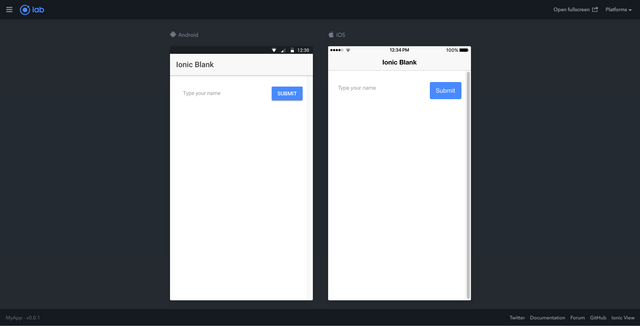
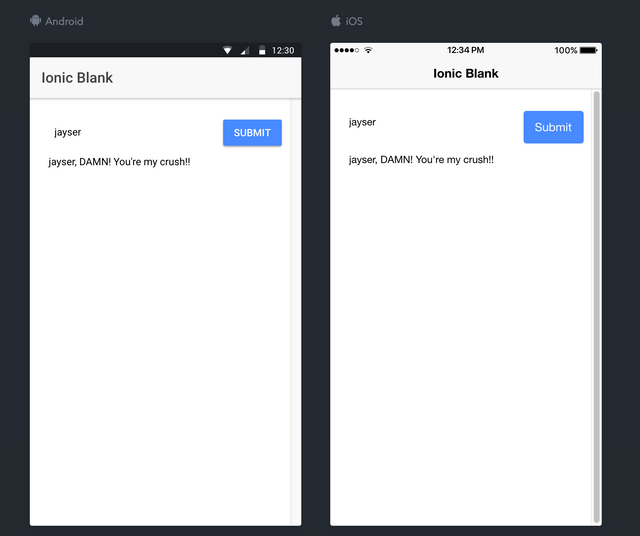
And you should get a windows like the following:
So, if I input my name, "jayser" which is 6 characters, it should tell me that I am its crush lol.
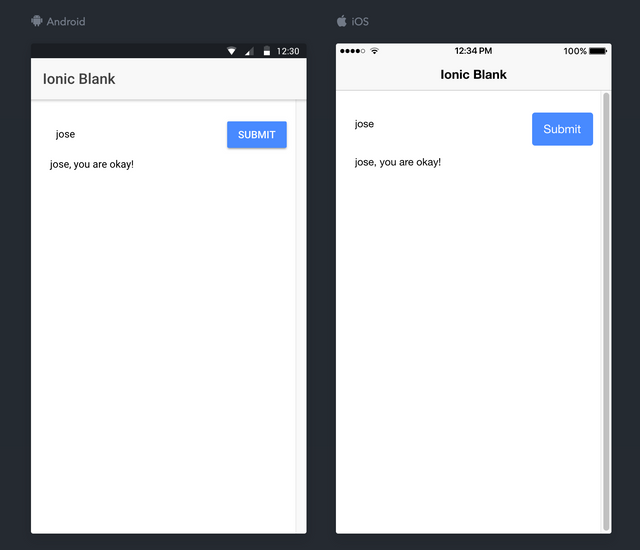
But if I type in "jose" which is 4 characters, it will tell that jose is okay:
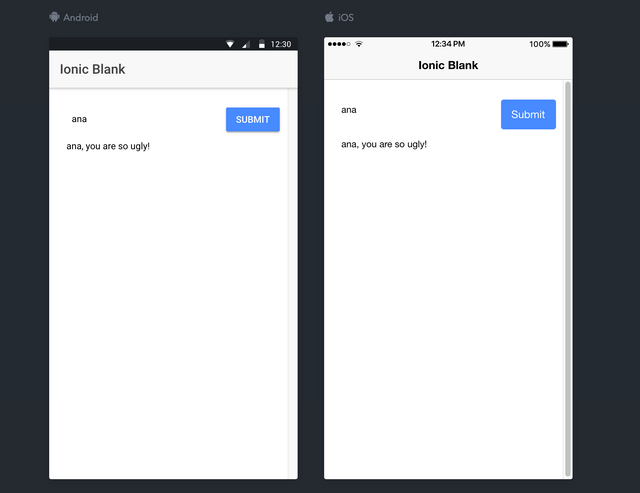
And finally, if I type "ana" which is 3 characters, well, poor ana hahaha, it will tell that she is ugly 😭
And we are done testing the project 💯
Did you see how easy is to create methods in the server and be able to call them back in the client side. If you have any question regarding this tutorial, do not hesitate to ask me in the comments and I will be glad to help you 💯
Posted on Utopian.io - Rewarding Open Source Contributors











Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Nice Post
Thanks :)
@originalworks2
The @OriginalWorks bot has determined this post by @jaysermendez to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Hey @jaysermendez I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x