ANIMATION TUTORIAL Part 3: How To Make "Water effects" !!!

Hello guys!!!
Good to see you again. Supposedly, I wanted to post about an art related content today...unfortunately, I ran out of paper board to use so I thought I would make another tutorial on how to animate. My previous tutorial was all about walk cycle and today I'll teach you how to make water effects.
We are going to make a flash animation so here are some softwares recommended to use.
Macromedia flash mx
Macromedia flash 8
Adobe flash cs3,cs4,cs5,cs6
Adobe animate cc
Adobe flash cc
Those are softwares that are commonly used by professional animators because of the updated features. I will make this tutorial short and simple for you to understand it more quickly and I'll be posting some images and some guides in order for you to follow easily.
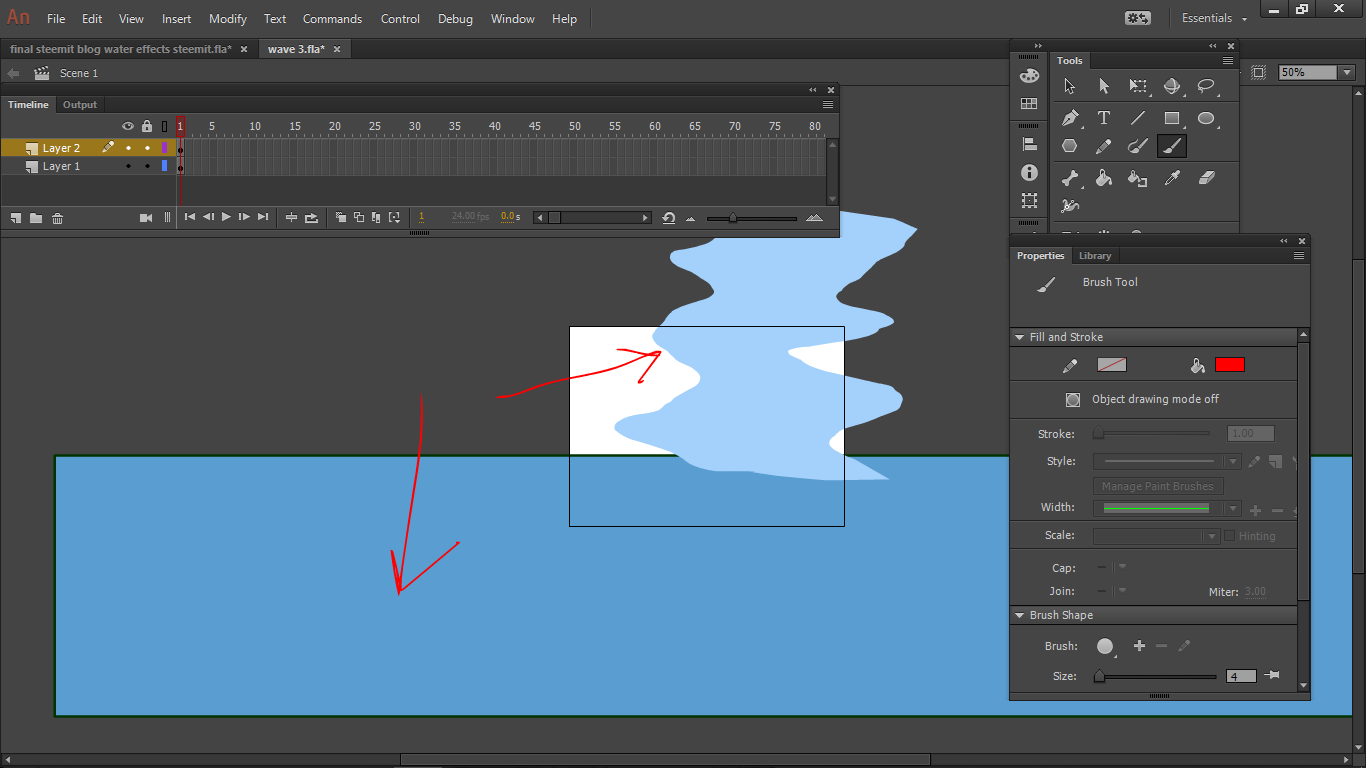
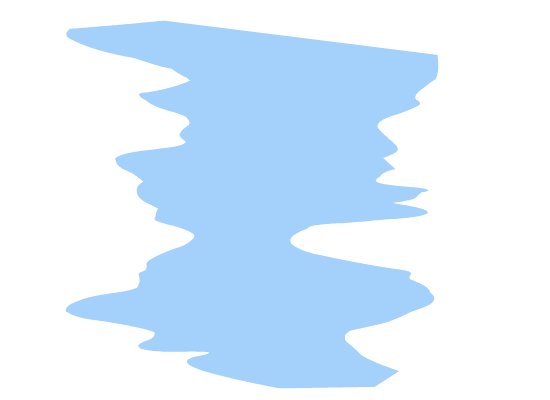
Now, Going back to our topic. Water animation is a little bit tricky. Here is the background animation that I used in my GIF. It contains two symbols

After making two parts of symbol, make it as one symbol together. The idea of this is to group it as one symbol with 2 symbol inside.

You need to animate the other symbol which is the wave that is the reason why you need to separate them from each other.
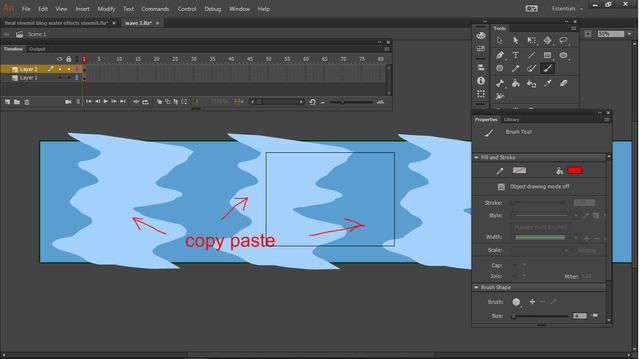
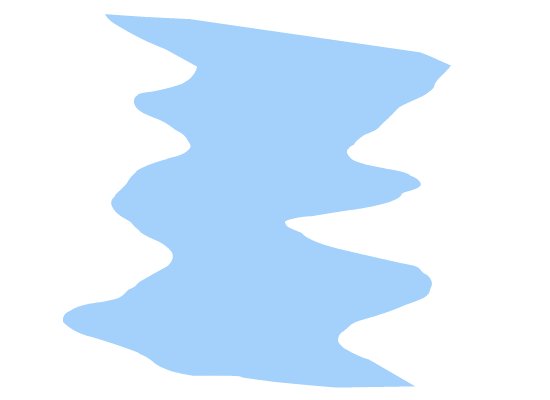
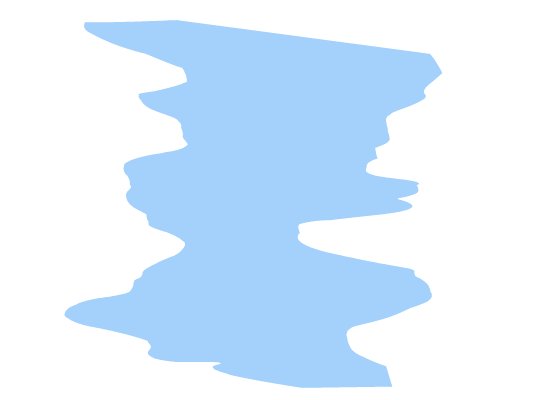
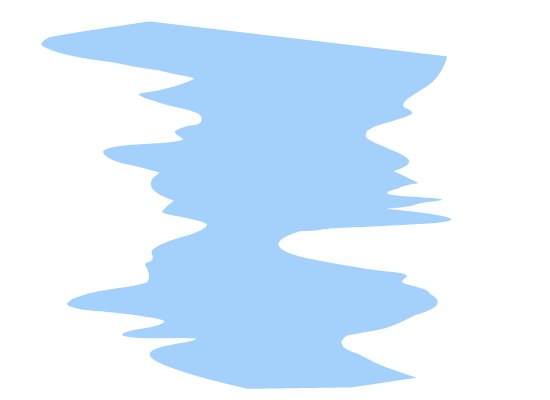
Now to animate the wave, go inside the symbol and create keyframes, make a simple animation of a wave.
You can use the "shape tween tool". This will allow you to transform your drawing from your 1st frame to your last frame. So here, I have my first drawing key and my last drawing key. Simply right click the frames and select "Create shape tween". It will automatically transform frame by frame going to your last key frame
And now that you have your animation of wave. You should be done and end up like this GIF.


We dont need to animate the water color blue because the waves will make the illusion moving forward.
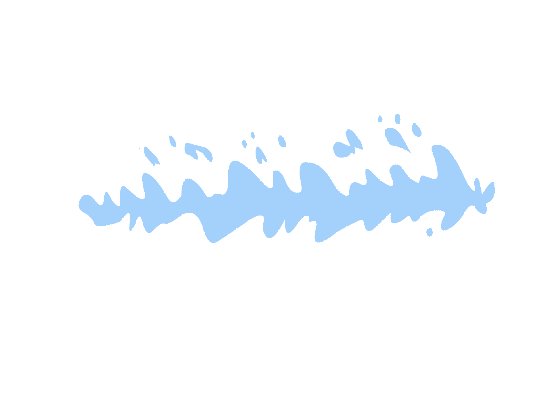
And now going to the splash effect.
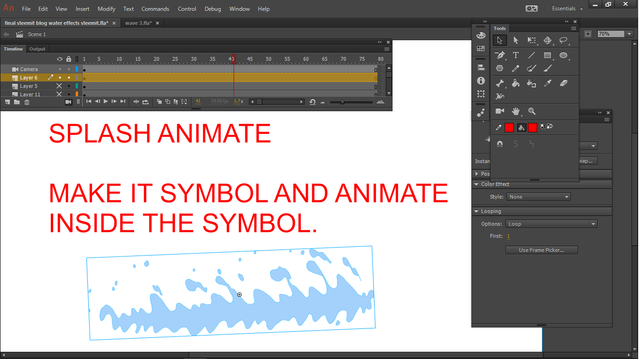
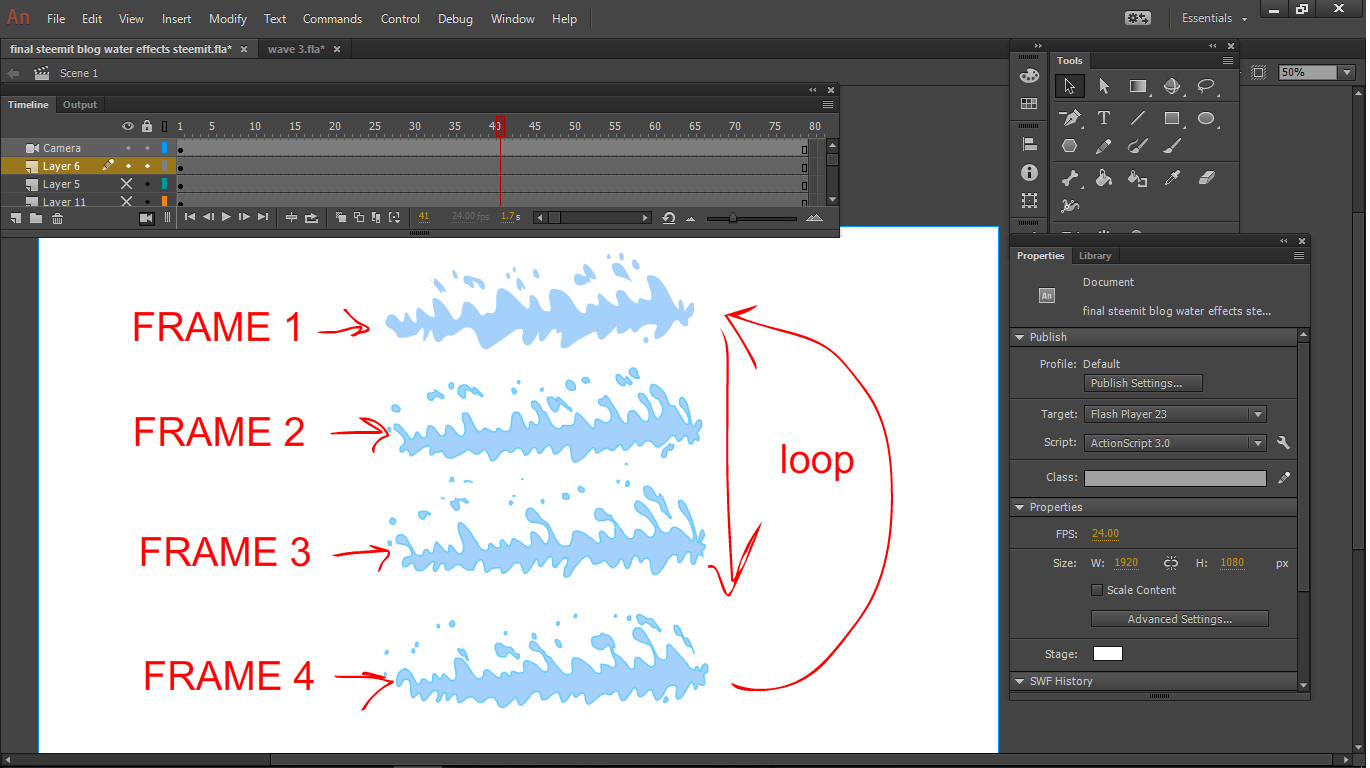
When making this kind of effect, you have to consider that this needs a little bit of traditonal approach which is keyframe by keyframe drawing.


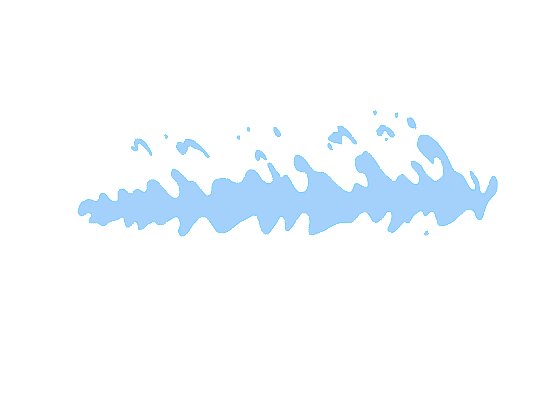
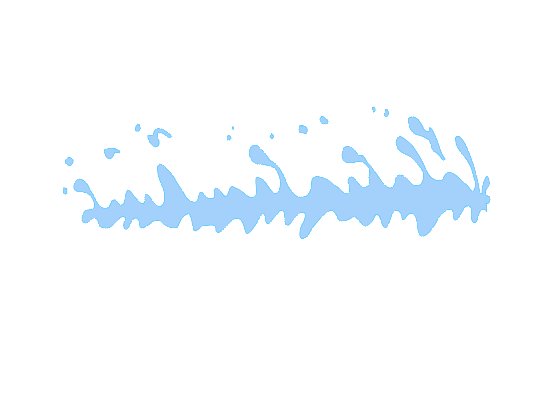
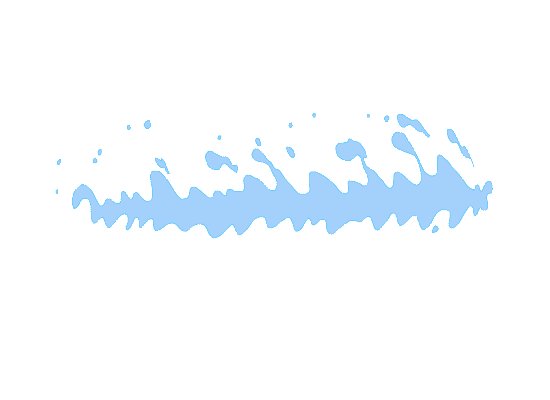
See my ruffs below so you have the idea. Do a frame by frame drawing and make a ruffs for your guide.

Always remember to make it consistent and a smooth animation. Avoid making too much gap between your drawing so it would not look like a popping animation

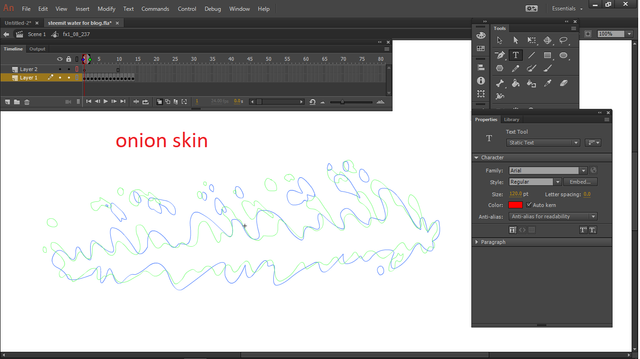
You can use the "onion skin" tool to have a vision of your key drawing. This tool is more effective on making tradional drawing key frame to frame.
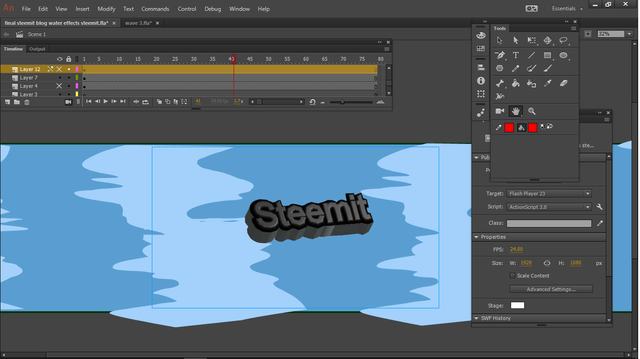
After you make your wave and splash effects... all you need to do is put them together, splash effect should be from all sides to make it a little bit natural. One thing not to forget is make your symbol wave and symbol splash into a loop so it will loop on and on.
Put them in different layers and make sure you set it as a looping animation. And with that you're done! You can use this effect whenever you want to because you already have the library.

You might be interested in my other tutorials on animation:
https://steemit.com/utopian-io/@gremayo/animation-tutorial-the-walk-cycle-how-to-make-your-character-move-or-walk
https://steemit.com/utopian-io/@gremayo/tutorial-basic-guide-on-how-to-animate-part-1-effects-fire
So thats it guys!! Thank you for dropping-by.....See you again on my next content.
Take care !!
Tim @gremayo
#graphics #education #philippines #bayanihan
#steemitpowerupph #steemitfamilyph #steemitph #steemitachievers
galing pre astig ng pagkakagawa apir.
hahaha... dapat i upvote mo yan pre..
vote up sakin yan ate hehehe idol ko mga gawa niya thumbs up ako palagi