TUTORIAL: Basic guide on how to animate part 1 "effects" fire
Hi guys!!!
It's been a while since I posted about animation related content and today, I just thought I could share to those of you my tutorial as well as my knowledge about animation. I will be doing a series of tutorials that will cover all parts of animation from basic to advance stuff. This tutorial is for everybody and I hope in the end you will learn a lot from what I share. There are some things to understand about animation and patience is what you need to be able to learn.
I've talked about my career as a digital animator here on my blog. It took me 2 months of training to understand every aspect from basic to advance. I started without any knowledge and learned it all the way through. I will make this a very simple tutorial so everyone would understand. We will start with the effects because I think this will cover some parts of animation and without further ado let's get started.
So the first thing you need is the software that you can use. I´ll list down some recommendations of what are the best softwares that are often used by some professional animators on their job. But, let me inform you first that were talking about is 2d animation and not 3d animation. A different animation where you need different tools .
and here is the list:
macromedia flash 8 ( very basic )
macromedia mx (very basic )
adobe flash any version from cs3 to cs6 ( recommended and a lot of features were added from previous flash )
adobe animate CC
Actually, there are lots of animation softwares that you can actually use but for a beginner who doesn't have tools like pen tablet which is really important for animators, I suggest you to stick with the softwares that I provided. All of them are almost the same and only some changes and features were applied and added by the creators.
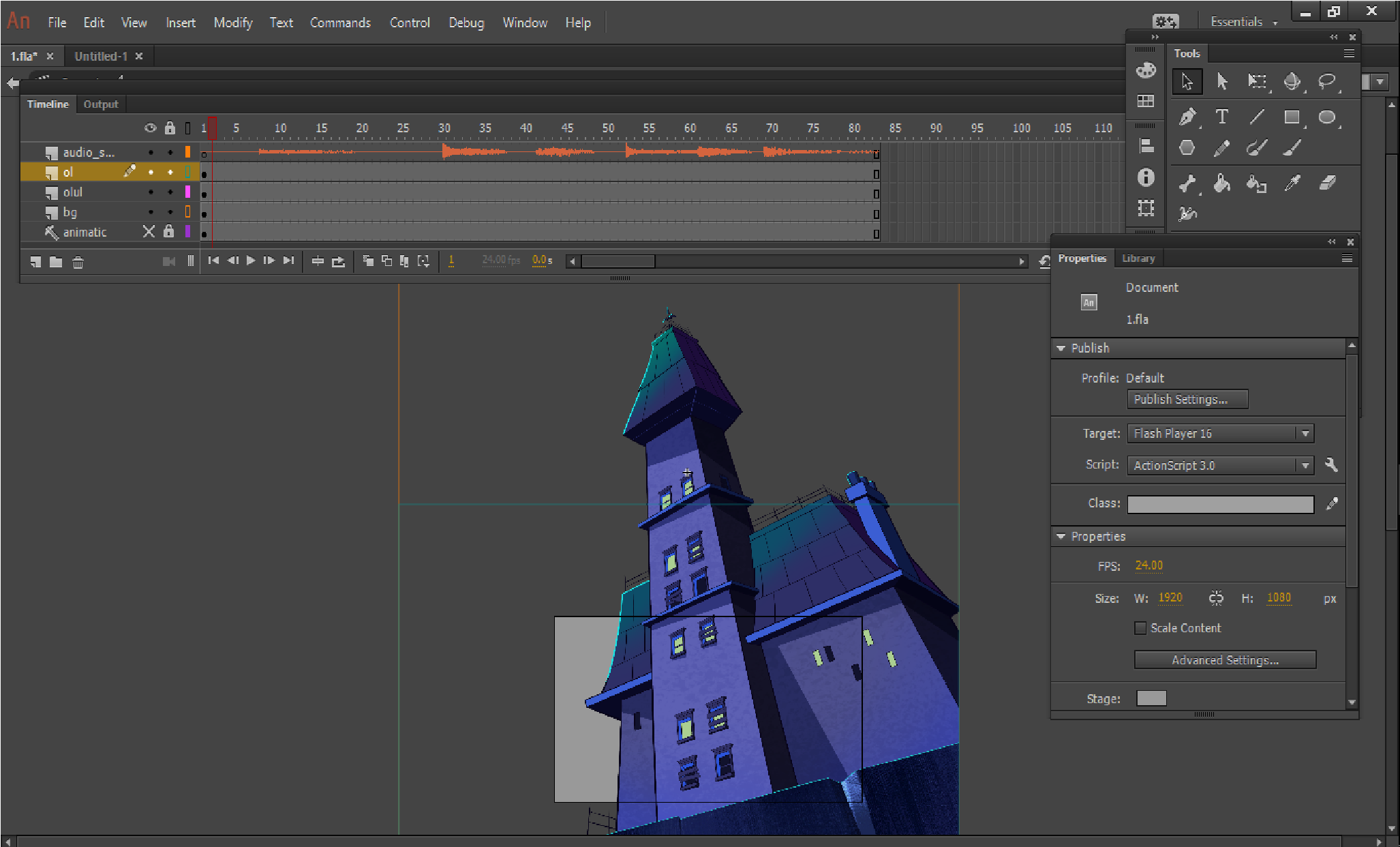
Here is the software that I'm using right now (Adobe animate CC)
If you are new to animation, I will give you a little bit of idea on how it works. Animation is all about a sequence or series of drawings, or models that are being played and create movement and illusions depending on the storyboard. So, it consist of one by one images that continuously playing. I'm gonna show you an image and take a look.
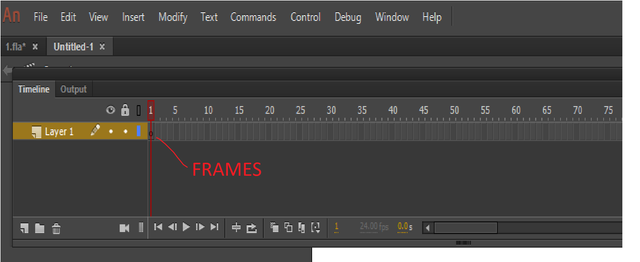
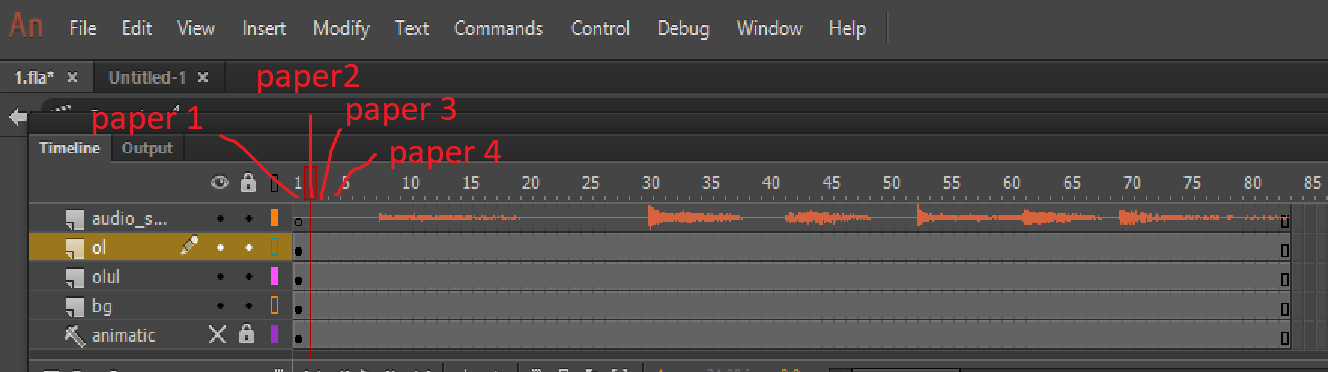
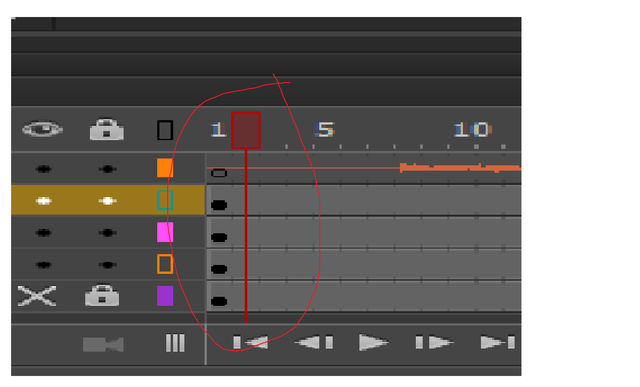
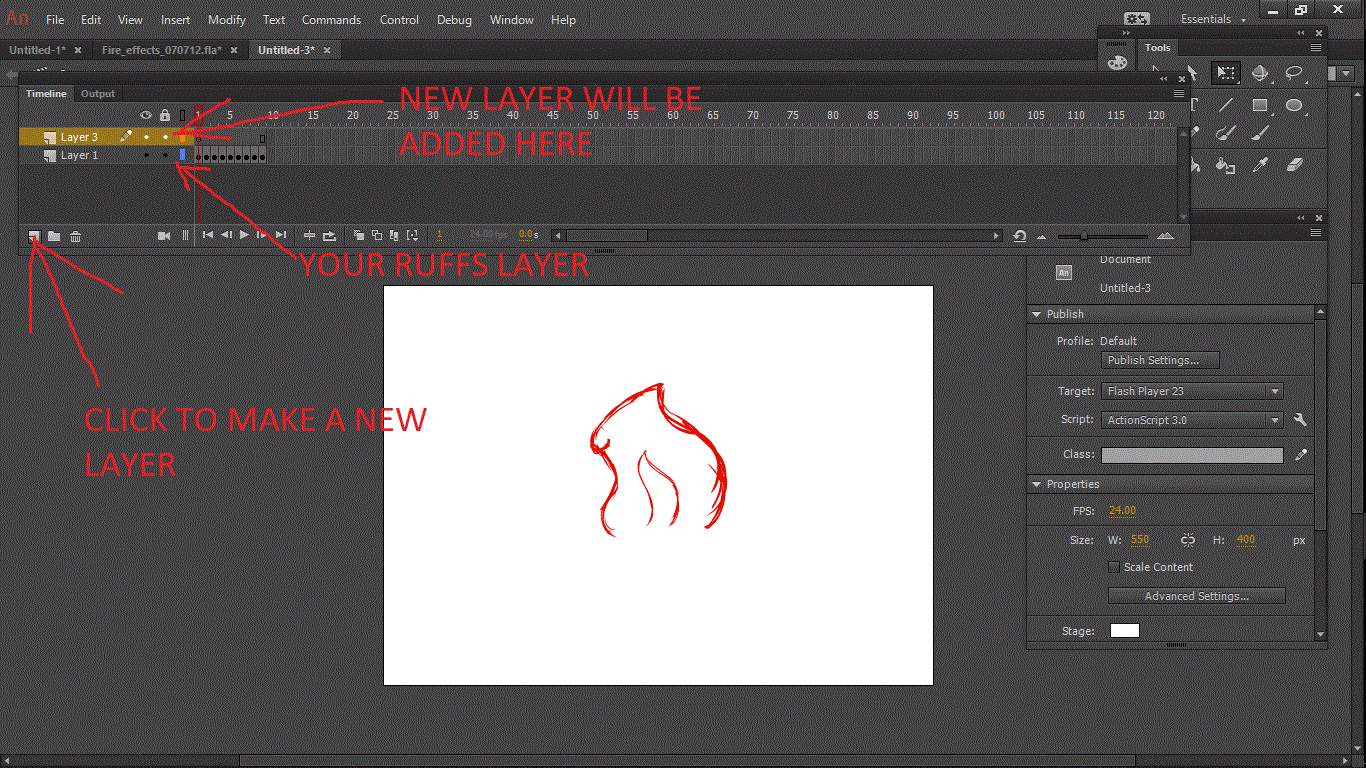
Open your flash software.On the upper part of your software you will see your timeline. If you noticed, there are numbers above your frames which represents the number of your papers.
Once you hit the "enter" button on your keyboard, Your file will automatically play in series starting from the red marker.
So , basically the idea of animation is all about frame by frame drawing which will be played according to its order. Your file will always start on your first frame ( 1st paper ) and will end on to the last keyframe or keydrawing that you made.
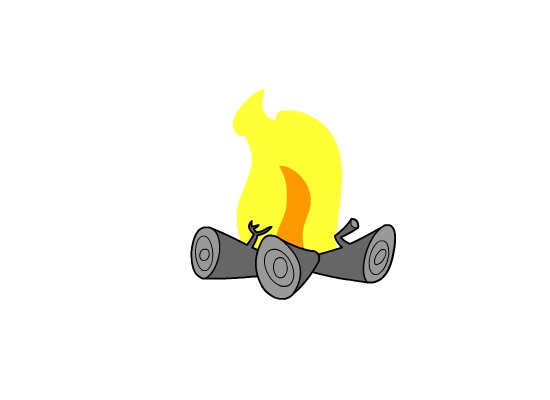
Now, I will show you the animated fire effect that I made and I'll try to explain it to you the best I can.
In this animation, I used 9 papers all in all to make that fire moving effect. It will automatically loop once it reaches your last frame. So the technique is.... consider your last frame will be always next to your 1st.
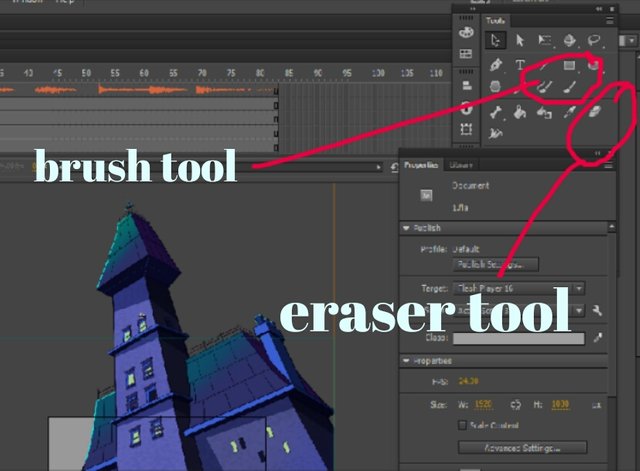
First, look for your brush tool. this is like your real life paint brush .If you made a mistake about the drawing, Its okay. Use the eraser tool to erase and clean your drawing.
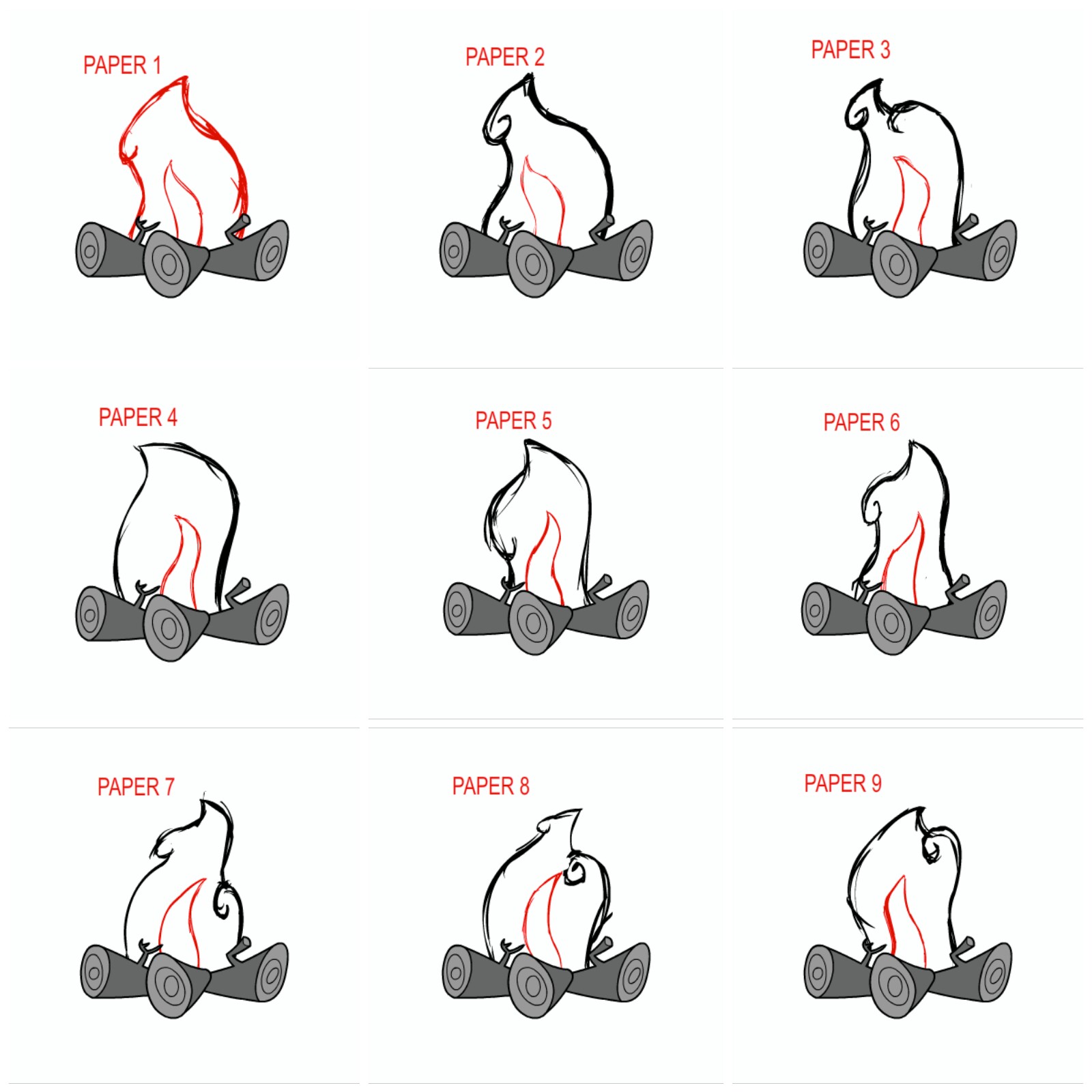
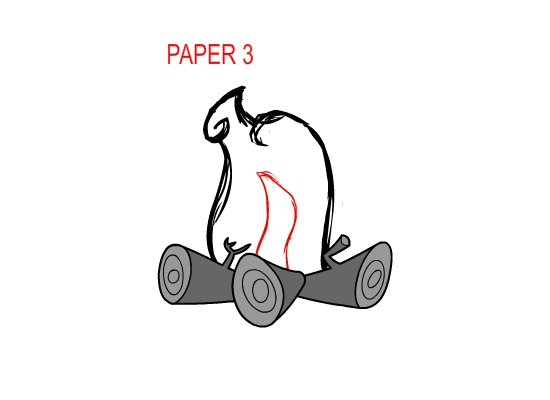
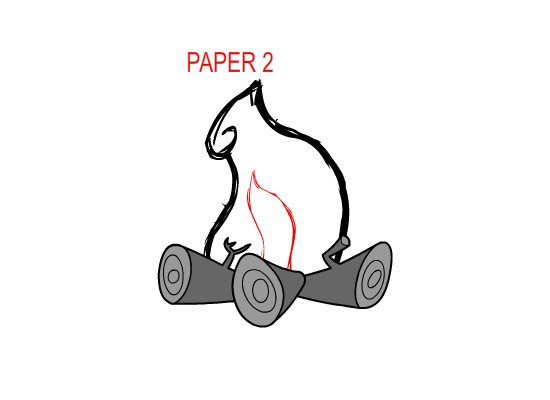
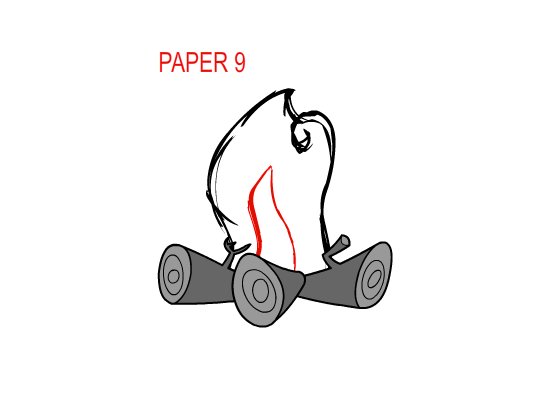
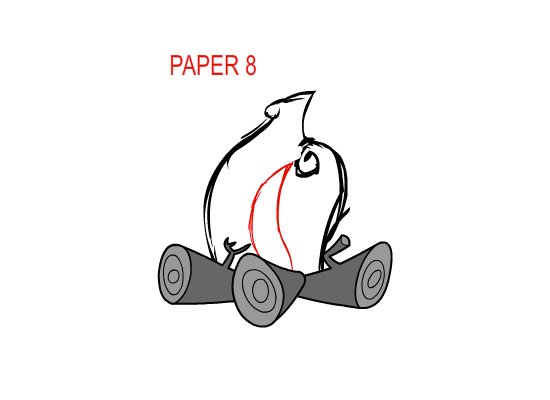
To start, you have to make a ruffs drawing of your animation so you have a better vision on your work. This ruffs will help you see the step by step procedure of your animation.
While making your ruffs, make sure all your drawings are inbetween each other so your animation will be smooth and doesn't pop up. This is the most important part, be sure to make it smooth 1 by 1 check your paper and ruffs . Imitate the movement of a real flame moving back and forth and draw it one by one frame to frame. Advance tip , you can use what they call "onion skin" and you can find it below your timelime. I s a little square that says onion skin. This will allow you to see your before and after image of your paper in transparent. This will help you to make in-between ruffs so you can avoid those popping animation and have a better smooth results.
http://flashfx.blogspot.com/2015/06/12-fire.html?m=1
Always check your last image, keyframe,drawing and make it match to your 1st keyframe because you have to make a looping scene. I uploaded a GIF of my ruffs which is not yet done. This is just a sample for you to see my ruffs.
Once you´re done with your ruffs animation, you can now draw the real subject. It took me 9 papers , keyframe to get that looping GIF.
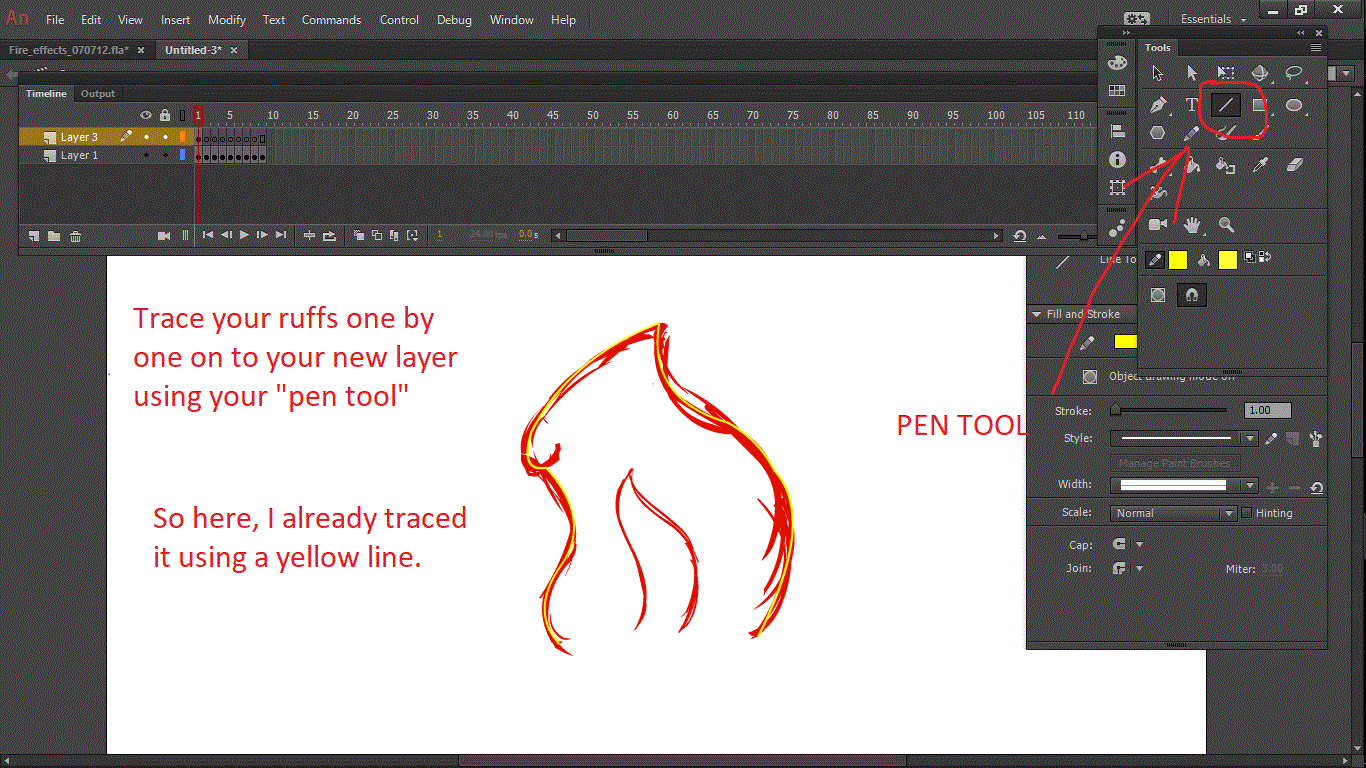
After your ruffs, You can now trace your ruffs and draw the real animated fire. You need to convert it into symbol afterwards. So first make a new layer.
You can now trace your drawing. It should be on the top of your ruffs. One tip is you need to make a new layer in every single object or parts you made. New layer for your ruffs, layer for your fire , new layer for your firewood.
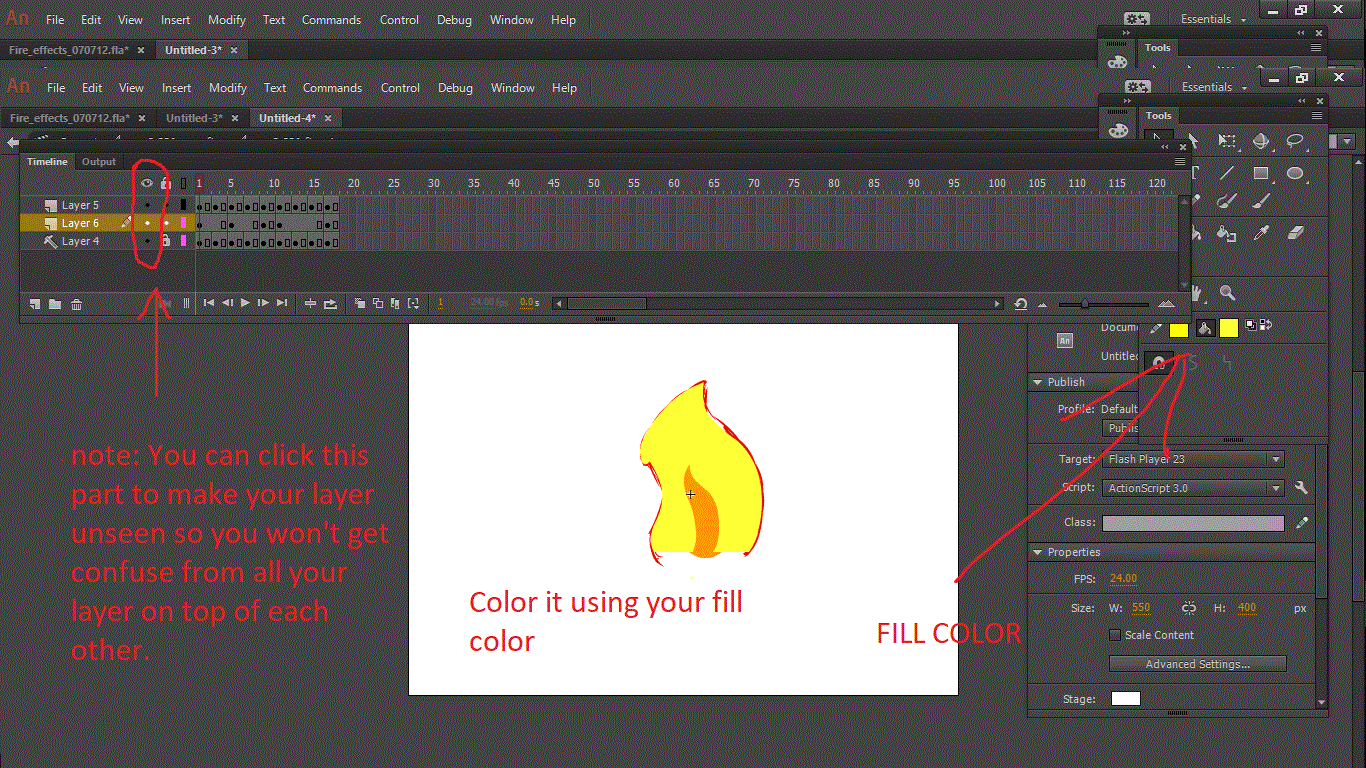
After I traced all 9 papers, I s time to fill it using your fill color. I filled it with color yellow and added a bit of orange to make it look like a flame.
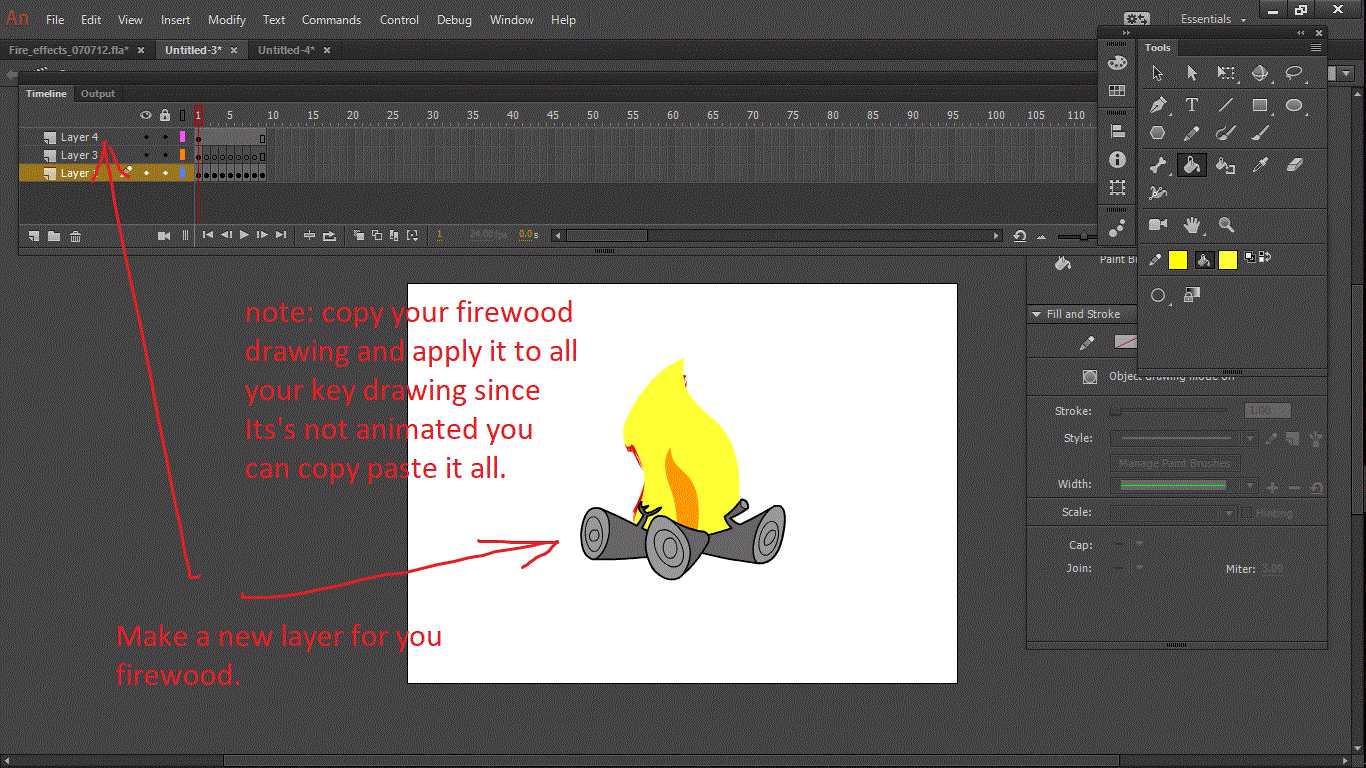
Color all your 9 keyframes drawings. After that, create a new layer for your firewood. Draw a realistic firewood.
Now, you have your firewood you have your flame, you should be almost done.
If you exported it, It should be look like this GIF.... I know that it will not be perfect on your first time, but if you keep on practicing you should get the hang of it.
Change your background to black so you see more of your animation. If you noticed my final animated fire is a litte bit more bigger, that is because I copied and pasted the flame to another layer. If you take a look , I have like 3 animated fire playing in once.
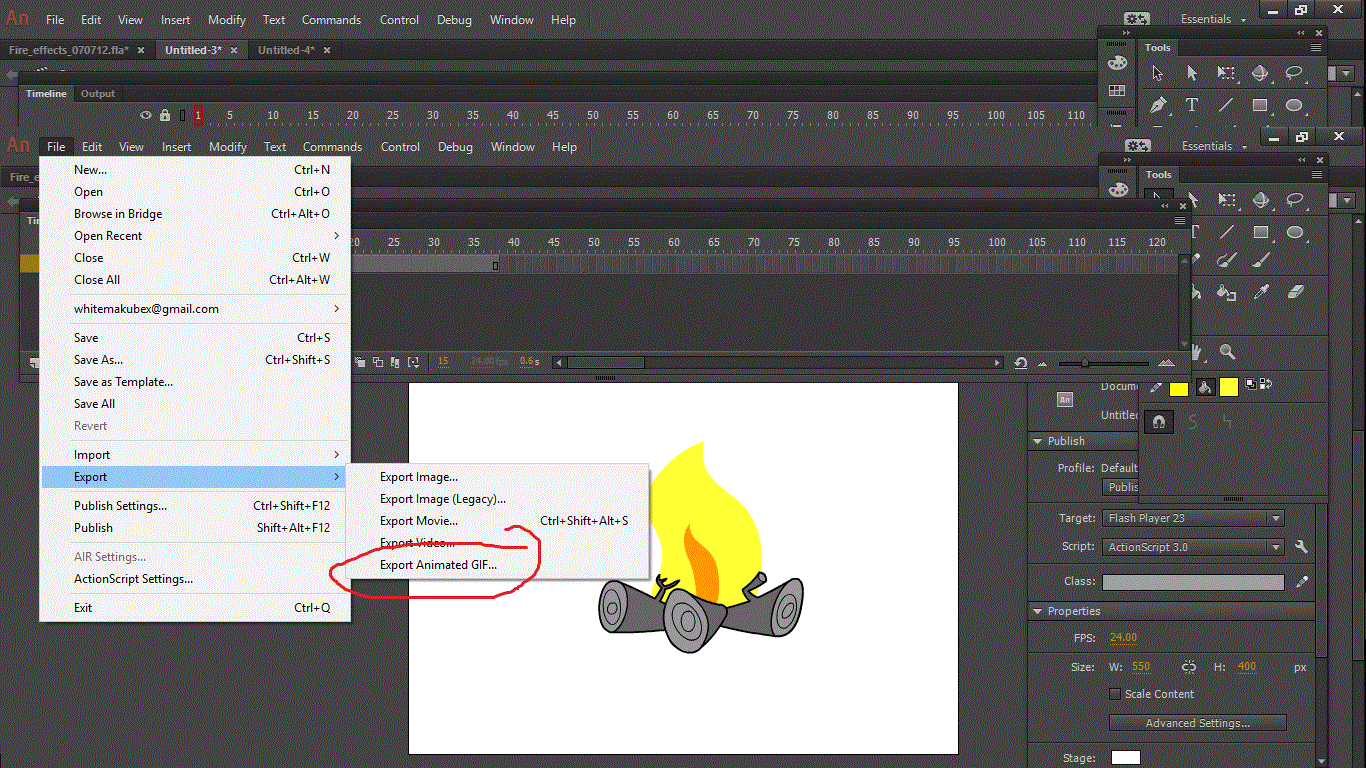
By the way, Here is how you export your file. Go to file export and click animated GIF. After that it will show you a bit preview of your file. Your file will be in GIF form but you can also make a video format by exporting it as a video file.

Note:
Always remember to make a new layer for every object especially if you are going to animate that particular object or drawing.
If you have question feel free to ask me in the comment section below and I will answer all your query. It´s really hard to explain one by one if I missed out any details.
Thank you .
**REMINDER : MY 2nd ANIMATION CALLED ...THE WALK CYCLE IS NOW AVAILABLE ON THIS LINK: https://steemit.com/utopian-io/@gremayo/animation-tutorial-the-walk-cycle-how-to-make-your-character-move-or-walk .














Thank you for your post. :) I have voted for you: 🎁!
Thank you also. Cheers
That was an excellent tutorial can't wait to see your other contributions. By the way when will you finish my FHM portrait hahahaha
Again, thank you so much to all of you guys who upvoted me especially to all whales, I'm really thankful. And also to those who dropped by.
Excellent post...you have some small formatting errors on some images (tags and link parts are displayed) so you may consider correcting them - it is not a big issue (your post is great and informative), but it will look even better without them! You are followed :-)
Okay, thank you sir
thanks. have a nice day
Tnx.
Man, Id be better off paying you to do this haha.
Great post I can tell you spent alot of time putting everything together which im sure is very much appreciated by the community.
Heheh . Yeah , I just wanted to share how it works. Especially teenagers or maybe young people out there who love this kind of stuff atleast they have the idea. And I thought if I can make a tutorial for them.
Amazing post.Glad to see another fellow animator on here!
Hello nice to know you.
Pre magandang gabi sayo jan grabe ang talento mo sa art sobra pre wala na akong masabi pre.
Thanks bro :D
You just remind me how I learn animation with flash. It's been a while I'm no longer in to animation, but this post make my desire come up again. Nice!
Hehehe yah, thanks if I inspired you again in a simple way . :D
Bangis! I will try that thanks for your tutorial its time to go for the next level!