RTL Alignment for Busy.org
If you're speaking Hebrew, Arabic or any other RTL language, I have wonderful news for you!
Busy.org will soon support RTL languages officially!
New Features
- What feature(s) did you add?
Translations for RTL languages were previously made by the community yet a RTL language requires a whole layout modification to be fully compatible with those languages. The whole layout is actually mirrored to achieve the highest level of compatibility.
So I mirrored the layout and added the relevant logic that allows the UI to decide how to align the layout based on the user's locale or language selection.
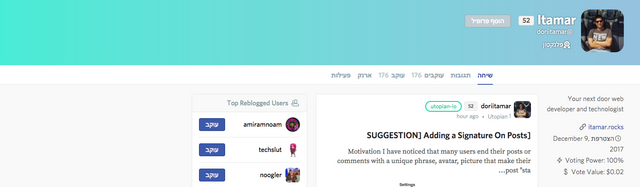
This is how busy looks when an RTL language is chosen:
Profile page:

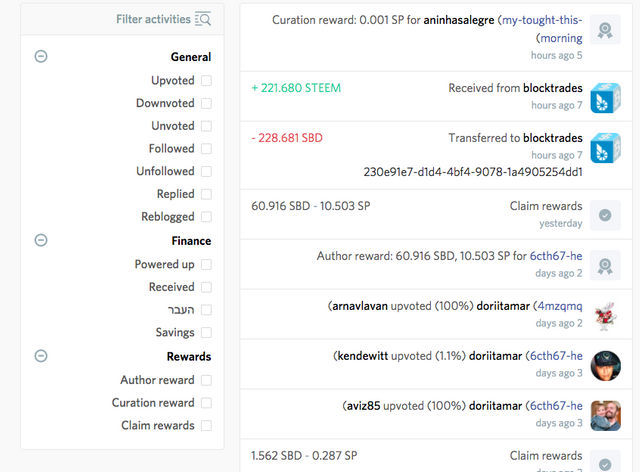
The activity page:

Comment view:

*Note that post contents are deliberately aligned to the left in order to read LTR texts. .text-rtl is used to aligned to the right.
- How did you implement it/them?
Well, there were two parts, the first was the logic that determines which alignment should be used. So I made thertlLanguagesarray with RTL language codes and a getter function. This function is called once the page renders with theavailableLocale- the chosen or detected locale of the user. It adds andirattribute to the root applicationdiv. Which is used as the css selector.
You can see the relevant changes in this commit:
https://github.com/busyorg/busy/commit/d9c58aebee0cc9a594d63e1fcf8d8cde66e0a101
The other file changes were CSS changes. I used the div[data-dir] selector to make changes only on the rtl layout. And played with margins and alignments to align it all.
You can see the relevant code here:
https://github.com/busyorg/busy/pull/1316/files
It's a big step for all RTL communities and I hope it'll bring more people to the block chain!
Posted on Utopian.io - Rewarding Open Source Contributors
You have NO IDEA how long I've wanted this. Thank you. So much. <3 <3 <3
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
You are a beast.
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch
good news thank you @doriitamar
Great job on this - totally taking the Hebrew community forward.
I would like to suggest a small upgrade - it would be great to support not just full page alignment but actual partial page alignments based on the language of the text. Its the more common approach for supporting RTL languages inside global content websites like Facebook where you can have RTL and LTR text inside the same page but each post is aligned according to the language it's written in.
As someone who preface LRT interface but has a lot of RTL content in his feed - I think that would be an amazing next step for this project.
But, that's taking none from the amazing work you have done,
Thank you
It's actually implemented.
By default, all content text is aligned left.
But once I use the
.text-rtlit's aligned to the right, like this:שלום שלום
How do you add the css class as part of the context? Do I just start a div in the text?
But generally look at this page:

I wouldn't expect every user to be technical enough to use those tags - I would just expect your hebrew title in here to be RTL even though the rest of the page is LTR without you as a content writer having to do anything special.
Does it make sense?
Congratulations @doriitamar! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @doriitamar! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @doriitamar! You received a personal award!
Click here to view your Board of Honor
Do not miss the last post from @steemitboard:
Congratulations @doriitamar! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!