Include project link, watchlist, and price alert to Trace app
Trace is an open source crypto portfolio application. It helps to save coin directly to the app inform of portfolio I.e. if I have 120 steem in my steem account or any other exchange I can easily put 120 steem manually to the app. To keep track of them. The app has many available cryptocurrencies which user can also save on the app.
Why the suggestion.
I tried to get some information about a token, and I did not find a way to. And I think it would be good if the project owner could add a feature to every token which will link to the project site to get more info about the token I.e if I want to know about steem. There will be a button which will lead me to the project site through the app. This could be added to a section on the token details. It will work to take the user to the project site, and on every click, it will ask for the browser to use on mobile.
This is a feature that could be achieved with basic HTML, but the effect on the app is useful.
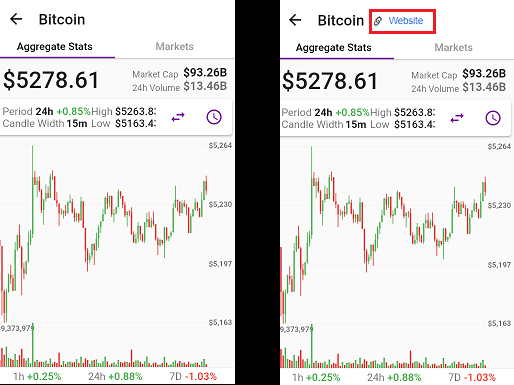
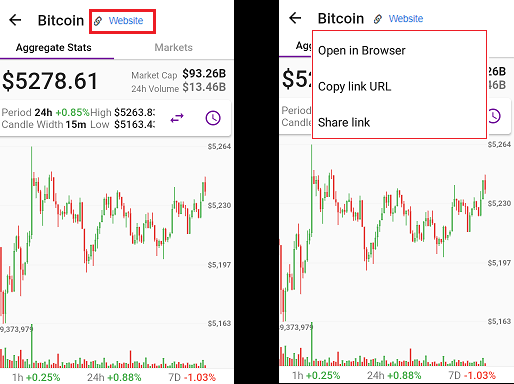
Mock up for the first suggestion
The first image on the left side shows the app current look, while the second image shows how the suggestion implementation could look like.
The second set of mockups shows when a click has been initiated on the options, and the possible options; such as Open in the browser, copy link URL and share the link.
Watchlist
I want to also propose the addition of a watchlist feature. This feature will allow users to add Cryptos that they like to watch how it move in the market. This feature will work for easy accessibility of tokens that the user want to get quick information about. I.e if I want to know when verge, bitcoin, and doge steem and ripple moves. I can easily list them all in this watchlist to know when to buy and sell them this also could be added to the home menu page or aggregate markets tab.
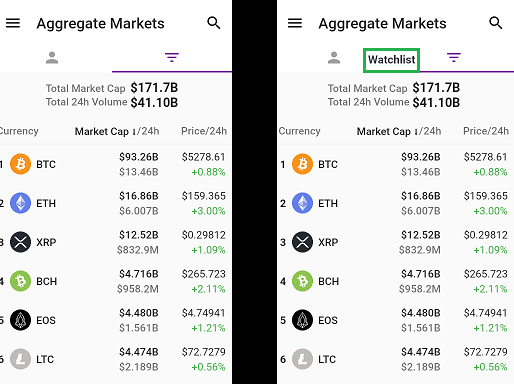
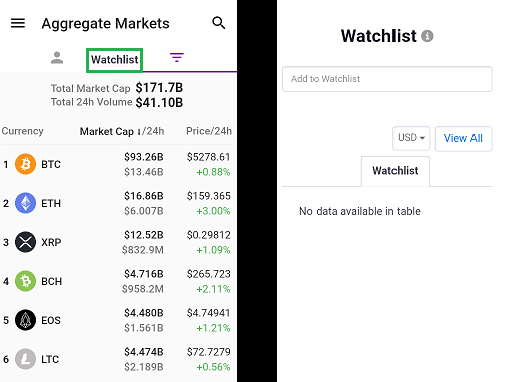
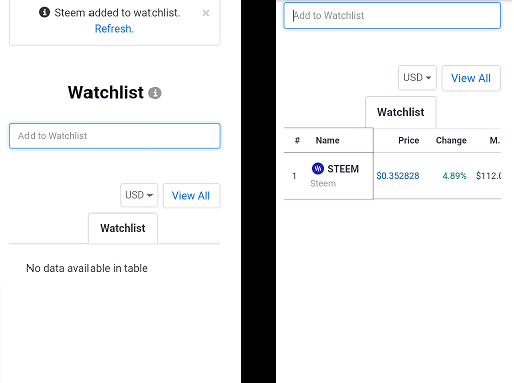
Mock ups for watchlist
The image on the right side shows how the watchlist could look like on the project aggregate market. (Just mock up, this could be placed in another part of the app)
This mock up displays how the watchlist could look like when clicked or pressed. The image on the right side shows I have not added any token to my watchlist.
These mockups show that I have added Steem to my watchlist. The feature will work to contain as many tokens as possible.
Price Alert
The last feature I will propose is the addition of a price alert feature. This will work perfectly with the proposed watchlist. The price alert will work to alert users on a particular price that the user set a token to. Eg. When I want to get an alert or notification on a price. I could set that I should get an alert when Steem is $ 0.42. This feature will work to notify me when the steem price is $0.42. This could also be added to the menu section.
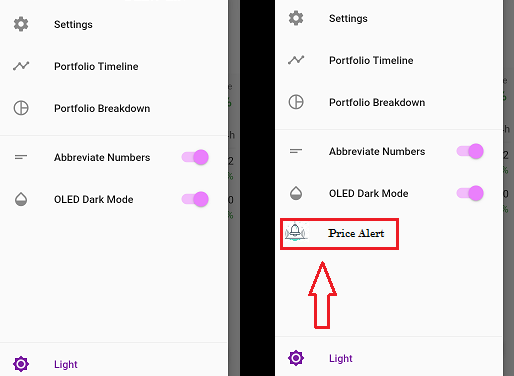
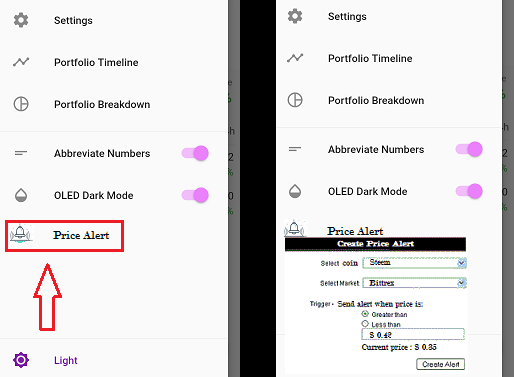
Mock up for Price alert
As shown, I added the Price alert feature to the menu page for easy accessibility.
On click, it will show a small page that user will fill in the token they want to get an alert for. The option could be, Token name, exchange, token alert, and value.
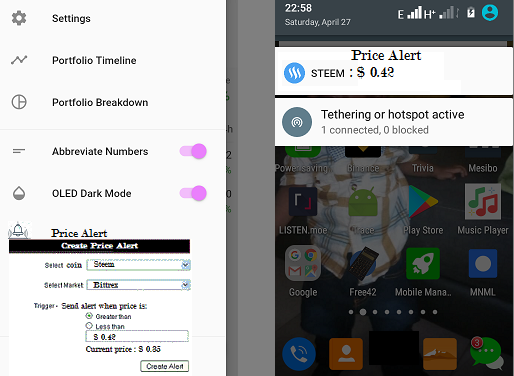
And when the alert is created, the alert will trigger itself when the token reached the set price, and it will show on my device as shown in the image below.
Benefit
The link to the project site will help users to know about the project without any hassle. Users will be able to navigate to the project site to get the information they wanted, without the need to search google. I have already explained the benefit of the watchlist in my explanation about it. It is a feature I like so much. It will let token traders keep track of the value of the tokens they hold, or the ones they want to know the price constantly.
The price alert is the feature I call a life saver and profit giver this will help users to get a prompt notification on every set price alert. Users will not miss the right time to make transactions on the token they have or the ones they want to buy.
Thank you for reading this idea contribution.
Trace repository:
https://github.com/trentpiercy/trace
My github: https://github.com/darewealth








Thank you for contributing @darewealth!
Applications like these will be flooded with users once the cryptocurrency market recovers and it becomes necessary to have valuable features to retain the user base.
The suggested features are valuable to this project and they will have a significant impact on the usability of the application in my opinion.
Again, the mock-ups are good but not excellent, so I will choose "the mock-ups are poor" but I will raise a few points manually while scoring to make things evenly balanced.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @syedumair! Keep up the good work!
Hi @darewealth!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Thanks for using eSteem!
Your post has been voted as a part of eSteem encouragement program. Keep up the good work! Install Android, iOS Mobile app or Windows, Mac, Linux Surfer app, if you haven't already!
Learn more: https://esteem.app
Join our discord: https://discord.gg/8eHupPq
Hi, @darewealth!
You just got a 1.11% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @darewealth!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!