New Colour Palettes for BlockPress

GitHub commits
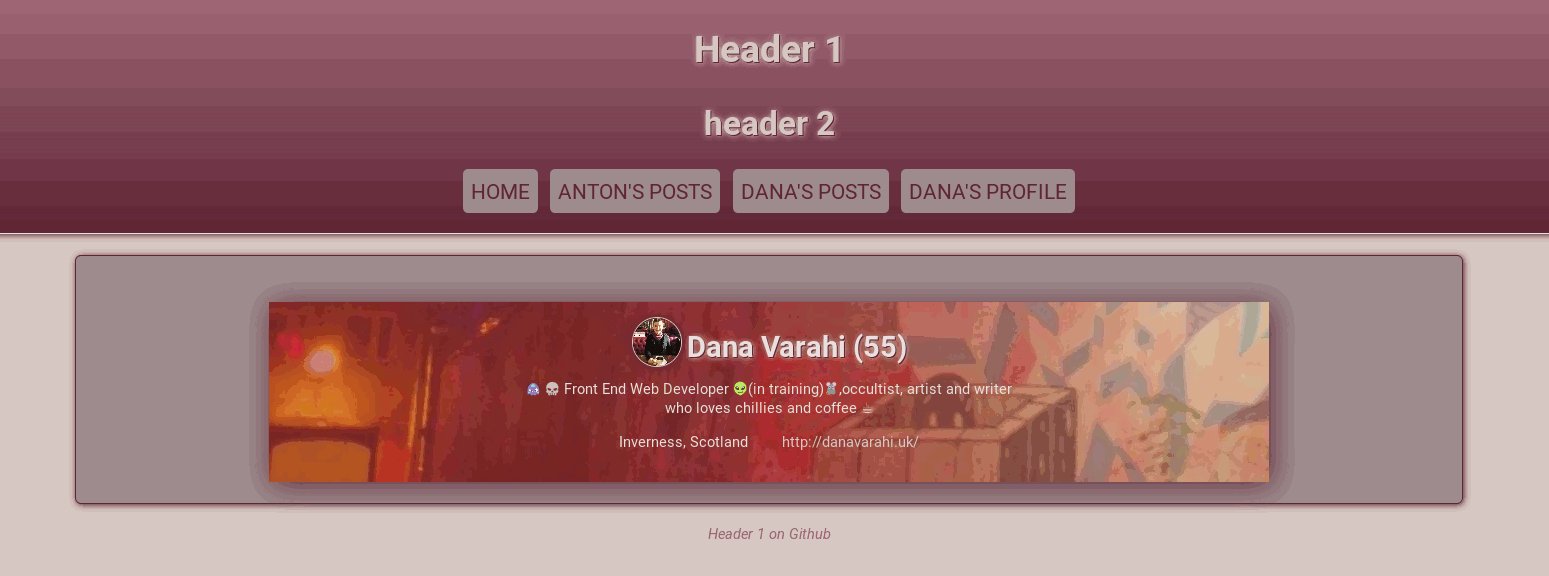
New Colour Palettes
After creating Cherrypie and Vanilla palettes by extracting colours from 'dana' and 'light' themes, the time came to do the same for what used to be 'dark theme'. The new palette is called Chocorange.
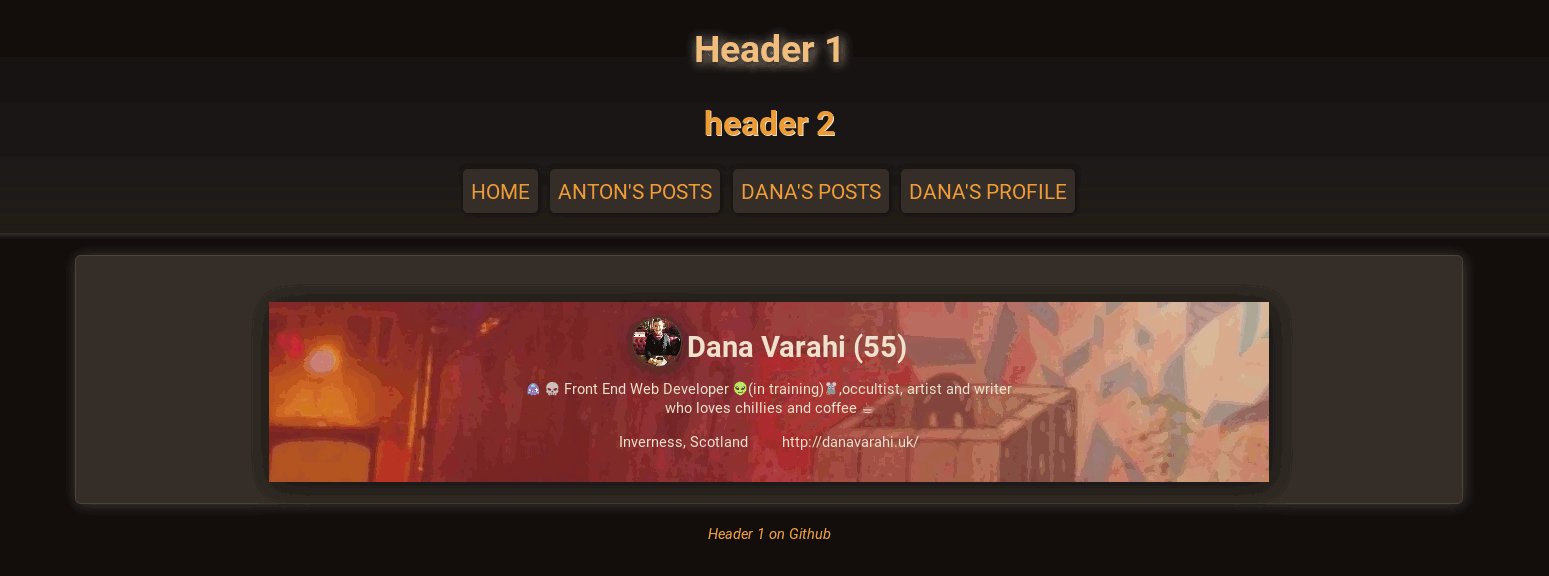
Chocorange

Since this colour palette was extracted from 'dark theme' to create a new, 'simple' theme, it already works with it well. The main challenge was to integrate it with 'dana' theme. I also made sure that the palette is consistent in responsive design mode.

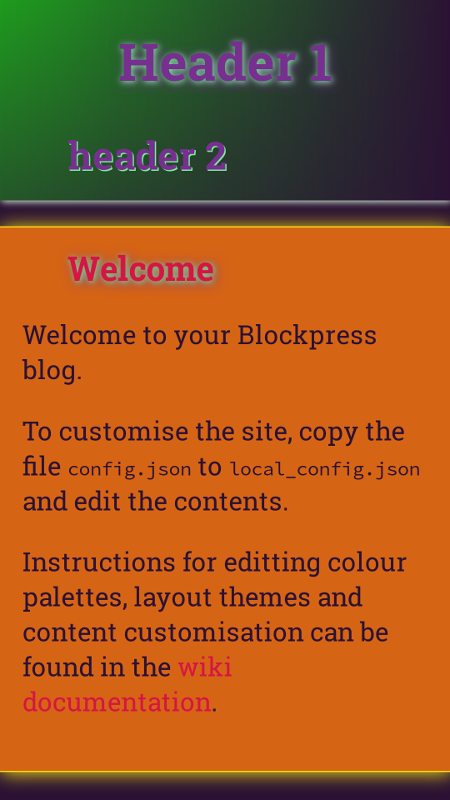
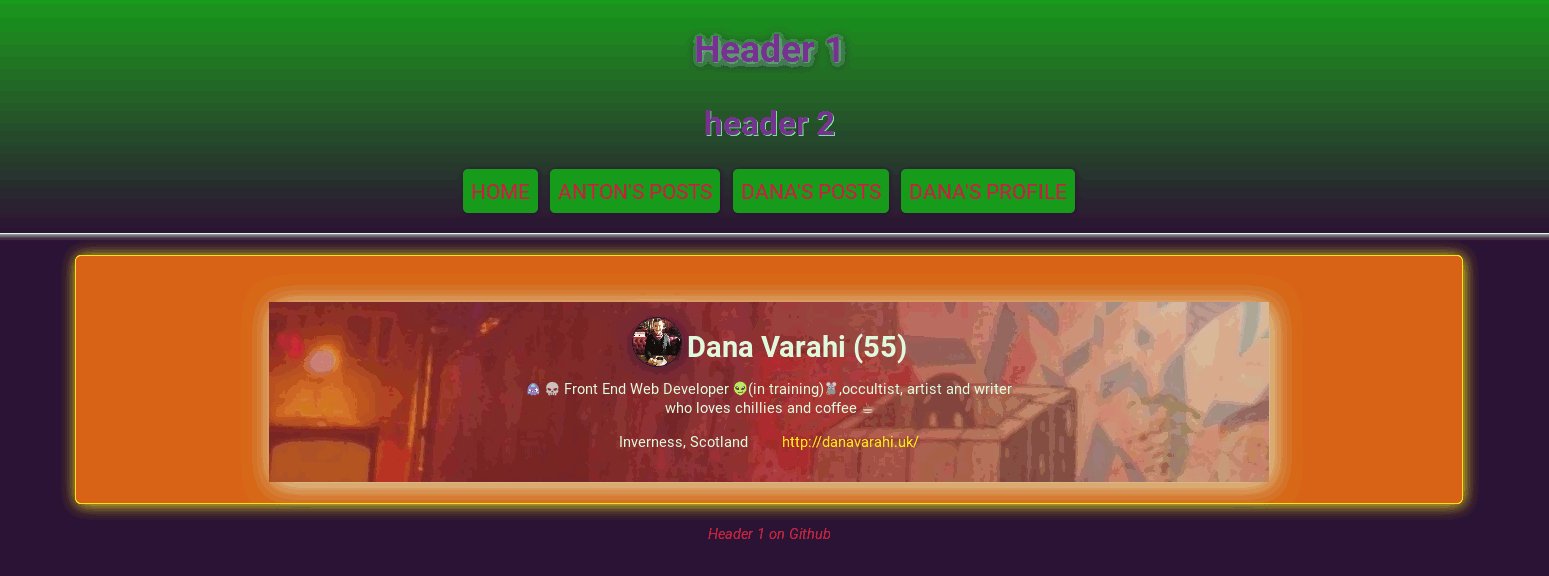
Pumpkinpie

Creating this palette was exciting for me. Firstly I wanted to test how easy it will be to create a new palette based on the structure of the old ones. It was really simple and it works well.
Secondly, I wanted to create something vibrant, bright and very different in character to the previous palettes. By doing so I am hoping to highlight that BlockPress can be useful for any kind of website, from professional portfolio to a Halloween party.

It's very satisfying to know that two of the themes are now compatible with all of the colour palettes.

Bug Fixing
Responsive Design
As we progressed developing new palettes and themes, the responsive design broke somewhere along the way. I looked up my responsive design utopian blog to find the correct commits. It was a useful reference to have. The problem is now solved.
Spelling Error
Our goofy spelling mistake has now been corrected. Fortunately Atom allows you to find and replace words across whole project folder so it was a matter of few clicks.
You can check our latest news and developments at blockpress.me.
You can also join us on FB and Reddit.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @dana-varahi I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Hi, @dana-varahi, the original can't be accessed via Utopian.io and this one can, so it's probably better to swap them around (otherwise we need to wait for someone to fix it).
Hi, @amosbastian. Thanks for letting me know! I swapped them like you suggested. :)
Congratulations @dana-varahi! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP