Design for Tasteem

I accept the job from Tasteem to design a few icons so that Tasteem users can put them on the end of their posts. You can click the icon and quickly link to the Tasteem platform, Tasteem's Steemit account, Tasteem's Discord channel, or even directly link to upvote Tasteem as Witness.
我接受Tasteem的委託,幫他們設計幾個icon,讓Tasteem的用戶可以放在文末,便於快速連結到Tasteem平台、Steemit帳號、Discord頻道,甚至可以直接連結投Tasteem為Witness。
❤️ 主要造型 Basic Icon (shape and color)

I used Photoshop as a tool to design these icons. First, I wanted to decide the basic shape.
Let's see the Tasteem's logo. Obviously, the most eye-catching part is the beautiful bright orange color. Of course orange becomes the main color of these icons.
In addition, Tasteem's logo has obvious curves in a soft style, so I decided to use the round shape.
I wanted to keep the icon itself as simple as possible. So I used only bevel and shadows to increase the three-dimensionality and enhance the detail.
我使用Photoshop來設計這些icon. 首先先決定基本的icon造型。
我們先看一下Tasteem的主視覺,很明顯的,最醒目的部分就是鮮豔的亮橘色,所以第一件事就是定調主色調為橘色。
此外,Tasteem的LOGO有明顯的曲線,風格上比較柔和,所以我決定使用圓型來做為主體造型。
Icon本身盡量維持簡潔,只做了一些陰影來增加立體感及提升細緻度。
❤️ Tasteem Icon

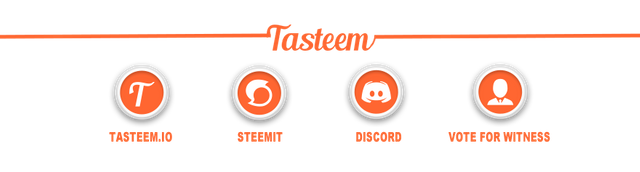
❤️ Steemit Icon

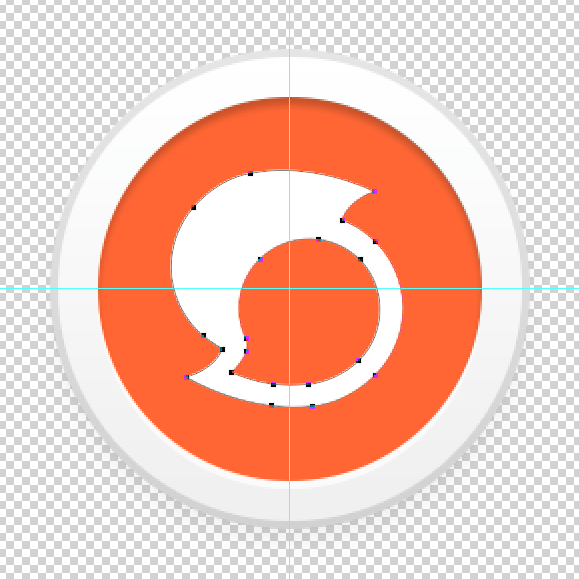
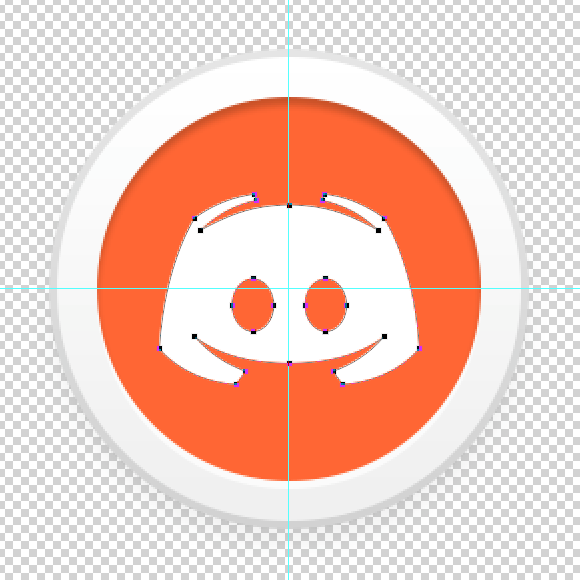
❤️ Discord Icon

❤️ Discord Icon

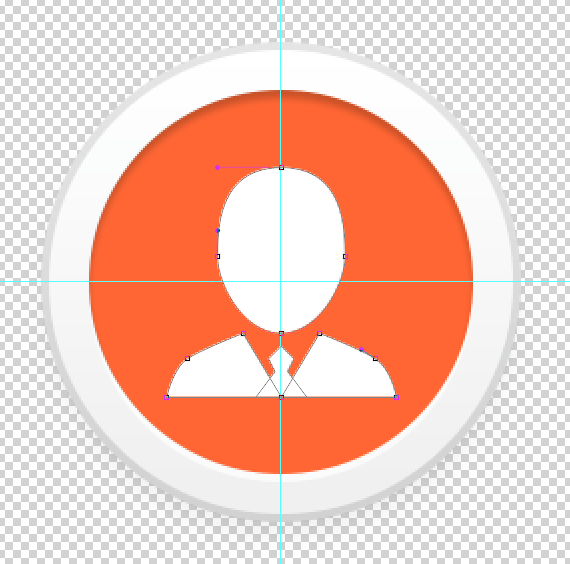
Most of the icons are no dispute because most people are familiar with those logos. The last one is for the link to upvote Tasteem as the witness. It's difficult to realize the function when you see the graphics. So we decided to add the text.
這幾個icon,大部份的logo大家都很熟悉,所以比較沒有爭議。而最後一個icon是投Tasteem為Witness,比較難一看到icon的圖形就能夠理解icon的功用,所以最後決定要加上說明文字。
❤️ 分隔線 Dividing Line

Tasteem team asked me to add one image with the icons. Actually, an image will automatically add to the user's post as a footer when you use Tasteem platform. So I don't want to use another image with the footer. After discussing with Tasteem team, we decided to use a dividing line. So I made one with tasteem logo on it.
另外,Tasteem團隊希望除了幾個icon之外,應該要有一個圖可以一眼看出Tasteem。
Tasteem的系統會自動在用戶帖子的文末加上一張圖。因為已經有這張圖,所以我不想使用太大的圖樣,否則看起來會很凌亂,跟Tasteem團隊討論的結果,決定使用一個帶有Tasteem LOGO的分隔線,於是我做了這個分隔線
❤️ Final
Here is the final result when the icons put together with Tasteem's original footer.
最後,加上Tasteem原本的footer,看起來大約會是這樣






If you want to put these icons on your post as a footer, here is the source code:
<img class="alignnone size-full wp-image-2314" src="http://catwomanteresa.vornix.blog/wp-content/uploads/2018/11/divide.png" alt="divide.png" width="924" height="64" />
<center><a href="https://tasteem.io/" target="_blank" rel="noopener"><img class="alignnone wp-image-2315 size-full" src="http://catwomanteresa.vornix.blog/wp-content/uploads/2018/11/tasteem.png" alt="tasteem.png" width="94" height="112" /></a><a href="https://steemit.com/@tasteem" target="_blank" rel="noopener"><img class="alignnone wp-image-2316 size-full" src="http://catwomanteresa.vornix.blog/wp-content/uploads/2018/11/steemit.png" alt="steemit.png" width="93" height="111" /></a><a href="https://discord.gg/R4MRhQX" target="_blank" rel="noopener"><img class="alignnone wp-image-2317 size-full" src="http://catwomanteresa.vornix.blog/wp-content/uploads/2018/11/discord.png" alt="discord.png" width="93" height="113" /></a><a href="https://steemconnect.com/sign/account_witness_vote?approve=1&witness=tasteem" target="_blank" rel="noopener"><img class="alignnone wp-image-2318 size-full" src="http://catwomanteresa.vornix.blog/wp-content/uploads/2018/11/witness.png" alt="witness.png" width="140" height="113" /></a></center>
❤️My recent posts❤️
❤️My recent posts❤️
 |  |  |
|---|---|---|
| catwomanteresa's instagram Feed : 2018/11/18 Greenery outside 滿窗綠意 | 跟著貓女趴趴走 #23: 美聲涵洞-台中國家歌劇院(二) | catwomanteresa's instagram Feed : 2018/11/14 浪漫新視野 |

If you would like to learn more about me, please read my self-intro.

If you like my post, please follow, comment and upvote me. There will be more exciting posts. See you next time~
如果你想要更了解我,請看我的自我介紹

喜歡我分享的內容的話,歡迎關注、點讚、轉發,接下來還有更多精彩的內容,我們下次見!







Posted from my blog with SteemPress : http://catwomanteresa.vornix.blog/2018/11/design-for-tasteem/

Thank you for your creations. May I have the permission to use these logos on my post in the future?
Sure, it's for all users. You can copy the source code on your post for your convenience.
Posted using Partiko Android
Thank you for your help Teresa, great job ❤️
Thank you so much
Posted using Partiko Android
love the designs :)
(*๓´╰╯`๓)♡
Posted using Partiko Android
OK, I saved the code and already added it to my first post.
Wow! Thank you so much
Posted using Partiko Android
I just hope I don't forget next time, lol - and i hope others will use it also, that way it becomes a reminder.
好厲害呀!!
謝謝支持啦!♥️♥️
Posted using Partiko Android
Great design, simple yet to the point
(^ω^)
Posted using Partiko Android
你那里天气如何?欢迎在steemauto里设置跟赞 @cnbuddy 给整个cn区点赞倘若你想让我隐形,请回复“取消”。
Lovely design, and I will add it to my post next time :)
Thank you for your support (^o^)/
Posted using Partiko Android
Can’t wait to use it on my next tasteem post. Well done @catwomanteresa.
Posted using Partiko iOS
Ah, I am glad you like it
Posted using Partiko Android
Hi @catwomanteresa!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.731 which ranks you at #1465 across all Steem accounts.
Your rank has improved 1 places in the last three days (old rank 1466).
In our last Algorithmic Curation Round, consisting of 229 contributions, your post is ranked at #42.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server