Thousand Card Game: Card & Table Components

Image source: pixabay.com
What is this project about?
This contribution is made to gornanization/1k-table. If you would like to find more info - I strongly recommend reading this post first.
PR:
https://github.com/gornanization/1k-table/pull/2
Details:
Lately I have initialized project application using Vue.js CLI. It was really easy! Today I want to give you another set of updates related to this topic.
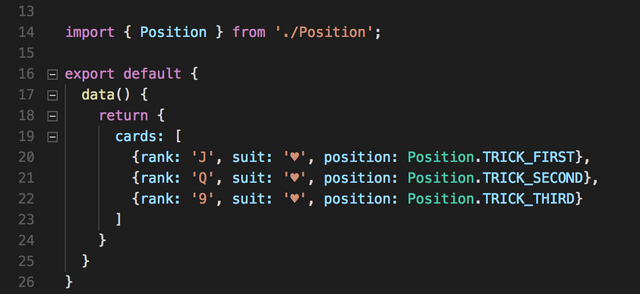
I implemented basic components, Card and Table. Table is a basic component holding cards. It includes an array of card lying on the table:

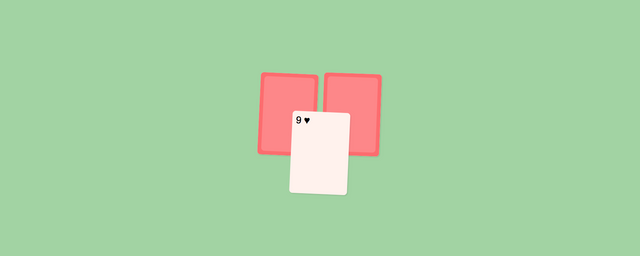
Each card component has its own API. It includes a rank, a suit and a position (required for rendering purposes). I set the position of cards to trick by default. This is an area, when the cards will be thrown by users (in the very center of the table).

What's more, each card API includes flip() method as well, which allow us to change card orientation (front side, or back side, see the picture).
As you can see above, some styles have been updated as well. I have chosen sass as a styles preprocessor, which due the popularity was quiet obvious move.
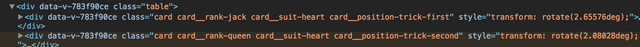
Cards are simple DOM elements. We can style them using predefined set of classes. Here is an example:

I used BEM (Block Element Modifier) approach for styling components.
More details in the pull request.
See you soon, winners!
Recent articles:
Thousand Card Game: The Game Table
Thousand Card Game: Additional coverage + README.md update
Thousand Card Game: How about increasing bid value?
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @adasq I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x