Lego Oyuncak Yapımı [ 2 / 2 ] How to make lego toy – Adobe Illustrator Dersleri
Bu derste lego oyuncak yapımı dersinin ikinci bölümünü bulacaksınız. Birinci derse bu linkten erişebilirsiniz.
İlk derste lego oyuncağının blok kısmı yapılmıştı Bu derste ise üst kısmındaki silindirik yapılar, blokların altındaki gölgeler ve blokların renklendirmeleri yapılacaktır.

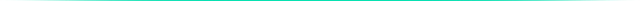
Silindirik yapıları yapmak için Elipse Tool aracını kullanacağız. Sol toolbardaki Elipse Tool aracını seçtikten sonra ekrana bir kere tıklayalım ve 80 px genişliği ve yüksekliğinde bir daire çizelim.

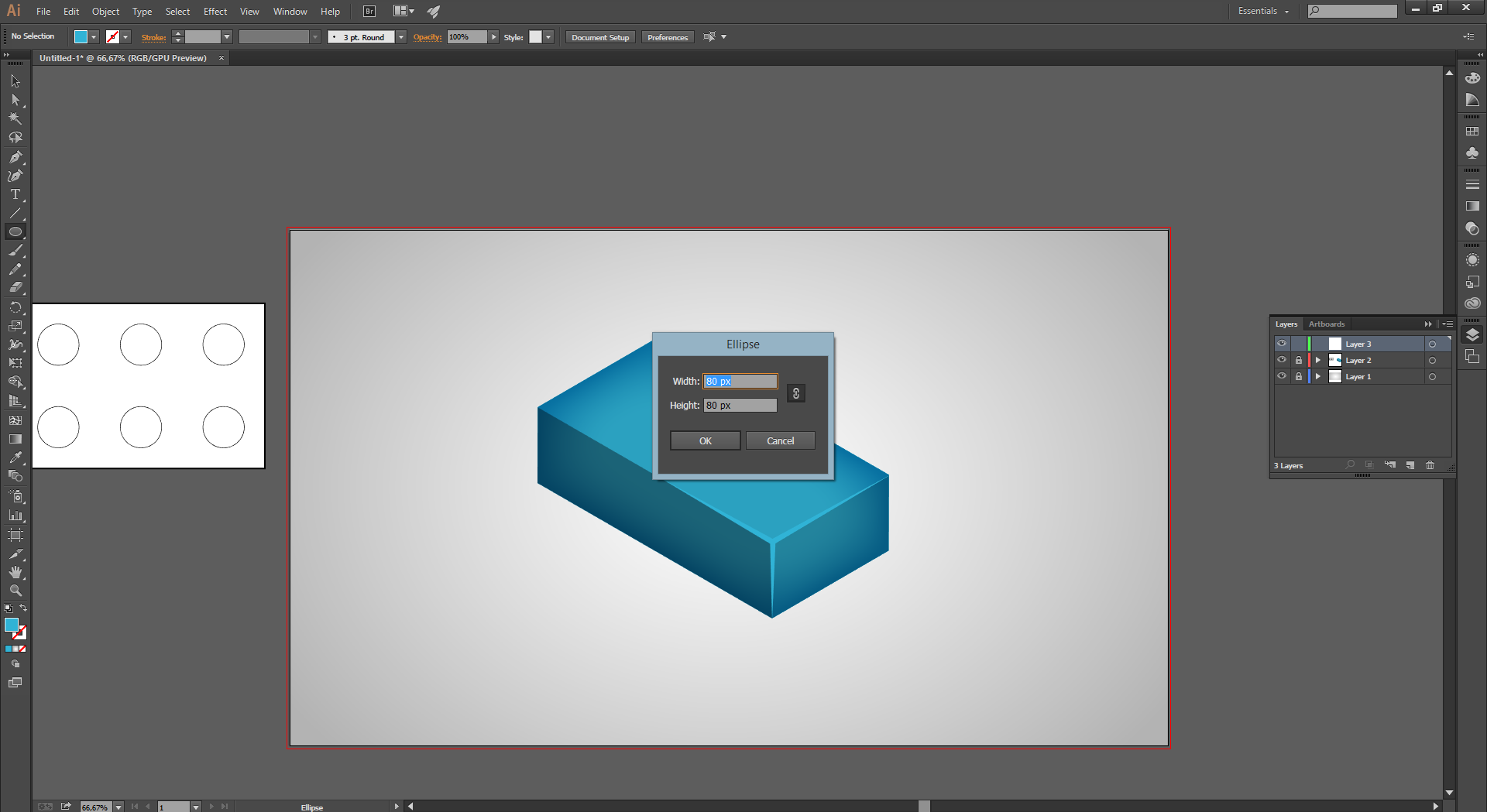
Bu dairenin bir kopyasını alalım :

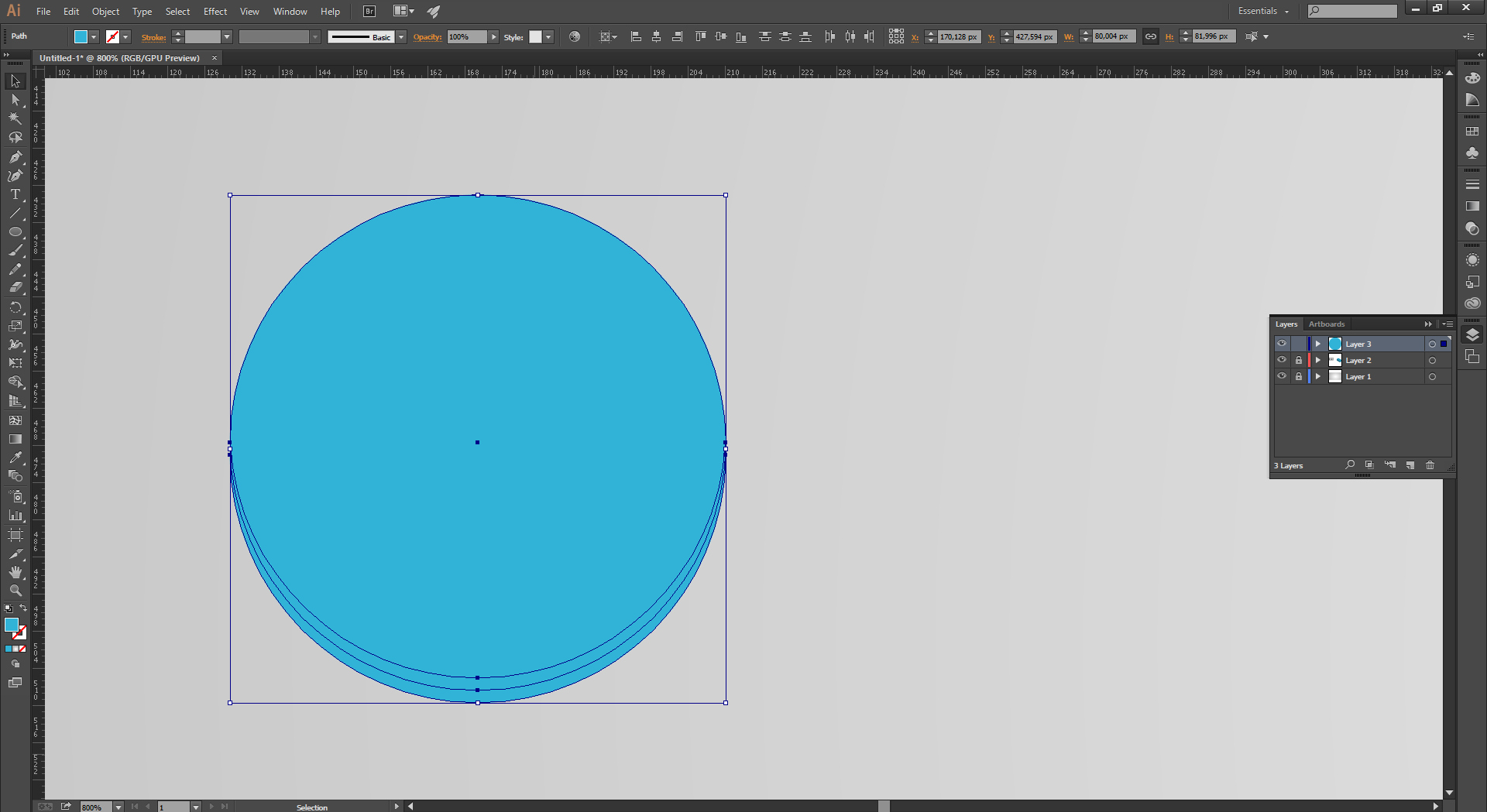
Aşağıdaki gibi kopya daireden hemen altına bir kopya daha alalım:

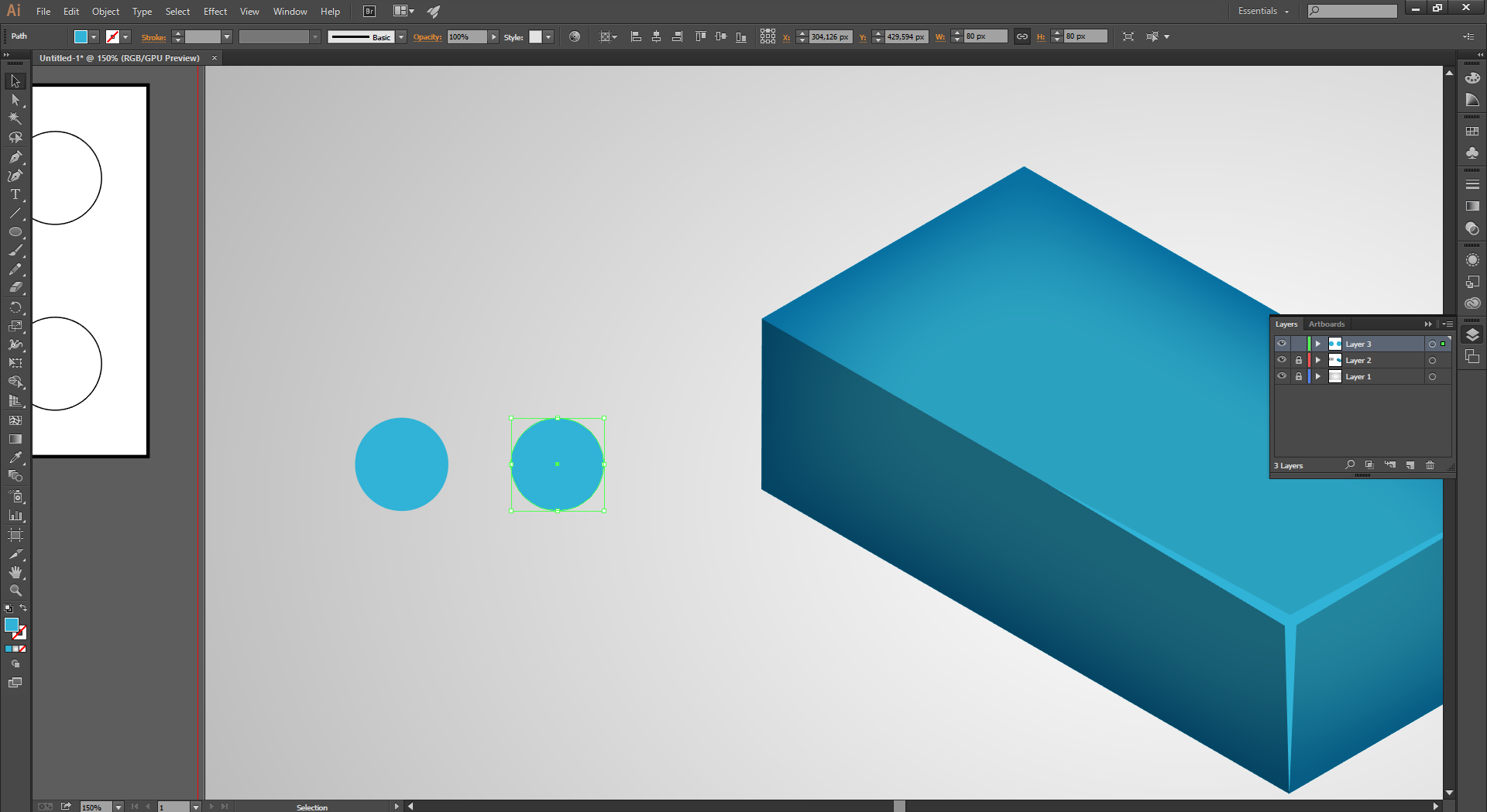
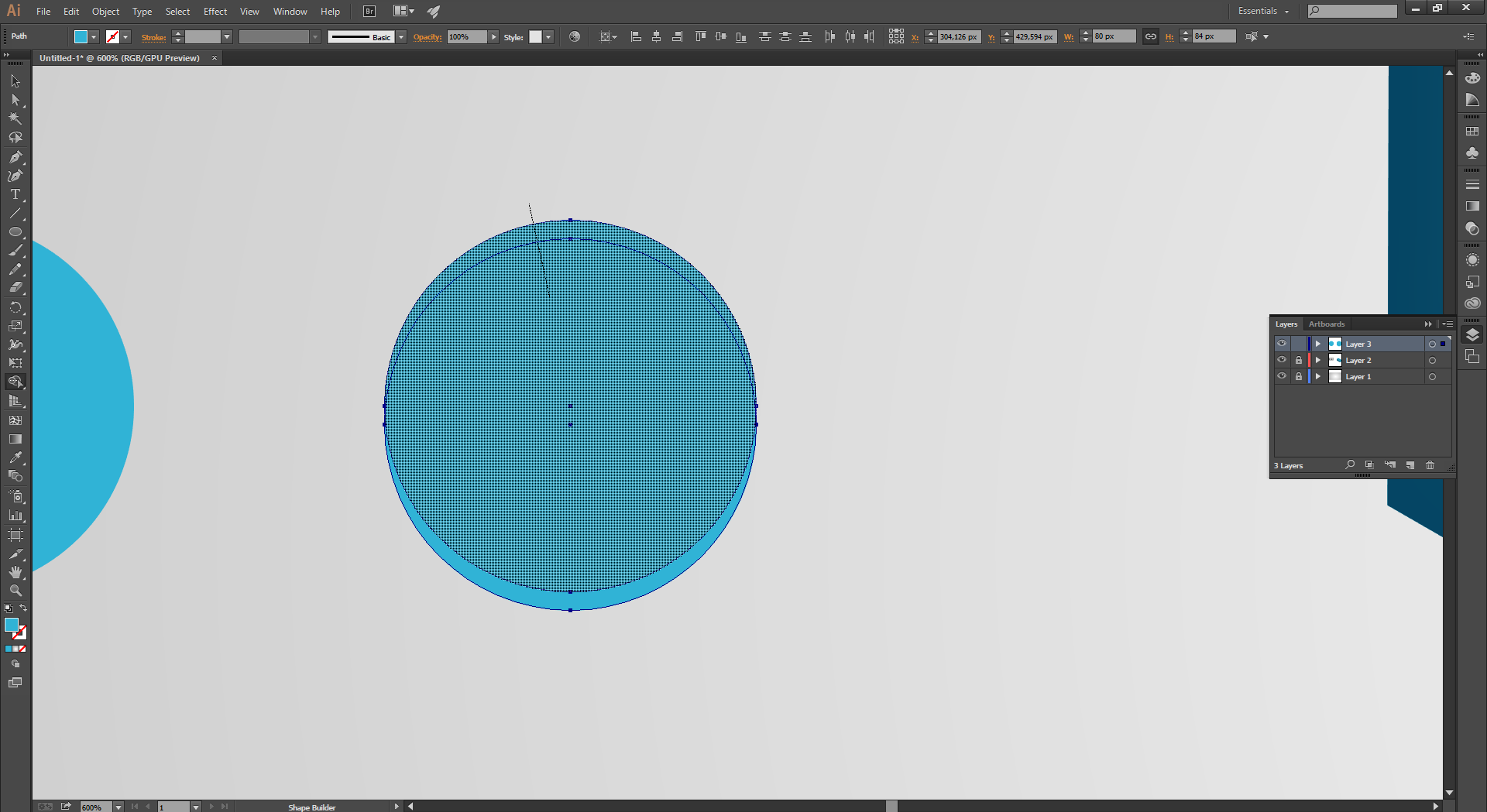
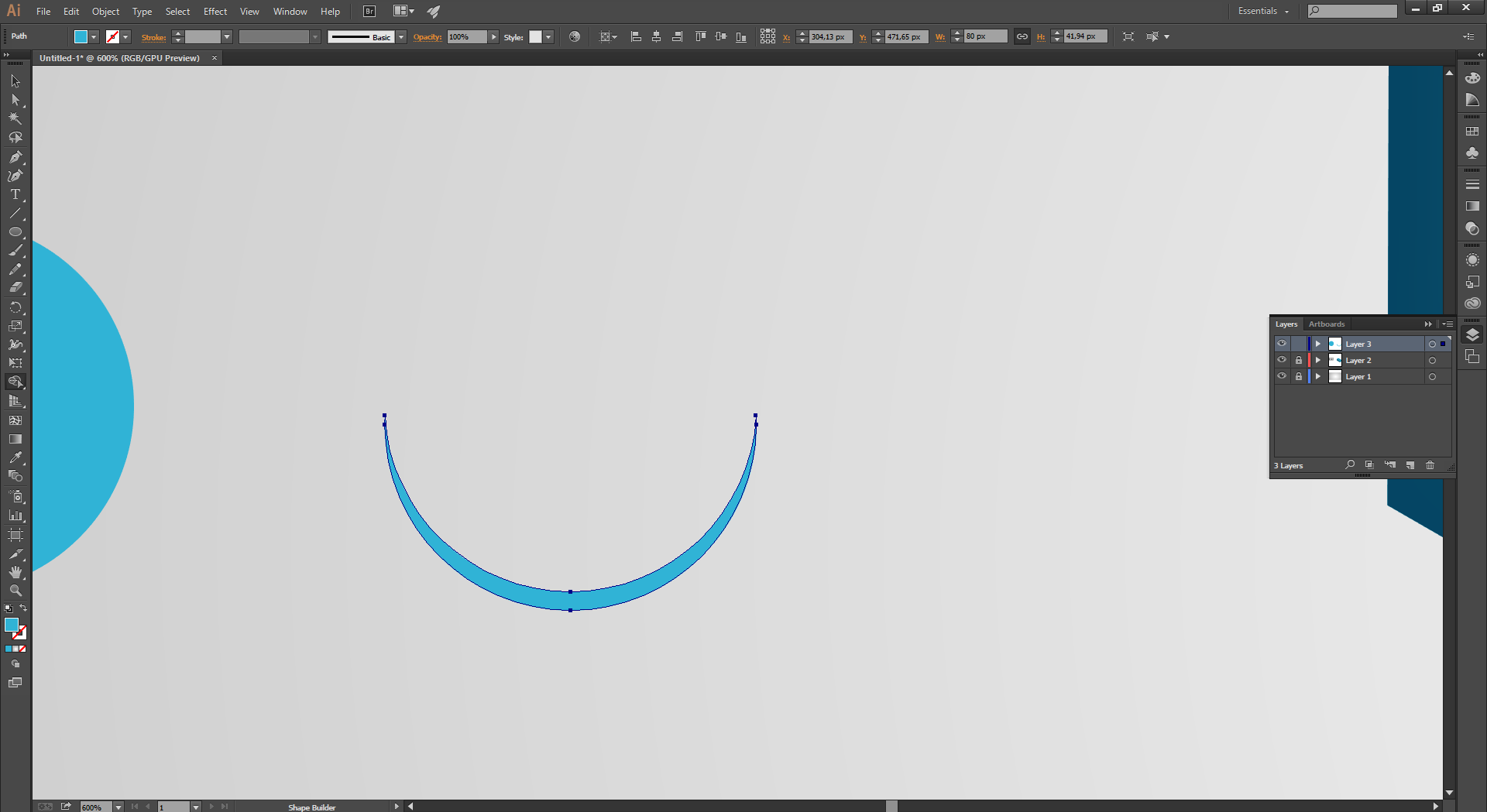
Şimdi de sol taraftaki toolbardan Shape Builder Tool u seçelim. Sonrasında Alt tuşuna basılı tutarak aşağıdaki gibi tarayalım :


Oluşan bu parçayı ilk oluşturduğumuz dairenin altına biraz dışta kalacak şekilde aşağıdaki gibi yerleştirelim :

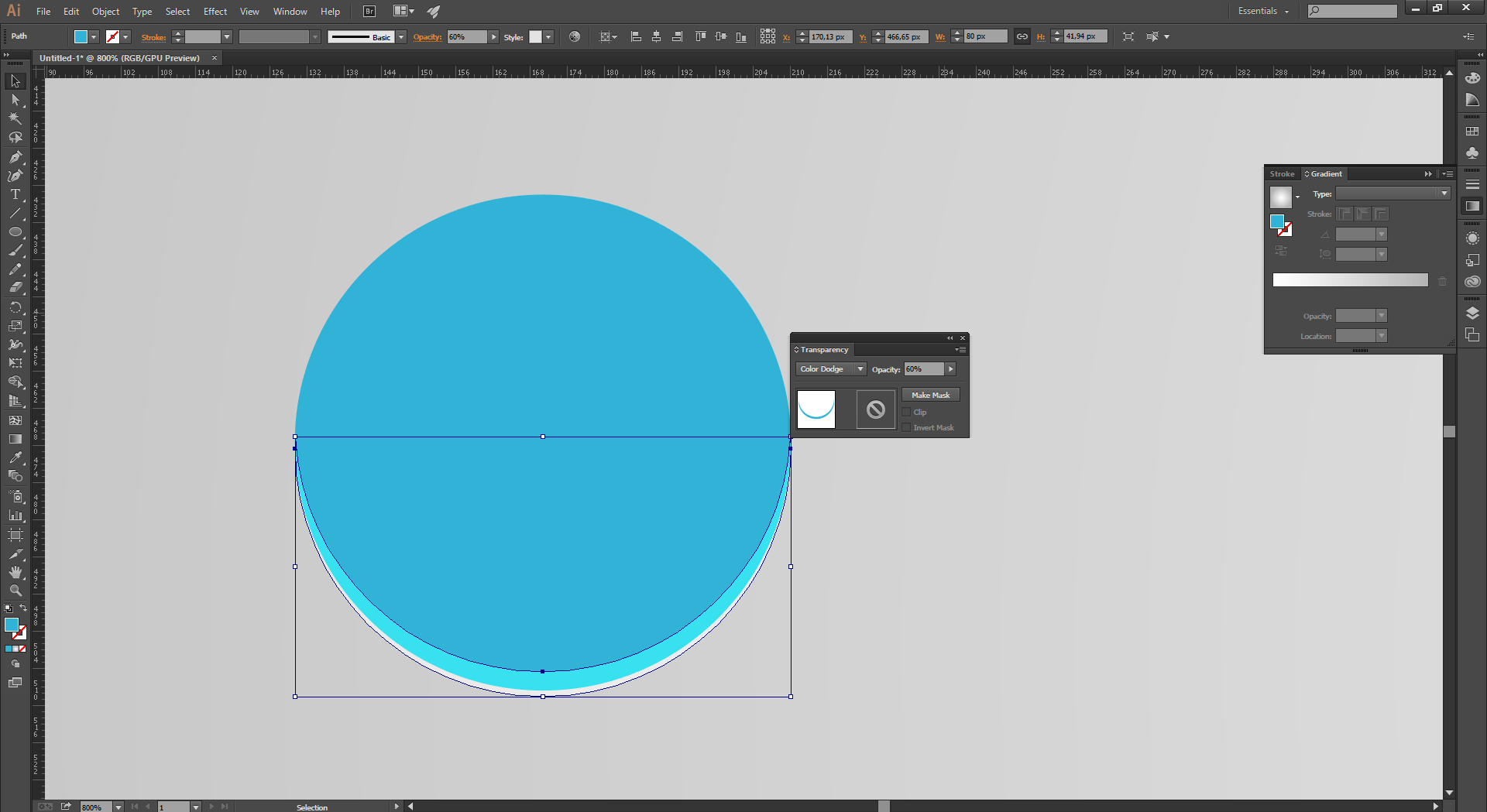
Şimdi bu parçanın Blending Mode özelliğini Transparency paneli kullanarak Color Dodge olarak değiştirelim. Opacity değerini de biraz düşürelim :

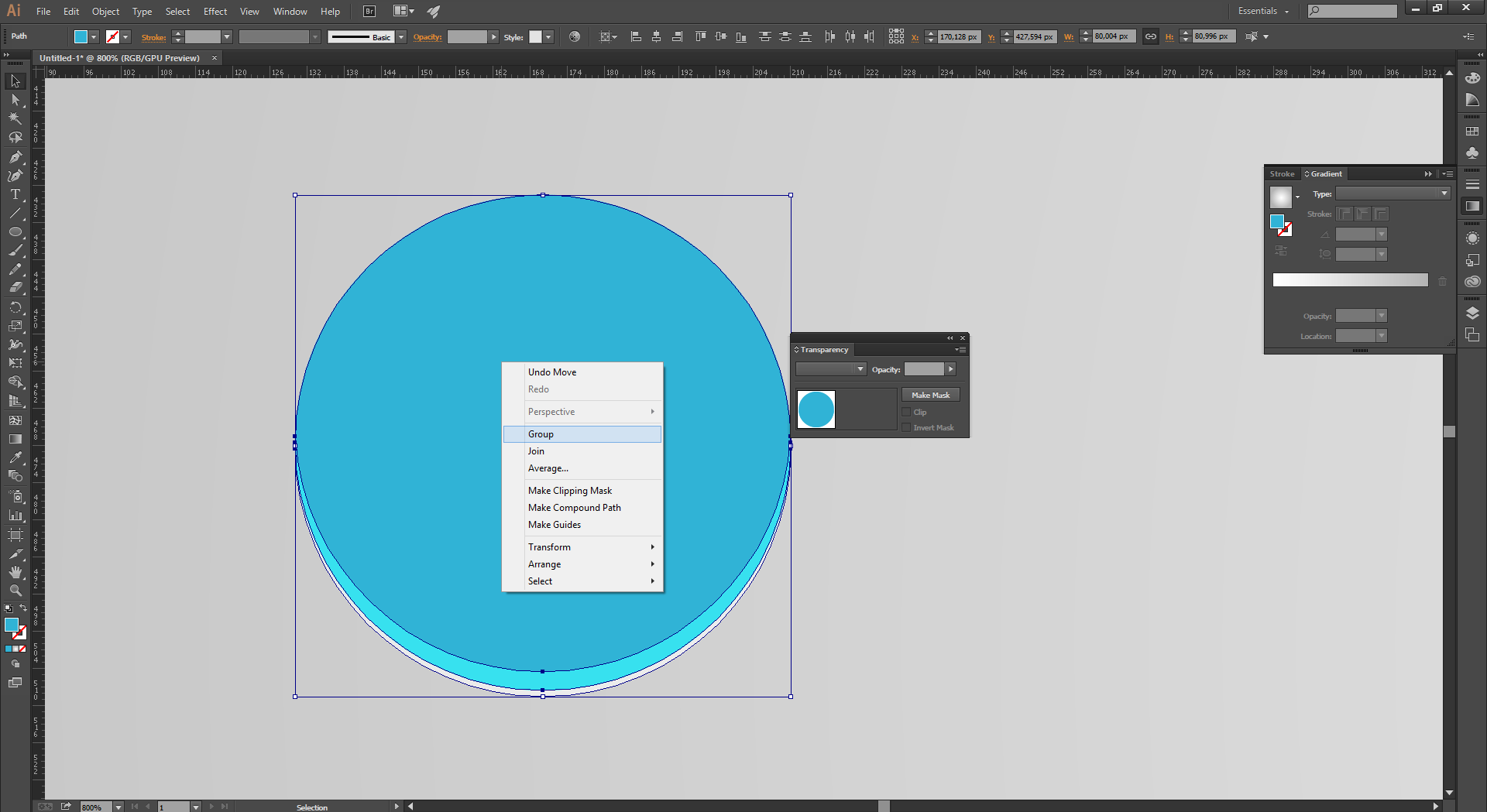
Şimdi bu yuvarlak nesnenin tüm parçalarını seçip gruplayalım :

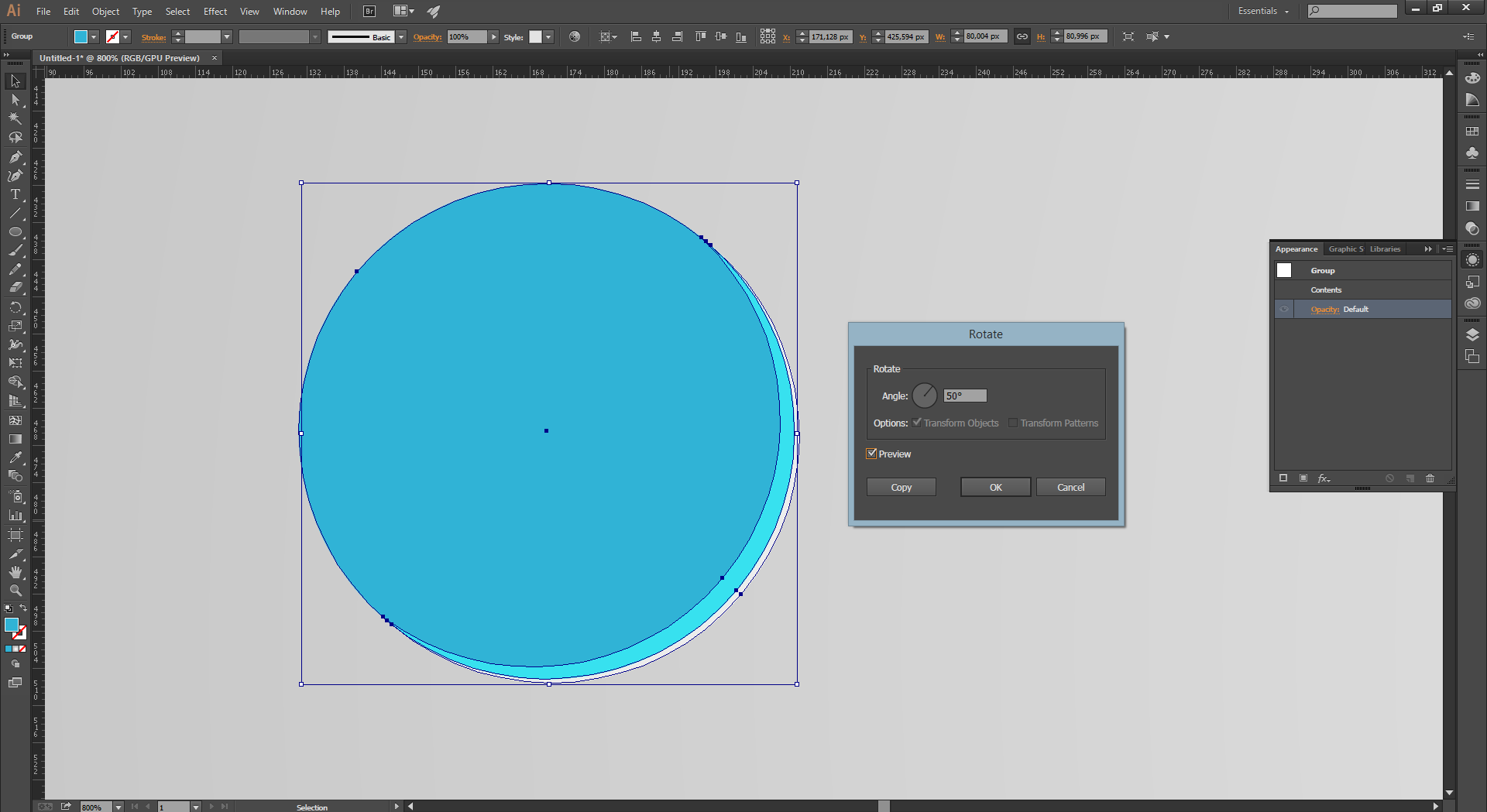
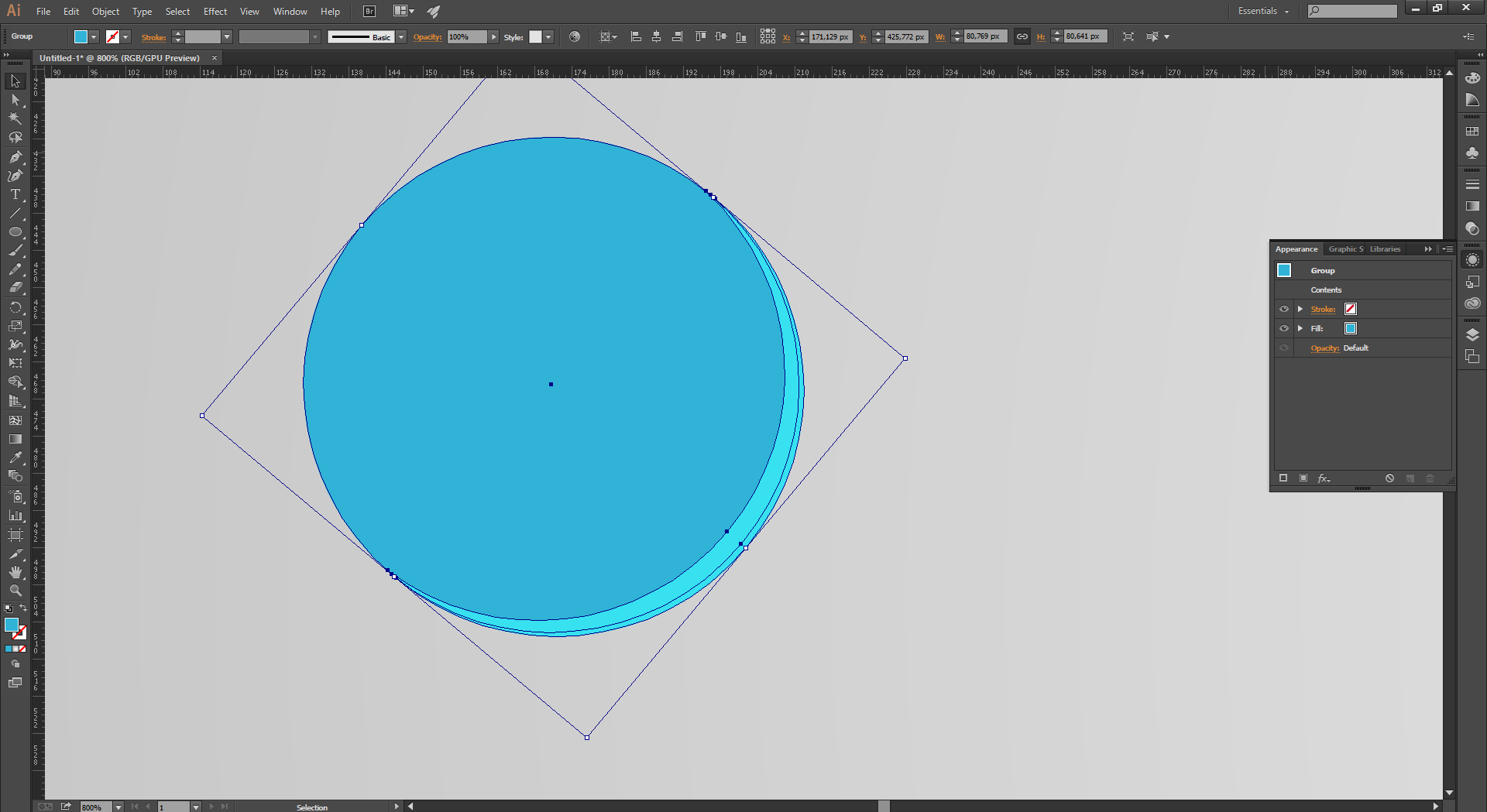
Nesnemizi 50 derece döndürelim. Bunun için nesne üzerinde sağ tık > transform > rotate seçeneklerini seçelim :

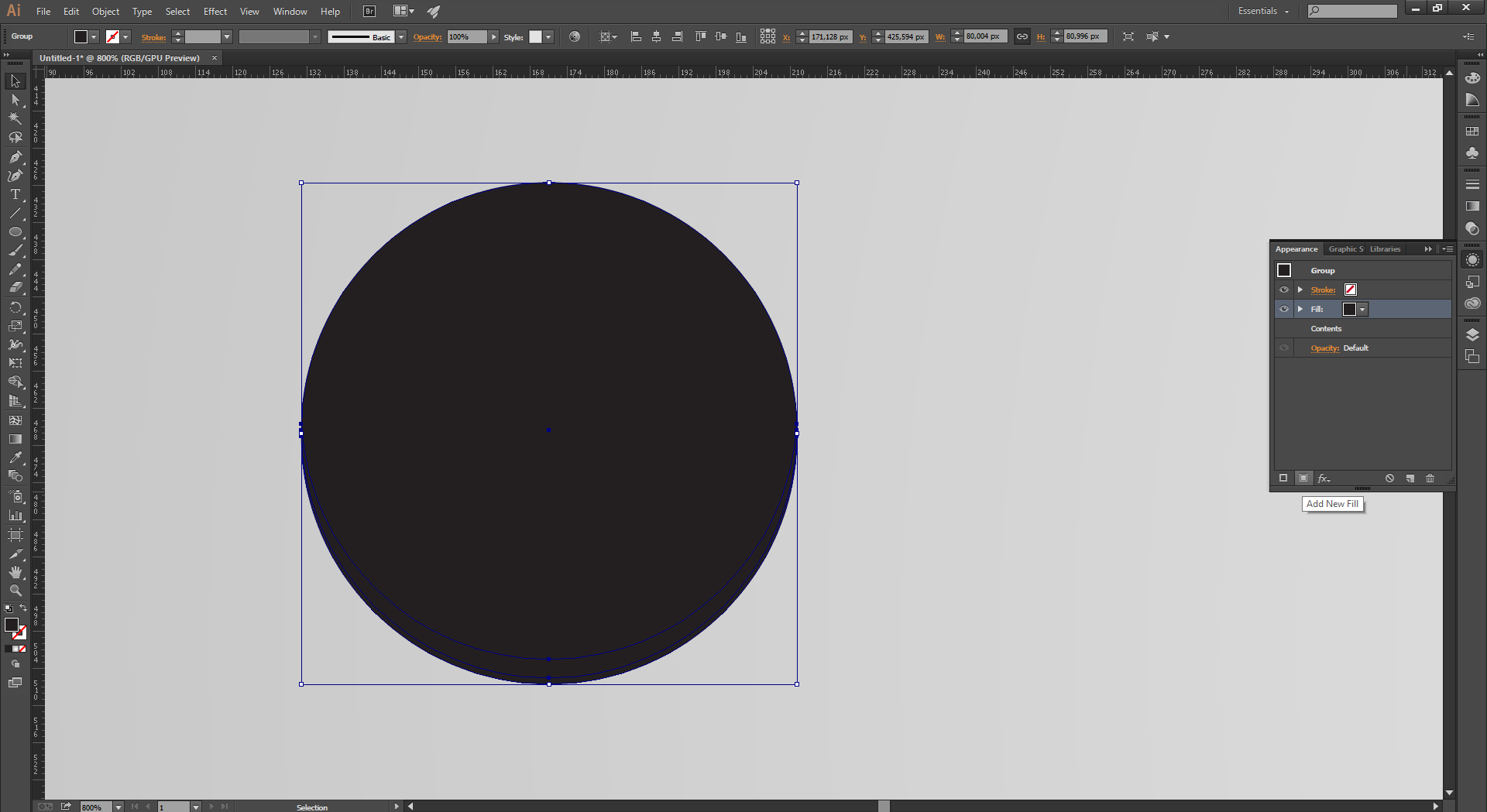
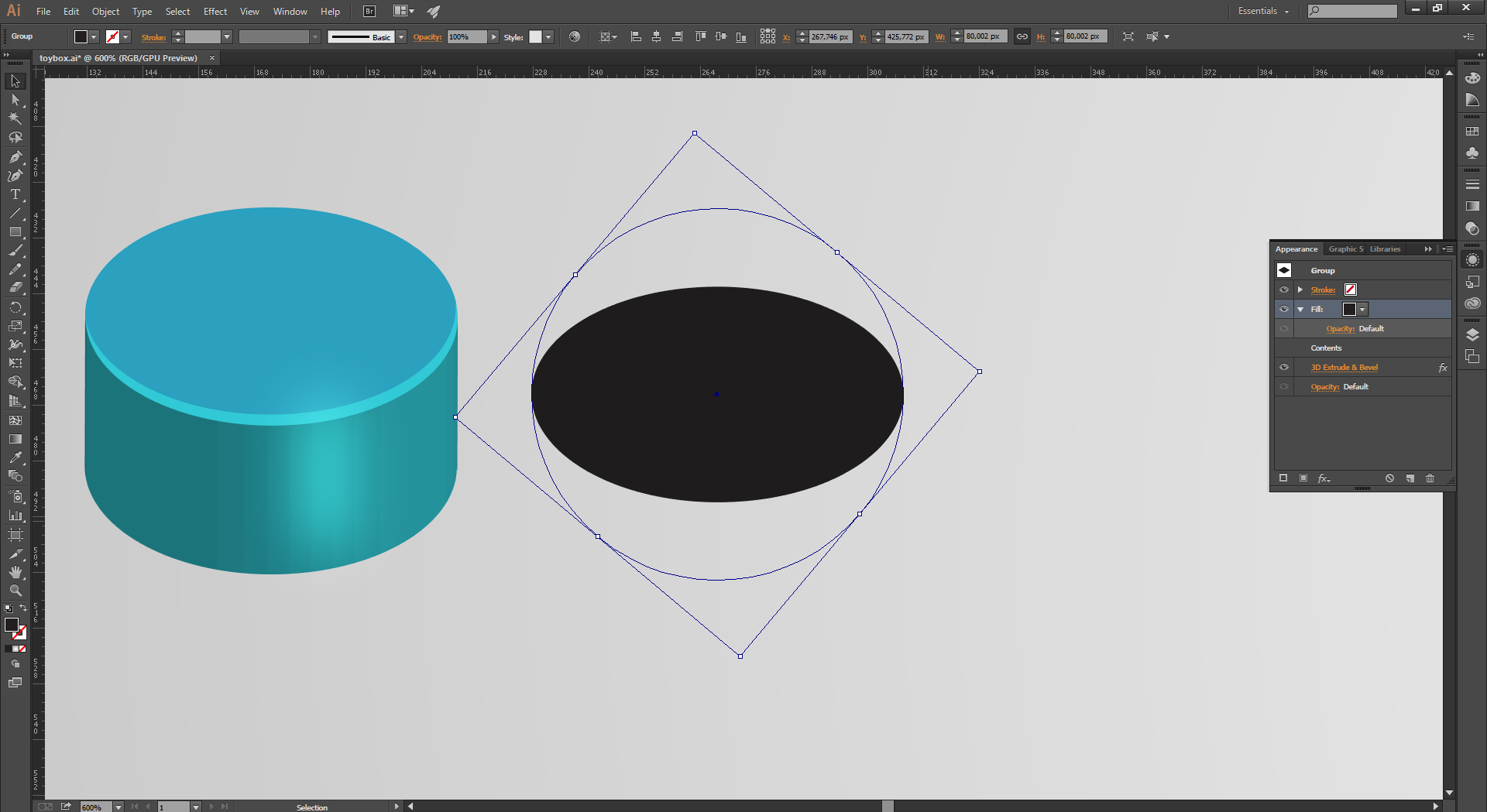
Şimdi bu nesneyi komple tek bir renkle boyamak için Appearance panelini kullanalım. Add New Fill diyerek nesneye bir dolgu ekleyelim. Bu özellik sayesinde bir nesneye birden fazla dolgu ekleyebilir ve bunları da birbirinden bağımsız bir şekilde kullanabilirsiniz.

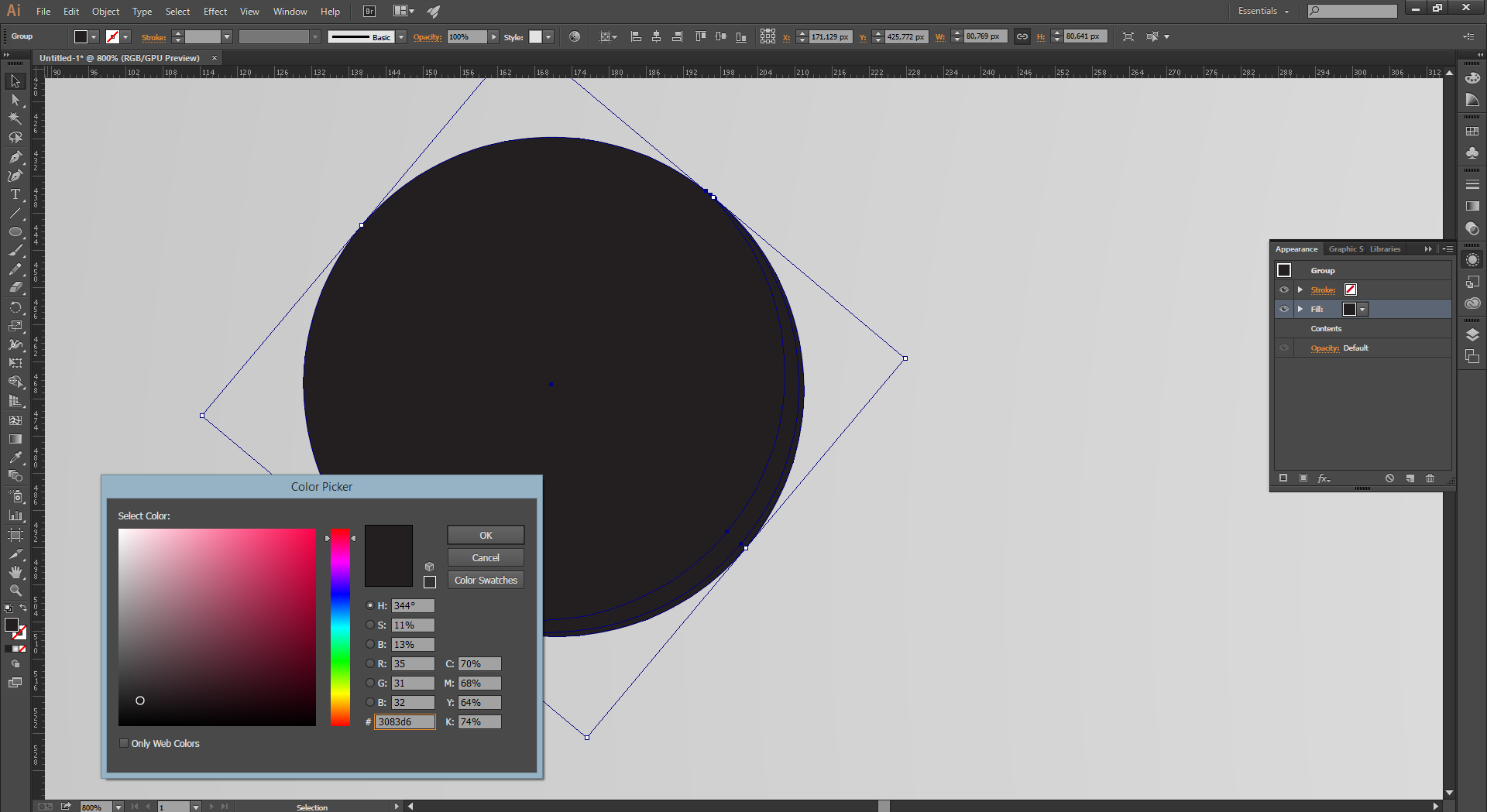
Bu siyah rengi değiştirmek için sol taraftaki 2 li renk paletine tıklayalım ve renk kodlarını girdikten sonra tamam diyelim (Renk kodu : 30b3d6 olarak değiştirildi) :

Şimdi de bu nesne seçili iken Appearance panelini açalım ve Contents i en üste gelecek şekilde taşıyalım :

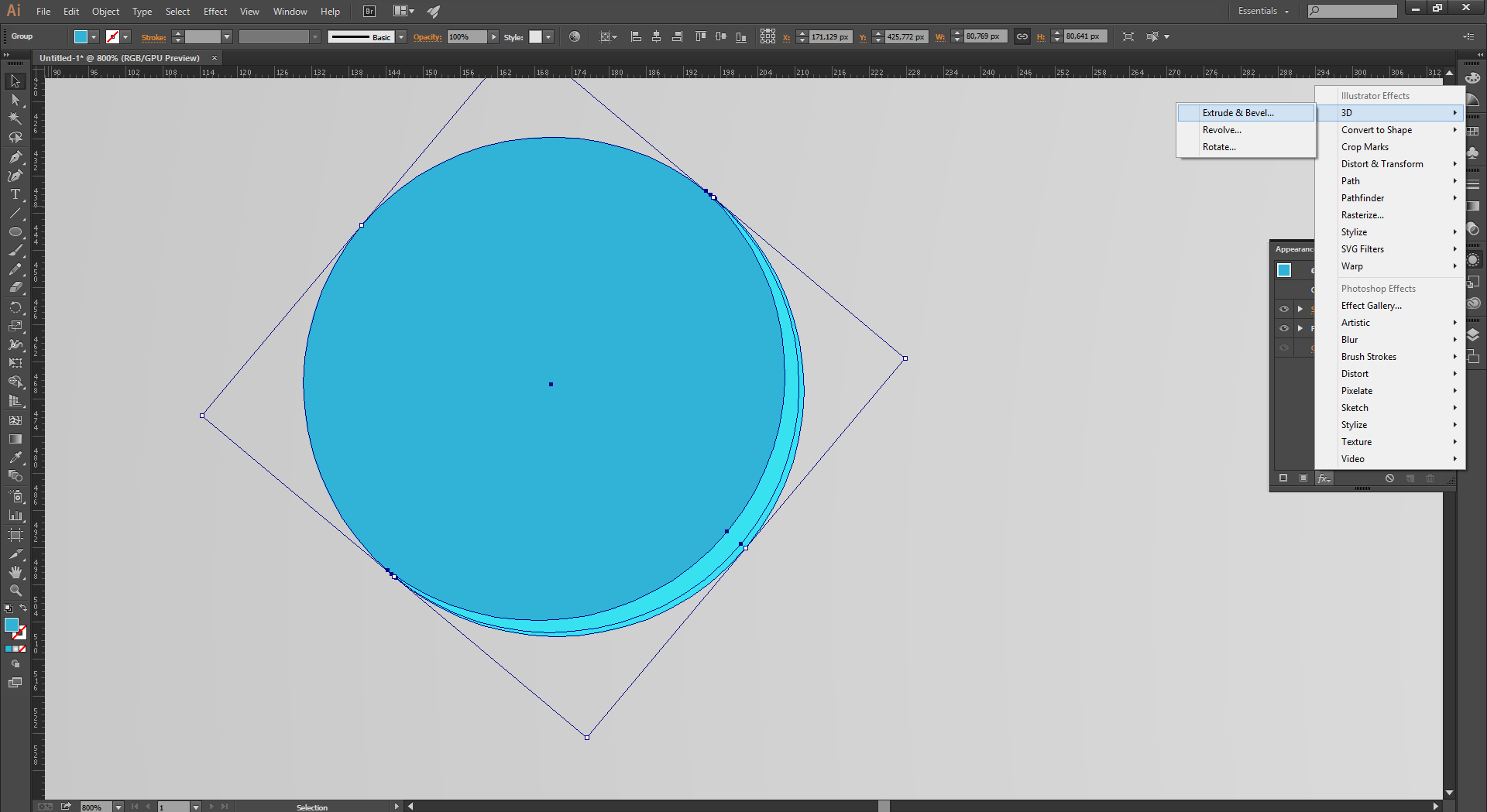
Bir nesneye Effect menüsünden efekt eklenilebileceği gibi Appearance panelini alt kısmında bulunan efekt ikonunu kullanarak da ekleyebilirsiniz.
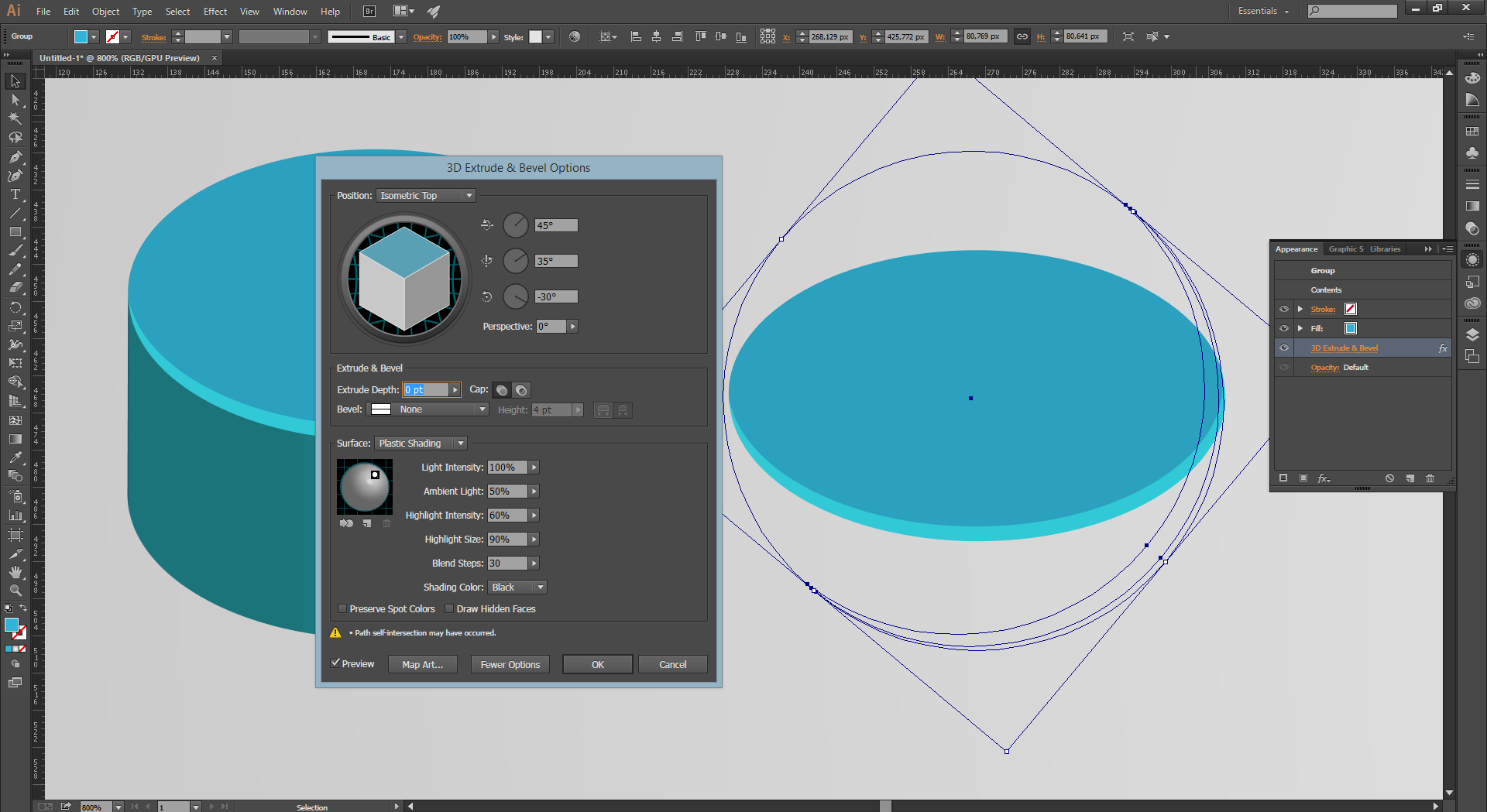
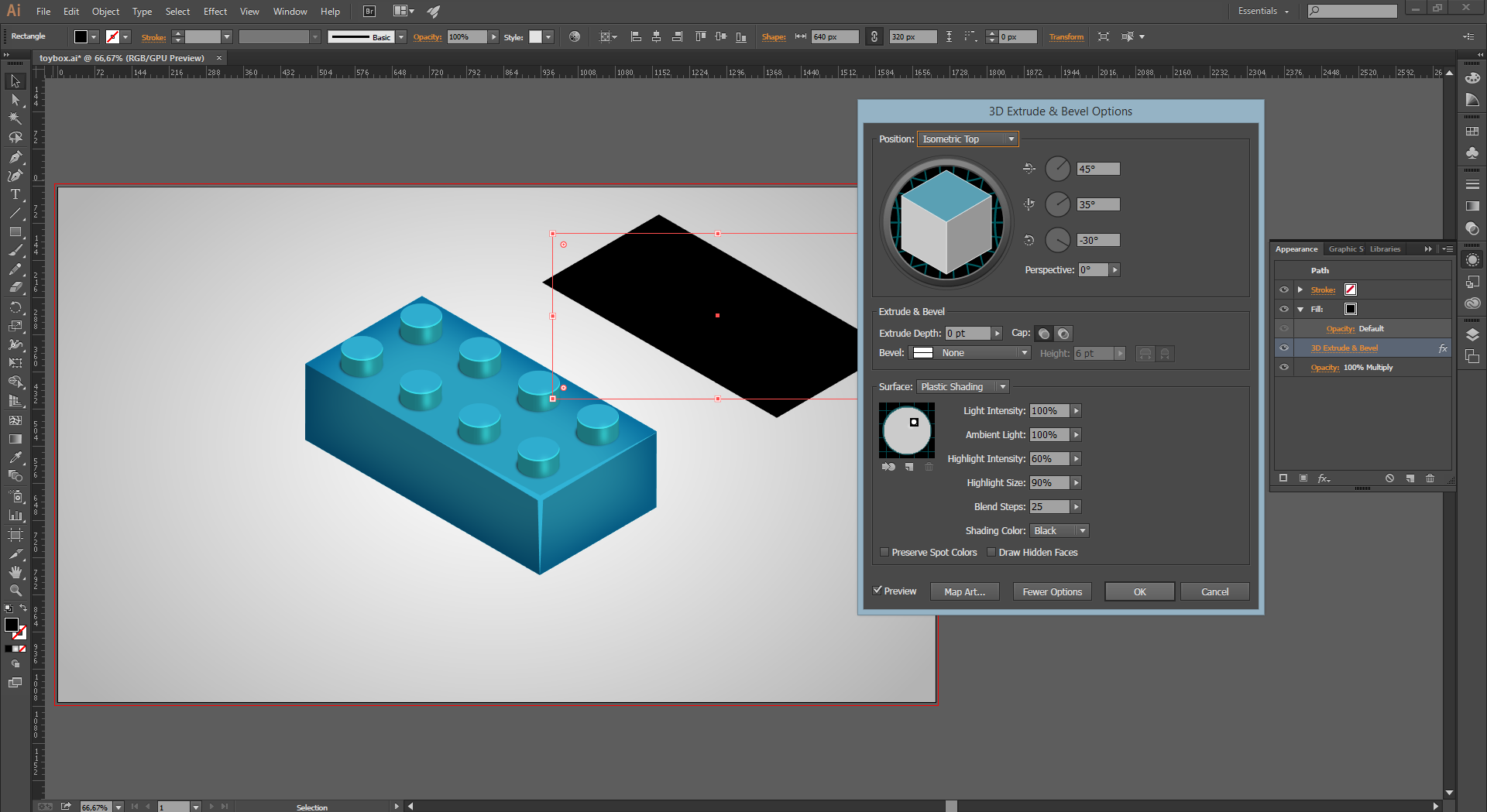
Şimdi bu nesneye de “Extrude & Bevel” efekti ekleyelim.

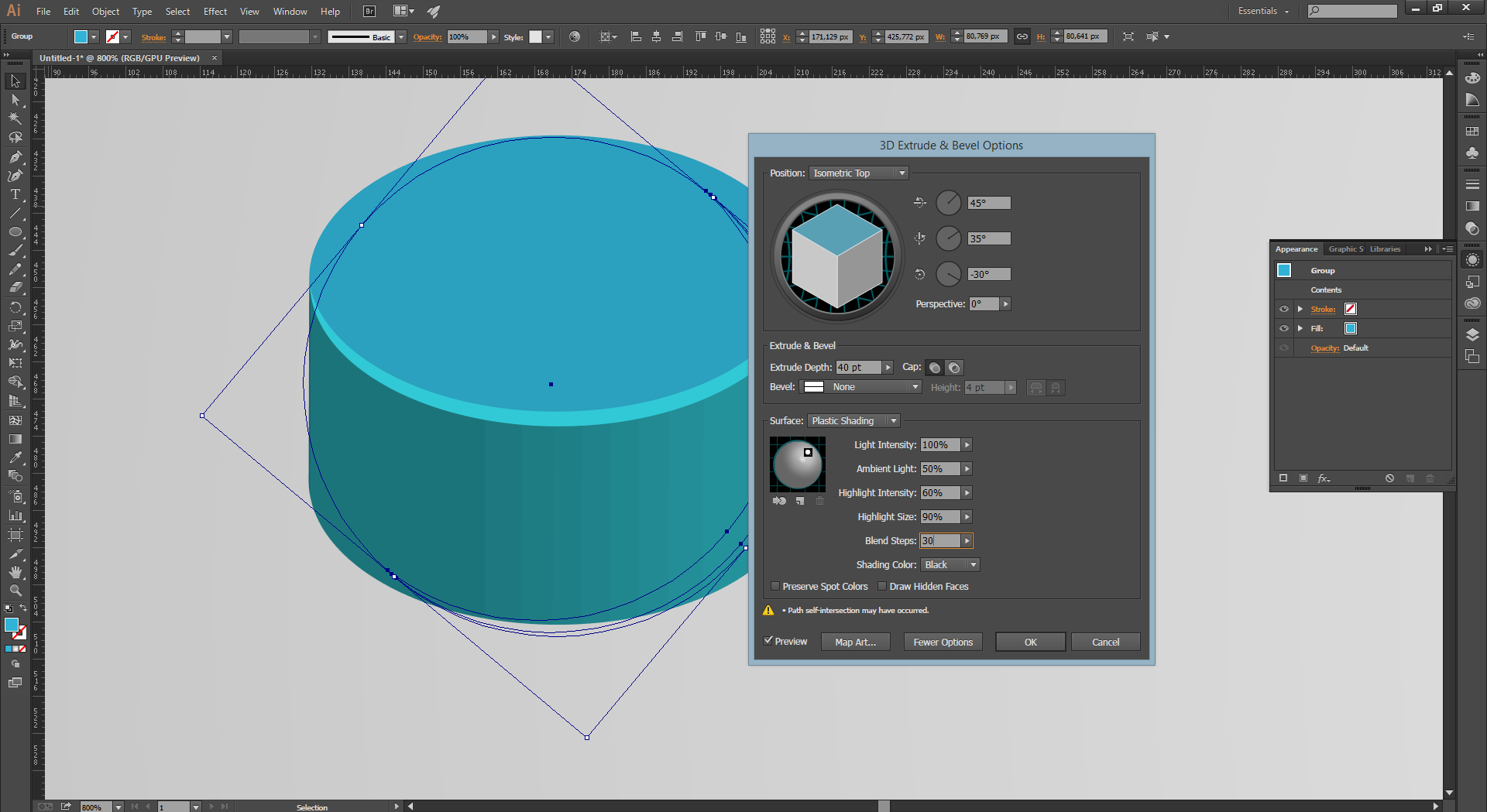
Ayarları aşağıdaki gibidir :

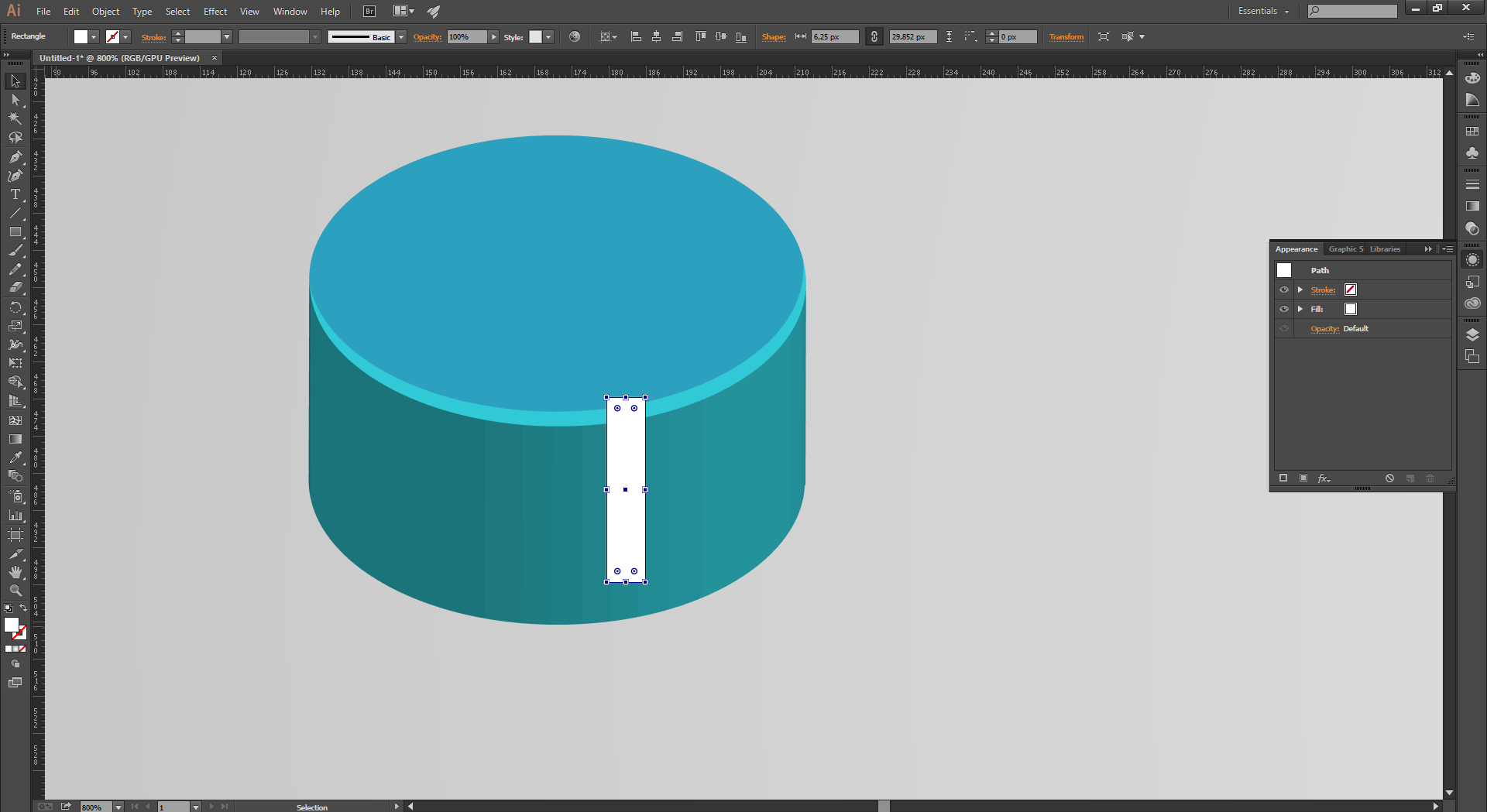
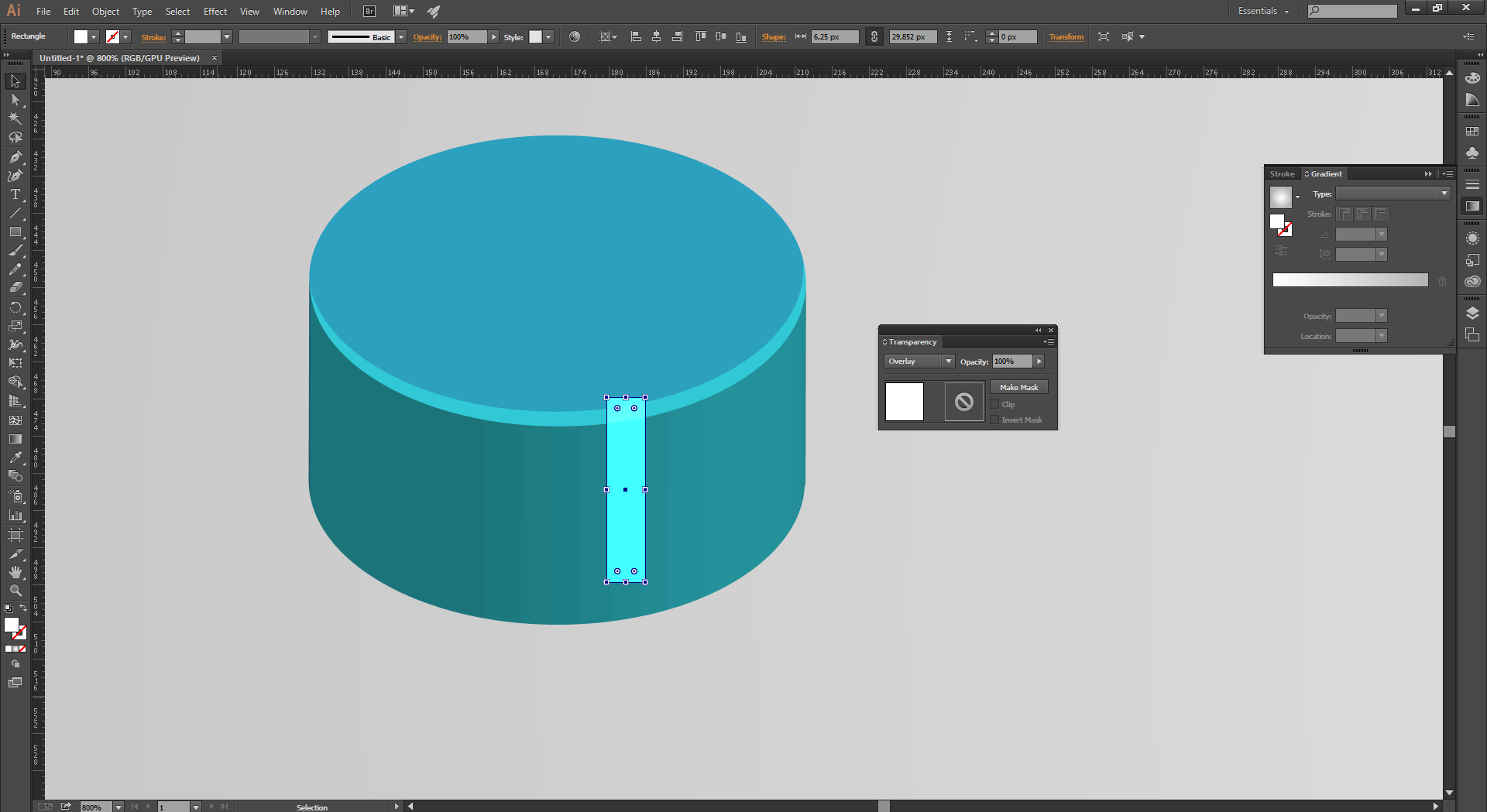
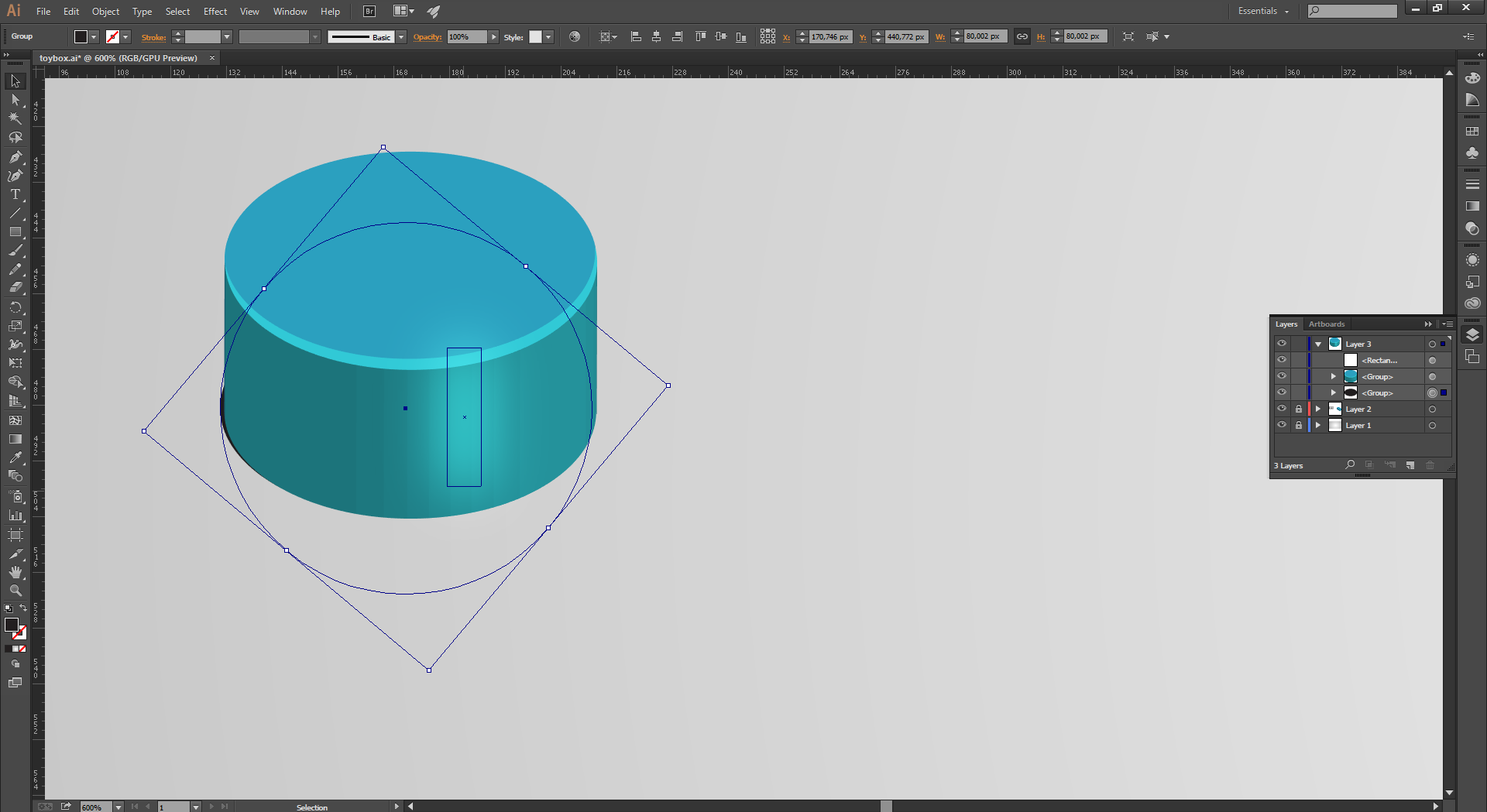
Şimdi de parlama özelliği ekleyelim. Bunun için ilk olarak toolbardan Rectangle Tool u seçip aşağıdaki gibi çizelim.

Çizdiğimiz dikdörtgenin Transparency panelini kullanarak Blending Mode özelliğini Overlay yapalım :

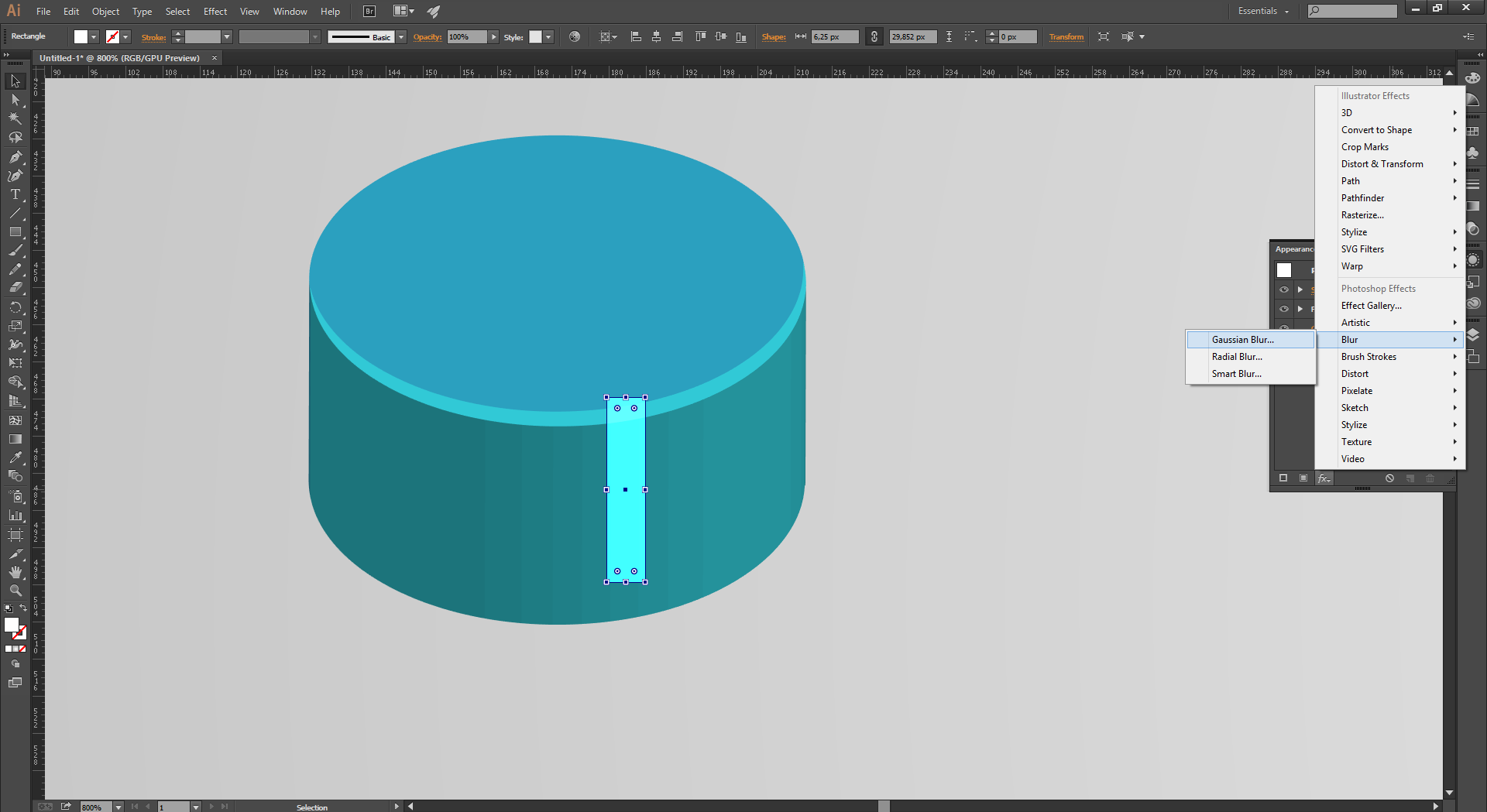
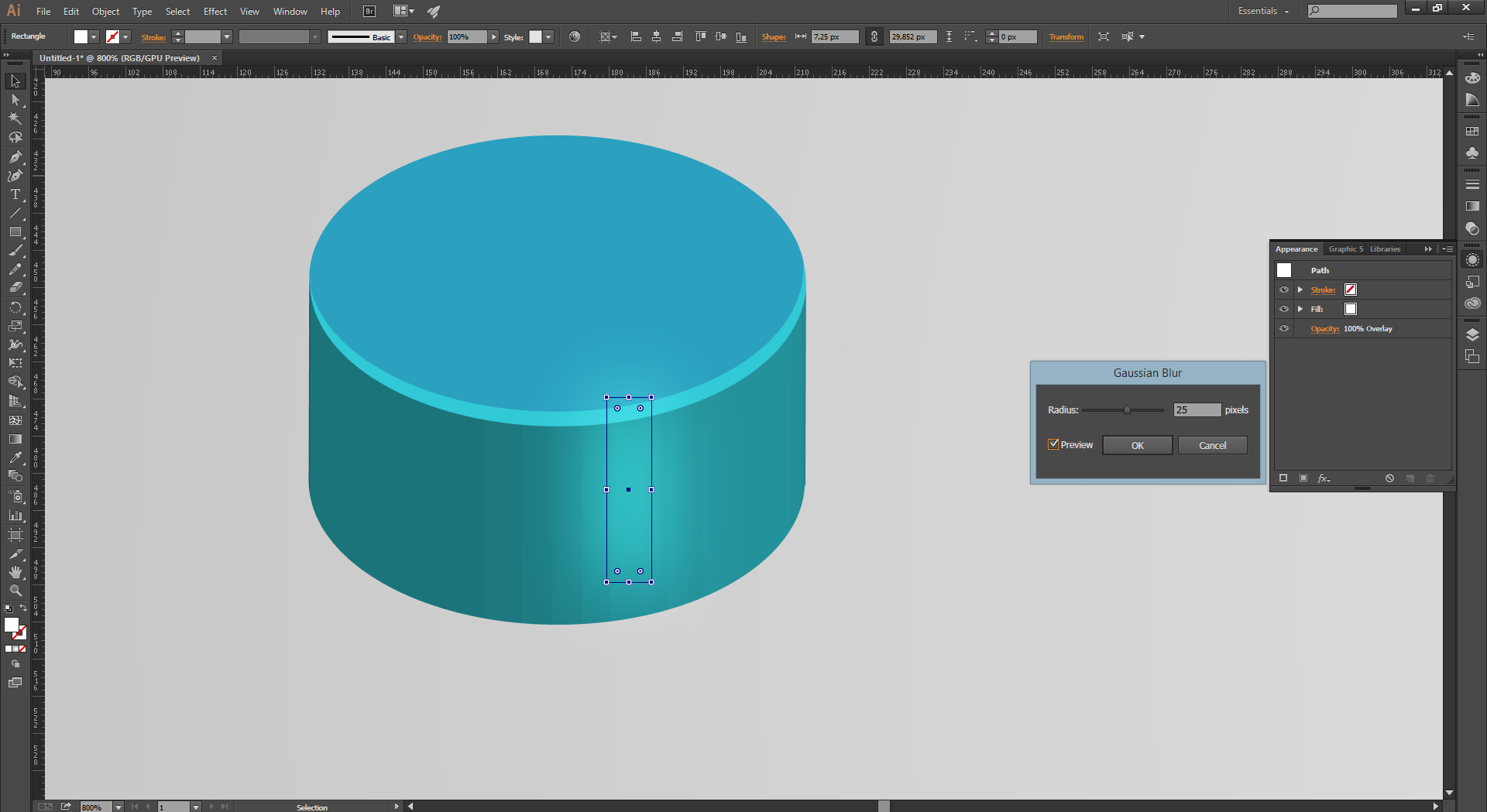
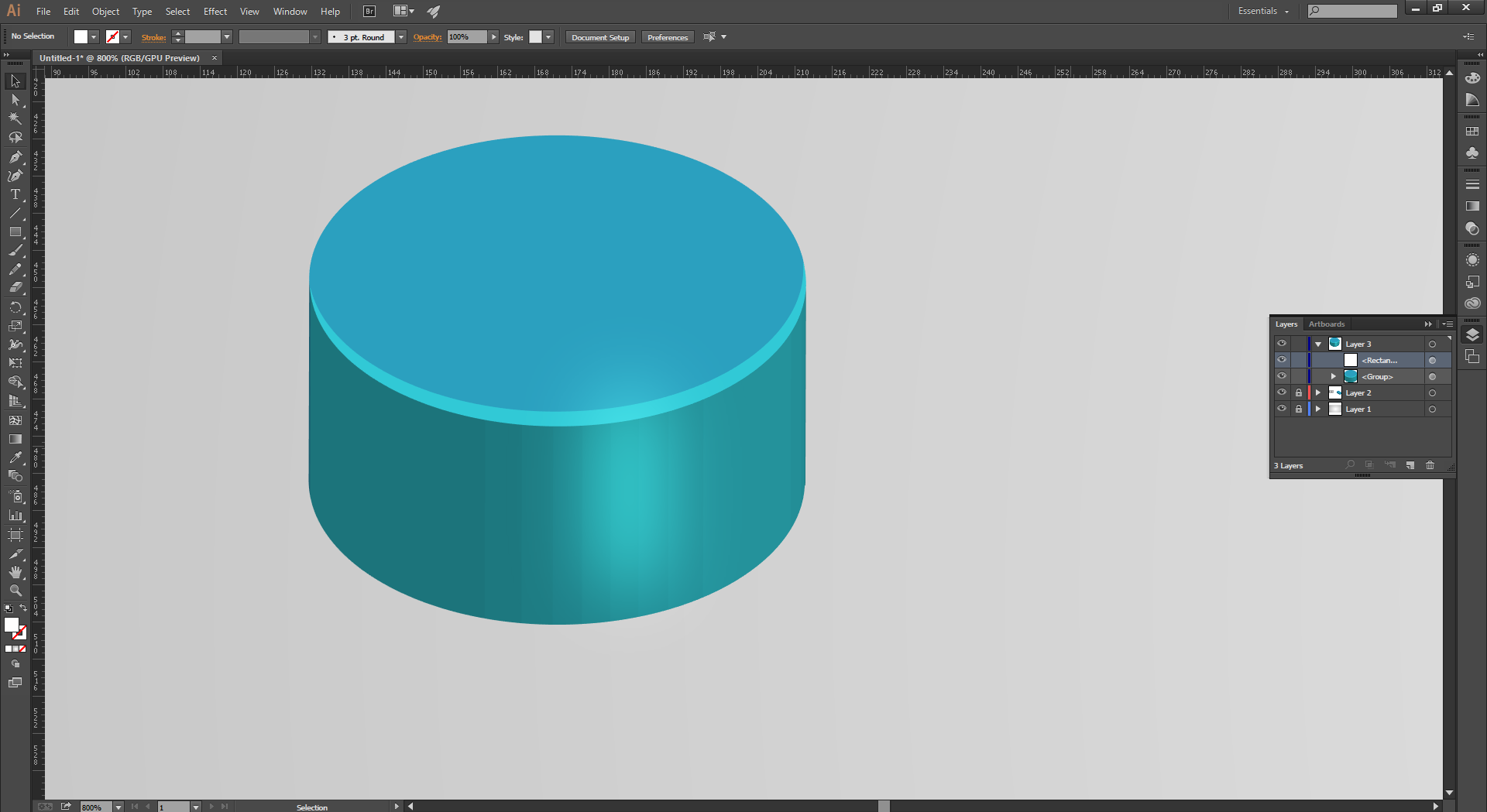
Şimdi de Gaussian Blur efektini uygulayalım .



Şimdi Layers panelini açalım ve silindirin olduğu layerı seçtikten sonra bir kopyasını alalım. Bu kopya silindirin alt gölgeliği olarak kullanılacaktır.

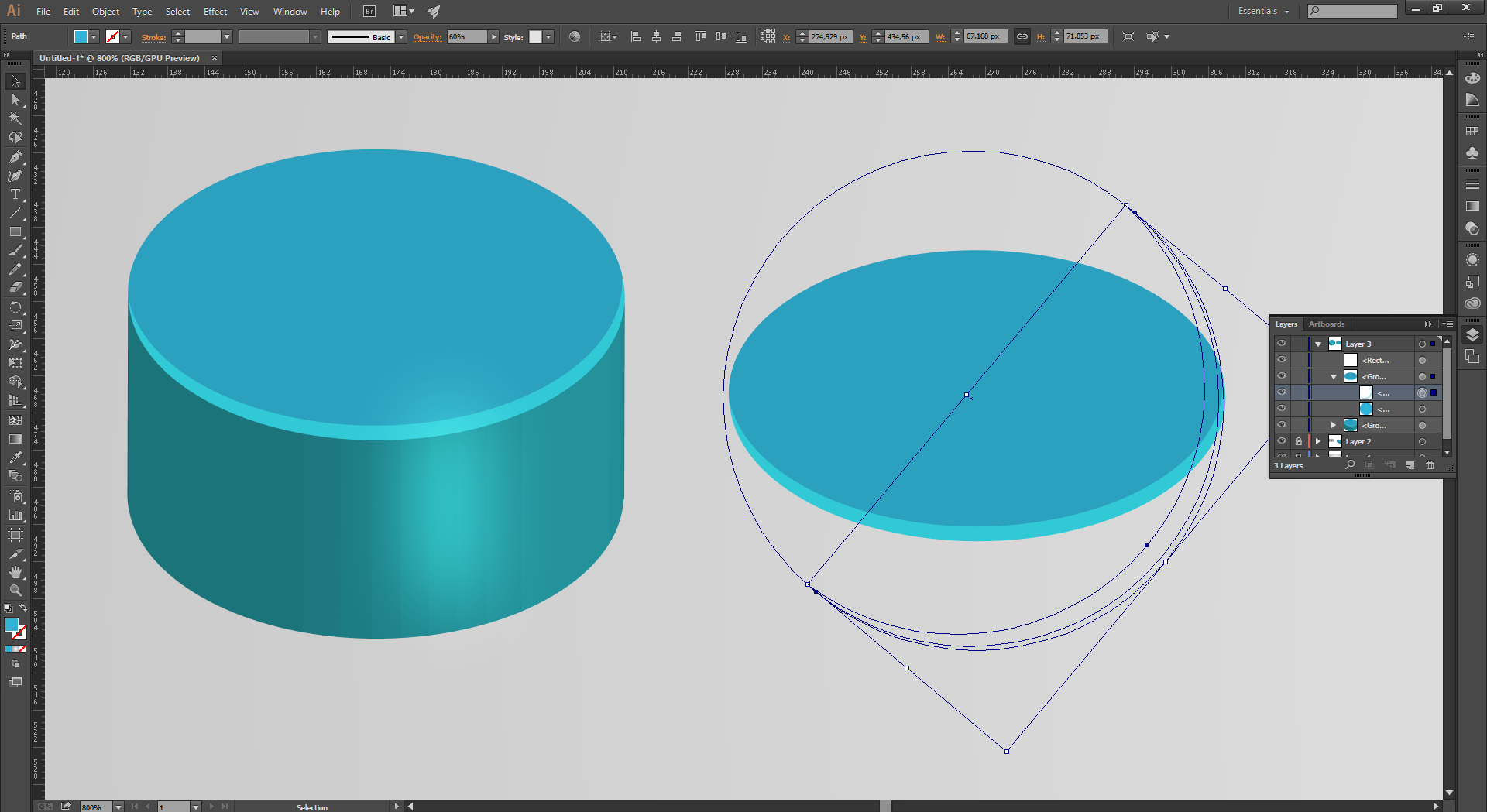
Şimdi de bu kopya nesneyi seçtikten sonra Appearance panelinde 3d efektinin üzerine çift tıklayarak ayarlarını açalım ve ayarları aşağıdaki gibi düzenleyelim :

Bu nesnenin hilal şeklindeki parçasını silelim. Bunu da layer panelini kullanarak yapabiliriz :

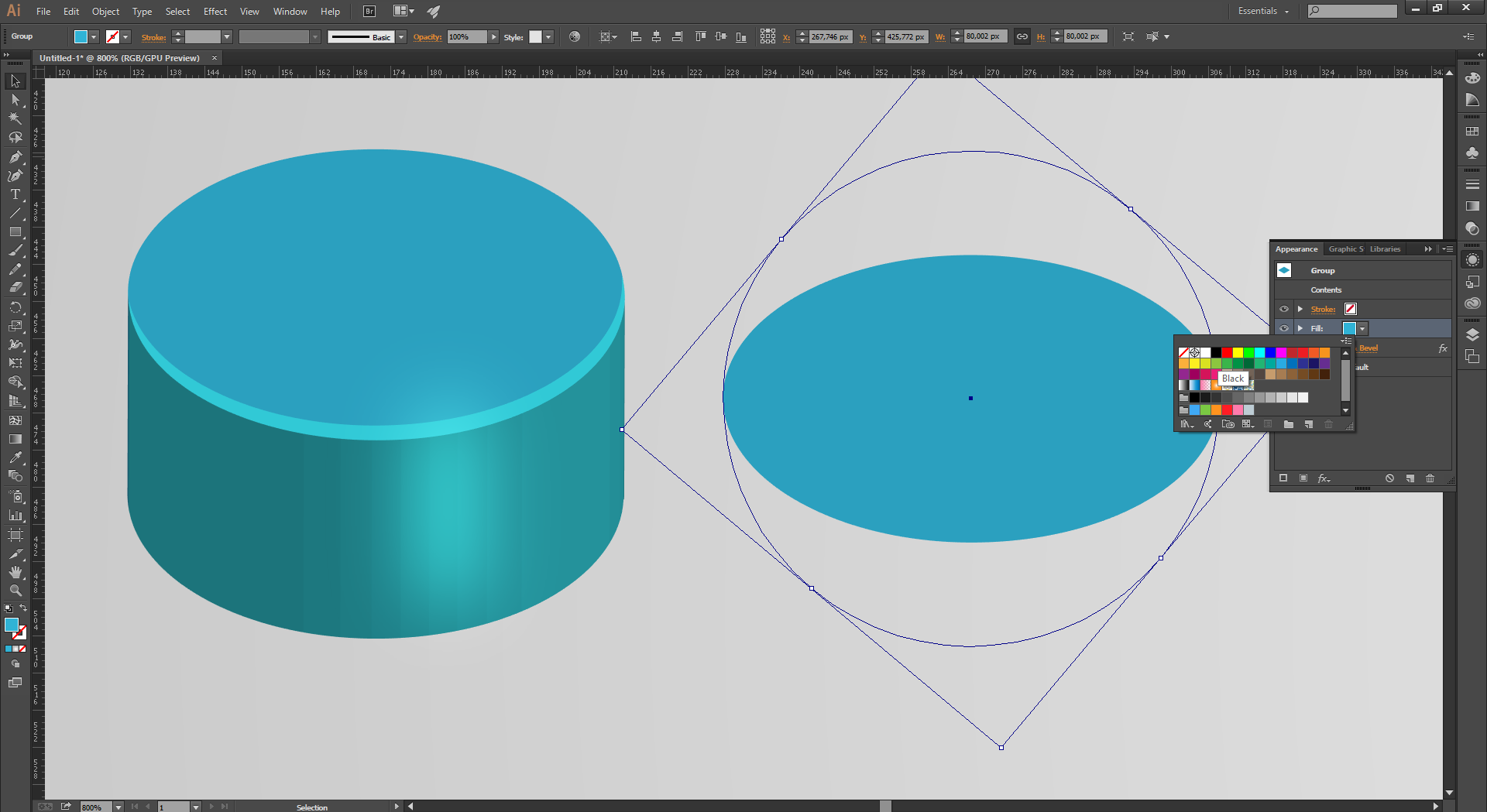
Rengini de siyah olarak değiştirelim. Bunu da yine Appaerance panelini kullanarak yapabilirsiniz :


Bu siyah yuvarlağı layers panelinde silindirin altına yerleştirelim.

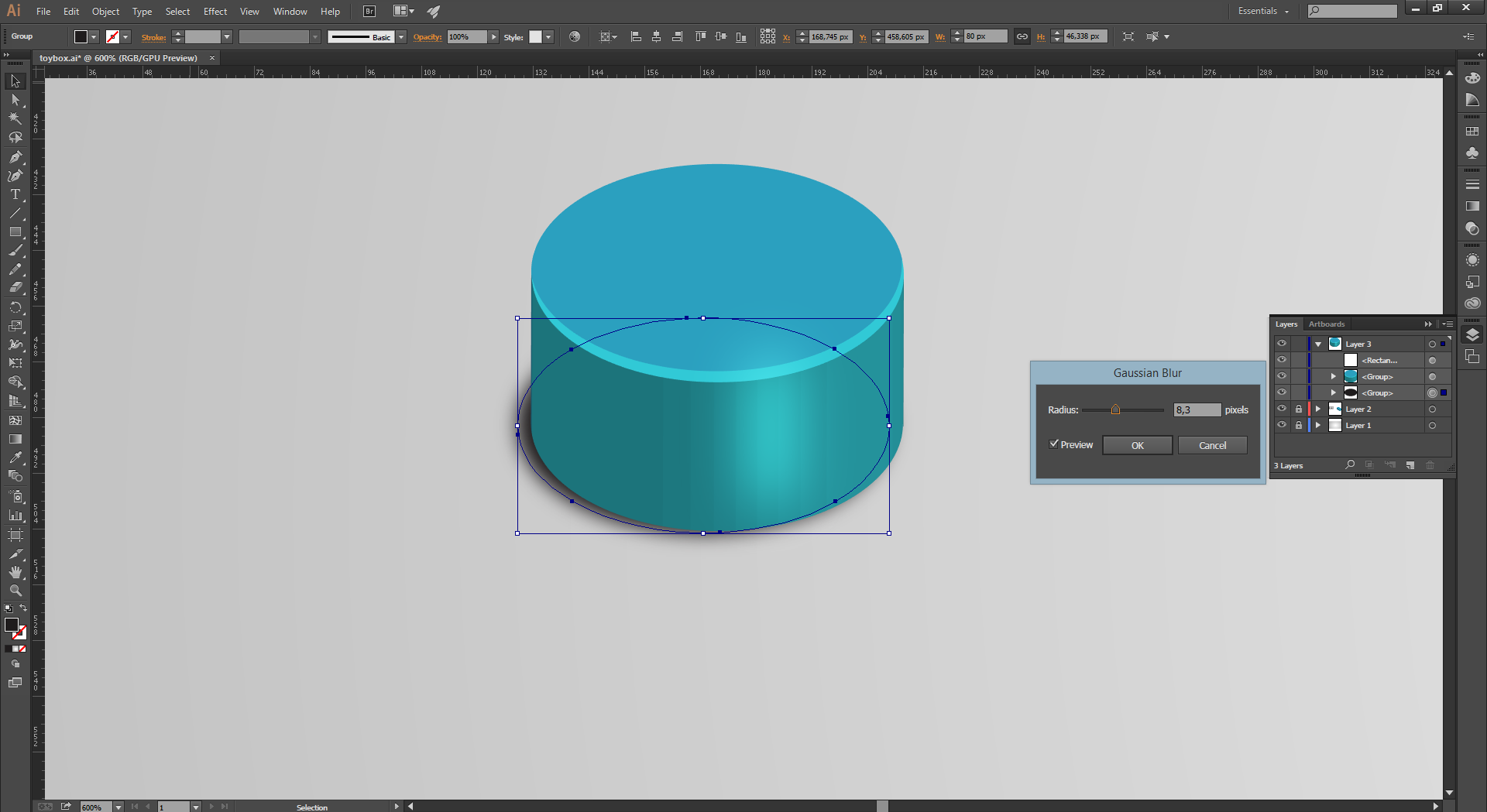
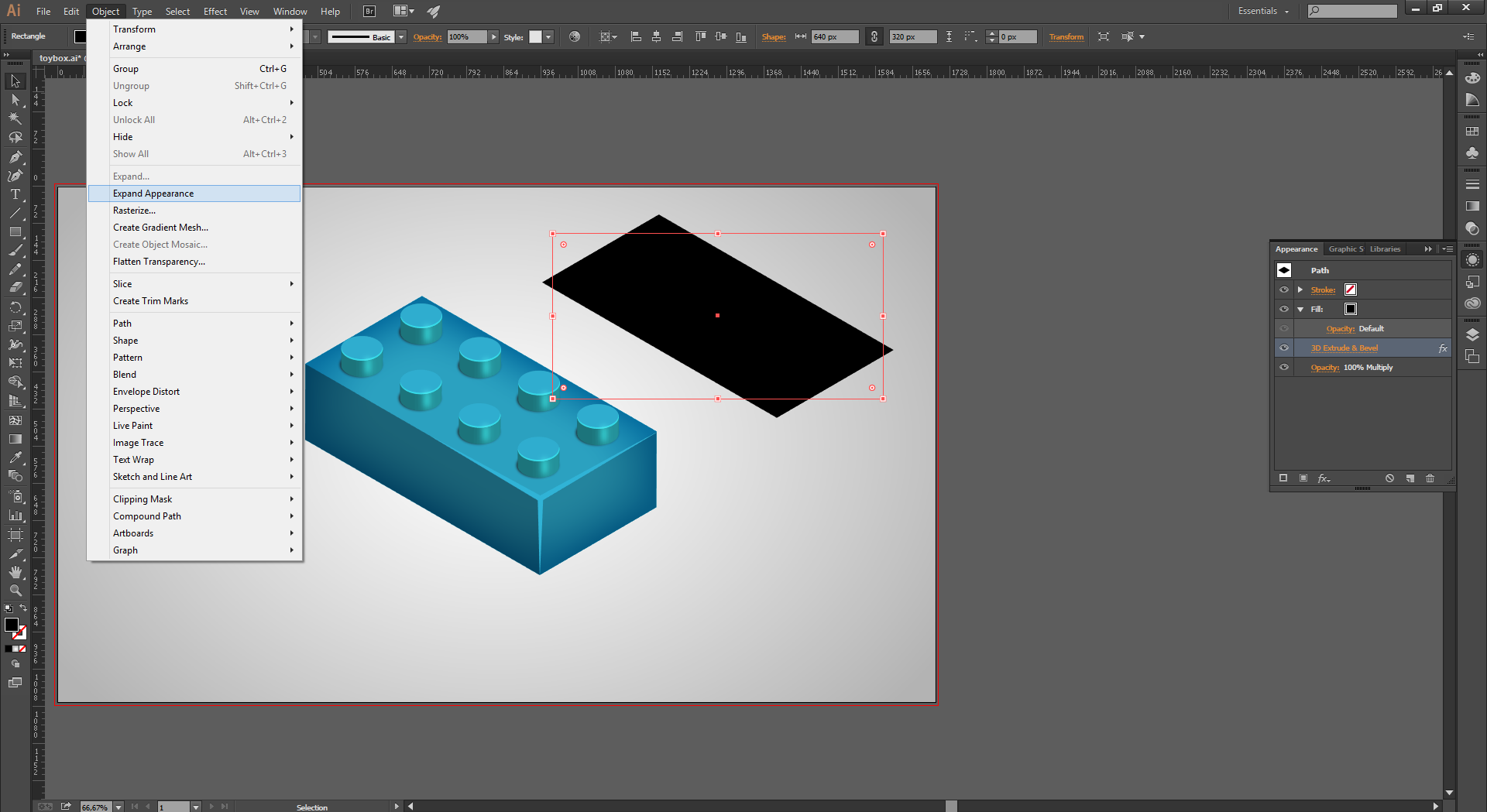
Sonrasında Object > Expand Appearance seçeneğini seçelim. Nesnemiz seçili halde iken Effect > Blur > Gaussian Blur efektini uygulayalım :


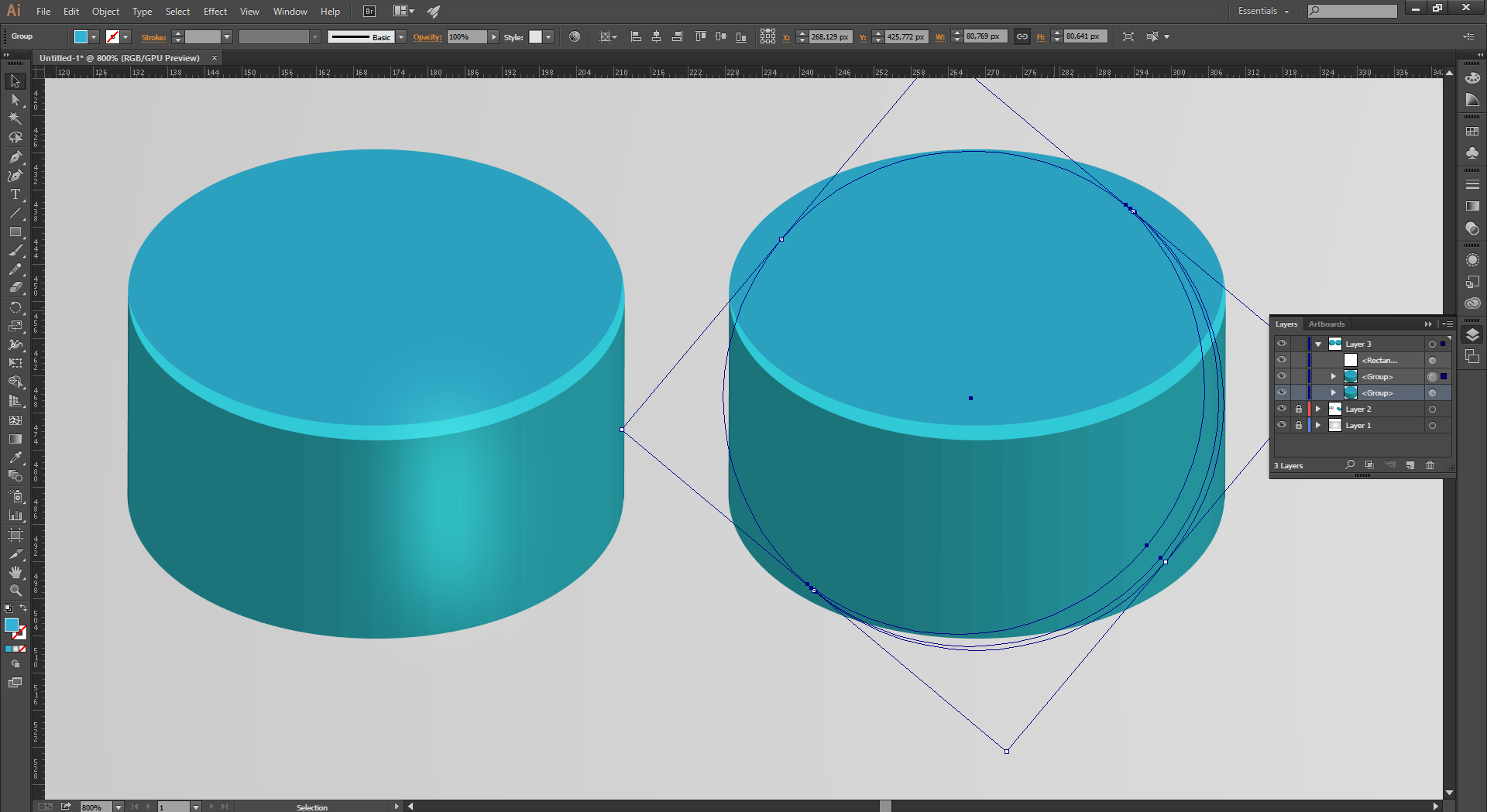
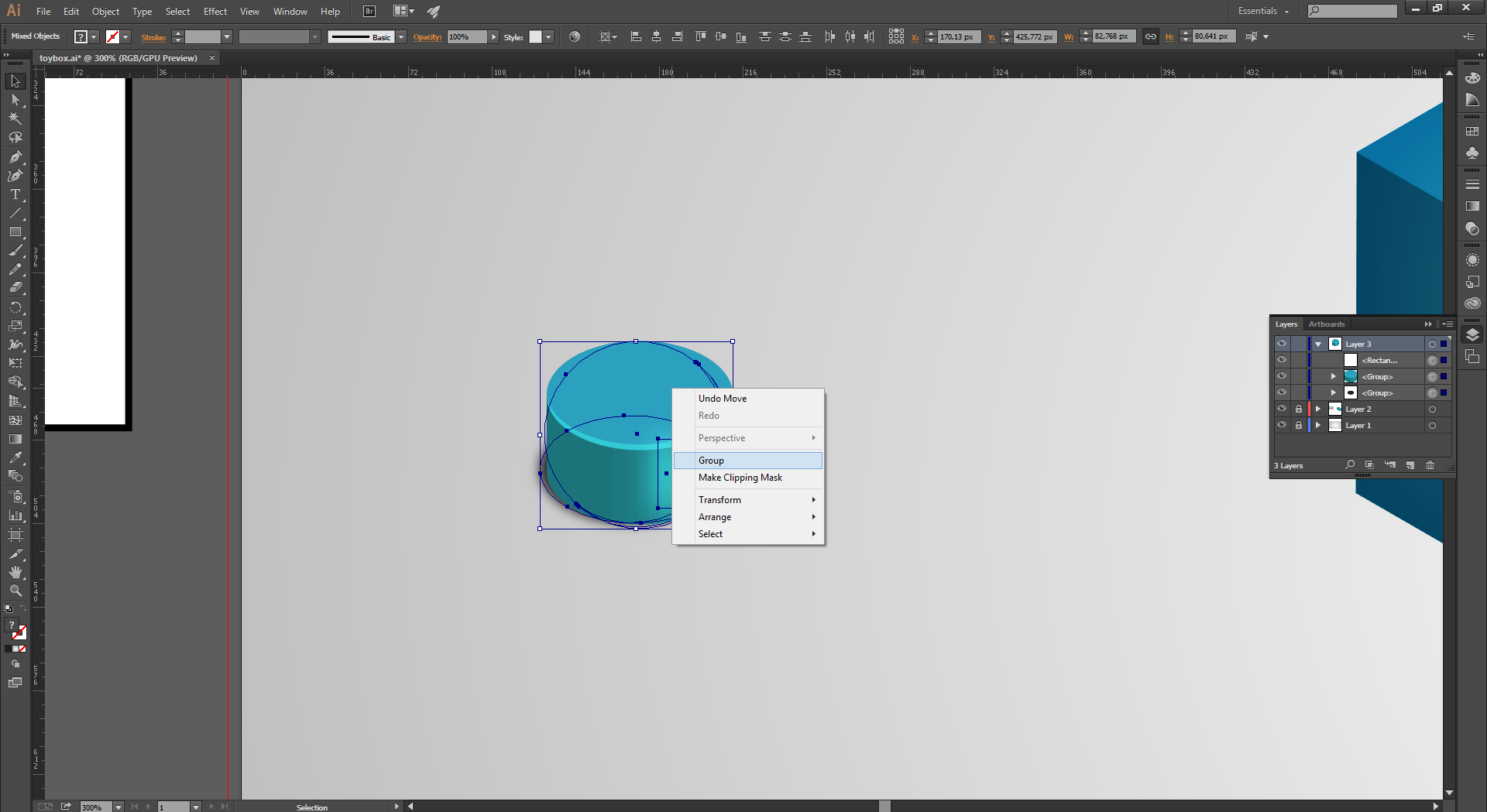
Silindirimiz tamamlandı. Silindirik şeklin tüm parçalarını mouse ile seçip gruplayalım :

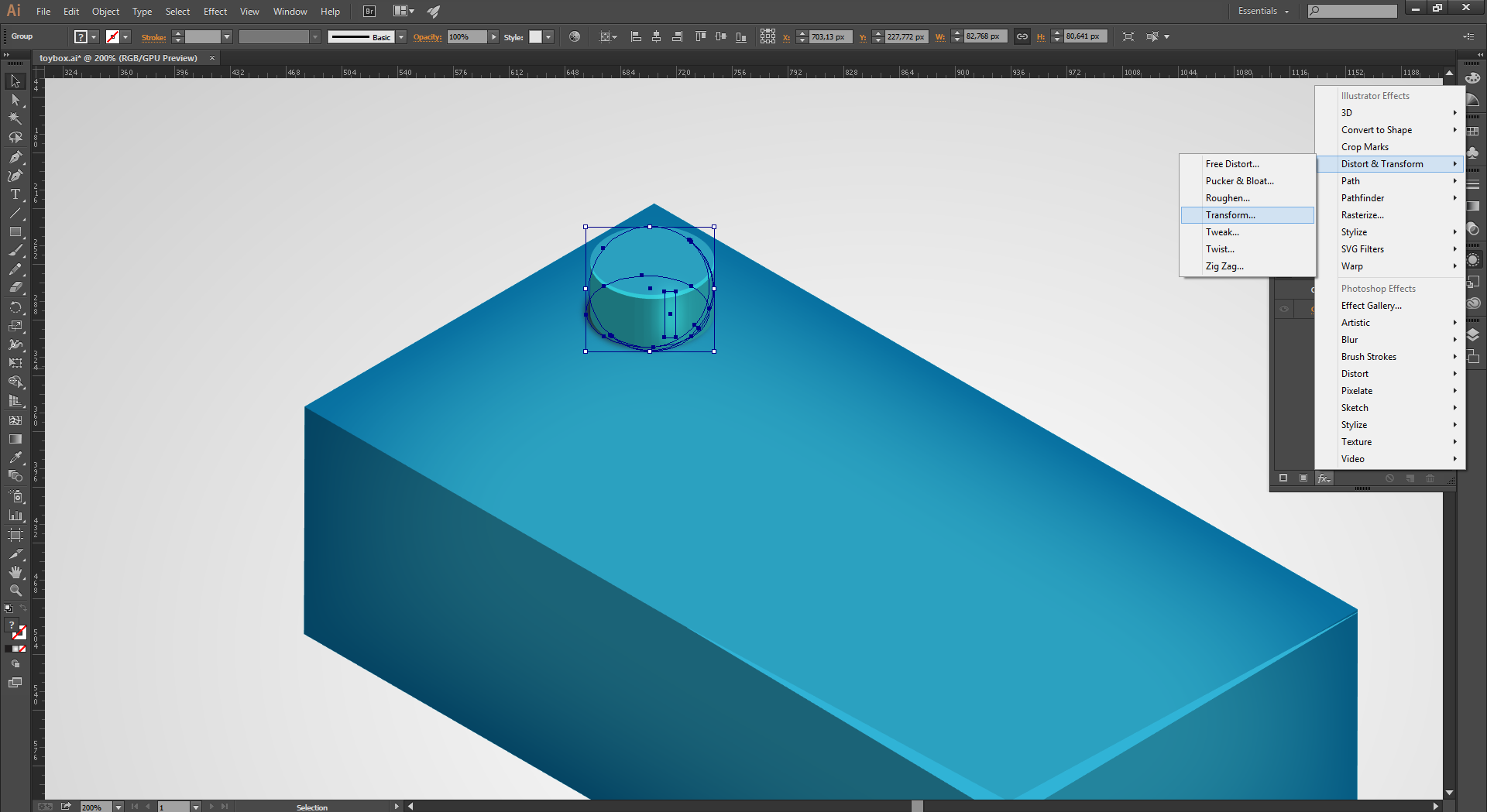
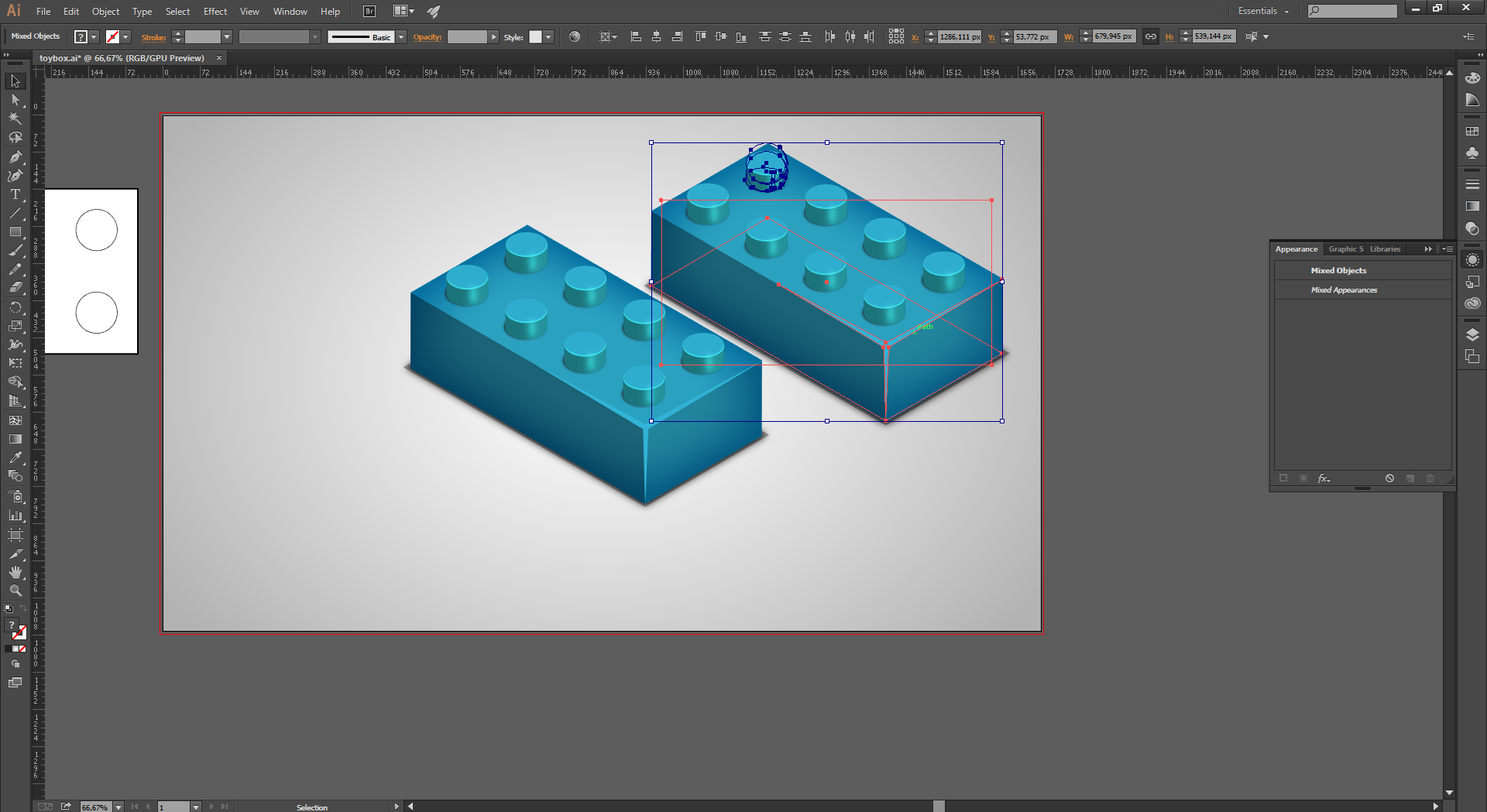
Tamamlanan silindiri ana objemizin üzerine yerleştirelim. Yerleştirdikten sonra Appearance panelinden Transform efekti ekleyelim. Bu efektimizi daha önce hiç kullanmadık. Effect > Distort & Transform > Transform seçeneklerini seçelim.

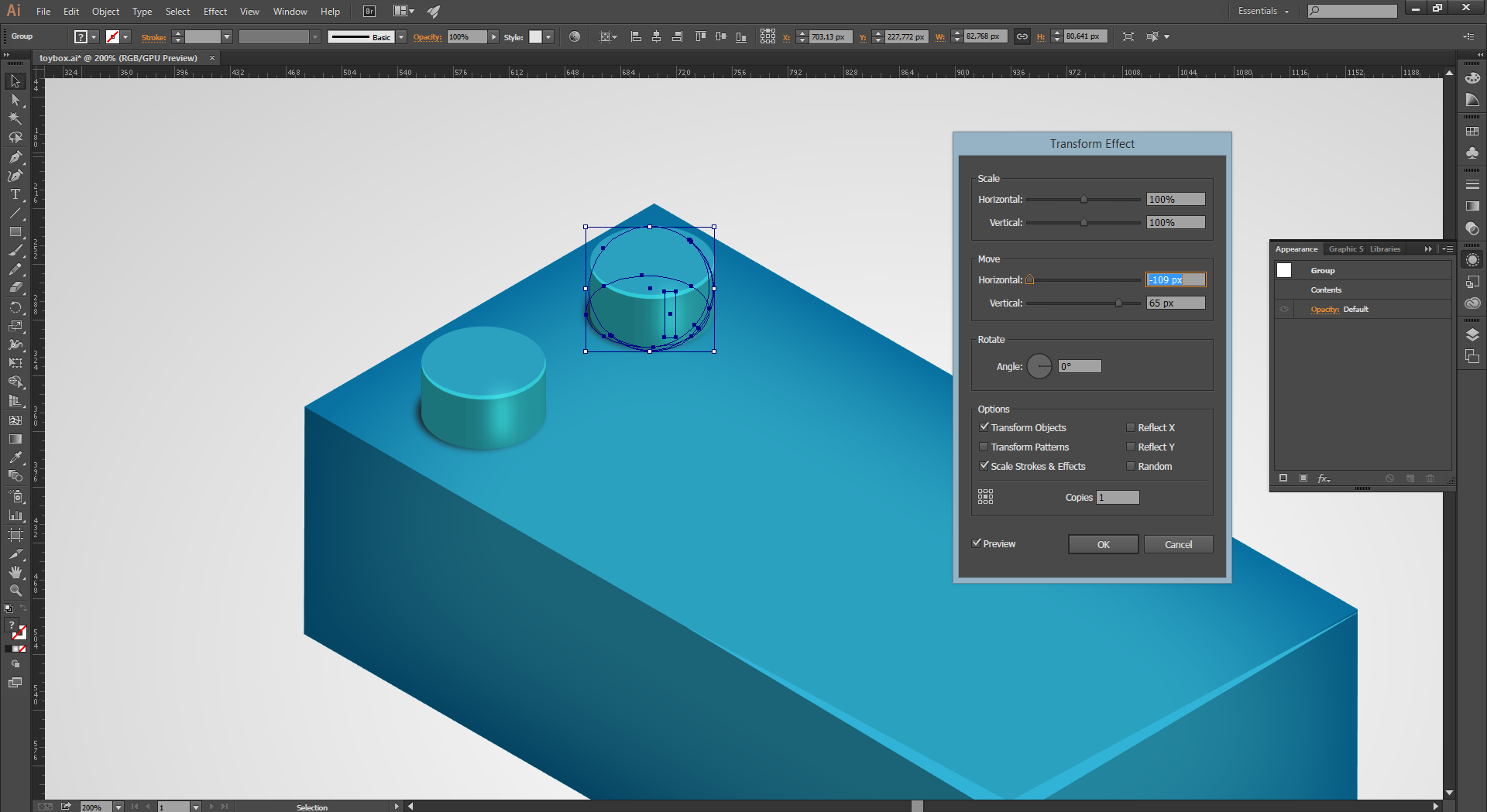
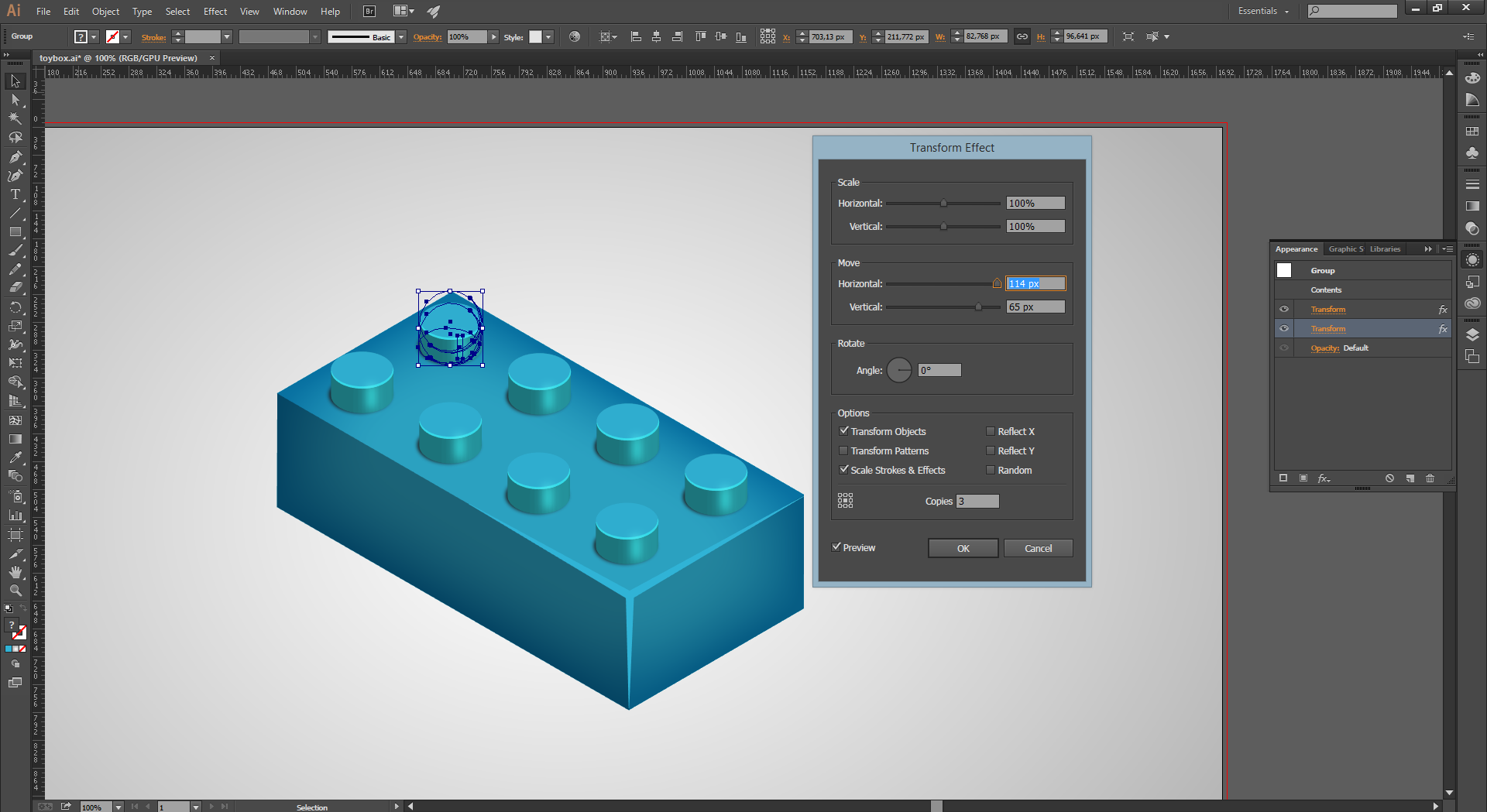
Karşımıza aşağıdaki gibi bir ekran gelecektir. Copies seçeneğine 1 yazdıktan sonra Move kısmındaki Horizontal ve Vertical ayarları uygun bir yerleşim olacak şekilde aşağıdaki gibi ayarlayalım.

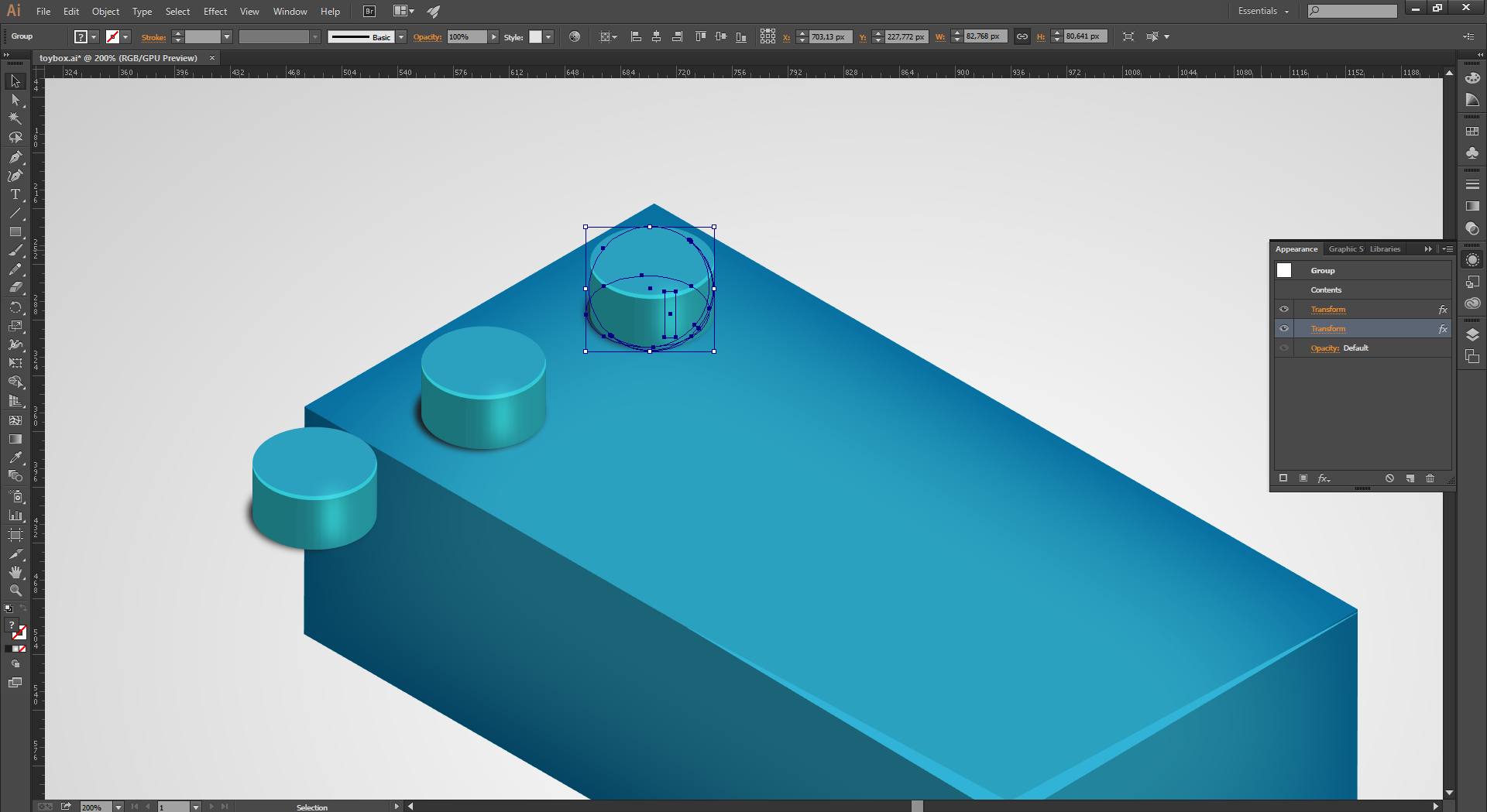
Aslında 2 silindirik yapı var gibi gözükse de diğerinin sadece efekt olduğunu düşündüğümüzde bir silindirden söz edebiliriz. Ana silindir objemiz seçili iken Appearance paneline geçelim. Transform efektini çoğaltalım :

Efekte çift tıklayıp efekt ayarlarını açalım. Copies kısmını 3 yapalım ve Preview seçeneğini aktif ederek uygun olacak şekildeMove kısmındaki horizontal ve vertical ayarlarını oynayalım :

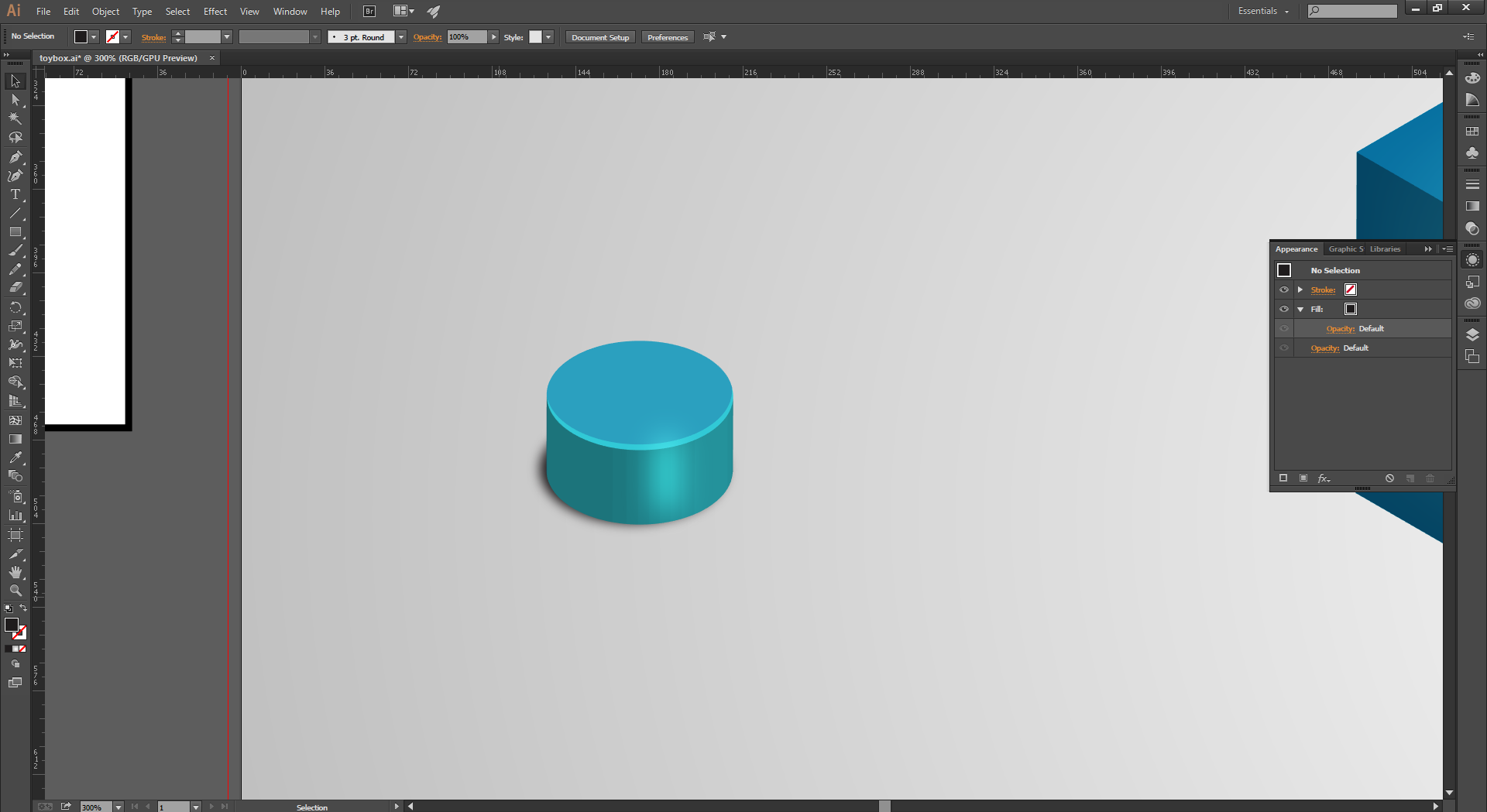
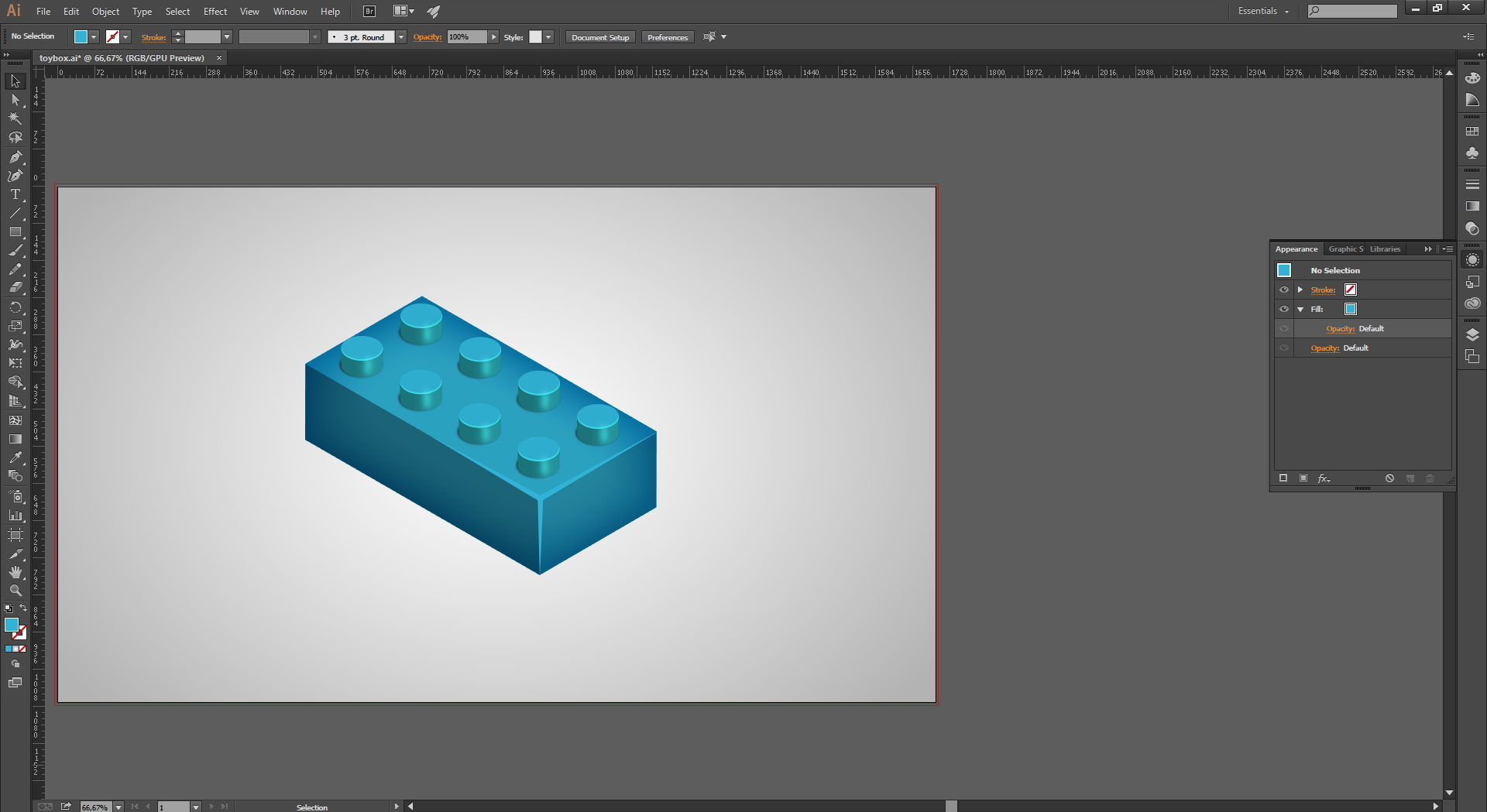
Buraya kadar uygulamamızın son hali aşağıdaki gibidir :

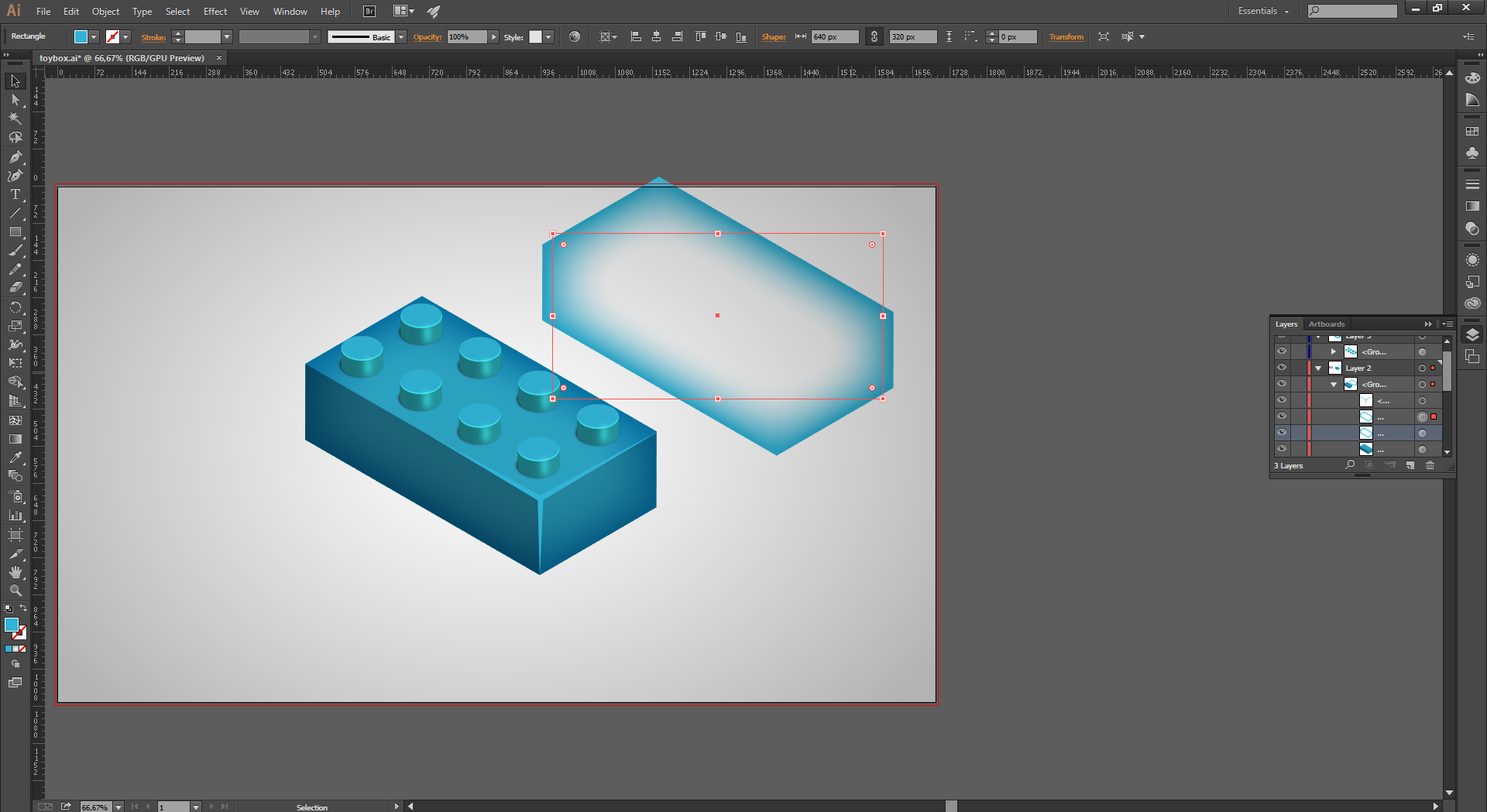
Şimdi de bloğa gölge ekleme zamanı. Bunun için en dıştaki gölgeyi çoğaltalım :

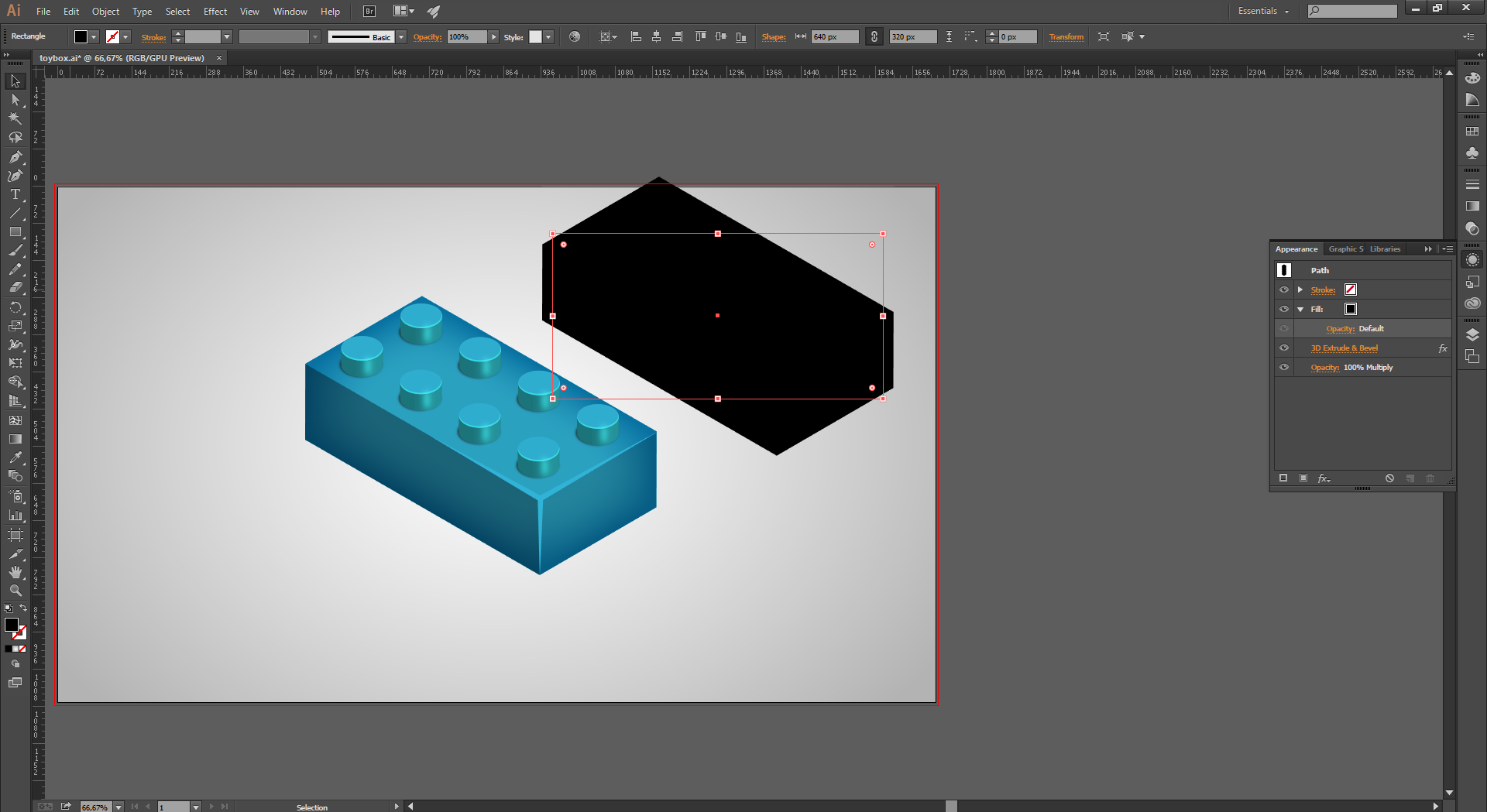
Kopya nesne seçili haldeyken Appearance panelini açalım. Buradaki Inner Glow efektini silelim ve Fill seçeneğindeki rengi siyah olarak değiştirelim.

Yine aynı panelde yani Appearance panelinde bulunan 3d efekte çift tıklayarak ayarlar penceresini açalım. Extrude Depth özelliğini sıfır yapıp OK diyelim.

Objemizi efekti ile beraber tek bir nesne haline dönüştürmek için Object > Expand Appearance seçeneğini seçelim :

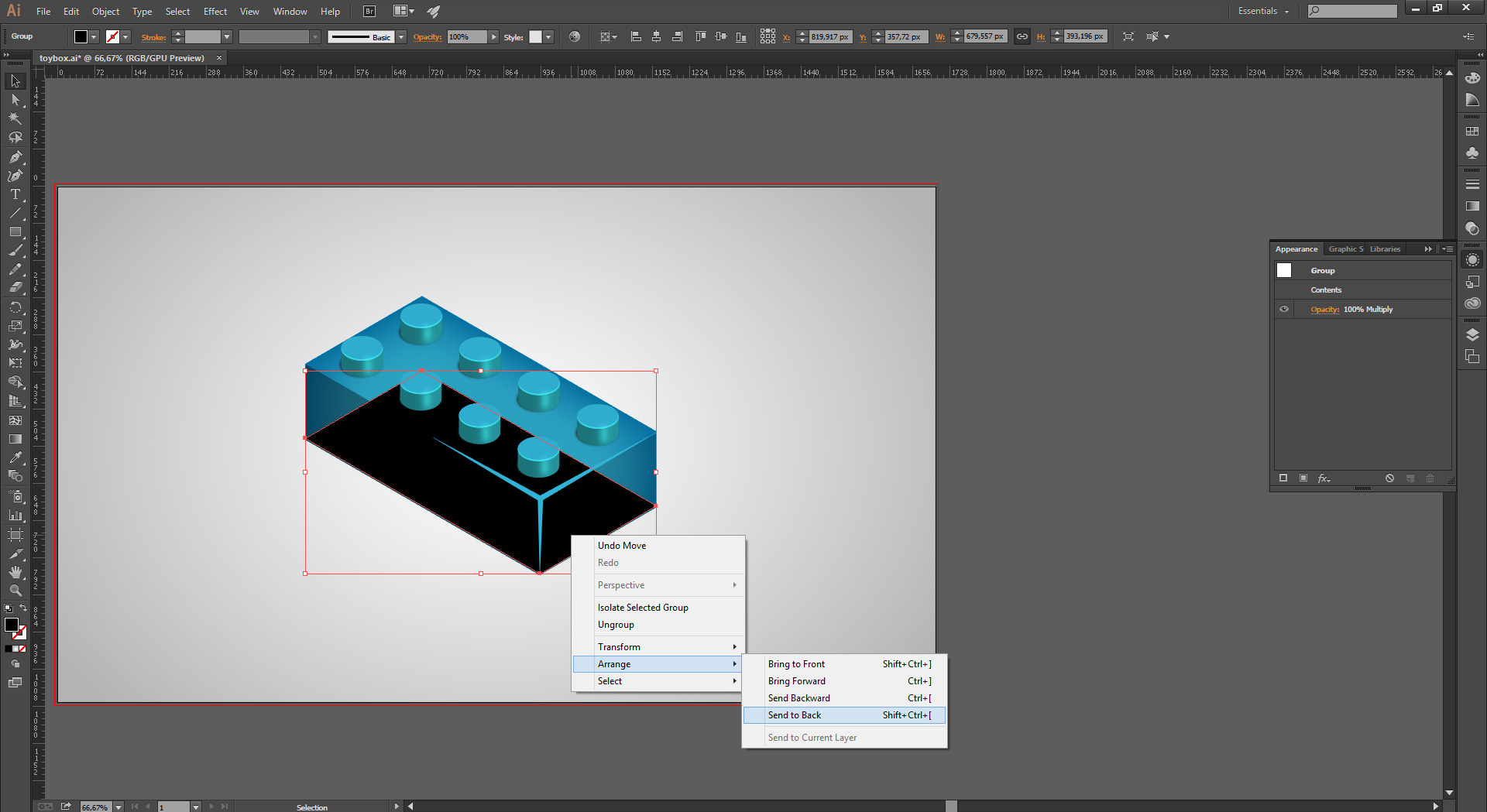
Şimdi de bu gölgemizi bloğun altına yerleştirelim. Aşağıdakine benzer garip bir durum olursa mouse ile > sağ tık > Arrange > Send to Back demeyi unutmayın :

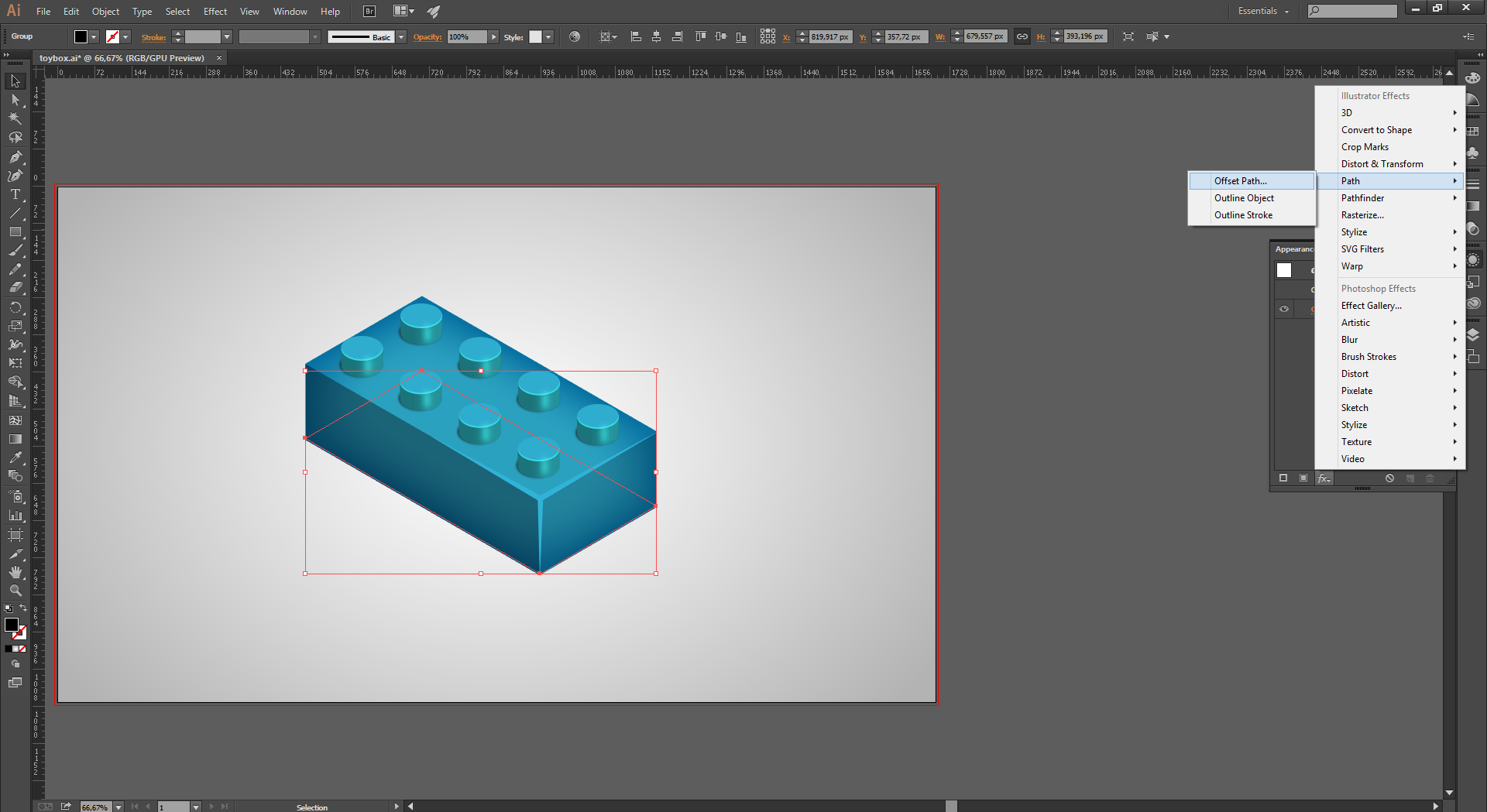
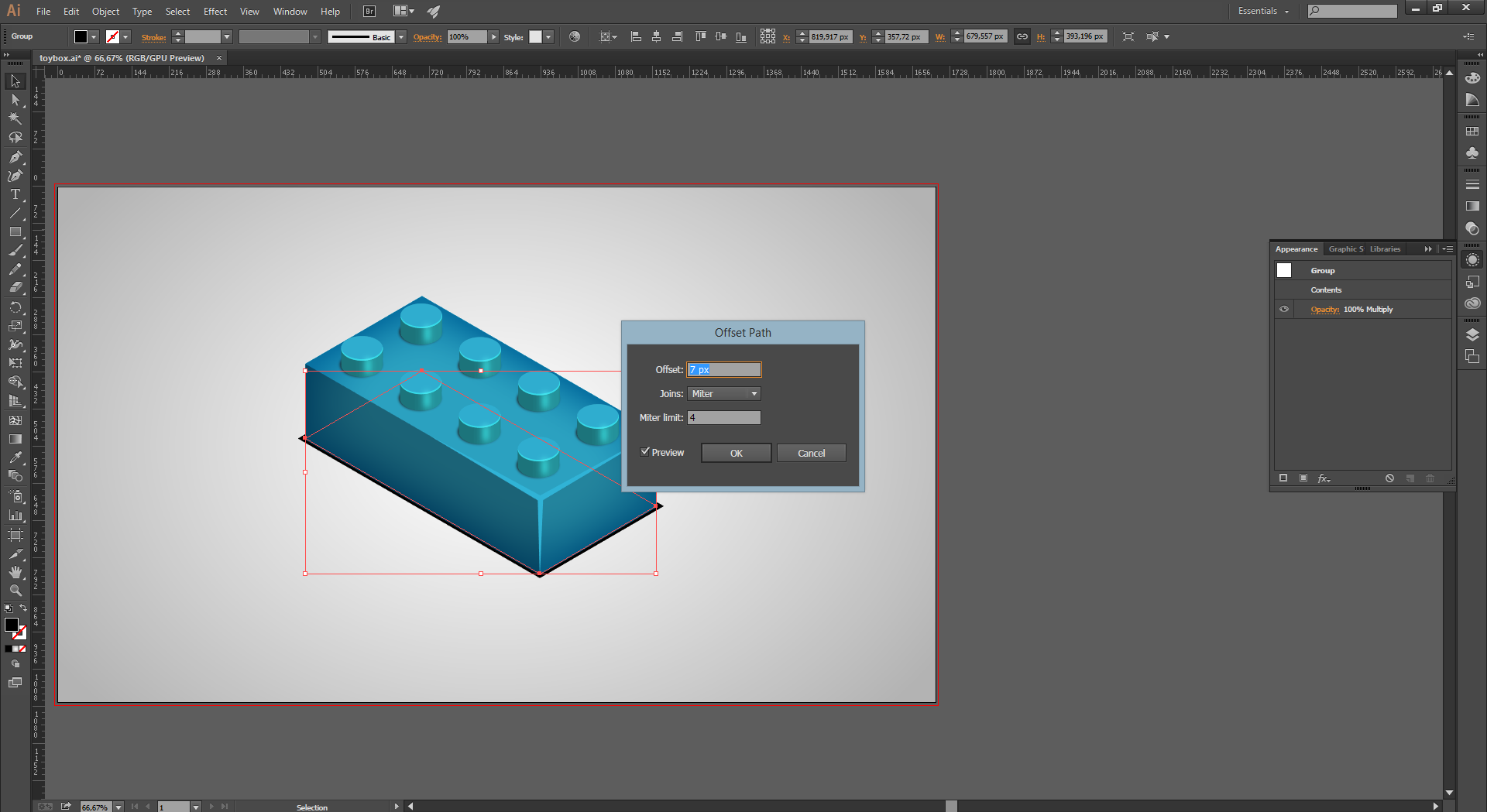
Şimdi gölgeyi yerleştirmeye geldi. Bunun için de Offset Path efektini uygulayacağız. Nesnemiz seçili iken Appearance panelinde Effect > Path > Offset Path seçeneklerini seçelim :

Ayarlarımız aşağıdaki gibidir :

Gölgenin opacity ayarını Appearance panelinden düşürelim :

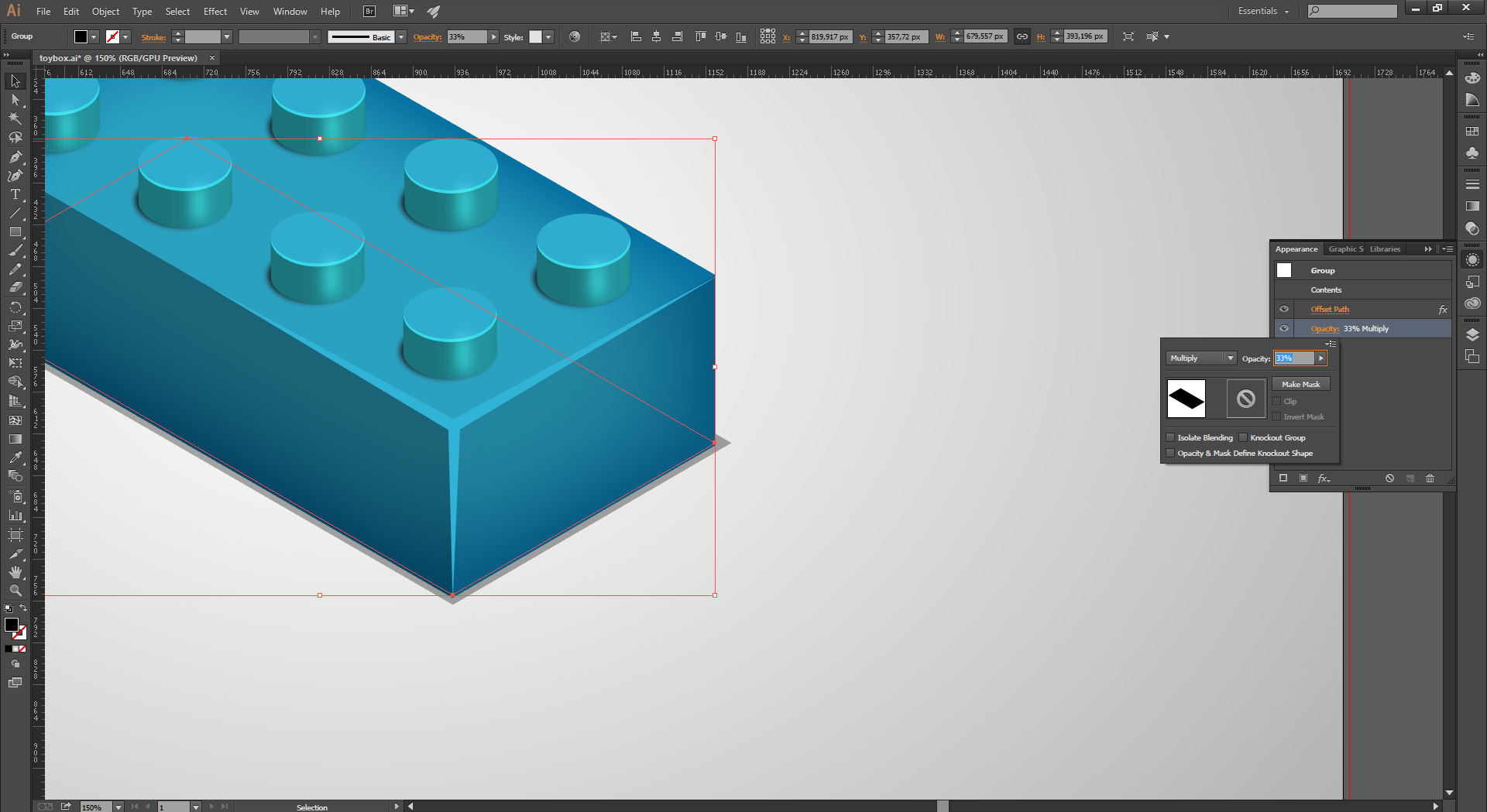
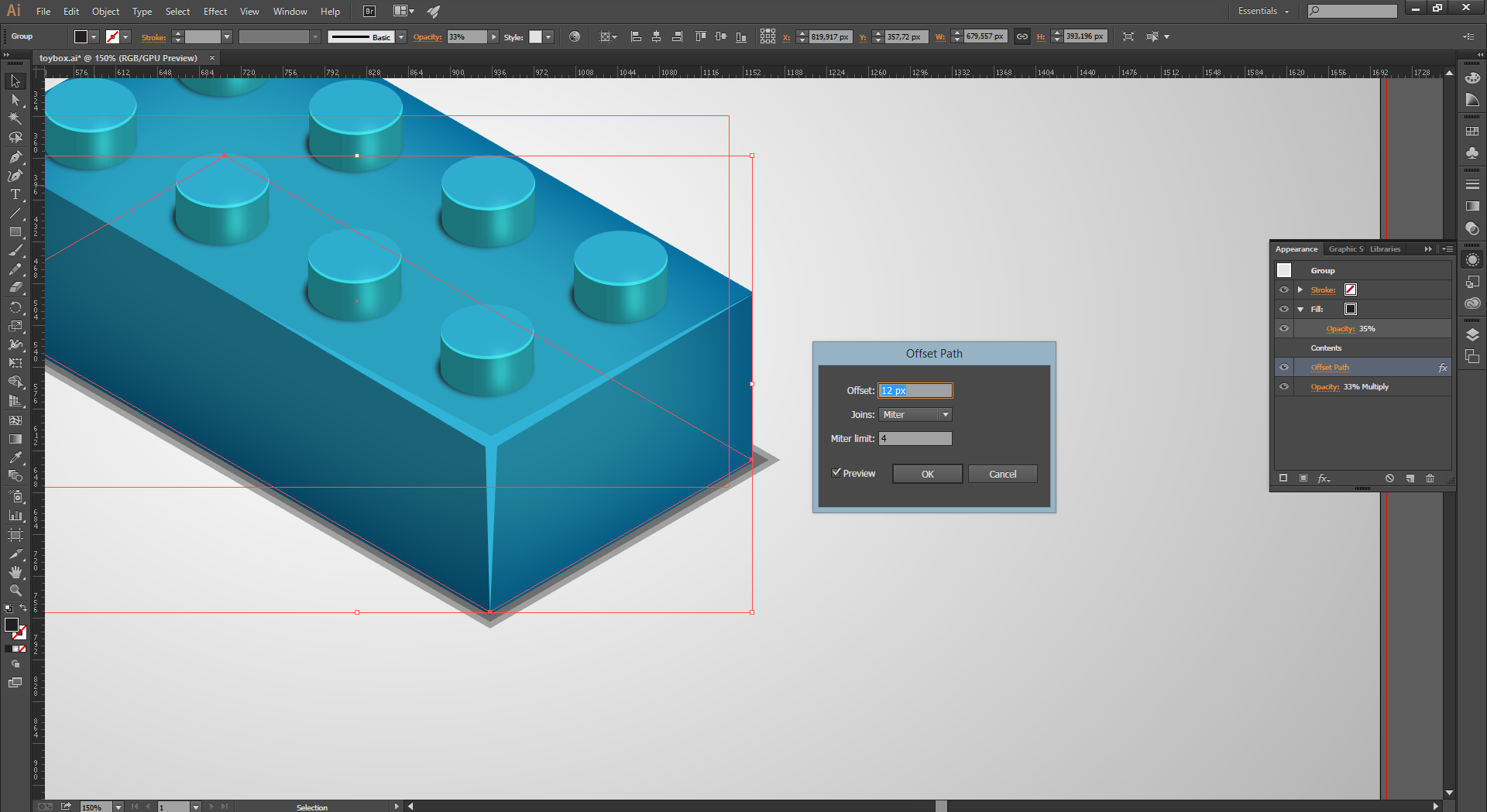
Ctrl + C diyerek bu gölgeyi kopyalayalım. Sonra da Edit > Paste in Place seçeneği ile üstüne yapıştırıp mouse ile sağ tık > Arrange > Send to Back seçenekleri ile en arkaya gönderelim. Offset efekti buna da geçtiğinden Appearance panelinde bu efekt üzerine tıklayıp ayarlarını değiştirelim :

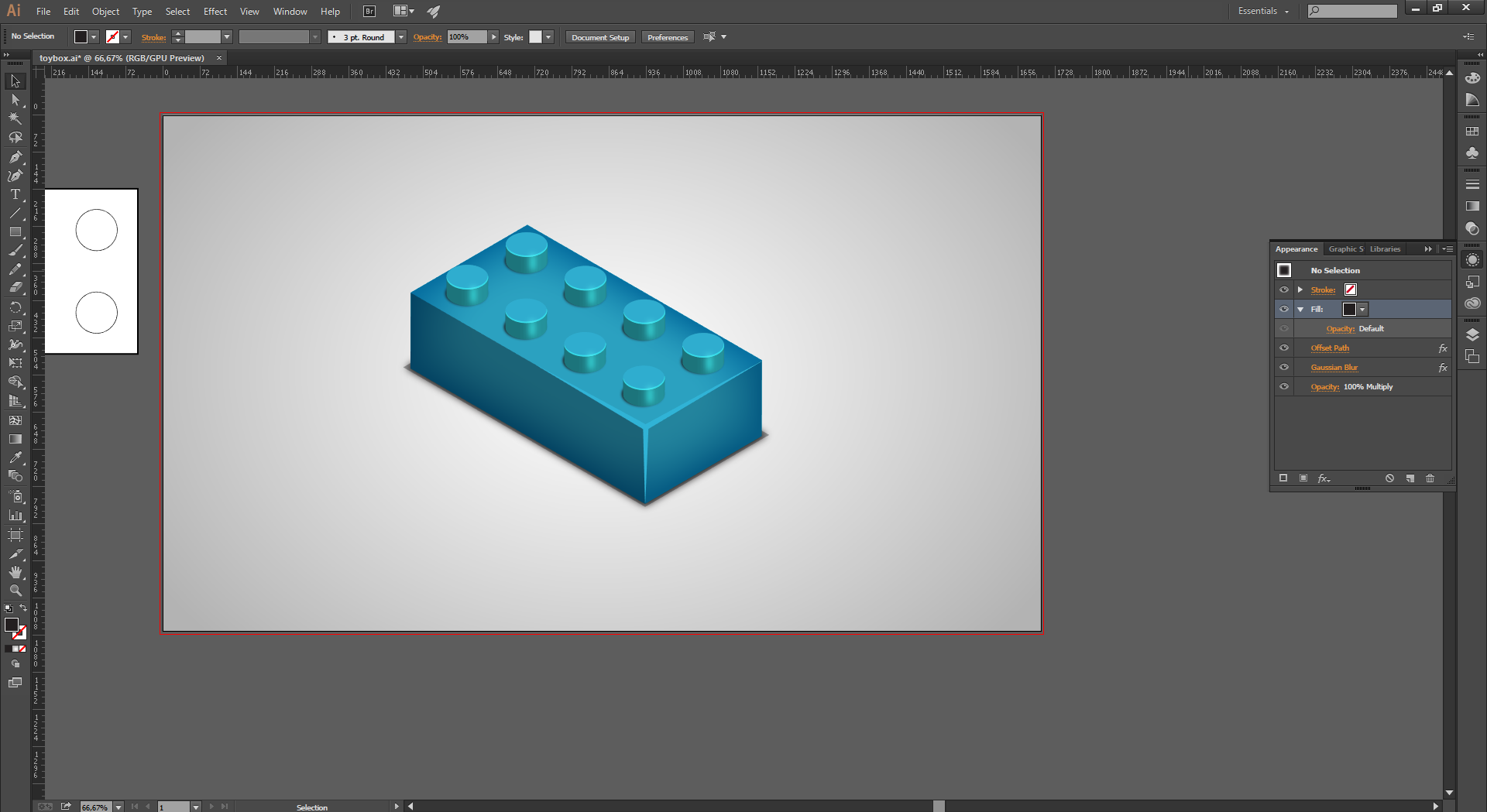
Biraz da Gaussian Blur uyguladığımızda aşağıdaki gibi olacaktır :

Şimdi bloğu oluşturulan tüm parçaları mouse ile komple seçtikten sonra bir kopya alalım:

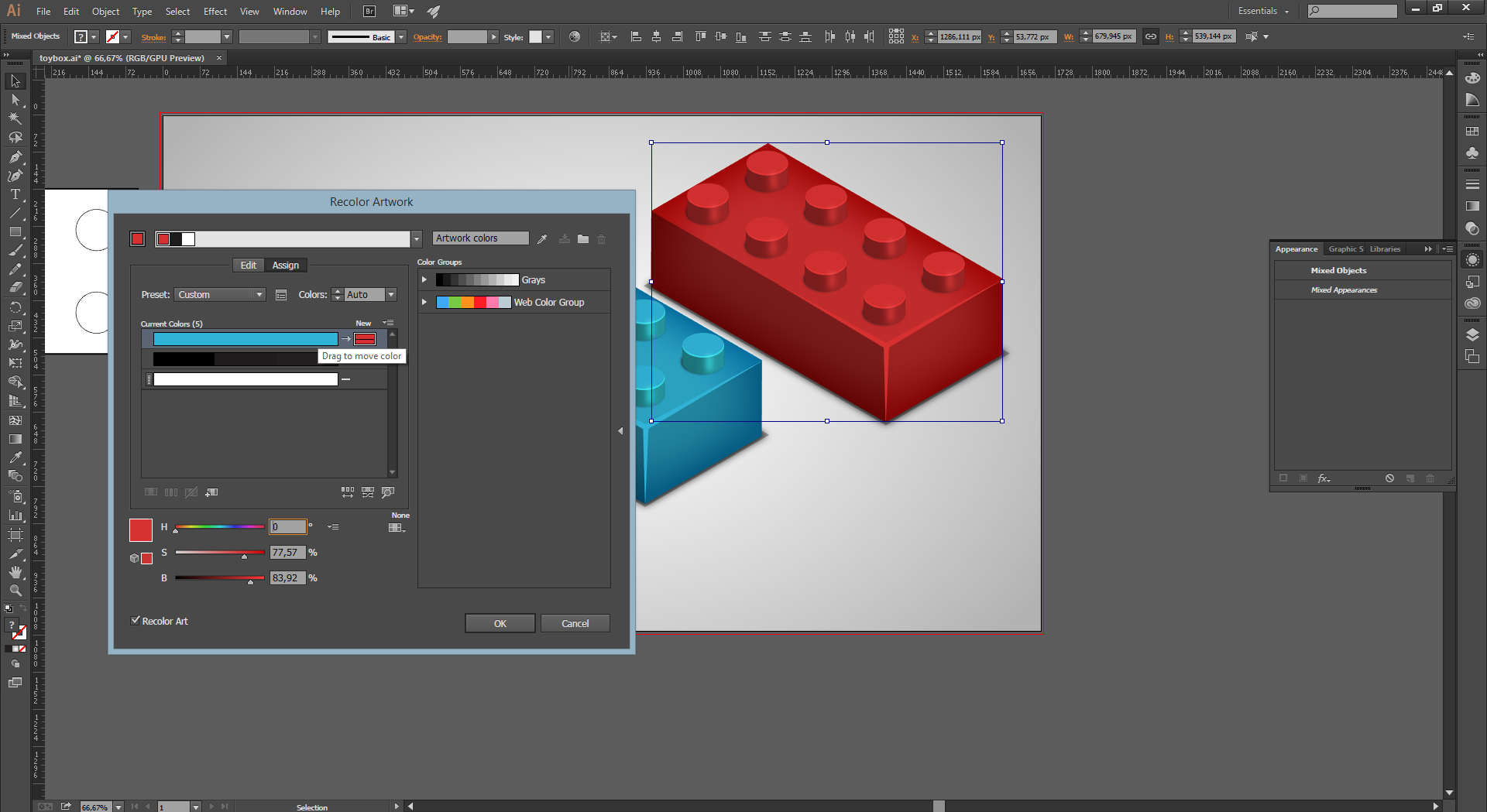
Kopya bu şekilde seçili iken üst toolbarda bulunan Recolor Artwork butonuna tıklayalım :
Karşımıza aşağıdaki gibi bir ekran gelecektir. Bu ayar ekranının en altında bulunan H S B seçeneklerini oynadığımıza aşağıdaki gibi farklı renkler elde edebiliriz :

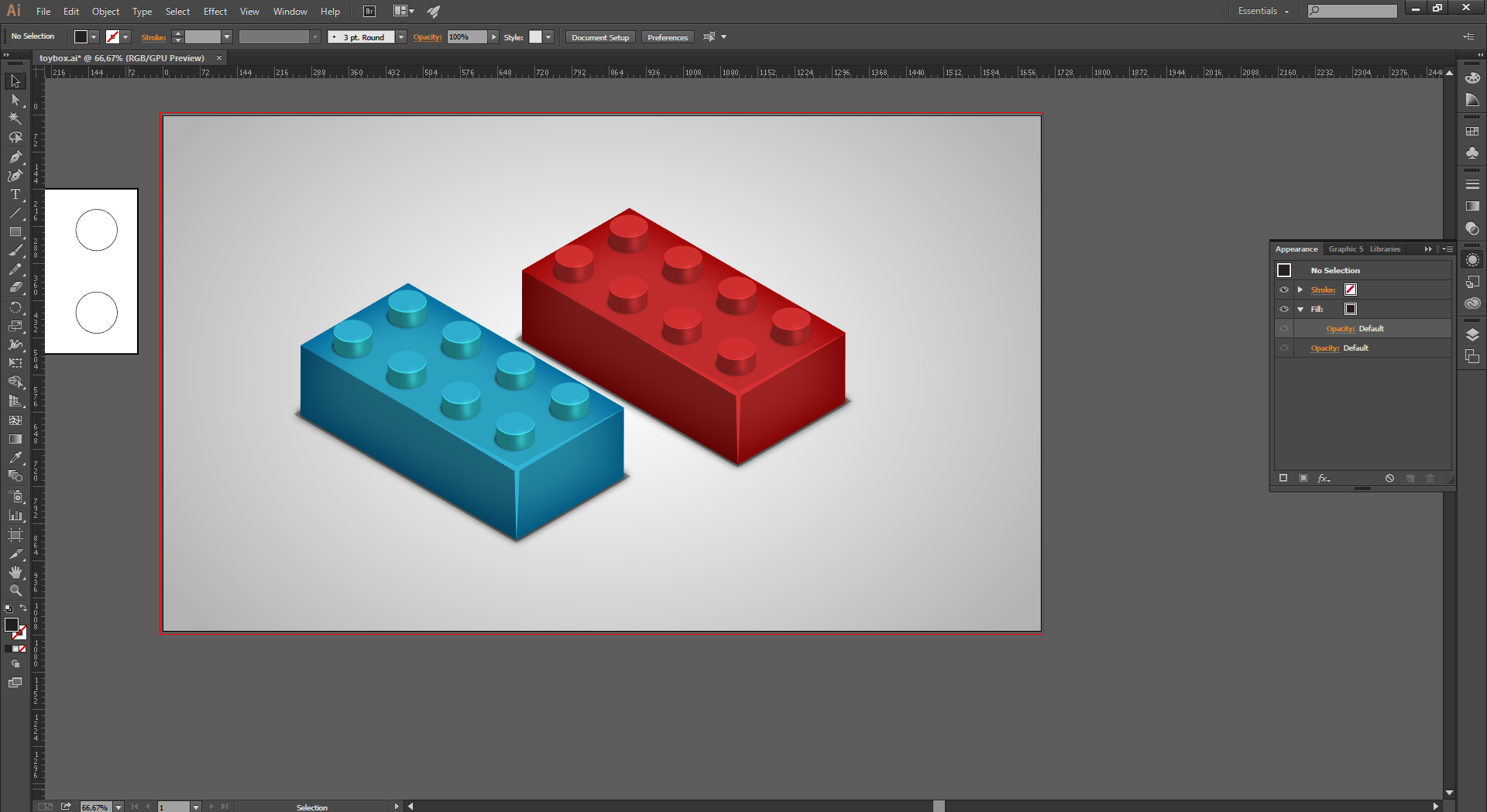
Çalışmamızın son hali aşağıdaki gibidir :

Çalışmamız bu haliyle bitmiştir.

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/26/04/2019/lego-oyuncak-yapimi-2-2-how-to-make-lego-toy-adobe-illustrator-dersleri/
Adım adım tüm detayları yazmışsın. Ellerine sağlık. Sonuç da inanılmaz güzel olmuş. İnsanın merak edip deneyesi geliyor :)
Beğenmenize sevindim, adımları hazırlamak yapmanın 10 katı zaman harcıyor :) Yani göründüğü kadar zor değil aslında, denemelerinizi görmek isterim. Teşekkür ederim değerli yorumunuz için.
Vay be. :) Bambaşka bir dünya bu. Her defasında ayrı bir hayranlık duyuyorum ve ayrı bir istek doğuyor içime. Hevesimi tetikliyorsun hocam. :)
Hocam ya, alemsiniz. Çok teşekkür ederim beğenmenize sevindim. Umarım o istek bir gün icraata geçmenizi sağlar, beraber çalışırız :)
Emeğine sağlık gercekten çok ugraşıyorsun umarim ilerde bu emeğinin gerçek karşılığını alırsın🤗
Umarım @haxe hocam, çok teşekkür ederim değerli yorumunuz ve iyi dileğiniz için.
You got a 6.53% upvote from @minnowvotes courtesy of @etasarim!
Hi, @etasarim!
You just got a 2.15% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır. @c-squared hesabı topluluk witness'ı olarak faaliyet göstermektedir. Projemizi desteklemek isterseniz bize buradan witness oyunuzu verebilirsiniz.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
sağ tık > Arrange > Send to Back seçeneğini gerçek hayattada isterim ben ya. Bazı şeyleri öyle en arkaya göndermek gerekiyor.
Evet kesinlikle haklısınız, gerekiyor ama insanın yapabilmesi önemli. Her zaman uygulaması olmuyor maalesef. Teşekkür ederim değerli yorumunuz için.