Photoshop CC’de Sulu Boya Çalışması ve Mockup Hazırlama – Uygulamalı Photoshop Dersleri

Uygulamalı Photoshop derslerinin bu bölümünde Photoshop CC’de hazır fırça kullanımı, resme sulu boya havası verme ve yapılan bir çalışmayı mockup a nasıl çevireceğimizi göstereceğim. Uygulamamızda kullanacağımız referans resimleri aşağıdaki sitelerden indirebilirsiniz:
Amaç
- Photoshop CC’de Sulu Boya Çalışması ve Mockup Hazırlama
Öğrenilecekler
- Hazır Fırça Kullanımı
- Filter Gallery Kullanımı
- Smart Object Kavramı
- Maskeleme
- Mock up Hazırlama
Photoshop CC’de Sulu Boya Çalışması ve Mockup Hazırlama
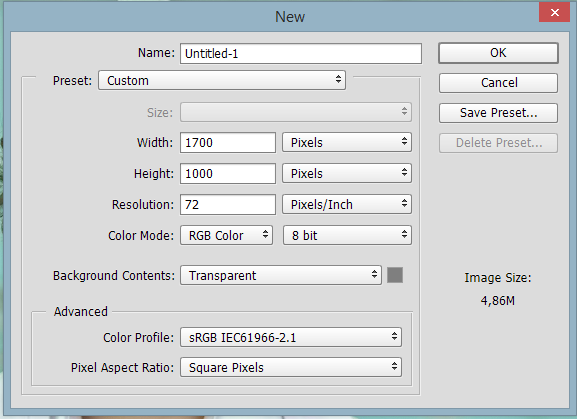
Photoshop'u açmadan önce dersin başında vermiş olduğum fırçayı indirip Photoshop kapalıyken çift tıklayarak açalım. Bu şekilde fırçayı yüklediğimize göre çalışma alanımızı açarak başlayalım. Ayarlarımız aşağıdaki gibidir.

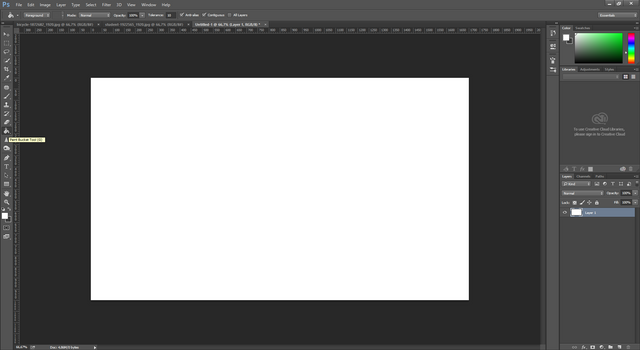
Sonra da çalışma ekranımızı beyaza boyayalım. Bunun için "Paint Bucket Tool" u kullanabilirsiniz.

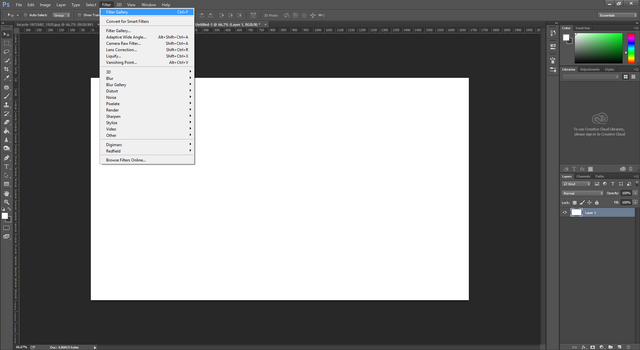
Şimdi de arka planımıza Photoshop'un hazır filtrelerinden birini uygulayalım. Filter > Filter Gallery seçeneğini seçelim.

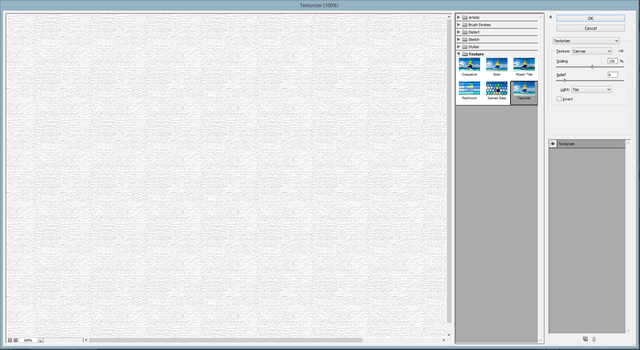
Karşımıza hazır filtrelerin kategorili hali gelecektir.
Burada Texture kategorisindeki Texturizer filtresini seçelim ve aşağıdaki ayarlara göre ayarını yaptıktan sonra OK diyelim.

Arka planımız aşağıdaki gibidir :

Fırça kullanımına geçmeden önce her bir fırça için bir layer açacağız. Ben toplamda 6 layer açtım aşağıdaki gibi :

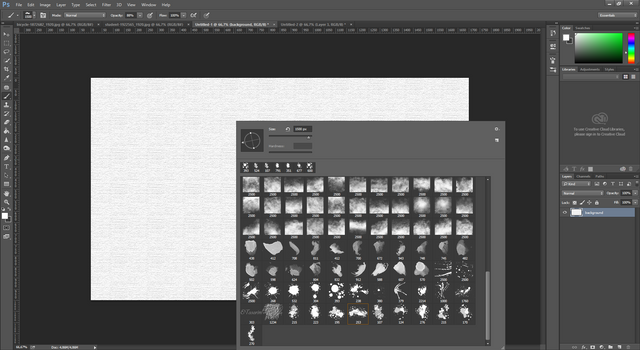
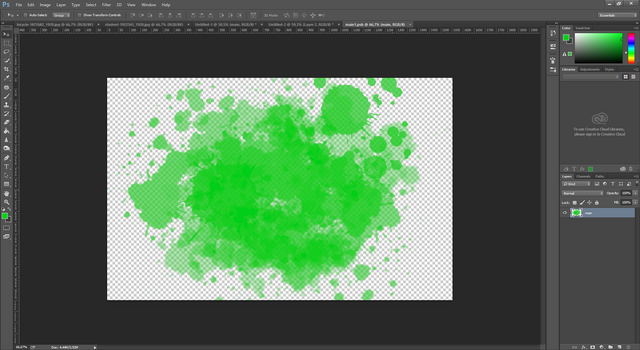
Şimdi de fırça kullanımına geçelim. Sol taraftaki toolbardan brush tool u seçtikten sonra mouse ile sağa tıkladığımızda fırça seçim ve ayar ekranı gelecektir. Bu ekranda istediğimiz fırçayı seçip büyüklüğünü ve yönünü ayarlayabiliriz.

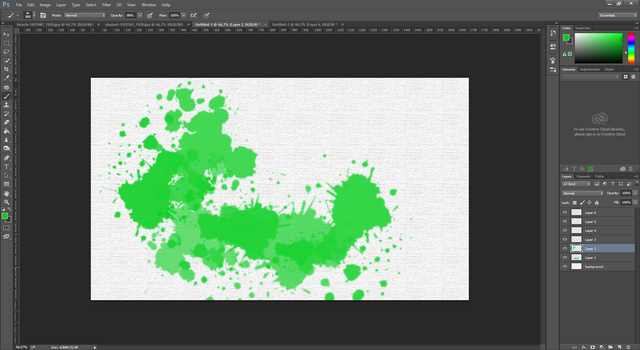
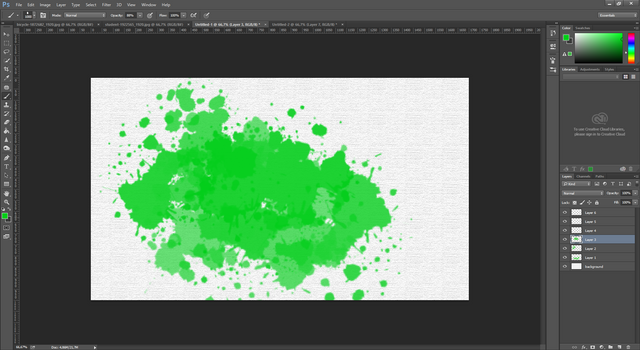
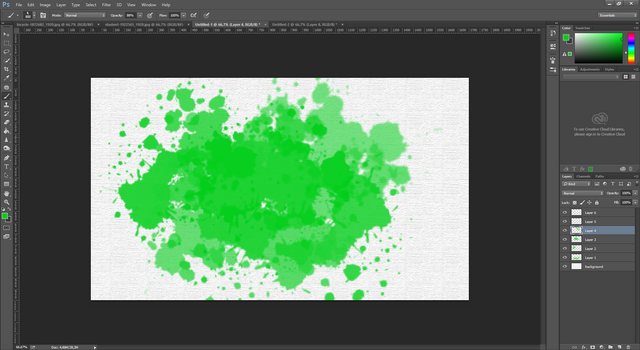
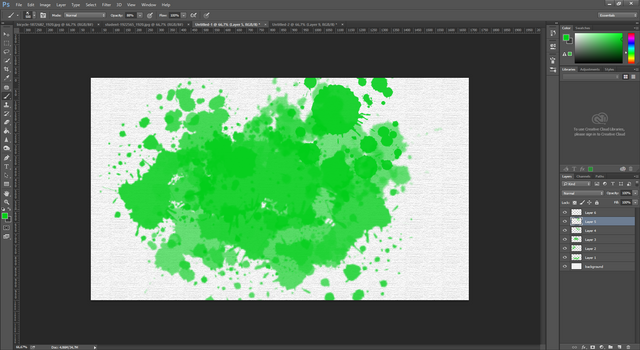
Dersin bundan sonraki kısmında seçtiğim fırçaları ve çalışma ekranındaki hallerini vereceğim. Büyüklük olarak da genelde 800 ve 1500 px verdim.
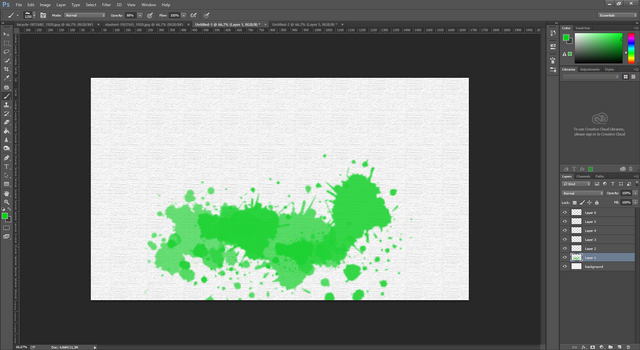
Fırça kullanımını zaten biliyorsunuz. Fırçayı seçtikten sonra hangi layerdaysanız ona tıklıyorsunuz. Her bir fırça için ayrı bir layer kullanacağız. Fırçamızı rahat görelim diye açık bir renk seçelim.






Şimdi arka plan layerının gözünü kapattıktan sonra (diğerlerinin gözü açık) klavyeden Ctrl + Alt +Shift + E tuşlarına basarak görünen kısmı tek bir layera dönüştürüyoruz. Bu yeni layerın ismini main olarak değiştirdim.

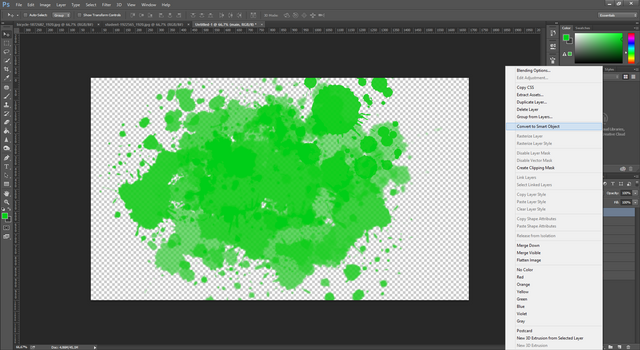
Bundan sonra mockup kısmına geçeceğiz, bunun için yeni oluşturduğumuz main layerında sağa tıklayıp > Convert to Smart Object diyoruz. Yani layerımızı akıllı bir objeye dönüştürüyoruz.
Bu özellik iki amaçla kullanılıyor:
- Mock up Hazırlama
- Büyütülüp küçültüldüğünde kalite değişmemesi için


Şimdi bu yeni layera tıklarsanız yeni bir Photoshop sayfası açılacak.

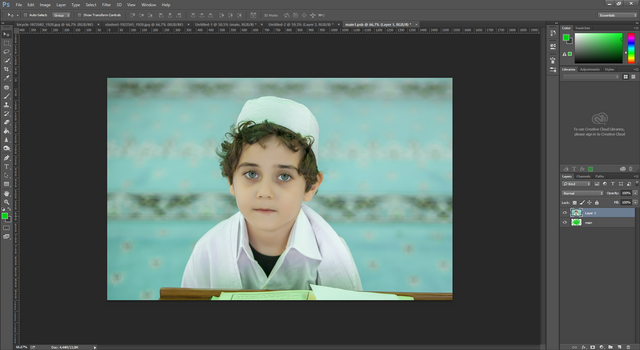
Şimdi de çocuk resmini bu yeni açılan ekrana alalım.

Çocuk resmi seçili iken klavyeden Ctrl + Alt + G tuşlarına basarsanız aşağıdaki şekle göre maskelenecektir. Ya da Layer > Release Clipping Mask de diyebilirsiniz.

Şimdi bu son açılan yeni ekranı çarpıya basarak kapatalım, kapatırken de kaydedelim. Şimdi ana ekranımıza dönelim.
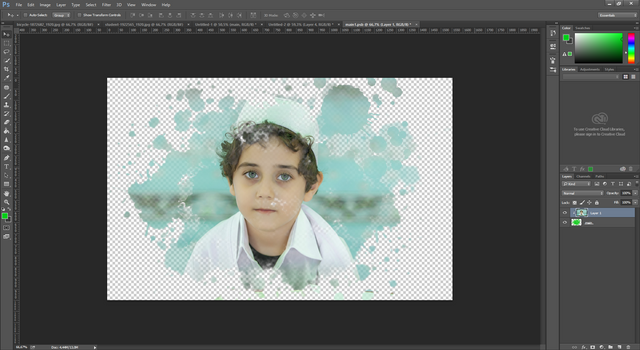
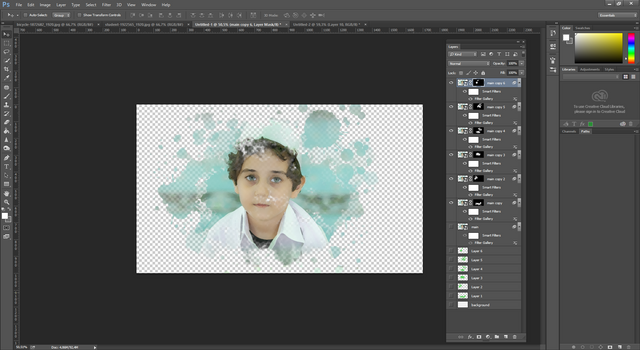
Ana ekranımızın son hali aşağıdaki gibidir :

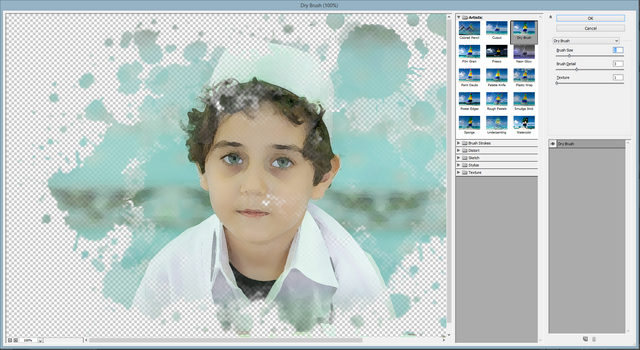
Çocuk görseli ile arka plandaki fırça darbelerini daha uyumlu hale getirmek için hazır filtrelerden bir filtre uygulayalım. main layerı seçili iken Filter > Filter Gallery yi seçelim. Artistic kategorisinden Dry Brush ı seçelim. Ayarları aşağıdaki gibidir.

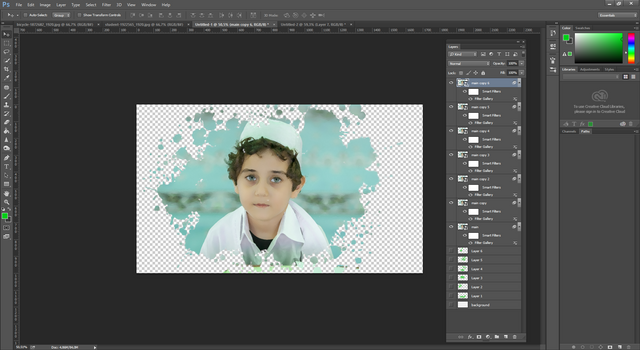
Ok deyip kapatalım. Sonrasında ana ekranımızda main layerını fırça sayısı kadar yani 6 kez Ctrl+J tuşlarına basarak kopyalayalım.

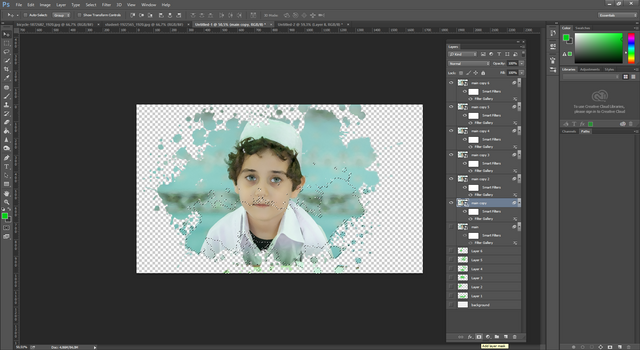
İlk yaptığımız main layerının gözünü kapattıktan sonra hemen üstündeki layera tıklayalım ve elimiz klavyeden Ctrl tuşuna basarken, Layer 1 e tıklayalım. Layer 1 deki fırçanın seçildiğini göreceksiniz. Layer panelinde hala main copy seçili iken bu panelin hemen altındaki Add Layer Mask ikonuna tıklayalım.

Fırça şekline uyumlu maskenin main copy nin yan tarafında oluştuğunu göreceksiniz :

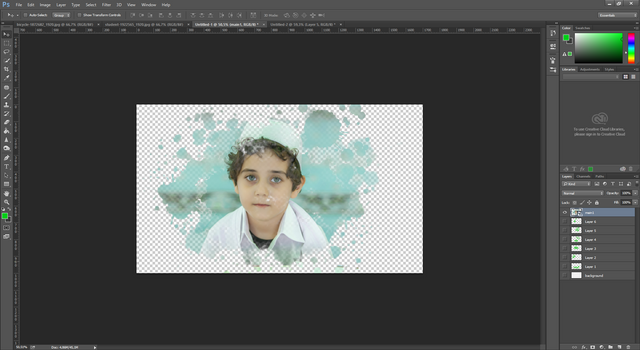
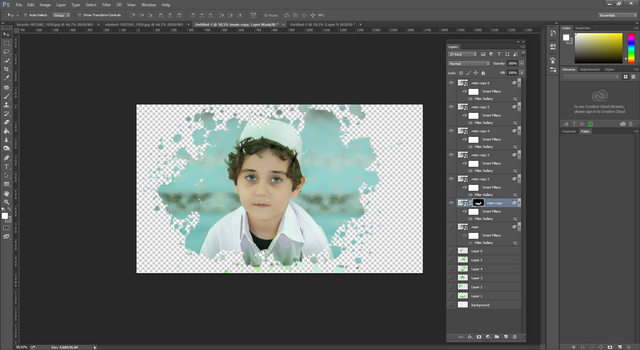
Bu adımları 5 kez daha tekrar ettikten sonra sonuç aşağıdaki gibidir :

Artık arka planın gözünü açabiliriz.
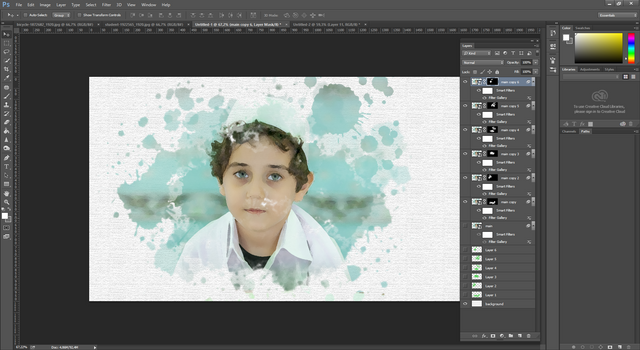
Çalışmamızın son hali aşağıdaki gibidir :

Şimdi bütün main layerlar main layerdan bir kopya olduğundan ben gözü kapalı main layerı değiştirdiğim an hepsi otomatik olarak değişecektir. Deneyelim. Gözü kapalı olan main layerımıza çift tıklayıp maske kısmını açalım :
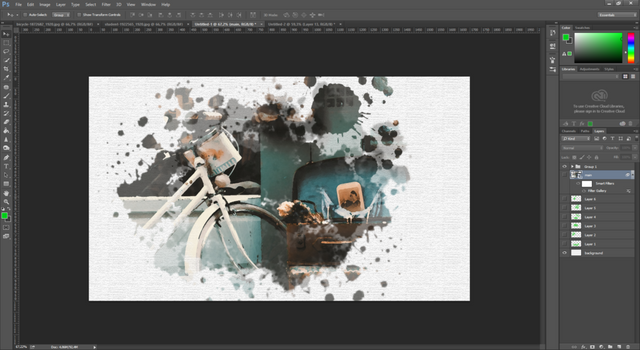
Buradaki çocuk görselini silip bisiklet görselini koyalım. Sonra kaydedip çıkalım :

Sonuç aşağıdaki gibi olacaktır:

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/23/03/2019/firca-toolu-ile-cizim-gorsel-elde-etme-uygulamali-photoshop-dersleri-2/
Uygulamanın genel taslağı anlaşıldıktan sonra gerisi tamamen uygulayanın kabiliyetine kalmış bir uygulama. En güzel tarafı ise Mock-up için iyi bir örnek olması. Uygulama noktasında sıkıntı yaşayanlar için video ders halini hazırladım. İzleyebilirsiniz.
You got a 10.53% upvote from @minnowvotes courtesy of @etasarim!
Ya bi kafayı yoramıyorum bu işlere bir türlü, yine emek ile harmanlanmışsın...
Teşekkür ederim @avina hocam, hobi olarak ya da iş olarak yapılabilecek bir şey. Emek istiyor kullanmayınca programı unutuyorsunuz çünkü. Teşekkür ederim yorumunuz için :)
You got a 11.47% upvote from @minnowvotes courtesy of @etasarim!
Hi, @etasarim!
You just got a 1.76% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Ya açma şunun gözünü, sonra tepemize çıkacak 😜😀
Eline sağlık da. Çocuktan bisiklete geçiş olayını anlamadım. Çocuk resmi burada neye hizmet etti yoksa sadece aynı uygulamayı şakkadanak başka resimlerde kullanabilmeye örnek mi?
Evet hocam çok doğru anlamışsınız oradaki çocuk görseli mockup yani hazır giydirme taslağı için sadece bir modeldi. Çocuk üzerinde uygulamayı yaptık sonrasında taslak Photoshop dosyamız hazır olduğuna göre bunu herhangi bir görselde de test edebiliriz demek için, tek hamlede bisiklet görselini yerleştirdik. Yani mockupları çerçeveler gibi düşünebilirsiniz, bir kere hazırlarsınız sonrasında istediğiniz görseli sadece koymanız yeterlidir. Teşekkür ederim yorumlarınız için :)
You got a 11.57% upvote from @minnowvotes courtesy of @etasarim!
bu seri hâlindeki dersler içinde kendime en yakın hissettiğim bu oldu galiba:)
çocuğun olduğu kısım hoşuma gitti, yapmak isterdim:)
ellerine sağlık @etasarim 🌼
Vaay @sudefteri hocam sizi uzun zamandır göremiyordum, beğenmenize yorumunuza çok sevindim. Teşekkür ederim. İsterseniz yapacağınızdan şüphem yok :)
You got a 11.83% upvote from @minnowvotes courtesy of @etasarim!
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Thanks for support
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.