3D ve Blur Efekt Uygulaması - Adobe Illustrator Dersleri

Adobe Illustrator Derslerine Tool kullanımlarını anlatarak başlamıştım. Seri derslerini şuradan takip edebilirsiniz :
Şeklinde giden sıkıcı ders anlatımlarıma kendi kararımla son veriyorum. Adobe Illustrator derslerine uygulamalar üzerinden giderek devam edeceğim. Bunun daha akılda kalıcı ve öğretici olduğunu düşünüyorum.
Bu dersimizde text tool kullanarak oluşturduğumuz metni 3D efekti ve Gradient efekti ile renklendireceğiz. Illustrator vector tabanlı olduğu için bazı şeyleri yapmak için kişilerin kendi uydurdukları tekniklerden yararlanmak gerekiyor. Benim gibi yetenekten mahrumsanız, Illustrator ile baş etmenin yolu kesinlikle teknikten geçiyor. Ama yok yetenekliyim diyorsanız size bir fırça ve pencil tool bile yetecektir.
Amaç
3D ve Gradient Efektleri Text üzerinde uygulama
Öğrenilecekler
- Layer Kullanımı
- 3D Efektlerden Extrude&Bevel efekti kullanımı
- Appearance Paneli
- Expand Apparance kullanımı
- Rectangle Tool Kullanımı
- Align Paneli kullanımı
- Appearance Paneli kullanımı
- Gradient Tool Kullanımı
- Gaussian Blur Efekti Kullanımı
3D ve Blur Efekt Uygulaması
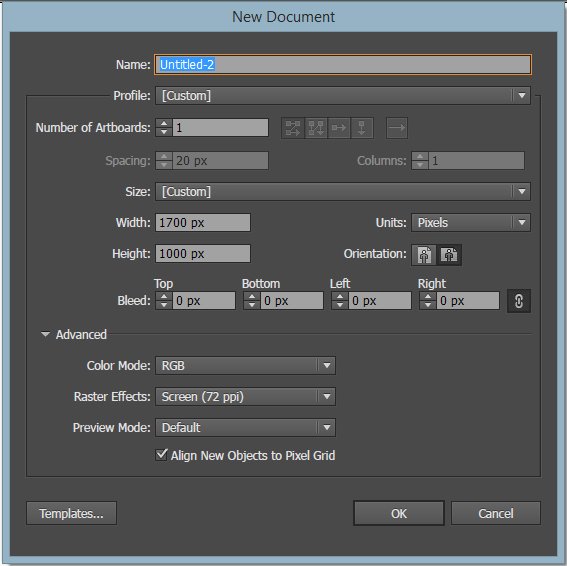
Derse, çalışma ekranımızın ayarlarını yaparak başlayalım. Ayarlar aşağıda verilmiştir :

Genişliği 1700 px yüksekliği 1000 px olan bir çalışma ekranı açtık.

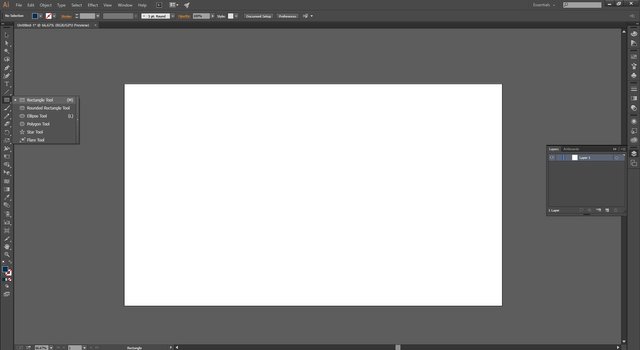
Sonrasında sol tarafta bulunan tool panelinden Rectangle Tool'u kullanarak beyaz olan çalışma alanımızı kaplayacak şekilde bir dikdörtgen çizelim. Aşağıdaki resimde Layer panelini açtım ve Ractangle Tool un bulunduğu layerı, sol tarafına tıklayarak kilitledim. Amacım arkaplanın bozulmasını engellemektir.

Adobe Illustrator de layer mantığı Photoshoptan biraz farklı. Normalde Photoshopta oluşturduğunuz her obje için layer açılır ama Illustrator de böyle bir zorunluluk bulunmuyor. Adobe Illustratorde bir layer içine çoklu obje oluşturabilirsiniz kısmen Photoshoptaki grup mantığını andırıyor.
Yeni bir layer oluşturduk. Layer paneli sizde açık değilse Window menüsünden > Layers a tıklayabilirsiniz. Yeni bir layer oluşturmak için Layers panelinin alt kısmında bulunan new Layer ikonunu kullanabilirsiniz.
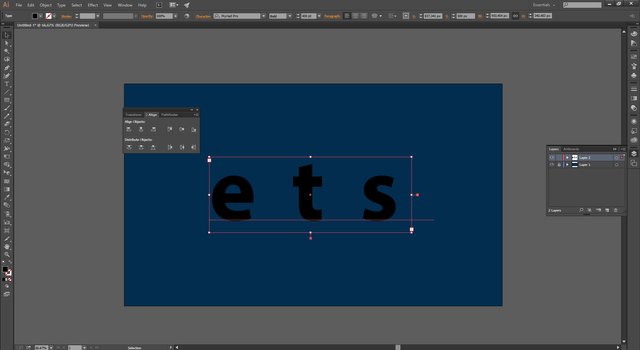
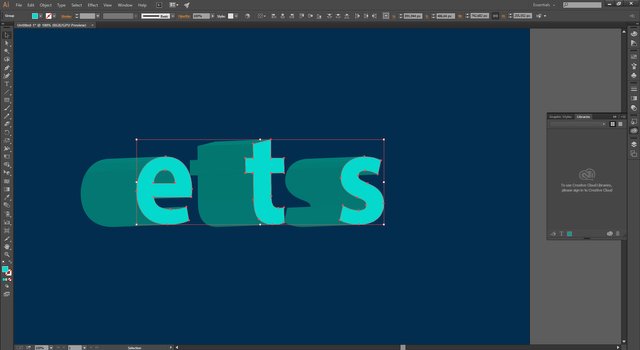
Gerekli bilgileri verdiğime göre devam edebiliriz. Ekrana sol tarafta bulunan Text Tool'u kullanarak ets yazacağım.

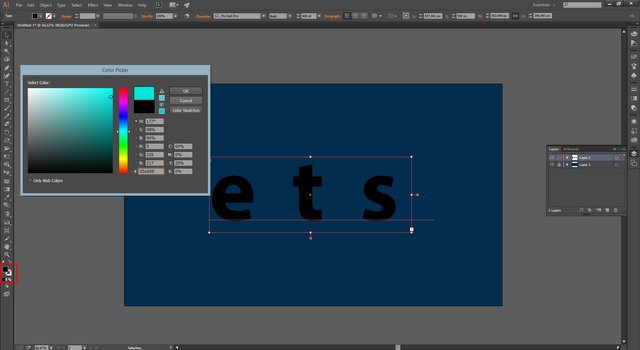
Sonrasında align panelini kullanarak ets yazısını Artboard üzerinde ortaladık. Bu paneli Window > Align menüsünden açabilirsiniz. Daha sonra yazımızın rengini değiştirmek için Tool panelinde bulunan renk aracına çıft tıklayıp renk seçimi yaptık.

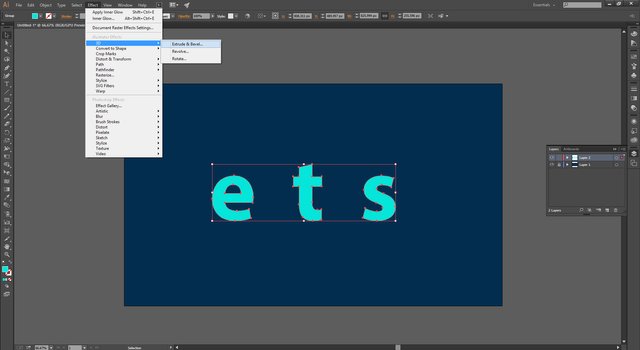
Ok dediğiniz an sonuç aşağıdaki gibi olacaktır :

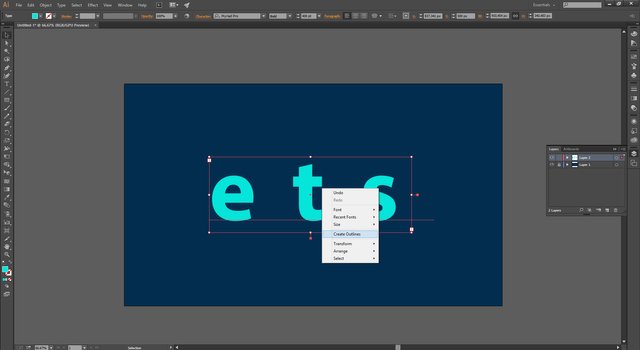
Şimdi yazımızı text formatından çıkarıp normal bir objeye dönüştürmeye geldi. Bunun için ets yazısını seçip sağa tıkladıktan sonra açılan menüden Create Outlines ı seçmeniz yeterli. Böylelikle dosyanız herhangi bir yere taşındığında kesinlikle font sorunu yaşamayacaksınız.

Doğru yaptıysanız sonuç aşağıdaki gibi olacaktır :

Gelelim 3D efektinin uygulanmasına. ets objesini seçtikten sonra Effect > 3D > Extrude & Bevel seçeneklerine tıklıyoruz.

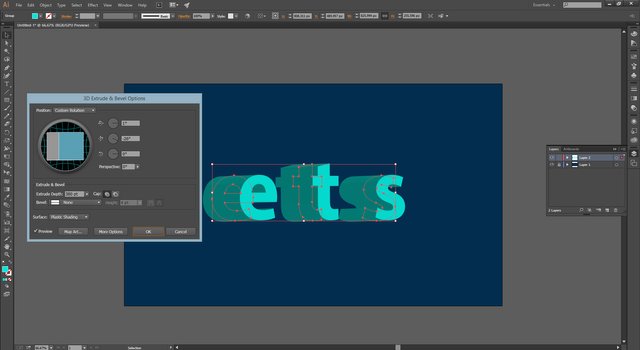
Karşımıza 3D ayarlarını yapabileceğimiz aşağıdaki gibi bir ekran gelecektir. Ayarlar aşağıdaki gibidir :

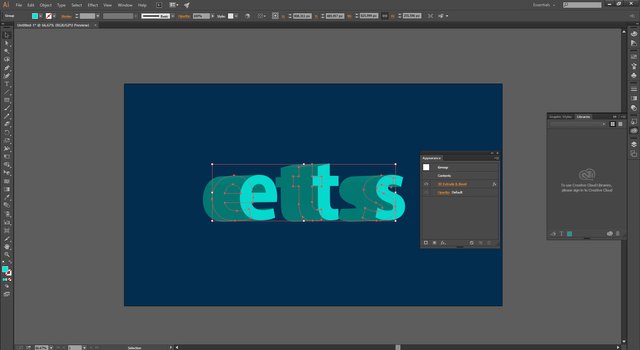
OK diyoruz. Adobe Illustrator de bir obje üzerinde ne tür efektlerin uygulandığını Appearance panelinden görebilirsiniz. Appearance panelini açmak için Window > Appearance menüsünü kullanabilirsiniz.

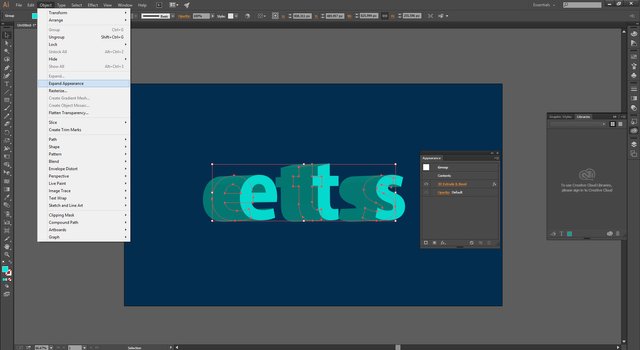
Adobe Illustrator'de efektler çeşitli durumlarda bozulabilir: baskı ya da farklı versiyonlama. Bu tür sürprizlerin önüne geçmek için efektleri de convert etmemiz gerekir. Bunun için objeyi seçtikten sonra Object > Expand Appearance seçeneklerine tıklayınız.
Expand kelime anlamı olarak genişletmek anlamına gelir ki Illustratordeki işi objelere verilen efekt, style vb. özellikleri convert eder.

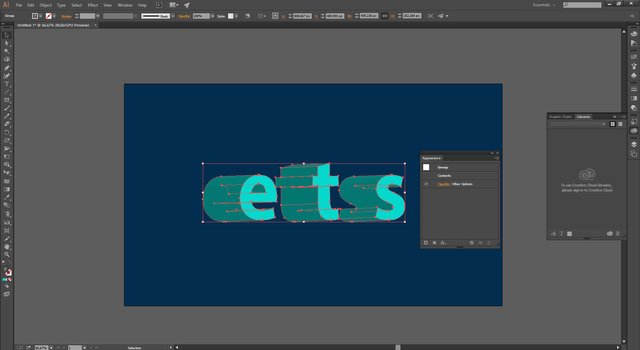
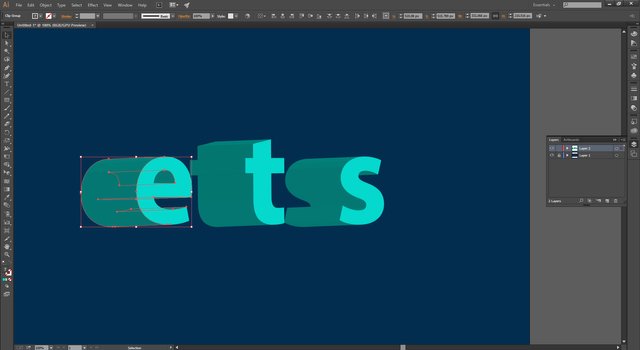
Sonuç aşağıdaki gibidir. Artık efektlerimizde bir obje haline gelmiştir.


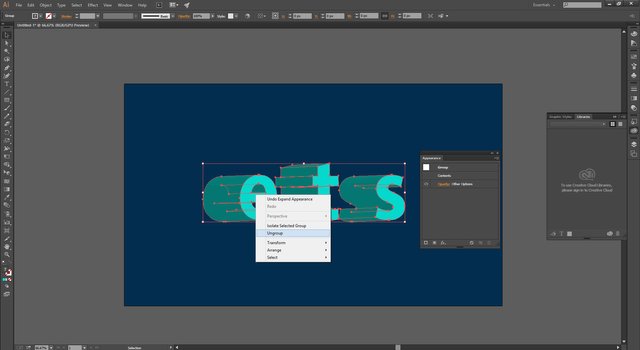
Bu haliyle ets objesi aslında komple bir gruptur. Efekt ve yazıdan oluşan. Bu grubu açmak için objeyi seçtikten sonra sağa tıklayıp Ungroup dememiz yeterli.


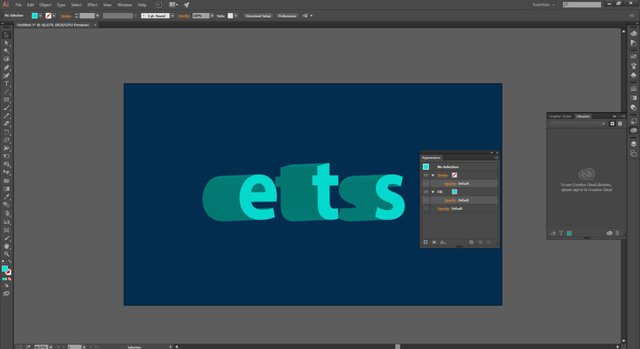
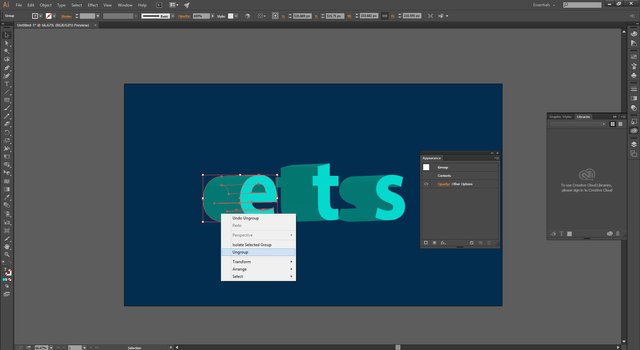
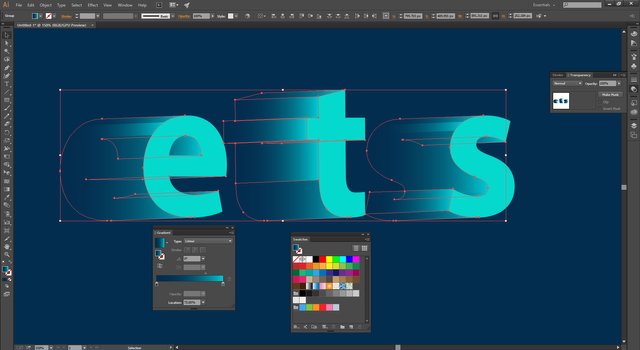
Şimdi e, t, s harflerini klavyeden Shift tuşuna basarak mouse yardımıyla seçelim. Sonrasında Ctrl+X ile kesip devamında Ctrl+F diyerek bunların en öne çıkmasını sağlayalım.

Bu dersin en önemli kısmına geldi sıra : Gradient Tool kullanımı. Objemize 3D havası veren efekt de artık obje olduğuna göre seçebiliriz.

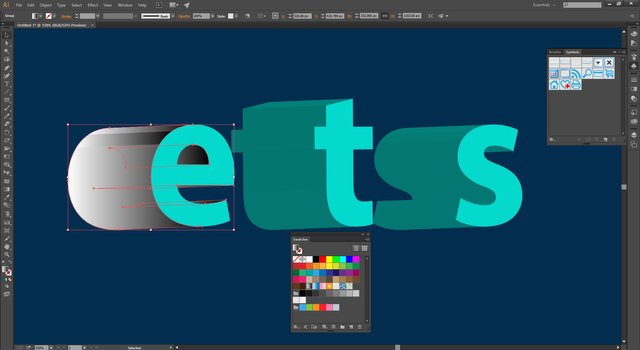
3D kısımları klavyeden Shift e basarak seçelim. Sonra Swatches Panelindeki siyah-beyaz gradient a tıklayalım.
Swatches Paneli ni sağ taraftaki panellerden açabilirsiniz.

Bir önceki dersimizde Gradient tool kullanımından bahsetmiştik. Swatches panelini kullanarak gradient etkisi verdikten sonra Window > Gradient Paneli ni açarak siyah-beyaz renkleri istediğimiz gibi değiştirebiliriz. Bunun için bu panelde bulunan renk geçiş çubuğunun alt kısmında bulunan pinlere çift tıklayıp renkleri seçmemiz yeterli.


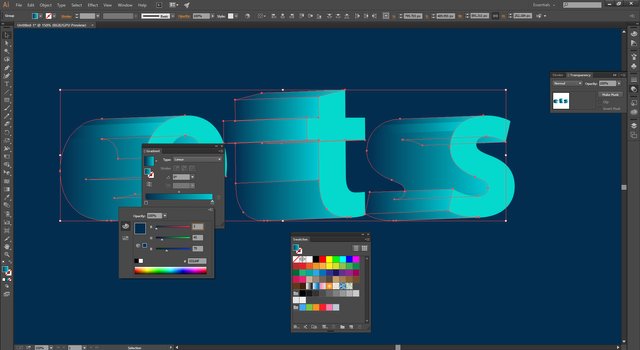
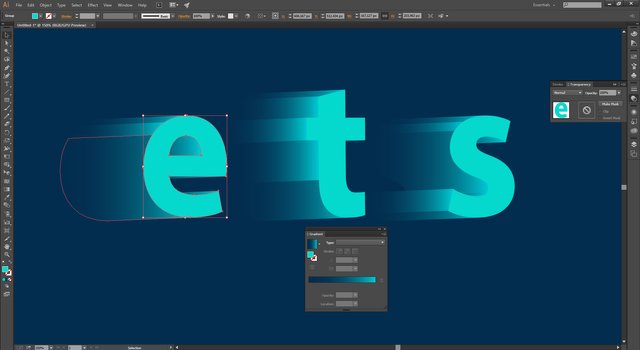
Şimdi de e, t, s harflerine gradient efekti ile daha parlak bir hava verelim.
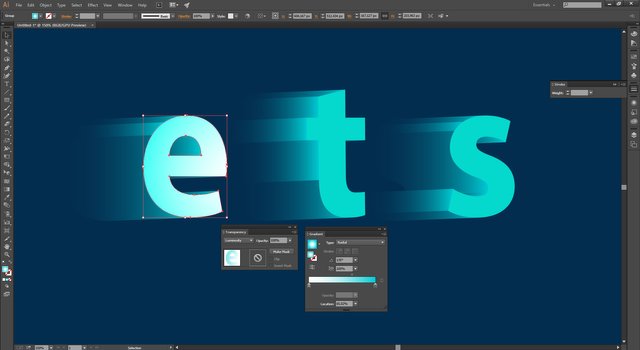
İlk olarak e harfini seçiyorum ve tekrar Swatches panelinden siyah-beyaz gradient seçeneğine tıklıyorum. Ve beyaz ile beraber asıl rengimize yakın bir renk seçimi yapıyorum. Diğer gradient seçeneğinden farklı olarak bunda type kısmından Radial seçmeyi seçiyorum. Buraya kadar her şey her zaman yaptığımız gibi. Ancak olur da Gradient ı daha geniş alana yaymak isterseniz bunun için sol taraftaki tool bar daki Gradient tool'unu seçerseniz objemizin üzerinde renk geçiş çubuğu ortaya çıkacaktır. Siz de mouse yardımı ile açı ya da büyüklük ayarlarını kolaylıkla yapabilirsiniz.



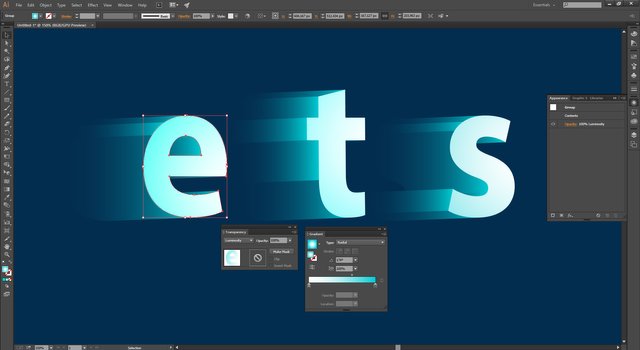
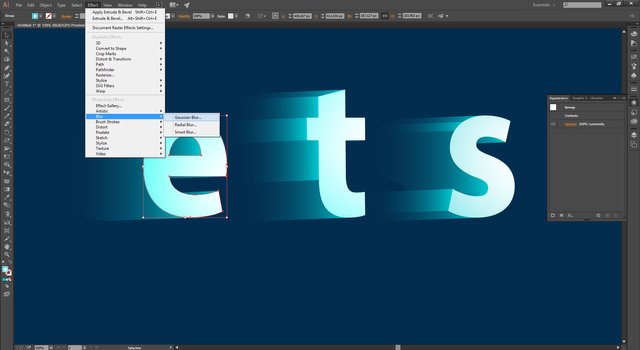
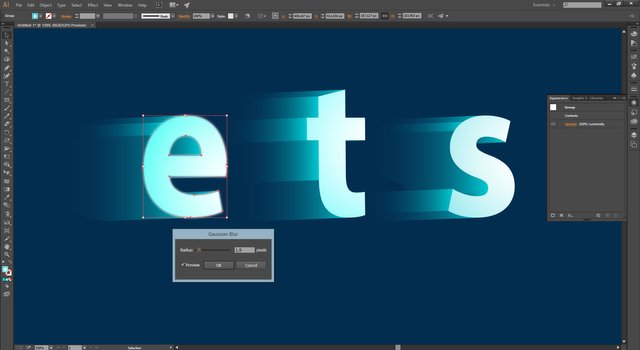
Son olarak çalışmamızın bu haline blur efekti uygulayalım. Burada önemli gördüğüm bir bilgiyi vermek istiyorum.
Adobe Illustratorde iki çeşit efekt bulunuyor : Illustrator efektleri ve Photoshop efektleri. Illustrator efektleri taşınırlık konusunda size sıkıntı çıkarmayacak efektlerdir ancak bu photoshop efektleri için söyleyemiyorum. Kullandığımız blur efekti bir ps efektidir.


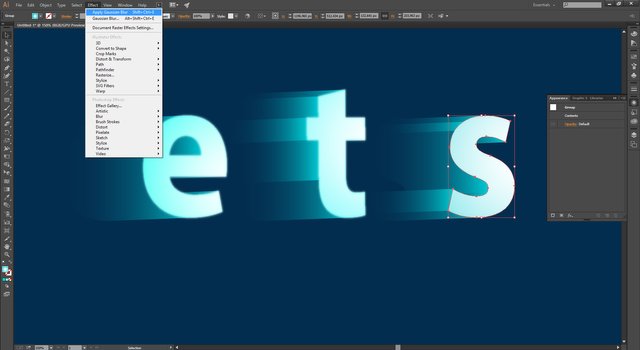
e objesine uyguladığımız blur efektini aynı ayarlarla t ve s objelerine de uygulamak için Efekt > Apply Gaussian Blur seçeneğini seçebilirsiniz.

Ve çalışmamızın son hali.

Kişisel düşüncem blur efekti olmasa daha iyiymiş ama amaç öğrenmek olduğundan çok da sıkıntı değil.
Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/31/01/2019/3d-ve-blur-efekt-uygulamasi-adobe-illustrator-dersleri/
Dersin uygulamalı halini buradan izleyebilirsiniz :
Gerçekten süper bir üç boyutlu çalışma olmuş, yapması zor gibi görünse de anlattığın bu video yu ve yazıyı takip ederek kolaylıkla yapabilir. Faydalı eğitim videon ve yazın için teşekkür ederiz hocam ☺️
Teşekkür ederim hocam yorumunuz beni çok motive etti :)
Faydalı eğitim videosu ve yazın için teşekkür ederiz hocam...
Yorumunuz için ben teşekkür ederim @videografist hocam. AE derslerinizi bekliyorum ;)
Ders için çok vaktim yok maalesef ancak isteyen herkese logo sting, slideshow gibi sosyal medya'da profil ve kapak için içerikler hediye edeceğim. Tabi zaman sınırını aşmamak kaydıyla.
Congratulations @etasarim! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPAs a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
resimlerden en çok gradient efekti ile daha parlak bir hava verilen ets'yi beğendim:)
anlatım da harika.
Teşekkür ederim hocam okuyup vakit ayırdığınız için
Uygulamalı anlatıma geçiş bence de daha iyi olmuş, en azından program elinin altında olanlar dur şunu aynen deneyeyim diye programı birebir ve emin bir şekilde mıncıklayabilir.
Kesinlikle hocam diğer türlü ben bile acayip sıkılıyordum :) Teşekkür ederim yorumunuz için
Hi, @etasarim!
You just got a 1.33% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Merhaba,
Yazınız C² ekibi değerlendirmesi ile Trliste kürasyon kuyruğu tarafından oylanmıştır.
Kürasyon kuyruğuna katılarak Steemit'te Türkçe yazılara siz de destek olabilirsiniz.
Sevgiler @trliste
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here