How to create - Un navegador Web en C# ~ Con Visual Studio

De aqui no saldremos siendo los creadores de un nuevo google chrome
pero podremos decir que tenemos nuestro propio navegador..Algo es algo.
Comencemos:
Lo primero sera necesario tener el visual Studio instalado
búscalo en San Google o ves a la pagina web del programa.
creo recordar que hay una versión libre
https://www.visualstudio.com/es/downloads/
La instalación lleva su tiempo, tened paciencia.
Cuando ya tengamos todo instalado abrimos Visual Studio

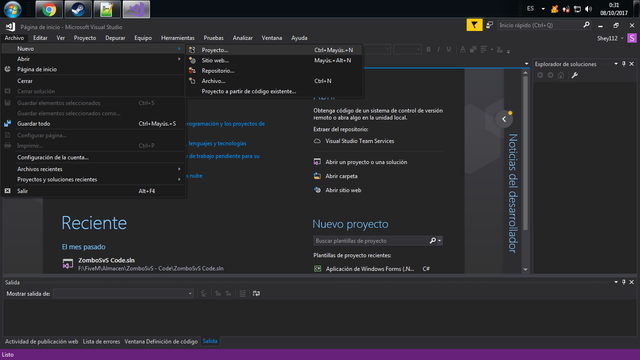
le damos a Archivo - Nuevo - Proyecto

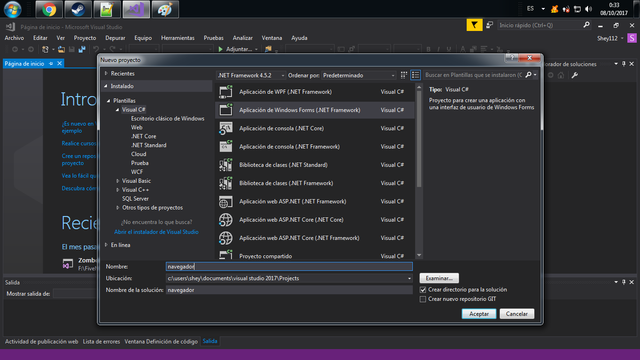
buscamos, la plantilla Visual C# - Aplicacion de windows from (.net Framerwork)
y la nombramos por ejemplo con el nombre "navegador"

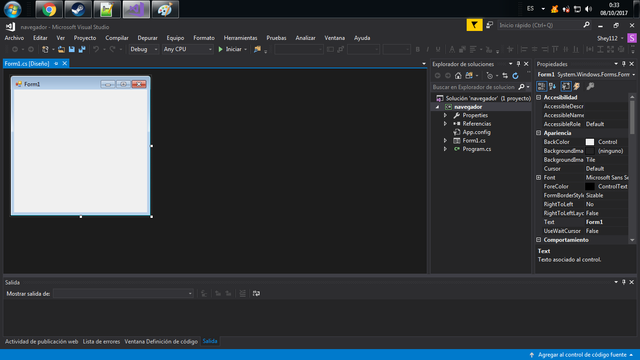
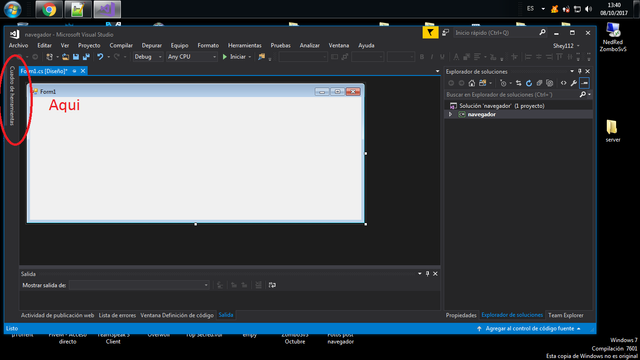
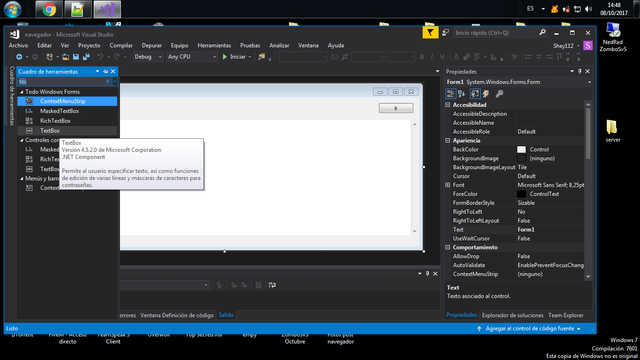
Nos saldrá algo como en la siguiente imagen, este from1 sera nuestra área de trabajo.

Buscamos nuestra caja de herramientas normalmente situada a la derecha del programa

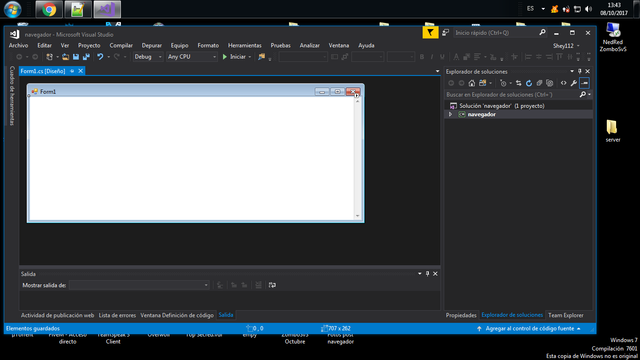
En ella buscamos "WebBrowser1" y arrastramos el complemento al from1 esto ocupara todo el from1

Podemos elegir el tamaño del recuadro donde se mostrara la web
recomiendo hacerlo mas pequeño que el tamaño del from1
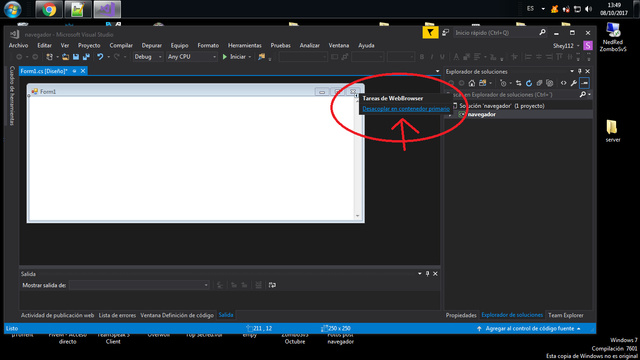
para ello, vamos a la esquina superior derecha.

y presionamos "Desacoplar en contenedor primario"

Ahora podremos mover la ventana donde querramos, haciendola mas pequeña
y poniéndola en la posición deseada.

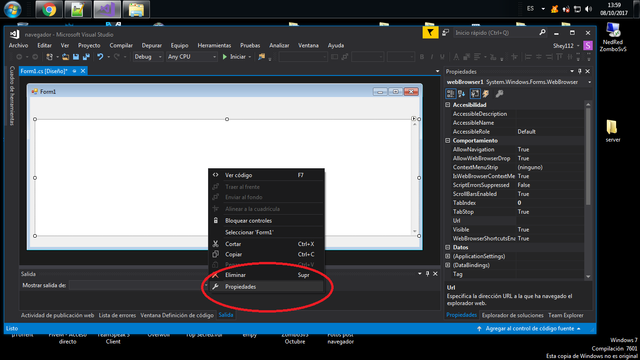
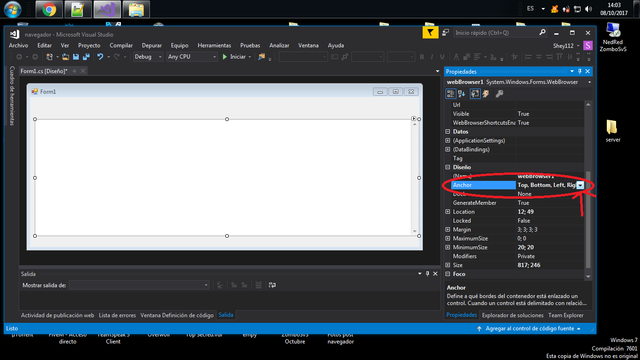
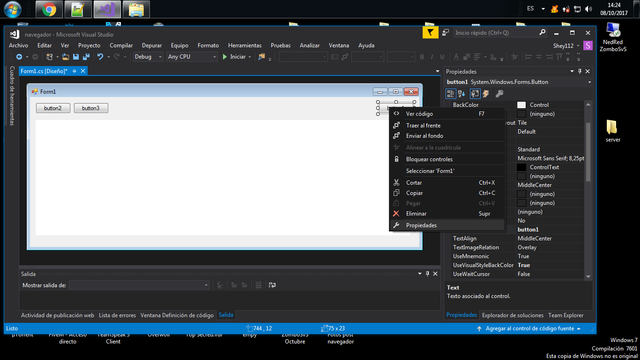
El siguiente paso sera configurar el WebBrowser para ello damos click derecho
dentro del recuadro que hemos ajuntado anteriormente y le damos a propiedades

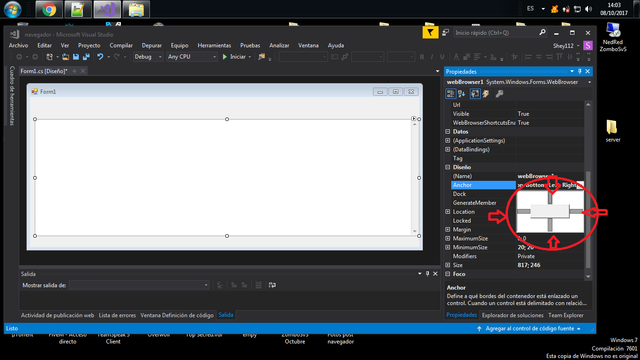
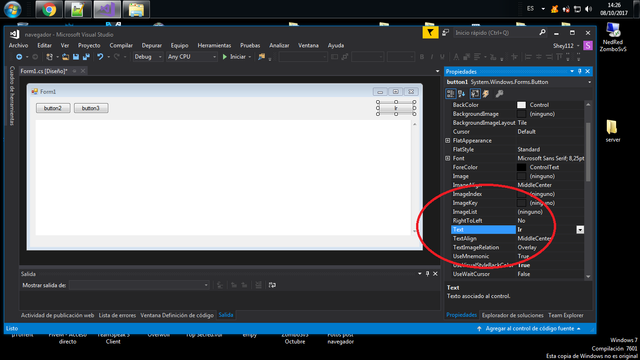
Se nos abrira las propiedades del complemento y debemos bucar el parametro
"anchor" en el le damos a la pestañita y seleccionamos todos los recuadros.


Con esto lograremos hacer que cuando maximicemos la ventana tambien se maximice
el "WebBrowser1"
-----------------------------------------------------------------------------------------------
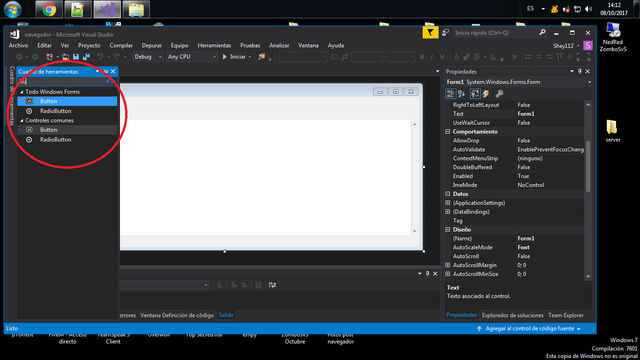
Vamos ahora con los botones, algo esencial en nuestro futuro navegador.
Buscamos de nuevo nuestra caja de herramientas y en ella buscamos "button"

lo arrastramos a la parte deseada, fuera del recuadro del WebBrowser

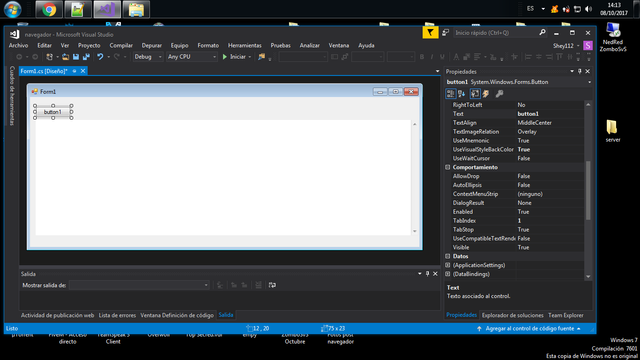
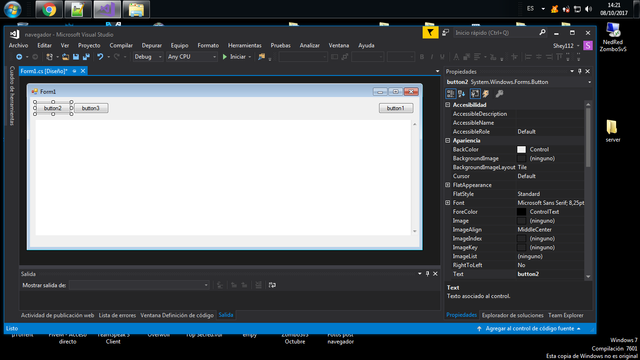
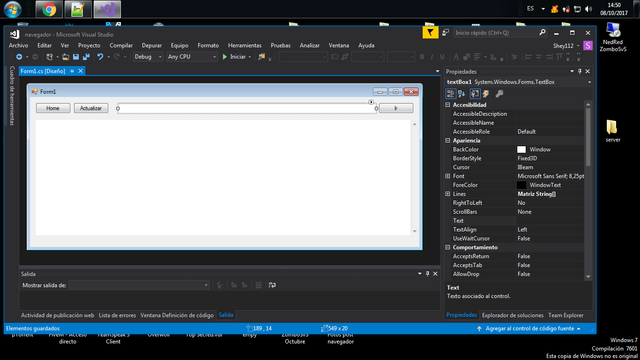
Un vez puesto todos los botones conforme mas nos guste debería quedar algo así.

Ahora vamos a proceder a cambiar el nombre de los botones, selecionamos el boton
le damos click derecho y propiedades

buscamos el parametro "text" y le cambiamos el nombre al deseado, en este caso
pondremos "Ir"

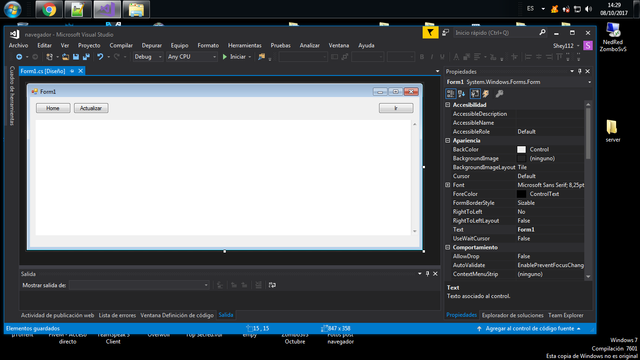
hacemos lo mismo con los otros botones quedando algo asi.

----------------------------------------------------------------------------------------------------------
El siguiente paso sera añadir la barra de direcciones
para ello vamos de nuevo a nuestra caja de herramientas y buscamos
"TextBox", la arrastramos al lugar que deseemos.
Como es la primera se llamara "TextBox1" Recordar este nombre


--------------------------------------------------------------------------------------------------------------------------------------
A estas alturas ya el diseño de nuestro navegador echo...
podemos compilar para ver como quedaría
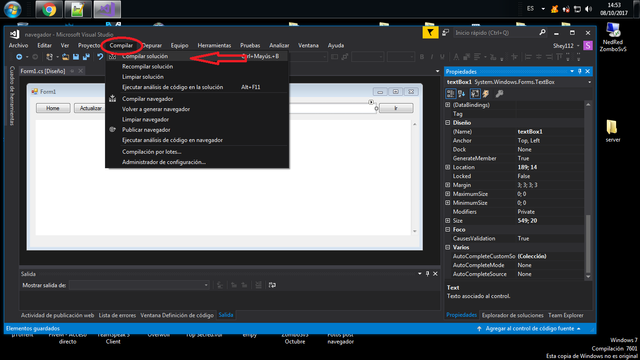
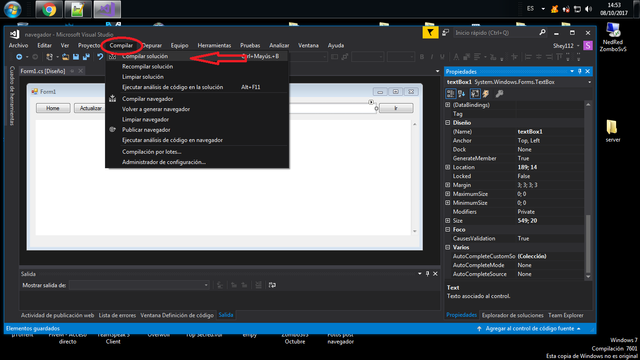
una vez terminado, para ello nos vamos a "compilar" y luego "compilar solución"

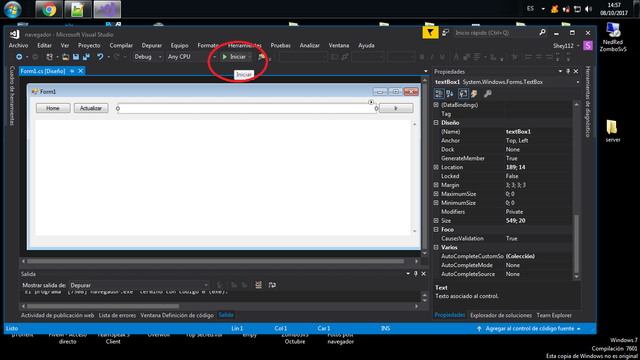
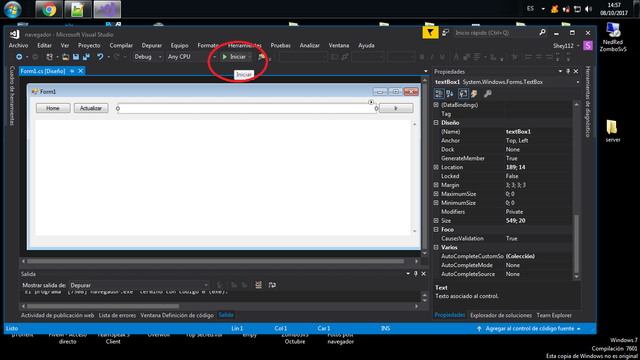
Una vez compilado, le damos al boton "iniciar" (ver imagen)

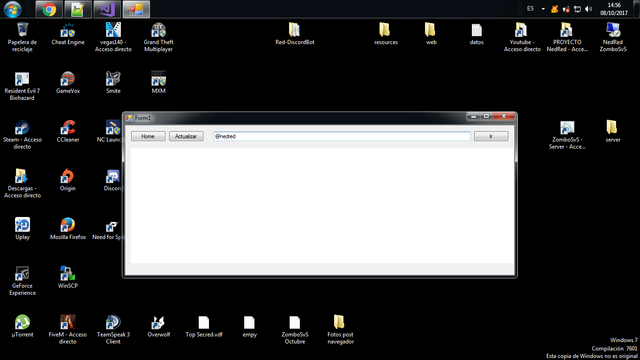
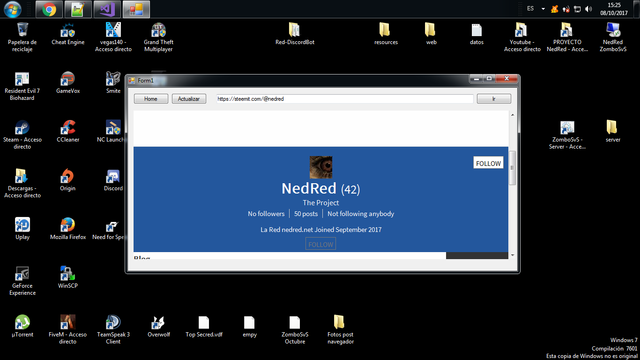
Esperamos unos segundos y si todo esta bien saldra la ventana:

----------------------------------------------------------------------------------------------------------------------------------
Ya estamos en el punto que nos toca poner codigo.. vamos al ataque
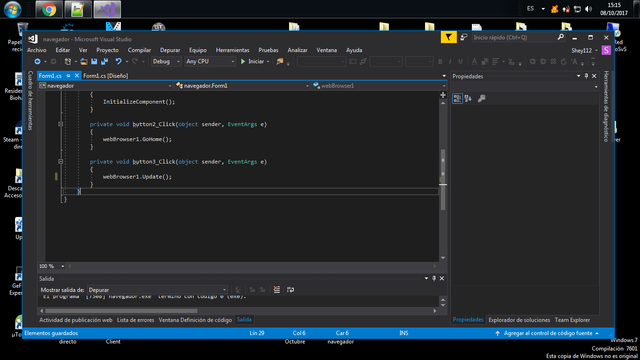
Vamos al botón que hemos llamado "home" y le damos doble click.
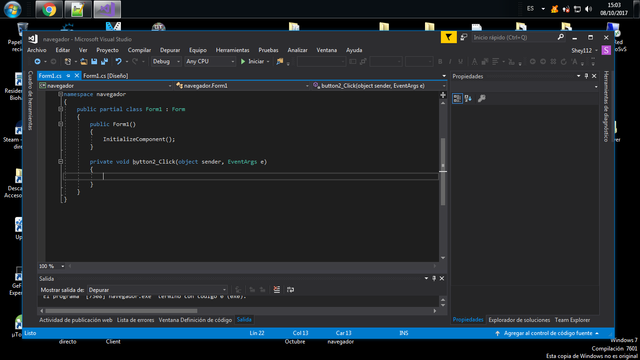
nos saldrá algo como en la siguiente imagen.

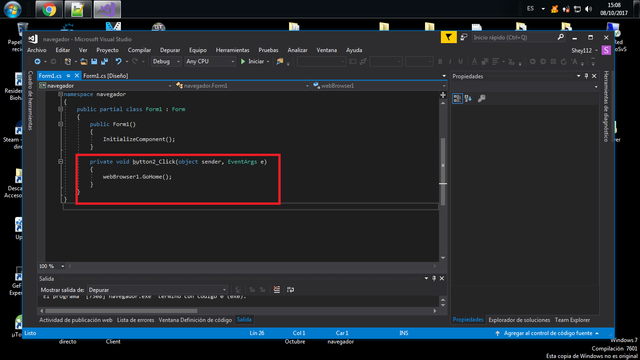
Como recordaremos y pusimos anteriormente el recuadro donde se mostrara la web
es llamado "webBrowser1" y como usaremos el boton para ir al principal..
deberemos poner "webBrowser1.GoHome". Esto ara que al presionar
el botón Home, volvamos a la pagina principal.

Codigo:
private void button2_Click(object sender, EventArgs e)
{
webBrowser1.GoHome();
}
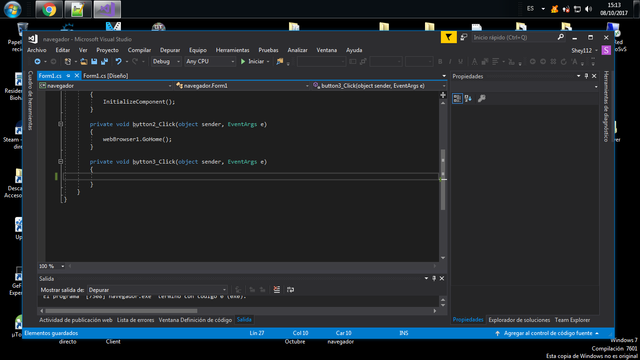
Pasamos ahora la botón "Actualizar", le damos doble click y nos saldrá lo siguiente:


Codigo:
private void button3_Click(object sender, EventArgs e)
{
webBrowser1.Update();
}
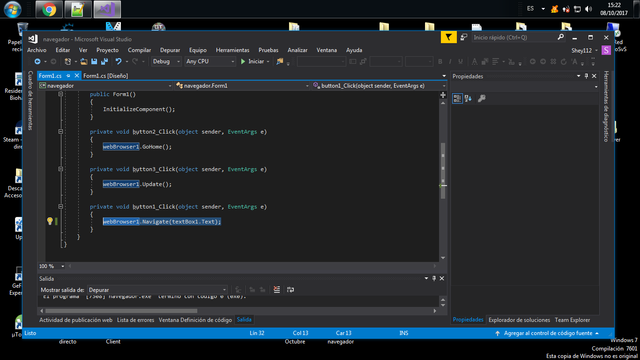
Ahora pasamos al boton "IR", lo mismo que los otros 2 botones, doble click.
En este caso como sera para navegar hasta la web escrita..
usaremos "webBrowser1.Navigate", y para que el boton sepa
a que url tiene que ir.. especificamos donde esta el texto.
en este caso "textBox1.Text" quedando una cosa asi
"webBrowser1.Navigate(textBox1.Text);"

Codigo:
private void button1_Click(object sender, EventArgs e)
{
webBrowser1.Navigate(textBox1.Text);
}
--------------------------------------------------------------------------------------------------------------------------
Toca probar nuestra creacion!!! recordar...


Ponemos la web deseada y le damos a "ir"

Listo si hemos echo todo bien tenemos nuestro propio navegador!!!
Podemos acceder a nuestros archivos de nuestro navegador en la siguiente ruta
(Si no habéis cambiado las rutas de por defecto)
C:\Users\USER\Documents\Visual Studio 2017\Projects\navegador\navegador\bin\Debug
-----------------------------------------------------------------------------------------------------------------
Ultimas configuraciones!!!! (Si se me olvidaba esta parte)
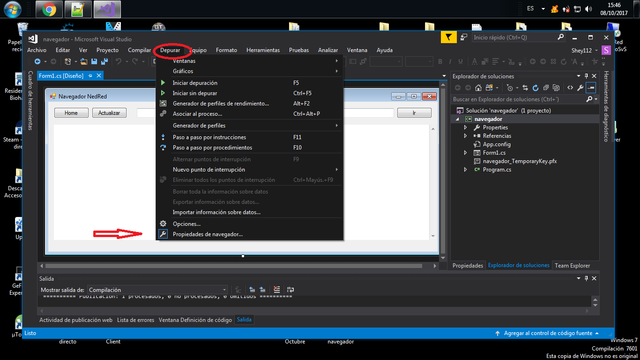
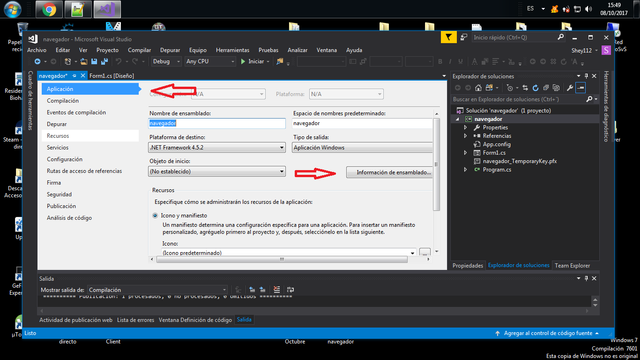
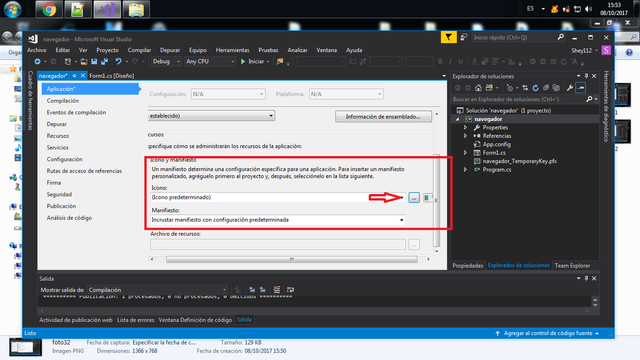
Vamos a la pestaña "Depurar" y selecionamos "Propiedades de navegador"
Sigue las fotos.



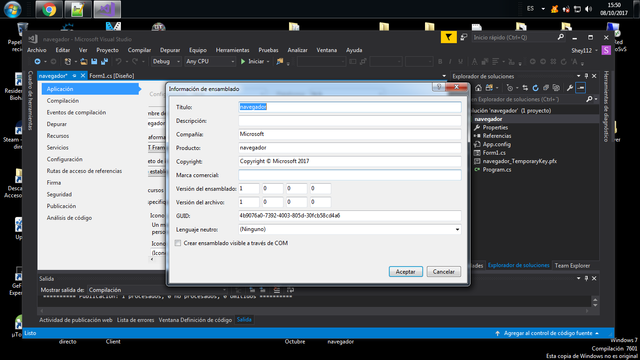
Cambiar a los nombres deseados, una vez rellenado los datos.. le damos a aceptar.
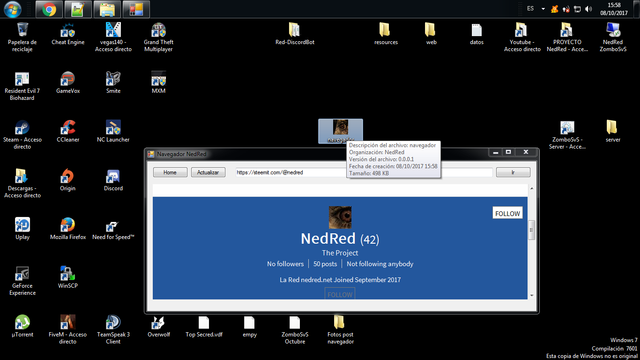
y por ultimo, le cambiamos el icono!!

Resultado final: Nuestro navegador !

Muchas gracias a todos por leer este post, esperemos que te guste.. Si quieres una segunda parte añadiendo mas características al navegador apoya el post, Un Resteem tambien ayuda!!!
Si tienes dudas, viste algún fallo u cualquier otra cosa déjala en los comentarios!!
Que tal @nedred, te sigo porque me gusta este tipo de publicaciones.
Estamos en contacto bro , saudos @nedred tip!
Hello @originalworks How's your day going
The @OriginalWorks bot has determined this post by @nedred to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
To enter this post into the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!
For more information, Click Here! || Click here to participate in the @OriginalWorks sponsored writing contest(125 SBD in prizes)!
Special thanks to @reggaemuffin for being a supporter! Vote him as a witness to help make Steemit a better place!
Hi @nedred! @oscarps is sending you 0.1 SBD tip and @tipU upvote :)
:)
@tipU - send tips by writing tip! in the comment, get share of the profit :)This post has been ranked within the top 80 most undervalued posts in the second half of Oct 08. We estimate that this post is undervalued by $15.02 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Oct 08 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
Your post has been resteemed to 1720 followers
I just activated the Power Resteem Service on your behalf.
Here is My most recent SBD gift for your readers.
Team up with the wealth builders and get 10x your upvote worth. Join our discord channel to know more
Upvote this comment if you like my resteem service
Hello
As part of our awareness creation. Your post has been resteemed by @flamingbot ~ Enjoy!!!
To further use our services: simply upvote this comment & follow us and send your post link as a transaction of 0.01 to @flamingbot. Your post is resteemed in 6hours max. Good luck!
Congratulations @nedred! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP