Formatierungen leicht gemacht, hier meine kleine Gedankenstütze für Steemit - Busy .....
Holly’s Steem Info - Tipps & Tricks und Apps & Tools – kurz erklärt
Diese hier veröffentlichte Gedankenstütze habe ich mir erstellt um mit den verschiedenen Möglichkeiten der Text und Bildformatierung bei Steem klar zu kommen. Da ich erst seit vier Wochen Mitglied bei Steem bin ist es mir an Anfang sehr schwer gefallen die verschiedenen **Möglichkeiten der Textformatierung ** auch zu benutzen. Aus diesem Grund habe ich mir diese kleine Hilfe erschaffen.
Ich hoffe das sie einigen von euch auch weiterhelfen kann.
Allen neuen Mitgliedern der deutschen Community kann ich nur empfehlen dem D-A-CH Discord Channel beizutreten dort kann man sicher sein auch als Neuling immer Hilfe zu erhalten. Auch bei dem unten veröffentlichten Code gab es Probleme und das Mitglied Natu hat mir schnell und unkompliziert dort geholfen. Über diesen Link in dir Mitglied in dem Channel werden.
Falls ich einer den Code von den Formatierungen runterladen will so wie er in den Beitrag steht kann er das hier machen https://hackmd.io/mEcBpm8zRi2NqbD3cRNXdg?both
Steem Editor
Zitierter Text - Blockzitate - in Reihe
>Zitierter Text
>Zitierter Text
>Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text - Blockzitate - versetzt
>Zitierter Text versetzt
Zitierter Text versetzt
>>Zitierter Text versetzt
Zitierter Text versetzt
>>>Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text
Zeilenumbruch - Leerzeile(n)
<br>
<br>
<br>
Zeile 1
Zeile 2
Zeile 3
Zeile 1
Zeile 2
Zeile 3
Schriftgößen
==>So sieht die normal geschriebene Schrift aus
<sub> Normalschrift verkleinert </sub>
<sub><sub> Normalschrift verkleinert </sub>
<sub><sub><sub> Normalschrift verkleinert </sub>
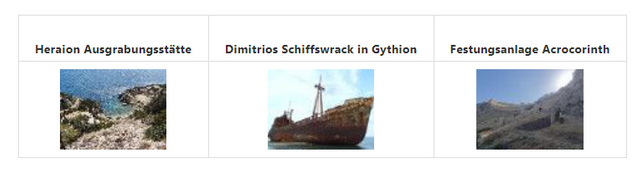
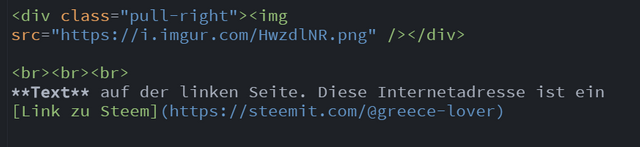
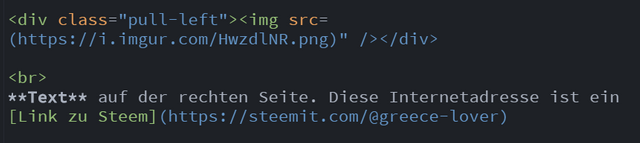
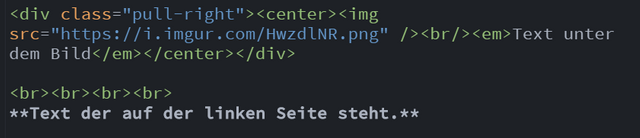
Normalschrift verkleinert Überschriften code code code code code code Text, Bild URL mittig darstellen
Normalschrift verkleinert
Normalschrift verkleinert
# oder <H1>Text</H1>Schriftgröße H1 - Überschrift gefolgt von einer Leerzeile
## oder <H2>Text</H2>Schriftgröße H2 - Überschrift gefolgt von einer Leerzeile
###oder <H3>Text</H3>Schriftgröße H3 - Überschrift gefolgt von einer Leerzeile
####oder <H4>Text</H4>Schriftgröße H4 - Überschrift gefolgt von einer Leerzeileoder
<H1>Text</H1>#####oder <H5>Text</H5>Schriftgröße H5 - Überschrift gefolgt von einer Leerzeile
######oder <H6>Text</H6>Schriftgröße H6 - Überschrift gefolgt von einer Leerzeile
<center>Text</center>
Beispiel:
<center> **Text** , Bild ~~URL~~ mittig <sub><sub> darstellen </sub></center>

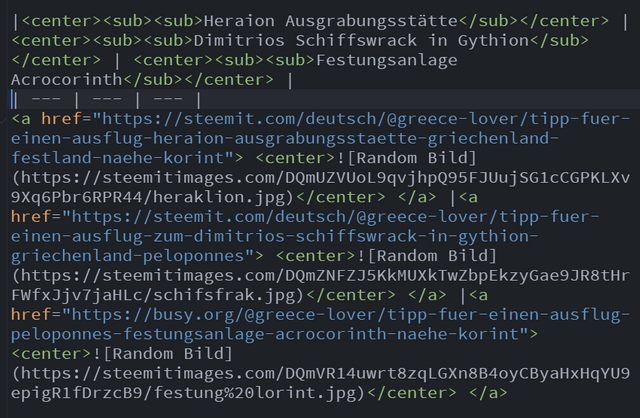
Einfache Tabelle:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
| Spalte 1 | Spalte 2 | Spalte 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
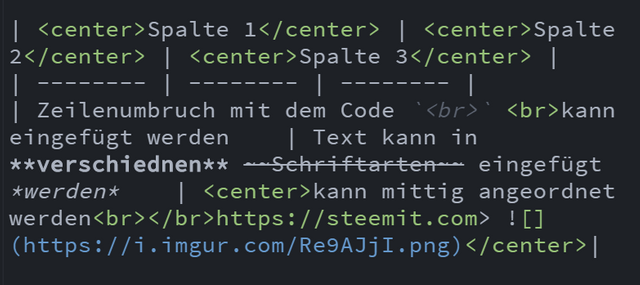
Beispiel:

Zeilenumbruch mit dem Code <br> kann eingefügt werden | Text kann in verschiednen | https://steemit.com>  |










Super Zusammenfassung - Seite ist direkt als Lesezeichen abgespeichert.
Eine Frage hab ich trotzdem noch: Wie ist es möglich ein Bild, nach anklicken, zu vergrößern? (es öffnet sich dabei in einem neuen Tab)
Danke im Voraus!
Hallo, schön das du die Daten eventuell reinmal gerauchten kannst. Das Bild würde in dem Beispiel dann in einen eigenen Tab geöffnet werden. Hier wäre es imgur wo das Bild auch gespeichert ist. War es das was du gemeint hast ? Gruß Holger
[](https://i.imgur.com/HwzdlNR.png)Hier ist ein passendes Beispiel, exakt genau das was ich gemeint habe. Mit diesem Trick ist es möglich Bilder in voller Auflösung anzusehen (sogar auf Steemit gehosted).
Was hälst Du davon @greece-lover?
Entschuldige bitte, sehe gerade, dass sich das Bild im gleichen Fenster öffnet.
edit: Habe es in Deinem Beitrag nun auch gefunden - hatte ich übersehen. Danke!
Danke für die tolle Zusammenfassung. Du ersparst einem Frischling wie mir damit einiges an Zeit.
Freut mich dass der Beitrag dir gefällt, die vielleicht sogar weiterhilft Gruß Holger
In den ersten Tagen testet man gerade diese Dinge immer ab. Gleich eine angenehme Übersicht zu bekommen, ist wirklich toll. Jetzt kenne ich die Wiki und bald wird es auch auf den Blogs voller. Nette Grüße aus Berlin
Hallo @greece-lover,
du hast von mir ein Upvote erhalten! Ich bin ein Curation-Bot und meine Mission ist, hochwertigen Content unter #steemit-austria zu fördern. Hier kannst du mehr über mich und meine Funktionsweise erfahren. Wie du an meinen Curation-Rewards mitverdienen kannst, wird dort ebenfalls beschrieben.
Übrigens: Wenn du den Tag #steemit-austria verwendest, finde ich deine Posts noch leichter!
Auf dem dem Steemit-Austria Discord-Server kannst du nette Leute kennen lernen und deine Beiträge promoten.
Zum aktuellen Tagesreport
Klasse Beitrag. hat mir wirklich geholfen!
Wow, danke dir für diesen mega geilen Beitrag. Bin gerade erst bei Steem eingestiegen und dein Post hat mir unglaublich gut geholfen! Thanks alot :)