RectJS vs AngularJS Which is better?
Hi, guys, some of you here must be familiarized with javascript, Today I'm going to talk about two different javascript frameworks the first one is AngularJs a the Second one is React.
I'm gonna make a walkthrough guiding you who is the most popular framework and how fast you can learn each one those
Let's begin guys!
Choosing the right framework for a new JavaScript system, application or website is a top priority for any business. It can have a direct bearing on project’s durability and ability to fit in deadlines, further code maintainability, and scalability of your future app.
JavaScript power contest: bare figures
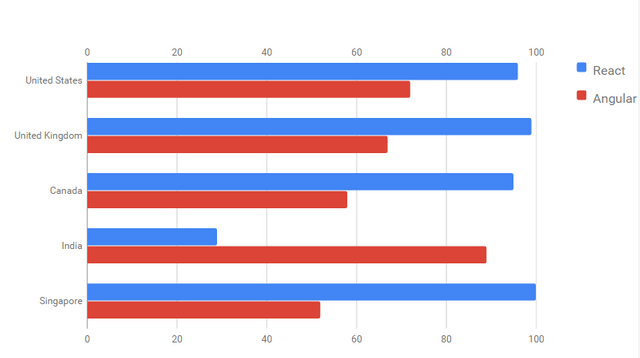
The amount of JavaScript tools is steadily increasing, turning the selection of appropriate technology into a challenge. While among the top discussions is angularjs vs reactjs. Both are highly-performing, advanced and widely used worldwide. According to recent js framework comparison React is regularly used by 53%, while 32% plan to learn it. Angular is applied by 30% and 10% are going to try it. The latest update, Angular 2, is already employed by 13% and 43% want to become familiar it. In the meanwhile, HotFrameworks ranking names AngularJS the 2nd most popular framework globally, taking a back seat to ASP.NET.
Reactjs vs Angularjs is like blurb against a book
( )
)
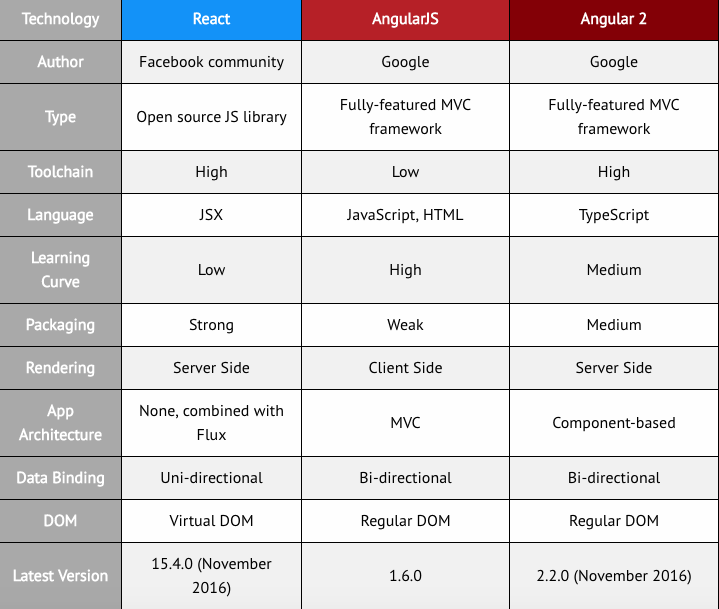
React vs Angular comparison: library against framework
Angular is one of the most popular javascript frameworks and like other similar software suits it offers multiple out-of-the-box solutions and designs. At a time when, React ecosystem comprises any number of composable, targeted online tools and ReactJS acts as one of the building blocks.
Advantages of angularjs:
Global community support is one of the factors, that can easily make Angular the best javascript framework. Developers and designers constantly collaborate and contribute to the community, increasing credibility and reliability of the framework.
It is a full-fledged framework that can run in any browser or platform. Moreover, it is consistent, overwhelmed with ready-made tools, ng components are robust and quite mature, as contrasted with React.
Two-way data bind is probably the top feature, as it diffuses the impact after every minor data change and does way with the need for further effort with data sync in view and model.
- TypeScript is an enhanced JS super-set that supplies optional static type checking, object-based programming patterns, and high-performance typing features.
- Owing to component-based architecture components have deep binding and each of them comprises elements with only relevant functionality. What is more, they are loosely coupled and properly encapsulated. Such approach makes components easily reusable, enhance their testability and further maintainability.
Advantages of Reactjs:
JSX is a JS syntax that enables HTML quotes and usage of HTML tag syntax for subcomponents rendering. It promotes building of machine-readable code and provides ability to compound components in one compile-time verified file.
Prompt rendering is among the best features of React that gives a significant edge over Angular. The technology comprises smart methods to mitigate the amount of DOM operations, optimize and accelerate the updates process. Virtual DOM (Document Object Model) is of great use while handling vast databases.
The core difference between reactjs and angularjs is that React is JS-centric, while ng2 remains HTML-centric. JavaScript is far more robust, than HTML, that makes React far more simple, focused and consistent.
Disadvantages of angularjs
- Despite a comprehensive and clear manual, steep learning curve and complexity are named among the main weak points of Angular.js. Like any other client-side rendering technology in javascript framework comparison list, programmers should place special emphasis on security to make apps reliable and safe. Though, with introduction of Angular Universal and pre-rendering option in ng2 this issue was defused.
Disadvantages of reactjs
Comparing react vs angular performance, first of all it’s worth mentioning that reactJS is not a full-scale framework and for this very reason integration of the UI library into a common MVC framework requires deeper programming knowledge. It is still young and not mature, considering tutorial volumes, limited ecosystem, etc.
Apart from pros and cons of reactjs, we should also mention Flux that is frequently applied for adding a structure and architecture to react app. Usage of both technologies can become a challenge for non-experienced programmer, as it lacks structured and comprehensive documentation or guide.
Conclusion
React and Angular offer completely diverse approaches to web application development for startup, small and midmarket businesses. Both technologies are powerful and flexible, while none of them is worse or better, than the other. Depending upon custom app goals and particular system constraints, developers can run from ng2 to React, and back.
Opting for Angular, it usually assumes the creation of core skeleton for a front-end app, whereas React.js can be applied to improve its specific parts. Moreover, it can be integrated with other frameworks, like Backbone or even well-known Angular.

https://steemit.com/dtube/@jesuslnrs/kj6tcuzu