🚀 🔬 💻 SteemSTEM.io: conociendo a la DApp para la difusión de conocimientos STEM en la blockchain. Parte 2: mapeando y describiendo la interfaz (conversatorio virtual #STEM-Espanol)

Por Enio...
Nos vemos de nuevo con nuestra serie dedicada a steemstem.io, la cual iniciamos en nuestro pasado artículo donde tratamos principalmente la conceptualización de la aplicación, abordando varias nociones, clasificaciones, características, subdivisiones y otros aspectos de interés.
En esta ocasión nos acercaremos un poco más a lo práctico de la webapp, aunque aún a un nivel descriptivo. El propósito de este artículo es describir el funcionamiento de steemstem.io desde la perspectiva del usuario final y a través del análisis de su interfaz gráfica, lo que irá de la mano con eventuales explicaciones teóricas en términos informáticos. La intencionalidad última es promover la adopción de esta tecnología por parte de los usuarios de Steem y miembros de la comunidad.
Comencemos.
🚀 🔬 💻 Mapeando y describiendo la interfaz de steemstem.io
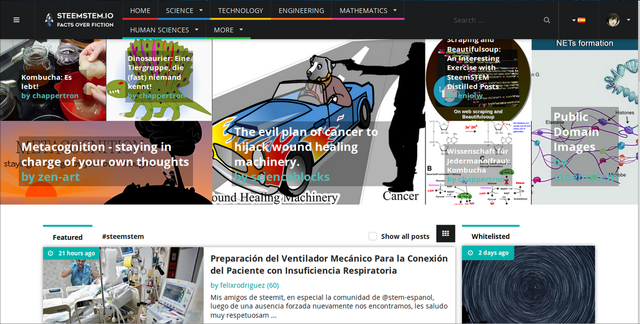
¿Qué mejor manera de conocer la aplicación que examinándola desde el principio? Entremos a https://www.steemstem.io para dirigirnos a la página raiz o home, frecuentemente llamada así en muchos sitios web como precisamente es este caso:
En esta página nos encontramos con la interfaz gráfica de usuario de la aplicación. 'Interfaz' se refiere al método de comunicación usuario-dispositivo o usuario-sistema, el cual impera de manera eminentemente gráfica en la mayoría de los programas de computadora que usamos, es decir, es una interfaz compuesta de elementos gráficos como íconos, botones, indicadores visuales, etc. y no puramente elementos textuales. En inglés, esta interfaz se conoce por las siglas "GUI" (Graphical User Interface).
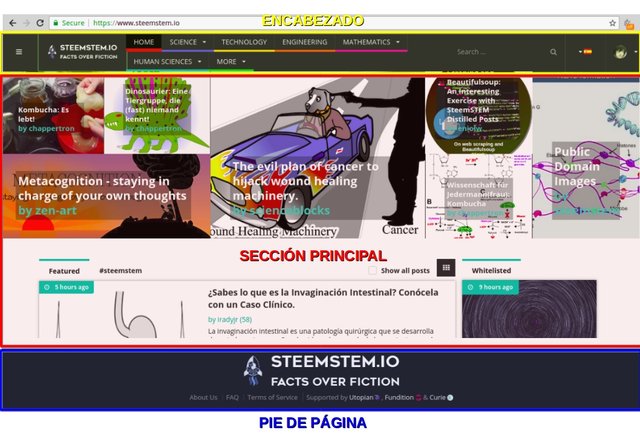
Volviendo a steemstem.io, la interfaz de esta DApp está divida en varias partes principales que son: 1) la zona de encabezado (header), 2) la sección principal (main) y 3) la zona de pie de página (footer); partes cuya disposición se mantiene constante mientras se usa la aplicación. En la imagen siguiente podemos reconocerlas más fácilmente gracias al resaltado aplicado:

⬆️ Imagen 2: Partes principales de la interfaz. Autor: @Eniolw Licencia: dominio público
Vamos a examinar estas partes más de cerca:
1. Encabezado (header)
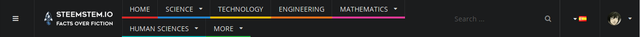
Es la franja horizontal oscura ubicada en lo más alto de la interfaz. Su uso es frecuente en el diseño (layout) de la mayoría de los sitios y aplicaciones web desde hace años. A continuación, se extrae y muestra una captura de la zona de encabezado de steemstem.io, tras lo cual comenzaremos a describir los elementos que conforman este encabezado, comenzando desde el lado izquierdo:

⬆️ Imagen 3: Zona de encabezado. Autor: @Eniolw Licencia: dominio público
1.1 Botón de menú: es el de las tres rayas horizontales, paralelas y equidistantes; bautizado popularmente en informática como "ícono de la hamburguesa" por su similitud con la famosa pieza de comida rápida. Aunque ello parece un poco de curiosidad geek offtopic, de ahora en adelante podremos referirnos más fácilmente a este ícono universalmente adoptado hoy día en el diseño de interfaces gráficas.
⬆️ Imagen 4: Botón de menú (ícono de hamburguesa). Autor: @Eniolw Licencia: dominio público
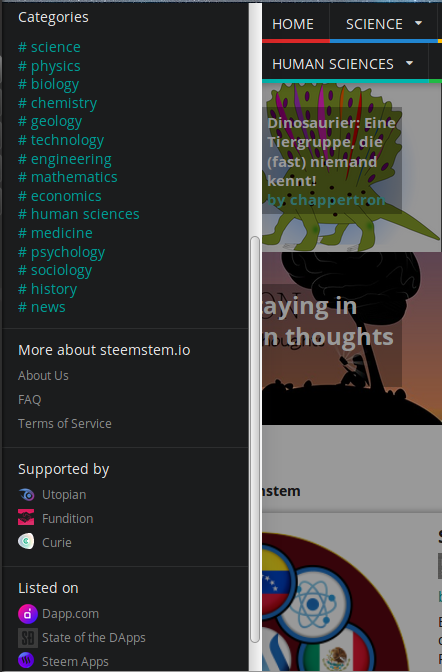
Al accionar este botón se desplegará una barra lateral (sidebar) del lado izquierdo de la pantalla que, a modo de menú de navegación, contiene atajos (shortcuts) a muchas vistas de la aplicación, algunas de las cuales estaremos comentando más adelante. Destaca el hecho de que aquí se lista por defecto un grupo de etiquetas o categorías (categories) de contenido de Steemit relacionado con distintas áreas de STEM.

⬆️ Imagen 5: Barra lateral desplegada por el botón de menú. Autor: @Eniolw Licencia: dominio público
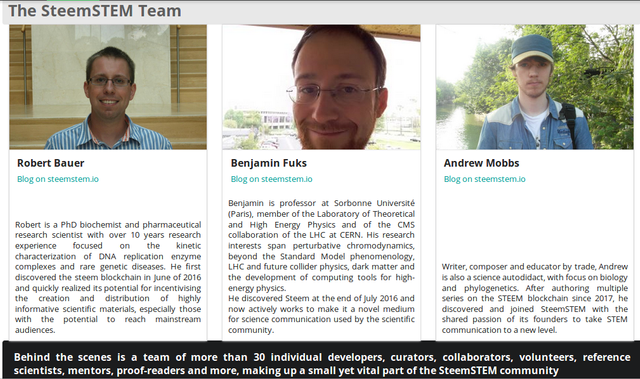
También encontraremos en esta barra lateral "más información sobre steemstem.io" (more information about steemstem.io), tal como un "acerca de nosotros" (about us), donde podremos conocer más sobre el talento humano tras la gestión de esta comunidad, en especial de su equipo de dirección (managment team) como se muestra a continuación:

⬆️ Imagen 6: Personal tras SteemSTEM: breve reseña sobre los directivos @justtryme90, @lemouth y @mobbs, y abajo en negritas, una nota aclaratoria: "Tras cámaras hay un equipo de más de 30 desarrolladores, curadores, colaboradores, voluntarios, científicos de referencia, mentores, correctores y más, constituyendo una pequeña aunque vital parte de la comunidad de SteemSTEM". Autor: @Eniolw Licencia: dominio público
Igualmente, en esta barra lateral se da acceso a los términos de servicio (terms of service) y una página de FAQ. Esto último son las siglas en inglés de Frequently Asked Questions, es decir, "preguntas frecuentes". Dicha página contiene una lista de preguntas frecuentemente formuladas por los usuarios como usted y yo, y sus respectivas respuestas, claro está. Entre las preguntas allí respondidas están:.
- ¿Qué es SteemSTEM?
- ¿Qué significa ser un miembro de SteemSTEM?
- Mi inglés no es muy bueno, pero deseo escribir acerca de STEM, ¿qué puedo hacer?
- ¿Cómo se evalúa un post para recibir apoyo de SteemSTEM?
- ¿Cómo obtengo curación?
- ¿Cuándo debería usar la etiqueta de SteemSTEM?
- Mi post no fue votado, ¿qué pasó ahora?
- Cuentas de usuario del equipo de SteemSTEM
- Servidor de Discord
Este FAQ está en inglés, pero no es muy difícil traducirlo. La subcomunidad de @STEM-Espanol se basa en esta información, por lo que también se encontrarán respuestas a preguntas frecuentes en los reportes semanales de @STEM-Espanol.
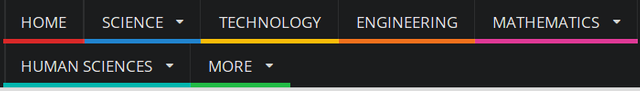
1.2 Menú de categorías: el objeto de este menú es el de facilitar la visualización de listas de posts según determinadas categorías, tales como: ciencia (science), que incluye a física (physics), biología (biology), química (chemistry) y geología (geology); tecnología (technology), ingeniería (engineering), matemáticas (mathematics), que incluye también a economía (economics); ciencias humanas (human sciences), que incluyen a medicina (medicine), psicología (psychology) y sociología (sociology) y más, como historia (history) e incluso noticias (news).

⬆️ Imagen 7: menú de categorías. Autor: @Eniolw Licencia: dominio público
Cuando clicamos sobre las categorías de este menú, el contenido de la sección principal se actualizará con una lista de posts recientes que contegan esa etiqueta-categoría y que estén en el idioma que tengamos configurado. Si no hay posts según esas condiciones, se mostrará en su lugar el mensaje "no hay contenido relacionado con ‘tal-categoría’ en tu idioma hoy".
Es de hacer notar que estos nombres de categorías son estáticos. No cambian en función del idioma puesto que al fin y al cabo se corresponden con etiquetas de la red social Steemit, donde son frecuentemente usadas indistintamente del idioma de la publicación. Sin embargo, en el futuro se podrán incorporar nombres de etiquetas en otros idiomas equivalentes a esas categorías de STEM.
1.3 Campo de búsqueda: esto está pensado para facilitar la búsqueda de contenido a través de esta aplicación, proveyendo palabras claves que puedan servir de filtros para la búsqueda. Esta función, no obstante, está actualmente desactivada, pues está bajo desarrollo, razón por la cual no responderá cuando la usemos. Sin embargo, no es difícil imaginar que será muy útil una vez totalmente funcional.

⬆️ Imagen 8: campo de búsqueda. Autor: @Eniolw Licencia: dominio público
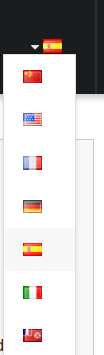
1.4 Menú de idioma: con esto podremos escoger entre chino, inglés, francés, alemán, español, italiano e idiomas y dialectos provenientes de la antigua Yugoslavia (eslovaco, macedonio, croata, montenegrino, serbio y bosnio); los cuales son los idiomas que lógicamente hablan las distintas subcomunidades de @SteemSTEM.

⬆️ Imagen 9: Menú de idiomas. Autor: @Eniolw Licencia: dominio público
Aunque los idiomas se listan representados por banderas, estas no se refieren a los países propiamente, sino al idioma asociado a ellos. La función nos permite filtrar contenido en función de su idioma, el cual será casi siempre el idioma que dominemos o nos interese en determinado momento. La opción no es para configurar el idioma de la interfaz que, de momento, siempre será el inglés, sino para los posts que se muestren sean los del idioma que establezcamos.
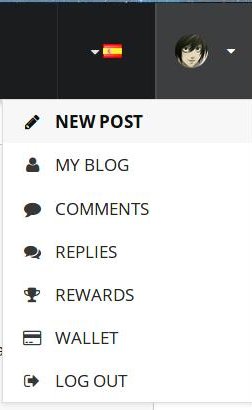
1.5 Menú de usuario: lo reconocemos por la imagen de perfil de la cuenta de Steem que en ese momento tengamos abierta. Si no hay una sesión abierta, se mostrarán en su lugar las palabras login (iniciar sesión) y sign up (registrarse). La primera nos permitirá abrir sesión con SteemConnect y la segunda nos redirigirá a la página oficial de Steemit para la creación de cuentas.

⬆️ Imagen 10: Menú de usuario. Autor: @Eniolw Licencia: dominio público
Este menú de usuario básicamente trata de las operaciones de blogging sobre la red social Steemit que competen al usuario o propietario de la cuenta. De allí que podremos visitar nuestro blog (my blog), los comentarios que realizamos (comments), las respuestas que recibimos (replies), nuestras recompensas (awards) y nuestro monedero de Steem (wallet). También, es a través de este menú que accederemos a la función de creación de posts (new post), la cual será explicada luego. La última opción de este menú es la de cerrar nuestra sesión (log out).
2. Sección principal (main)
Esta es la parte del sitio que se actualizará en función de la vista o página en la que nos encontremos (a diferencia del encabezado y pie dé página que no se actualizan). En la página principal (home) podemos ver que consiste en dos rejillas horizontales:
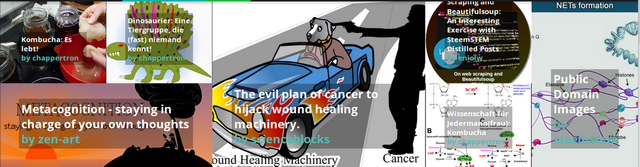
2.1 La primera rejilla se ubica debajo del encabezado y básicamente posee un collage en red construido con las imágenes principales de los posts que han sido preseleccionados para tal fin. Dichos posts han sido escogidos para formar parte de la portada del sitio, desde donde pueden ser directamente accedidos por los usuarios. Encontraremos aquí posts administrativos (como los reportes SteemSTEM Distilled) y posts de la comunidad que son muy valorados. Podría pensarse en ellos como "posts recomendados".

⬆️ Imagen 11: Rejilla de portada con artículos recomendados. Autor: @Eniolw Licencia: dominio público
2.2 La segunda rejilla se encuentra justo debajo de la primera y consta de dos columnas claramente distinguibles:
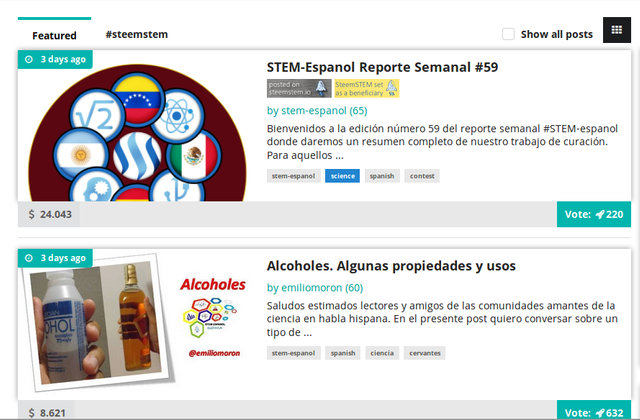
2.2.1 una lista de artículos encontraremos en la columna derecha, de los cuales se muestra su imagen principal, su título, su autor, las primeras palabras de su contenido, sus etiquetas, sus recompensas, sus votos e indicadores de si fue publicado con steemstem.io y si posee a @SteemSTEM como beneficiario. Es una típica mini vista previa en los sitios y aplicaciones de blogging:

⬆️ Imagen 12: Columna principal de la sección principal. Autor: @Eniolw Licencia: dominio público
Los posts mostrados por defecto aquí serán aquellos que ya han sido votados por @SteemSTEM, razón por la cual son considerados "destacados" (featured). Para ver todos los posts etiquetados, independientemente de si ya han sido curados o no, deberemos activar la casilla donde dice “Show all posts” (mostrar todos los posts). Notaremos que donde decía featured, ahora dirá all (todos).
También hay que notar que, por defecto, los posts mostrados aquí serán los que posean la etiqueta #SteemSTEM. Sin embargo, desde el menú superior o desde la barra lateral izquierda podremos acceder y visualizar posts de varias categorías, como ya mencionamos anteriormente. Podremos darnos cuenta de la categoría que está activada justo donde dice featured (destacado) o all (todos).
2.2.2 la segunda columna o aside es la región lateral que vemos la derecha de la sección principal. Notamos en lo más alto de esta columna aparece la palabra whitelisted, que significa "lista blanca". Por tanto, en este aside encontraremos los posts de los usuarios que forman parte de la lista blanca de la comunidad, que, como ya hemos dicho, son usuarios con muy buena reputación en la comunidad. De modo que constituye una forma de destacar los últimos contenidos de autores recomendables.

⬆️ Imagen 13: Columna de posts de autores en la lista blanca. Autor: @Eniolw Licencia: dominio público
3. Pie de página (footer)
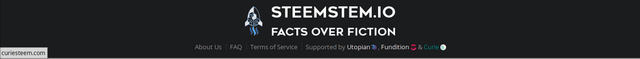
Es también frecuente en el diseño de los sitios y aplicaciones web modernos. Podremos encontrarlo abajo al final del sitio. Si hacemos scroll hacia abajo, probablemente nos cueste verlo, puesto que dependiendo de la página en la que estemos la aplicación probablemente actualizará el historial de la sección principal con más contenido que va descargando dinámicamente, pero eventualmente podremos ver el pie de página, tal como se muestra como sigue:

⬆️ Imagen 14: Pie de página (footer). Autor: @Eniolw Licencia: dominio público
Como en la imagen, notaremos que es una franja del mismo tema (color) que el encabezado. En él vemos el logo de la DApp y enlaces al acerca de nosotros, FAQ, términos de servicio y las organizaciones que apoyan a la comunidad: @Utopian-io, @Fundition y @Curie.
En resumen
En nuestra revisión y estudio llevado a cabo en esta entrega sobre steemstem.io como aplicación web oficial de la comunidad #SteemSTEM hemos descrito con bastante detalle la composición y el comportamiento de la interfaz gráfica, que resulta ser el medio que disponemos los usuarios para usar la aplicación e interactuar con ella, por lo que es importante de que la conozcamos y ello ha sido la razón de ser de artículo.
Hemos visto que el diseño de esta interfaz es estándar, pues posee características presentes en la mayoría de los sitios web (como el encabezado, la sección principal y el pie de página), lo cual es conveniente, pues aumenta considerablemente las posibilidades de aprendizaje y aceptación de esta tecnología; la hace más intuitiva de usar.
Al describir la interfaz hemos partido desde la página raíz o home y detallado las funcionalidades para acceder y leer el contenido STEM, y las funcionalidades de algunas páginas administrativas (como el FAQ). Vimos que desde el menú de categorías accedemos a los contenidos publicados en la blockchain y desde el menú de usuario, a los funciones de nuestro blog y cuenta de Steem.
Ahora bien, notamos que el idioma de la interfaz es el inglés y que no tiene soporte para otros idiomas por el momento, y lo mismo aplica a las categorías listadas en el menú superior. De cierta forma esto se convierte en un blanco de desarrollo, pues a los usuarios se le hace más fácil y atractivo todo si lo pueden entender en su idioma. Ello desde luego es un asunto proyectado en el desarrollo de la aplicación.
En nuestro próximo artículo ahondaremos más sobre la utilización de nuestra cuenta, sobre todo lo concerniente a la creación de posts, lo que resulta ser asunto fuente de dudas para varios usuarios. De momento, si tienes alguna duda aporte o sugerencia, no dudes en hacerlo saber, y, por si no ha quedado claro:
Te invito a usar steemstem.io 😃
ALGUNAS FUENTES DE CONSULTA
- Perfil de steemstem.io en DApp.com
- Ranking de steemstem.io en DApp.com
- Repositorio de steemstem.io en GitHub
Agradecimientos a Robert Bauer (@justtryme90) por su colaboración en el aporte de información para la realización de este artículo.
Si estás interesado en más temas sobre Ciencia, Tecnología, Ingeniería y Matemáticas (STEM, siglas en inglés), consulta las etiquetas #STEM-Espanol y #SteemSTEM, donde puedes encontrar más contenido de calidad y también hacer tus aportes. Puedes unirte al servidor de Discord de STEM-Espanol para participar aún más en nuestra comunidad y consultar los reportes semanales publicados por @STEM-Espanol.

Créditos: @IAmPhysical

Créditos: @Eniolw
NOTAS ACLARATORIAS
- La imagen de pie es de @CarlosERP-2000 y @IAmPhysical y es de dominio público.
- A menos que haya sido indicado lo contrario, las imágenes de esta publicación han sido elaboradas por el autor, lo que incluye la imagen de banner, creada con base en imágenes relacionadas con steemstem.io y que son de dominio público.


Gran trabajo Oniel como te dije en el post anterior, esta serie de artículos servirá de mucha ayuda a los usuarios activos de la comunidad y será una gran herramienta para nuevos que quieran incursionar en este maravilloso mundo de steem
Gracias Carlos! Así es, esperemos que la comunidad aclare en parte sus dudas leyendo estos posts. Saludos y gracias!
https://steemit.com/steemchess/@sundram1221/i-m-1st-runner-up-steemchess-tournament
Congrats All participate players
Haha, congratulations!
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @utopian-io and @curie.
If you appreciate the work we are doing then consider voting all three projects for witness by selecting stem.witness, utopian-io and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Awesome! All of this work is for you, SteemSTEM :)
Congratulations @eniolw! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Good to know! Thanks!
Hi @eniolw!
Your post was upvoted by Utopian.io in cooperation with @steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Thank you very much, @utopian-io. You are great!
!sneeze
😄 Isn't there a cure?
You have been infected by the King of Disease!
Will you quarantine yourself?
Or will you spread the plague?
Guao! Enio, que genial tu trabajo explicativo sobre la Dapp de stemsteem... No puedo esperar para unirme. Deja ver qué los ajustes con respecto a los temas de internet y electricidad en el país no se interpongan para que mi próximo post pueda realizarlo desde acá.
Se ve muy bien diseñada esta aplicación, la noto bastante amigable y con todos los detalles necesarios para hacerla parte de mis favoritas desde hoy.
Te mando un abrazo y mi gratitud por esta publicación tan pertinente.
Muy bien @talmid. Cualquier duda, puedes preguntar por Discord y en la medida de lo posible ayudamos. También en mi próxima publicación hablaremos más específicamente sobre la creación de posts y puede que sea un material aún más útil. Saludos.
Saludos estimado amigo @eniolw, excelente trabajo que nos permite conocer aún más las bondades tecnológicas de la plataforma https://www.steemstem.io/
Toda esta información de diseño de esta interfaz, sumada a la apertura de la cuenta TWITTER de nuestra comunidad @stem-espanol https://twitter.com/EspanolStem son elementos que posicionan a #steemstem y #stem-espanol como las etiquetas de referencia académica en Steemit.
Saludos cordiales, sigamos creciendo.
Correcto. Debemos seguir impulsando cada día más nuestra comunidad y la blockchain del Steem. Saludos!
Brutal -por su longitud- artículo, @eniolw. Sólo comentar que has confundido el esloveno con el eslovaco. Éste último es el que se habla en una parte de lo que era Checoslovaquia, mientras que el otro se habla en Eslovenia, que sí que formó parte de Yugoslavia.
Excelente aclaratoria. Gracias! Está invitado a usar la aplicación.