In search of a post editor, again.
Finally, after two weeks of chaos and brain torture from various sources including but not limited to mid term examinations, event handling, assignments, and a few strange moves I decided to do, I get to sit down, open this nice little editor in my Chromium browser, close my eyes, and start composing posts like what I was used to do daily in the past.
Uh, yeah, I do type with eyes closed when I can.
As someone who really likes to write, I have a special passion towards editing software. If you have read about my post about WordGrinder, you will probably see that I really like to find good editors and have fun with them. It’s the same as a scientist finding for the most accurate measuring tool, a analyst getting access to a supercomputer and enormous databases, a student getting a cheat sheet, etc. You need a correct weapon to do what you want to do, in your very own style, and it should resonate to your very own little world. With it, you should be rest assured that you can, and you will love what you already love doing even more. That’s probably why the need of better and even better tools never stopped - it’s just impossible to suit everyone in this planet with all of our current options.
Of course, I’m not saying that WordGrinder is bad, its identity as a modern word processor in the terminal is a valid reason for people to love it, not to mention those little features it comes with that makes editing in the terminal a lot more enjoyable (you can just click into the link above and see what I wrote for it :) ). It just has a little hiccups here and there on my side - like incorrect display width, bad support for languages that does not use space characters (such as Chinese, it will just extend the line forever instead of breaking if off the end of display smartly), and uses its own file format which is a hassle if I want to open it up and do the editing on somewhere else like a library computer. So off I go for another new editor…yeah.
What I want is something very easy - something that supports basic formatting, does not take me ages to learn (like vi), does its job properly, and allows me to output what I have written into HTML code that I can happily paste into Steempress and get it to look good on both my blog and Steemit itself. Does it seem that I have a ton of options? Yes I do, Wordpad, Google Docs, Microsoft Word. LibreOffice, Quilter, or even a very simple text editor when paired with pandoc will do. With that being said, I should be able to just pick up something and just use it as I would, right?

Image source: Pixabay
No.
Everything above doesn’t really fit me. Microsoft Word exports to HTML with a lot of comments that break formatting in Steemit, same for Wordpad and LibreOffice, Quilter refused to follow my system theme and it looks very ugly (it was made for elementaryOS so probably that was why), Google Docs exports HTML code with CSS classes together with inline CSS code that obviously won’t work with Steemit, and other text editors just lack that bit of aesthetics that I crave for. Like hey, if I give you a computer that looks like Windows 95 but has the features of Windows 10 (including crashes and long update times together with ads), will you use it? You might just go and choose to use Windows 10 instead. Aesthetics are really important. Someone also recommended me a few more like MarkText and Atom that looks good and at the same time does its job, but then I felt that they are quite heavyweight for text editors and is still troublesome if I need to do some random writing on the library’s computers.
I guess you can say that I am a very picky person and I won’t disagree on that for most of the times.
This is really a headache-inducing problem now. Who knows it can be so hard to find a writing app that has easy syncing, exports stuff in a HTML format Steemit accepts, easy to use, and stays out of the way of a writer?
It’s then I encounter this nice little open-sourced web app called StackEdit.
In fact, I should not say ‘encounter’, I should say that it’s a revisit instead. I first used it when I was learning Markdown, wanted a simple Markdown editor and is lazy to install stuff, then that’s when I found it. That was a few years back and things didn’t changed much, it still greeted me with the two-pane interface and a welcome file. To be honest, even the sidebars and the panels didn’t change much.

Looking at its GitHub it seems that it doesn’t get updated very frequently, probably that’s why almost everything looked the same like the past. Well, you don’t need to fix something that already works, right?
To be honest when I first used it in the past I was only using it as a Markdown playground instead of anything productive, so I didn’t really learn much on how to use it. But since I am looking for a legit post editor I went and explored a little deeper on this web app and…you guessed it, I fell in love with it. Not really mad love, but it’s something so comfortable that I am willing to stay with it and really write stuff on it.
First let’s go on with the interface.
Some stuff are trivial and can be understood on first sight - like the stuff on top panel. The buttons for the file manager, bold, italics, text size, strikethroughs, lists, quotes, links, tables, images, etc should be pretty self-explanatory. Using them is self-explanatory too, it’s just similar to the common usage you find in Microsoft Word. Lazy to move the mouse? Besides the keyboard shortcuts you can learn from the applications’ settings (it is slightly different from what you expect from Microsoft Word), you can still choose to use the nice Markdown format you used to write in Steemit. In fact, I prefer this method more - who needs the mouse anyway?
Then, you have the bottom panel sitting there showing you how many words you have typed, and some trivial stuff like document size and paragraph count that you might be interested in. On first sight it really looks like the status bar in Visual Studio Code (they share the same colour too), but it looks nice so I’m not complaining.
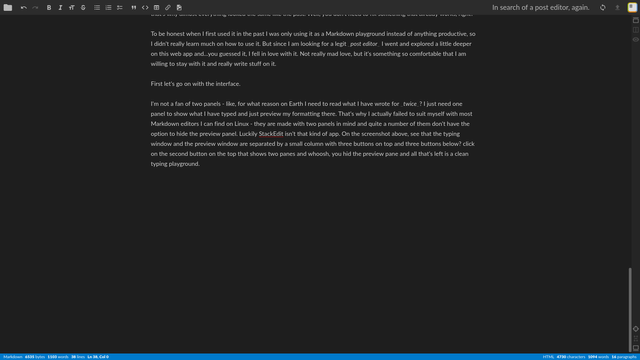
I’m not a fan of two panels - like, for what reason on Earth I need to read what I have wrote for twice? I just need one panel to show what I have typed and just preview my formatting there. That’s why I actually failed to suit myself with most Markdown editors I can find on Linux - they are made with two panels in mind and quite a number of them don’t have the option to hide the preview panel. Luckily StackEdit isn’t that kind of app. On the screenshot above, see that the typing window and the preview window are separated by a small column with three buttons on top and three buttons below? click on the second button on the top that shows two panes and whoosh, you hid the preview pane and all that’s left is a clean typing playground.

Want even less distraction? You can click on the first button to hide the top panel, and the last button to hide the bottom panel. You won’t miss out the preview feature even on single pane mode, just click on the third button from the top, which is the one with an eye. It will then happily switch to a single pane preview mode. To be honest I don’t think that I really need this feature but more aesthetics when proofreading my stuff is always good, right?
The first two lower buttons there are toggles for focus mode and scroll sync mode. In focus mode, your screen will automatically scroll when you type to make sure that the line you are typing on is always on the center of the screen, while scroll sync is especially useful if you are using the dual pane mode. It will scroll the right pane according to your left pane so no matter where you are typing at, you will see the exact same thing getting previewed on the right side.
Here I’ll shed some light on this focus mode thingy - WordGrinder also had that so it’s not a totally random feature and I really think that it should really be implemented for all mainstream editors.
Why is it somehow productive to have the line focused on the center of the screen? I’m not entirely sure about that, but it should have something to do with how we look at our screens. If you have a healthy computer screen setup, you should be looking forward with an angle perpendicular to your screen when using your computer (sadly I can’t get this position with the limited tools and table constraints I have in this dorm). Ideally, you will be looking at the center of the screen and this is when this gets handy. Since the line always gets put at the center, you don’t need to slightly bend the neck to look at the text at the bottom of the screen nor you need to scroll manually to achieve this comfort. Besides that, it will always ensure that you will have a good amount of space in the bottom portion of your screen so that you will never feel that your screen is crammed with words. Having a visual sign telling that you are always free to write more is just as great as someone telling you that you can eat more in a buffet dinner for free :)
Right now I’m 1.5k words into this document and I really think that I’m not going back to something that does not offer me a focus mode anymore. It’s just too comfortable. I should really try to write my assignments in this app too.
Before I really go out-of-scope, just let me dive into the features of this StackEdit thingy.
Yeah, this is when things get interesting.
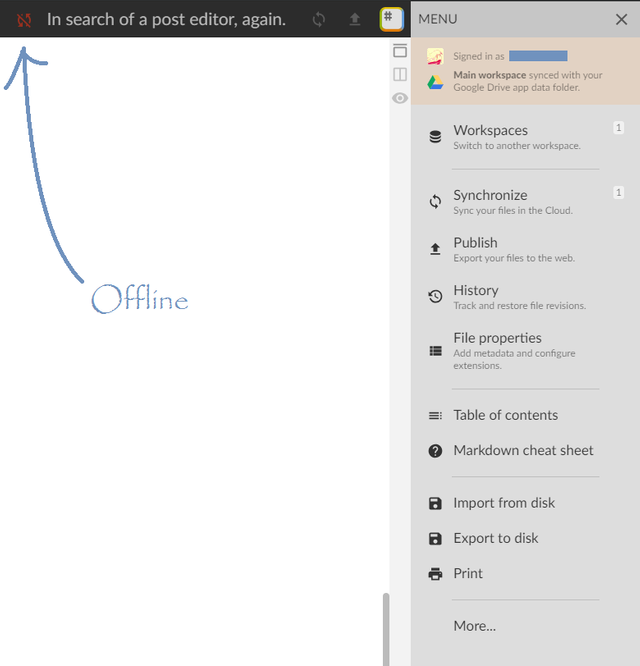
StackEdit is a HTML 5 app, so it runs in a modern web browser like Chrome or Firefox as a webpage and have access to all of the neat features HTML 5 provides. It uses caches and in-browser databases to not only save your documents offline, but to also save itself there so you can use it even without a working Internet connection. No joke, load in the app, disable your connection and try refreshing or even restarting your browser, you will still get back to StackEdit and see your documents comfortably lying there by typing https://stackedit.io/ into your address bar. Black magic? No, that’s engineering done right. It doesn’t cache images, though, but it’s already very sufficient for you to continue working on your stuff whenever your idea strikes no matter there is Internet connection or not.

It also comes with synchronizing features so that you can get your stuff everywhere you go which can be considered as lifesaving for someone who uses multiple computers like me. Just log into the same Google account and whoosh you get all your configurations back. You can also log into Dropbox or GitHub for file synchronization, but I’ll just choose to dump them into Google Drive :)
If we want to talk about the features that affect the overall editing experience, StackEdit nails it pretty nicely - apart from being able to show formatting directly in the editor itself, it also allows you to see images inline, which makes the entire editing pane similar to a preview pane. It looks more or less like WordPress’ newest Gutenberg editor (which does not produce Steemit-happy HTML code) but with more Markdown, and as a long-time Markdown lover there is nothing I can complain about it.

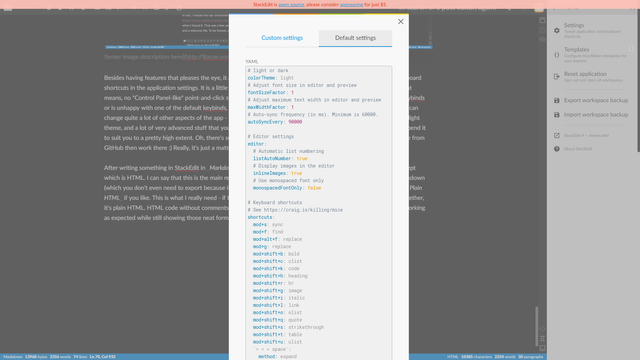
Besides having features that pleases the eye, it also has features that pleases your hands - you get to tweak the keyboard shortcuts in the application settings. It is a little annoying to do so because you must do it in a config-file fashion (that means, no “Control Panel-like” point-and-click stuff), but if you come from another application that uses different keybinds or is unhappy with one of the default keybinds, just go to the settings editor and change what you want. In fact, you can change quite a lot of other aspects of the app - use monospaced fonts or not, editor display width, font size, dark or light theme, and a lot of very advanced stuff that you might not be interested down there. With sufficient effort you can bend it to suit you to a pretty high extent. Oh, there’s something you cannot change about it? Go hardcore and get its source from GitHub then work there :) Really, it’s just a matter of effort.

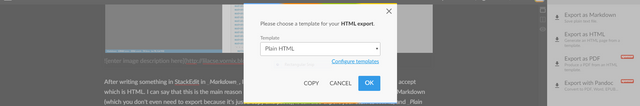
After writing something in StackEdit in Markdown, I obviously need to dump it into something Steempress can accept which is HTML. I can say that this is the main reason I am using StackEdit - it does not only export your stuff to Markdown (which you don’t even need to export because it’s just a copy and paste), it can also export your stuff to HTML, and Plain HTML if you like. This is what I really need - if there’s something that both Steemit and Steempress can live with together, it’s plain HTML. HTML code without comments, classes, fancy CSS stuff, or whatever that can break Steemit from working as expected while still showing those neat formatting on both platforms. This is what I call as a godsend.

It also comes with a few more features like allowing you to revert your file to a previous version, have separate workspaces for different tasks, import local files, directly publish files to blogs (it supports WordPress but I didn’t try it out since it should not work with SteemPress), custom export templates, mathematical notations, diagrams, music scores (yes, write music scores directly, we are not talking about images here) and probably a few more that I forgot to mention. I hardly use any of them and actually doesn’t really care if these advanced things really exist, but you can easily forget that they exist and just live without knowing that they are there. They are normally out of your way when you are doing simple writing like what I’m doing, but when you need it, you know that they will be sitting somewhere you can easily summon and abuse.
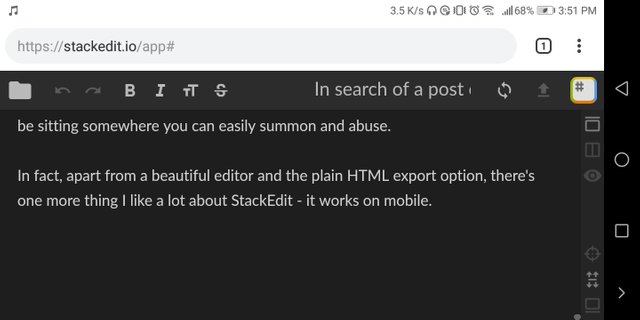
In fact, apart from a beautiful editor and the plain HTML export option, there’s one more thing I like a lot about StackEdit - it works on mobile.

I can’t say that it totally works because as you can see some buttons on the top panel are not visible and I can’t find a way to show them, but it is still wonderful to see that it does not kick you out to install some stupid apps or stuff like that. Well, it does not have an app anyway. But if you feel like checking into your document because an idea sprouted when you are sitting on a toilet bowl, StackEdit will still be there accessible via Chrome, Firefox or Safari on your phone. Yep, it is accessible offline too. I guess it will come handy once I get my keyboard (it should arrive this week, I guess), I might start writing everywhere on my phone instead of having to carry my laptop…I mean, why not?
Still, I actually hope that I can get to scroll the top panel to show those hidden buttons. Probably I should get better with programming and patch their software :)
In general, it’s a pretty sleek, clean, beautiful, Markdown editor that does its job properly while giving you ways to bend it in the way you like - just that the method to do so might not be too pretty (so it might not suit everyone here). Built as a web editor, it gives easy access to your stuff wherever you are and keeps it accessible even when you’re offline, and I really appreciate that this application do exist. Best part? It’s free, open-sourced, and does not do anything to go against your will. Not even interrupting ads, a tiny banner requesting for donation when accessing settings or other dialogues? I don’t mind, and I might even consider donating it in the future. I guess it deserves it?
I don’t think I need to search another post editor anymore, at least in the near future.
Now, let me export this and happily paste it into SteemPress…see you soon!
–Lilacse
--- Posted from my blog with SteemPress.
You’ve been upvoted by TeamMalaysia community. Do checkout other posts made by other TeamMalaysia authors at http://steemit.com/created/teammalaysia
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Wow! You did a lot of work to get to all this info! I'm impressed!
Thanks :) it's something I like to do, especially when doing app test runs.
It is pretty obvious that you enjoy doing it! Otherwise it would just be a lot of work!