Adobe Illustrator Tool Tanıtımı #4
Adobe Illustrator Tool tanıtım serisinin dördüncüsünde Swatches Paneli ve Gradient Tool'dan bahsedeceğim. Bunlar Adobe Illustrator'de sıklıkla kullanılan iki araçtır.

Swatches Paneli
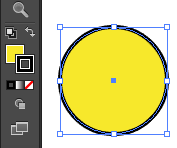
Adobe Illustrator'de herhangi bir objenin iki adet renk bilgisi vardır : Fill ve Stroke. Dolgu rengi olarak da ifade edebileceğimiz Fill rengi objenin iç kısım rengi iken, Stroke daha önce de değindiğimiz kenar yani kontör rengidir.
 Örneğimizde stroke siyah renkte verilmişken dolgu rengi sarıdır.
Örneğimizde stroke siyah renkte verilmişken dolgu rengi sarıdır.
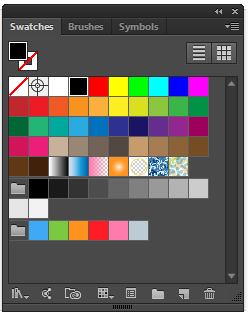
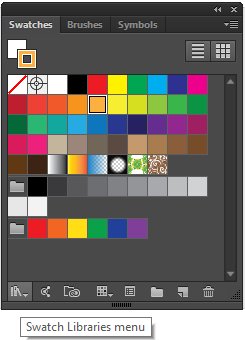
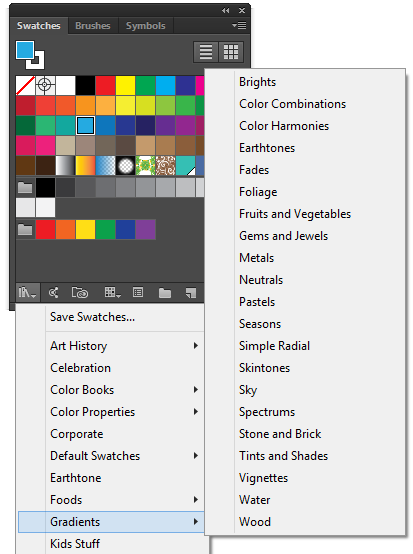
Renk değişikliklerini Adobe Illustrator'de sol taraftaki toolbar çubuğunun hemen alt kısmında bulunan iç içe iki kare ile gösterilen alandan yapabileceğiniz gibi Swatches panelinden de yapabilirsiniz. Swatches Panelini, Windows > Swatches yollarını izleyerek açabilirsiniz. Aşağıda gösterilmiştir :

Görüldüğü gibi farklı renk alternatiflerine ek olarak gradient dediğimiz geçişli renk seçenekleri ve pattern dediğimiz desen seçenekleri de mevcuttur.
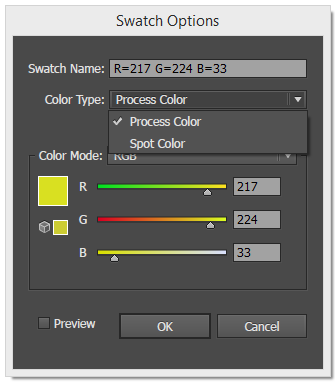
Bu panelde bir renk üzerine çift tıkladığımızda Swatch Options penceresi açılacaktır. Bu pencerede Color Mode bilgisi dökümanın renk moduna göre RGB veya CMYK olacaktır. Asıl önemli olan kısım ise Color Type bölümüdür. Bu kısımda iki seçenek bulunur : Process Color ve Spot Color.
Eğer renk modumuz RGB ise bu seçenekler arası seçim fark etmeyecektir. Ancak renk modumuz CMYK ise bu renklere dikkat etmemiz gerekmektedir. Yani çalışmalar baskıya gidecekse ve sizin çalışmanız da birkaç renkten oluşan kurumsal bir logo ise bu seçeneklerden Spot Color yani Spot renkleri seçmeniz daha uygun olacaktır. Baskıya gidecek ve fazla renk içeren çalışmalarınızda ise Process Renkleri seçebilirsiniz.

Proses Renkler (Process Color), baskı sırasında CMYK'nın karışımı ile elde edilir.
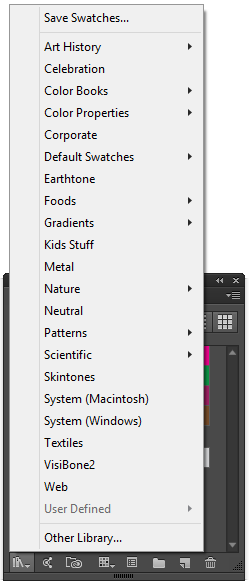
Bazen de manuel olarak seçtiğimiz renkler gerçek hayatta bulunan standart renkler olmayabilir. Adobe Illustrator'de standart renkleri seçmek için Swatches panelinin alt kısmında bulunan Swatch Libraries Menu içerisinde bulunan grupları kullanabiliriz. Bu gruplarda standartlaşmış renk kodları bulunur.


Mesela kurumsal bir logo yaptınız ve bu kütüphaneyi kullanarak standart renk seçimi yapmak istiyorsunuz. Logo tasarımı olduğu için Spot renkleri içinde bulunduran bir seçim yapmanız gerekmektedir. Bunun için :
Color Books > PANTONE + Solid Coated seçimini yapabilir buradaki renkleri kullanabilirsiniz. Yeri gelmişken seçimde geçen Coated kavramı boya emiciliği az, parlak kağıtlar için kullanılan; UnCoated ise boya emiciliği fazla fotokopi kağıtlar için kullanılan anlamlarına gelmektedir. Peki
Seçtiğimiz bir rengin PANTONE renk karşılığını nasıl bulabiliriz?
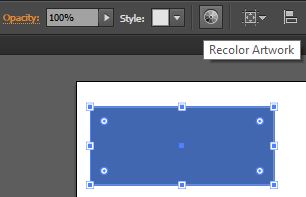
Bunun için Adobe Illustrator de bir obje oluşturup istediğimiz renk ile dolduralım. Objeyi seçtikten sonra AI'de üst tool çubuğunda ReColor Artwork paneline tıklayalım.

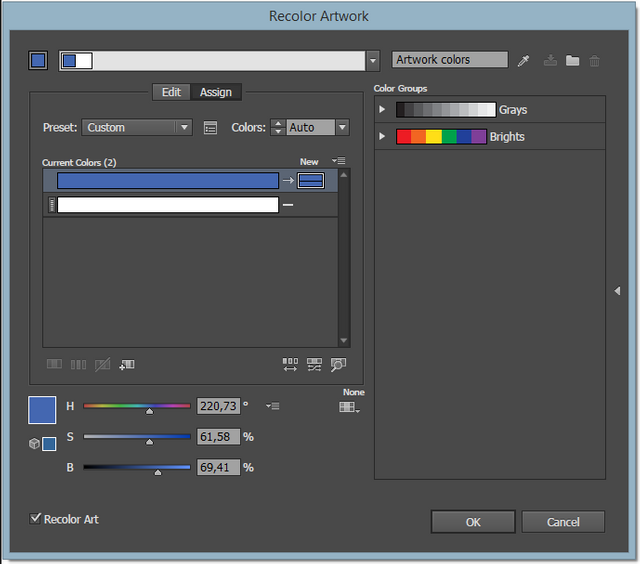
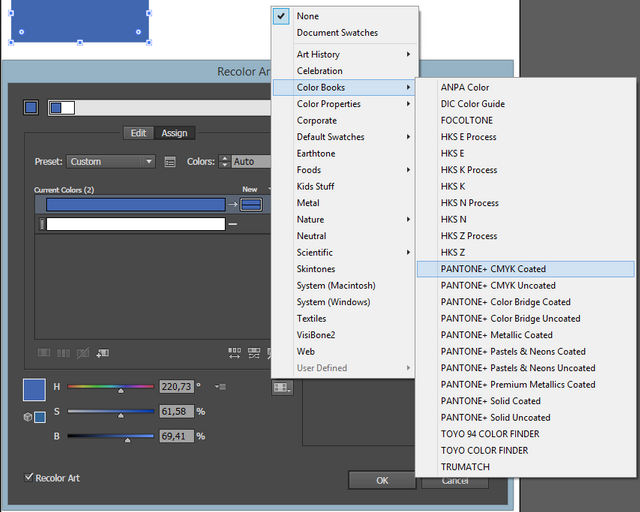
Tıklayınca aşağıdaki gibi büyük bir pencere açılacaktır :

Burada None yazan kısmın altındaki ikona tıklayıp katalog listesinden Color Books > PANTONE + CMYK Coated seçelim.

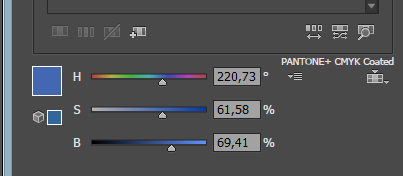
Seçimi yapmışsak aşağıdaki gibi None yerine yapılan seçim gelecektir :

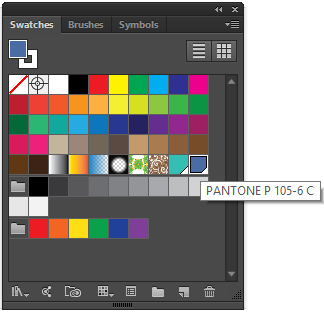
OK butonuna bastığımızda seçtiğimiz bu rengin PANTONE karşılığı Swatches paneline gelecektir.

Not #1
Bir obje üzerinde hızlı renk geçişleri sağlamak için toolbardaki seçim kareleri arası geçişi kısayol olarak klavyeden X tuşu ile sağlayabilirsiniz. X tuşu, Stroke ve Fill renkleri arası geçişi sağlar.
Gradient Tool (Kullanımı)
Adobe Illustrator de Swatches panelini anlamlandıran özelliklerden biri Gradient Tool'dur. Gradient'ın ne olduğu ile başlayalım. Gradient aslında objelerdeki renk geçiş özelliğidir. Bu özelliği hem stroke a hem de dolgu renklerine uygulayabilirsiniz.
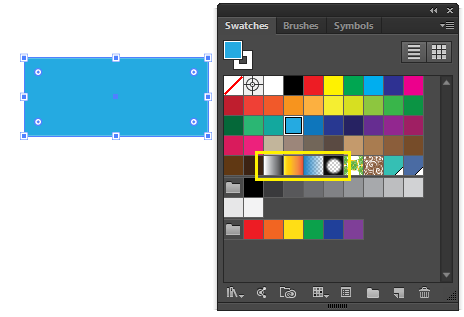
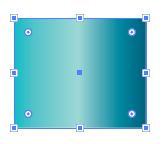
Basit bir uygulama yapalım. Böylelikle Tool'un nasıl kullanıldığı hakkında fikir sahibi olabiliriz. Rectangle Tool aracını kullanarak bir dikdörtgen çizmekle başlayalım. Sonrasında Window>Swatches panelini açalım ve bu paneldeki hazırda bulunan 4 adet gradient seçeneğinden birini seçelim.

Mesela ben soldan 2. seçeneği seçtiğimde aşağıdaki gibi bir görüntü elde ettim.

Soldan 2 değil de 3.seçeneği seçmiş olsaydım mavi renkten şeffaflığa bir geçiş elde etmiş olacaktım. Normalde çalışma ekranı olarak ifade ettiğimiz Artboard'un rengi her ne kadar beyaz gözükse de aslında beyaz değil şeffaftır. (saydamdır)
Artboard'un görünümünü değiştirmek için View > Show Transparency Grid seçeneğini seçebilirsiniz.
Swatches panelinde hali hazırda 4 adet gradient seçeneği olduğundan bahsetmiştik. Hazır Gradient seçeneklerine Swatches Libraries Menu'den de erişebilirsiniz. Aşağıdaki resimde görüldüğü gibi 21 ayrı grup içinde yüzlerce alternatif seçenek bulunmaktadır.

Uygulama seçeneklerini görme adına bunlardan herhangi birini seçelim.

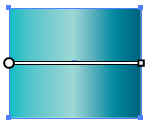
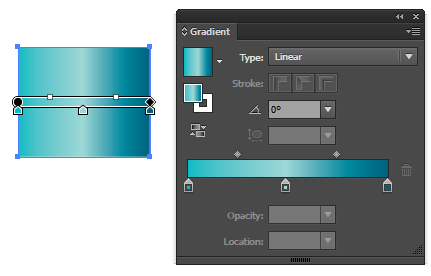
Renk geçişi yapılmış nesnemiz seçili iken sol taraftaki tool barda bulunan Gradient Tool aracına tıklarsak seçili nesne üzerinde renk kaydırma çubuğu ortaya çıkacaktır.


Aynı çubuğa Windows > Gradient panelinden de erişebilirsiniz. Mouse ile seçili nesne üzerinde çubuk üzerine geldiğimizde Gradient panelindeki gibi ayrıntılı editlenebilir pinler çıkacaktır.

Ayrıca renk kaydırma çubuğunun yeri mouse ile basılı tutarak değiştirilebilir. Kaydırma çubuğunun üst kısmında bulunan işaretleyiciler renk geçiş yerlerini altta bulunanlar ise renkleri belirler. Alttakilere çift tıklayarak istediğimiz renkleri seçebiliriz.

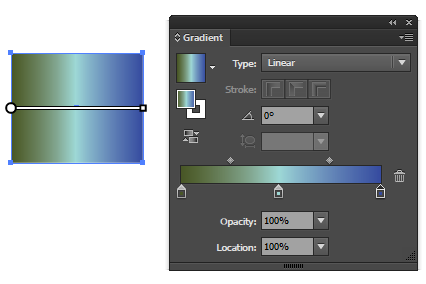
Eğer renk seçimi için Swatches panelini kullanmak istiyorsanız renk kaydırma çubuğunun alt kısmında bulunan pinlerden herhangi birine bir kere tıkladıktan sonra klavyeden Alt tuşuna basarken Swatches panelinde bir rengi seçebilirsiniz. Seçilen renk otomatik olarak Gradient paneline gelecektir.
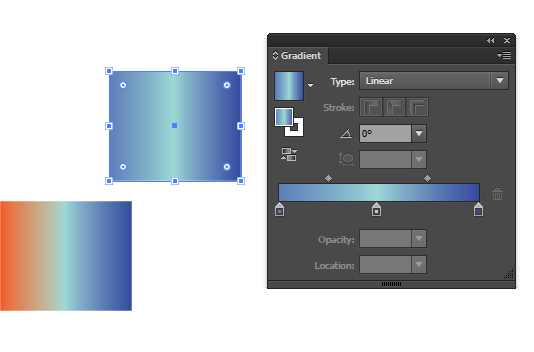
Renk seçimi konusunda son yol ise damla aracını kullanmaktır. Renk pinlerine çift tıkladıktan sonra sol taraftaki toolbardan damla aracını seçip elimiz klavyede Shift tuşuna basılı iken istediğimiz yere tıklamamız yeterli olacaktır.

Damla aracı normalde yapısı gereği çok renk ve efektli bir objenin tüm bilgisini alır ama siz tek seçimi yapmak istiyorsanız Shift tuşuna basmayı unutmayınız.

Yukarıdaki resimde Gradient Paneli ile Gradient'ın Type bilgisini ayarlayabilirsiniz. Linear mi yoksa Radial (dairesel) mı olacağını ya da açısını belirleyebilirsiniz. Opacity seçeneği ile de renklerin şeffaflık ayarını yapabilirsiniz.
Ders hakkındaki sorularınızı aşağıdaki yorum panelini kullanarak iletebilirsiniz. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/25/01/2019/adobe-illustrator-tool-tanitimi-4/
Ellerine sağlık @etasarim Yine çok güzel kapsamlı bir ders olmuş. Bu işi öğrenmeyi kafaya koyan birinin dersleri takip edip pratik yapması yeterli gelecektir. Damla aracını da es geçmemişsin :))
Dersler çok güzel ama keşke arayı bu kadar açmasan :))
Hocam @damla sız olmazdı. Haklısınız aralıksız devam edeceğim inşallah :) Teşekkür ederim gaza getiren anlam dolu yorumunuz için :D
Çok emek verip faydalı bir yazı hazırlamışsın emeğine sağlık ☺️
Teşekkür ederim @baycan hocam, motive eden yorumunuz için
Baycan=motive ☺️
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
👍 Ellerine sağlık dostum, çok değerli kaynaklar oluşturuyorsun burada. Bence de daha sık yazmalısın.
Posted using Partiko Android
Eyvallah @tahirozgen hocam teşekkür ederim, çok mutlu oldum yorumunuza :) inşallah devamı gelir
ellerine sağlık, çok güzel ve başarılı bir seri bu:)
Teşekkür ederim @sudefteri hocam :)
Hi, @etasarim!
You just got a 1.08% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations @etasarim! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOP