I started developing: Steem Observatory - Steem stats for everyone (written in ClojureScript & Reagent)
Since I’ve written about Lightmod, the new and super easy to use IDE for getting started with ClojureScript & Reagent (ReactJS) development, I’ve been playing around with a little project that I have now uploaded the first (very, very early) version of.
I call it Steem Observatory. It’s a little Steem statistics application. There are lots of those already, but developing it helps me learn to understand the Steem API better (which I need to since I'm developing a Steem mobile app right now using Google's Flutter) and this app may be a bit different anyhow because it is supposed to be very easy to use, basically stats for mere mortals, something that looks nice, isn’t complicated, shows some nice graphs and all that (in the future, not right now), basically a Steem dashboard.
The tools I’ve seen so far were more aimed at developers and power users from the looks of it, they show way too much raw data for the average user. I’ve only worked on this for two days, so there isn’t a lot to see yet, but I released it anyhow so that you can see the progress while I add more features and talk about developing it, I mean why not, programming is what I mostly write about anyhow ;)
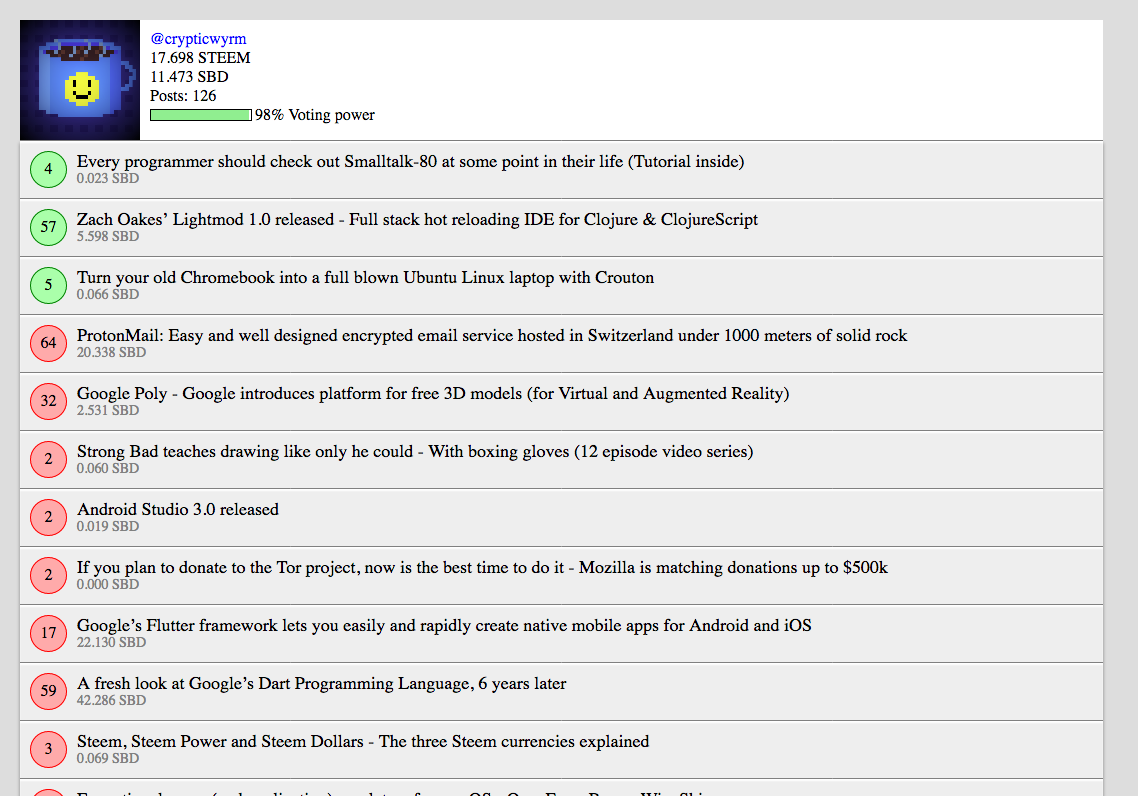
When you open the site for the first time you see my account’s stats. Click on my username and enter yours (or any other Steem username), click the OK button, and it’ll load that account instead, even if you reload the site (the username you enter gets saved in your browser’s Local Storage). No login with your Steem account necessary, and won’t be for the foreseeable future, which is great since it means there are no privacy/security concerns.
The plan is to make this a tool that gives you answers to questions an average user might have. Like what is my voting power right now, which of my articles are still making money, how much money did I make today, this week, this month, etc. Who votes on my posts the most, whose votes were the most influential, posts in which tags were the most successful and so on.
For now it only displays very rudimentary information about your account and a list of your most recent posts, showing you which of those posts can still make money (big green circle with votes in front of the post). That’s a feature I wanted for myself, I’ll also add the ability to show notifications when one of those posts gets votes. Not much, but again I just started working on this, a lot more features coming over the next few days and weeks ;)
You have to manually reload the site right now to see updates, it’ll refresh the data automatically at some point but I haven’t implemented that yet.
Technical info (for the developers among you)
I’m using @almost-digital’s dsteem library to contact the Steem API. It’s like Steem-JS but written in TypeScript, which makes it easier to figure out how things work since the types become a kind of implicit documentation for the library (and Steem’s developer documentation is very scarce right now so any additional info like that provided by dsteem is super helpful).
It’s hosted for free on Neocities for the moment (check them out, great service, I’ve written about it here). If it should get really popular I’ll move it to a real server and buy a shiny domain name, but for now that seemed like overkill, who knows if anyone is even interested in this. And hosting on Neocities has some nice properties. For example, Neocities mirrors all sites on IPFS, so you can use the site fully decentralized if you prefer.
And like I said at the beginning of this post, it’s written in ClojureScript using Reagent, a minimal ClojureScript layer on top of ReactJS. I was a very early adopter of Clojure, started learning it just a few weeks after the initial release I believe, but I haven’t used it in years so my Clojure skills are really rusty. I still remember the basics though so it wasn’t that hard to get back into it enough to write Steem Observatory.
Clojure is a really simple language to learn, but hard to master I guess. I’ve never mastered it though, so it’s not a big deal that I probably forgot a lot over the years I’ve worked in other languages :) I might just have to master it now though, because Reagent turns out to be really nice, I love it! ClojureScript really seems to be the perfect fit for React. This way, React can even compete with Vue.js in terms of ease of use.
The hardest thing to figure out was actually compiling the finished app for production, to put it on a website for you to check out. ClojureScript uses Google’s Closure Compiler to optimize the resulting code, it’s an amazing piece of technology, but it makes JavaScript interop much harder than it should be, because it minifies function and variable names and then it tries to use those minified names on external libraries which of course doesn’t work since those libraries haven’t been minified (and can’t easily be since the Closure compiler expects very specific JavaScript code, not just any js library works), so you had to write an externs file listing all of the variable and function names in the library you want to use which for big libraries is a massive amount of work, but I needed an external library of course since I’m using dsteem to talk to the Steem API.
Thankfully there is now a magic ClojureScript compiler option :infer-externs true which automatically generates an externs file for you. Sadly I didn’t know that, so it took me a few hours to figure that out. Next time I’ll know better! :)
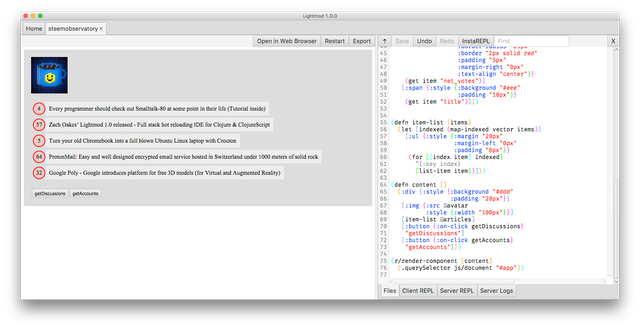
As an IDE I started out using Lightmod.
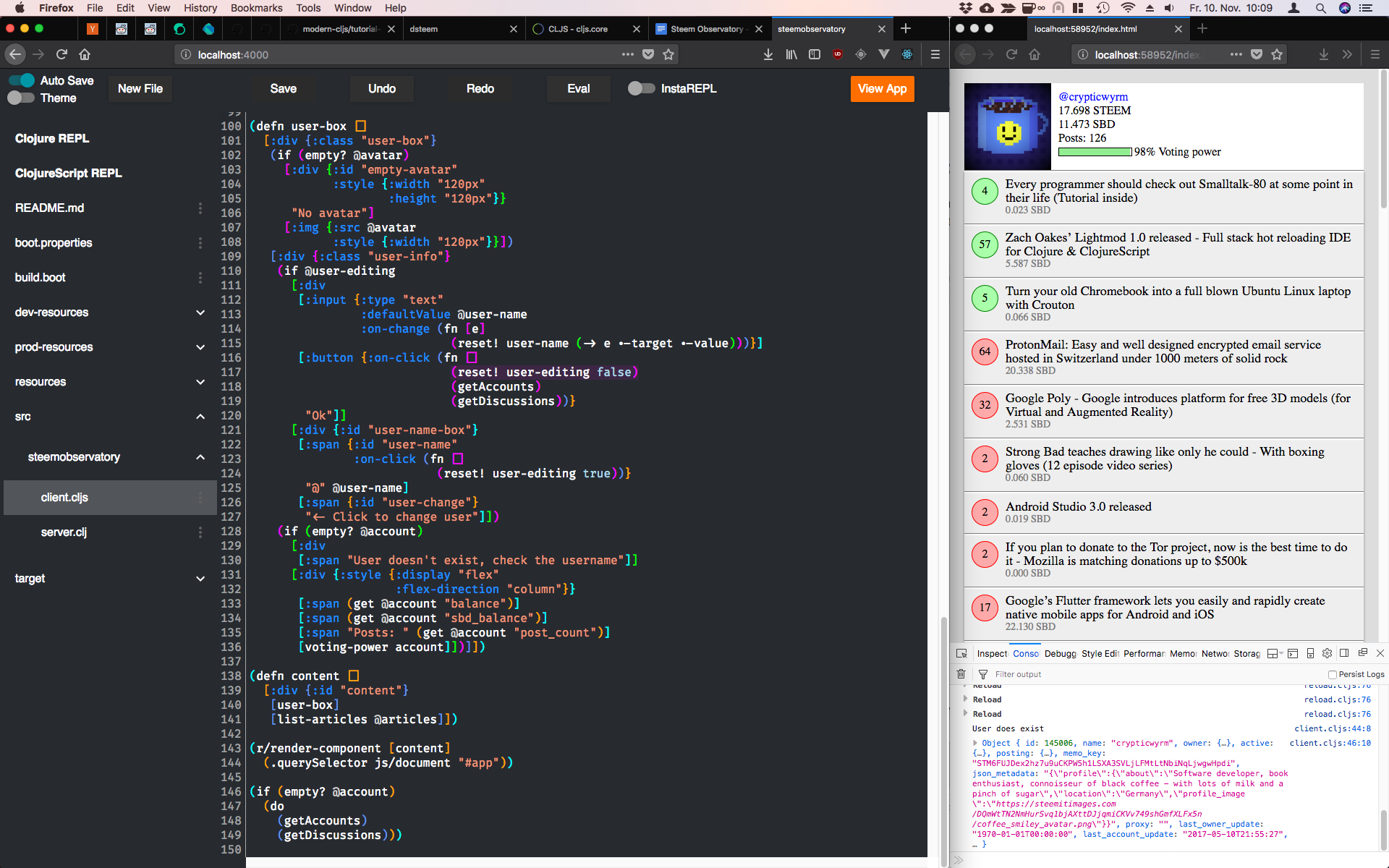
That really is only meant to get people started with developing ClojureScript though, if you actually want to create a website that other people can use, you use the export function of Lightmod which creates a normal ClojureScript project for you, already properly configured with the Boot build tool, and with the Nightlight editor integrated. Which is basically Lightmod, but as a website that is running locally in your project.
So Nightlight is what I’ve been using mostly for development. I used to use Emacs for my Clojure development, and that is of course much more powerful, but Nightlight has been quite nice so far, I can recommend it if you can’t be bothered with learning Emacs and want a really comfortable and easy way to write ClojureScript apps.
Nightlight uses paren soup to automatically balance parentheses. It’s an alternative to paredit. Paren soup uses white space to figure out where to put parens, so you just indent or outdent your code to move something into or out of parens, pretty neat, makes ClojureScript work a bit like Python/CoffeeScript! But it can also lead to issues when you don’t keep that in mind and try to manually move parens around, so you need to always be aware of it, just like with paredit.
I’ll probably put the source code for Steem Observatory on Github at some point, but until I get familiar enough again with Clojure it makes no sense, so I won’t do it right now. If I were to receive a pull request with code I don’t understand, I’d have to deny it and that would be bad for both me and the person who spent their time creating it. But I started going through my old Clojure books, so it's only a matter of time until I get the hang of it again ;)



Why I found it difficult to learn Scripting Languages? OPP Languages are easy I think
Maybe you just need to try a different language, there are hundreds now so there is the right one for everyone. I only really understood programming once I tried out Ruby for example, that really brought back the fun of programming for me at a point in my life where I had already been programming for a decade since I was a kid and was getting really sick of it, but Ruby just made sense to me, much more so than the languages I had tried before.
If you want to write websites but prefer OOP, you might want to look at Google's Dart, it's a pure OOP language for the web, looks a bit like Java but takes a lot of inspiration from Smalltalk-80 to get OOP right, since Smalltalk is where OOP comes from. And Google is using it for their Flutter mobile framework right now so you can also write native Android and iOS apps with it not just websites.
Thanks... Sir!