[SteemKR] Quick Start Guide - 포스팅과 markdown 사용의 기본
원문 출처 :https://steemit.com/steemit/@thecryptofiend/markdown-basics-for-beginners
소개

어떻게 사진을 저장합니까?
만약 당신이 처음 시작하는 것이라면 Markdown을 이해하기 어려울 수 있다
Markdown은 상징들을 이용하여 당신이 빠르게 포스트하게 도와주는 서식 설정 시스템으로 html을 이용해야하는 귀찮음 없이 서식 설정을 하게 해주는 지름길이다.
여기에 내가 개인적으로 사용하기 시작한 가장 기본적인 Markdown 지름길 중 하나가 있다.
왜 HTML대신에 Markdown을 사용하는가?

*사진을 저장하는 단순함
*HTML/CSS와 비교해 봤을 때 간단하고 쉽다.
*HTML/CSS과 비교했을 때 타이핑이 적어서 빠르다
*WYTSIWYG 스팀잇 텍스트 에디터와 비교했을 때 같은 이유로 더 빠르다
*HTML/CSS와 비교했을 때 읽고 리뷰하고 에러를 찾고 그 다음에 그 에러를 고치기가 쉽다
*HTML/CSS와 더 선진적인 서식 설정과 특징을 위해 결합될 수 있다
*당신이 이 기본적인 기술을 쓰는 법을 배운다면 포스팅을 훨씬 빨리 할 수 있을 것이다.
내가 추천하는 다른 자료들
- 더 자세한 자료를 위하여 나는 다른 많은 사람들에 의해 추천된 Adam Pritchard의 MARKDOWN CHEATSHEET를 추천한다
- 다른 사람으로 부터 팁을 얻을 수 있고 물어보는 것은 잘못된게 아니다
- 게다가, 나는 markdown을 통해 포스팅하고 구성하는데 매우 유요한 툴인 markdown 에디터를 Steempower.org에 만든 @charlieshrem을 언급한다.
이것뿐만 아니라 그것은 너의 포스트를 저장하고 즉각적으로 steemit에 제출하는데 도와준다.
이 포스터의 포멧
나는 markdown 에디터에 당신이 직접 치는 문자를 사입하기 위해서 스크린 샷을 사용할 것이고 당신이 겪게 될 것을 설명할 것이다
이것은 왜냐하면 내가 직접 markdown 텍스트를 포스트에 넣으면 그것은 markdown 특징에 의해 보여지지 않을 것이기 때문이다.
마크다운 텍스트는 Cream 배경 색깔을 가지고 있다.
Markdown을 하기 전의 기본적인 포인트
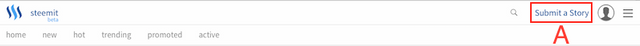
이거는 당신이 오른쪽 상위에 있는 스팀잇 브라우저에서 ‘스토리 제출하기’를 눌렀을 때의 볼 수 있는 것이다.

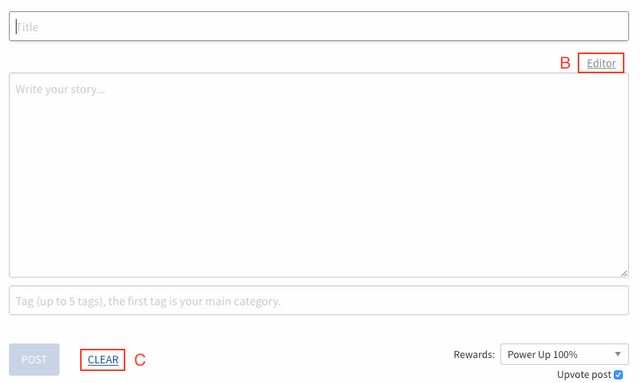
디폴트 뷰는 markdown와 html 시작을 아래와 같이 허락한다 :

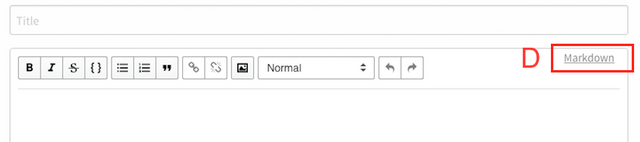
만약 당신이 오른쪽 코너에 있는 ‘Editor’버튼(B)을 누른다면 그것은 당신을 기본적인 텍스트 에디터로 데려 갈 것이지만 그것은 markdown과 html을 사용하지 못하게 한다.
더욱히 이것은 과거에 특정 html/markdown 포맷을 잃어버리게 하기 때문에 나는 마지막 업데이트에서는 당신이 글을 쓰기 시작하면 스위칭을 막을 것이다.
그것은 타이핑을 시작하기 전에 우연히 일반 텍스트 편집기를 사용할 수 있다고 말했습니다. 당신의 markdown이 작동하지 않는다면 이것이 원인일 수 있습니다. 다시 전환하려 하는데 "Markdown"버튼이 보이지 않으면 다음을 수행해야합니다.
텍스트를 클립보드 또는 별도의 문서로 복사하고 지우기 (C)를 누르십시오. 아래의 (D)와 같이 "Markdown"옵션이 다시 나타나면 클릭하고 텍스트를 다시 붙여 넣을 수 있습니다.

---
마크 다운이 됐다! (마침내!)
단락
Markdown에 대한 가장 좋은 점 중 하나입니다.
단락에 서식 태그를 사용해야하는 html과 달리 Markdown에서 Enter / Return 키를 한 번 또는 두 번 누르기 만하면 원하는 형식에 따라 단락이 만들어집니다.
표준 워드 프로세스와 같은 방식으로 작동한다
그것은 html과 비교했을 때 많은 타이핑을 저장한다
제목
제목에 관해서는 공백에 나오는 '#'을 사용해라
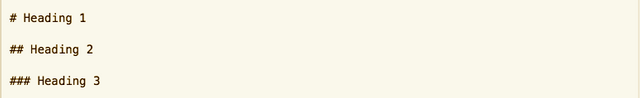
e.g. 이것을 입력했으면:

너는 이것을 갖는다 :
heading
heading
heading
해쉬를 더 많이 쓸 수록 제목은 더 작아집니다.
6개 까지 쓸 수 있으며 간격을 띄우는 것을 잊지 마라, 그렇지 않으면 에디터가 태그와 헷갈릴 것이다.
##이탤리체
이탤리체는 밑줄과 별표를 사용한다
e.g. 너가 다음과 같이 타입하면:

너는 이것을 얻을 수 있다:
밑줄 or
별표
굵은체에 대하여
굵은 체는 두개의 밑줄 또는 별표를 사용해라
e.g. 다음을 치면:

너는 다음을 갖을 것이다:
두개밑줄 or
두개 별표
Bold and Italic를 둘다 결합하면
두개를 썩으면 글씨는 이테리체와 굵은 체가 된다 (asterisks and underscores) for text that is both italicised and bold:
e.g. 다음을 검색하면:

다음을 갖게 된다:
썩인 것
숫자 리스트
다음과 같이 번호가 매겨진 포인트를 입력하면 숫자 뒤에는 전체 중지 / 마침표가옵니다.

너가 갖게 되는 것:
- point 1
- point 2
- point 3
불렛 리스트
다음을 타이핑하면 :

너가 갖는 것:
*Point 1
*Point 2
*etc
링크:
이러한 작업을 수행하는 가장 쉬운 방법은 대괄호를 사용하여 제목을 둘러싼 다음 링크가있는 괄호 (간격 없이)를 사용하는 것입니다.:
다음을 타입하면

너가 갖는 것
steemit
이미지
이미지는 비슷한데 다음과 같은 포멧을 가지고 있다:

예를 들어 다음을 타입한다:

너가 갖는 것:

{N.B. 별도의 이미지 이름과 파일 이름을 사용할 필요가 없으며! [Image Title] (이미지 링크)를 사용하거나 Steemit 용 링크 만 사용할 수도 있습니다. 단, 링크에 문제가 있을 경우를 대비하여 나는 여전히 제목을 사용합니다.}
유투브 비디오
@kryptik이 채팅에서 물어 봤기 때문에 원래 편집에서 이 점을 언급하는 것을 잊었습니다. 기본적으로 YouTube 링크를 이미지 링크처럼 취급하여 형식이 다음과 같이됩니다.

인용
인용 부호는 "보다 큼"수학 기호 즉 ">"를 사용합니다
예를 들어 당신이 타이핑하면:

너는 이것을 얻는다 :
이것이 인용이다
섹션 분할 선
세 개 이상의 별표, 하이픈 또는 밑줄은 섹션을 구분하는 구분선을 만듭니다. (내게 이것을 보여 주신 @cristi에게 감사드립니다.)
e.g. 당신이 타이핑하면:

세개의 동일한 구분선을 얻는다 :
위의 내용은 사용하는 트리플 기호에 관계없이 미리보기에서 모두 동일하게 보입니다.
추가 팁
작동하지 않는 경우 다음과 같은 3 가지 가능성이 있습니다.
- 공백이 누락되었습니다 (표제 - 에디터가 태그로 보게 됨). 다른 유형의 텍스트의 경우 추가 공간이 있습니다.
- markdown을 읽지 않는 텍스트 편집기를 사용하고 있습니다 (게시물 위쪽에 설명되어 있음).
- Markdown의 Steemit 구현과 호환되지 않는 기능을 사용하고 있습니다. 이는 일부 모호한 기능을 사용하는 경우 발생할 수 있습니다.
Google에 도움을 요청하거나 Google을 사용하라는 메시지가 표시되면 앞서 언급 한 Markdown Cheatsheet와 같은 다양한 온라인 리소스가 있습니다.
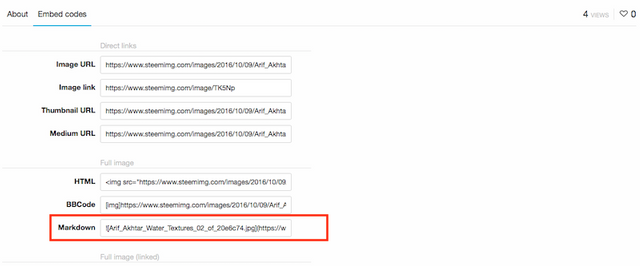
참고 - 이미지 호스팅에 SteemImg.com을 사용하는 경우 아래 스크린 샷과 같이 자동으로 Markdown 형식의 링크가 생성됩니다 (HTML 버전 이상).

이 유용한 도구를 사용을 가능하게 해준 @blueorgy님께 감사드립니다.
결론
이것들은 당신의 시작을 위한 기초입니다. 실제로 필자는 이러한 markdown의 방법 외의 다른 방식을 사용하여 내 글을 형식화하지 않습니다. 앞에서 언급했듯이 많은 정보를 찾을 수 있습니다. 이 기능이 유용하고 이해하기 쉽기를 바랍니다. 실수를 발견했거나 불확실한 점이 있으면 알려주십시오.
필수 새끼 고양이 샷
끝까지 도달 한 데 대한 보상 : -

당신이 내 일을 좋아하고 있지만 아직 저를 팔로우 하지 않았다면 언른 와서 제 블로그를 팔로우 해주세요! (저는 주로 사진에 대해 토론하지만 다른 주제들도 있습니다) - @thecryptofiend
이미지 정보 : 개인적으로 스크린 샷으로 찍히지 않은 모든 이미지는 제 Thinkstock 계정에서 가져옵니다. 요청하시면 자세한 정보를 제공 할 수 있습니다.
또한 " "Photography-portraits-people"이라는 인물 / 인물 사진 전용 채팅 채널에 새 채널을 만들었습니다. 그것을 확인하고 거기에 사진을 게시하십시오.
(나한테 증명받기 위해서는 여기서 확인 : http://www.aapicture.com/about-me)
내 이전 게시물 및 자습서 중 일부 :
*재고 사진 처리 유형 (무료 사용 가능)
*정부는 의도적으로 암호화 / 암호 해독을 잘 독살하고 있습니까?
* Bamburgh 성 일출 : IR 사진 (Steemit에서 무료로 사용 가능)
*소변이 COCA COLA처럼 보입니까? - 병원에 가기 - 횡문근 융해증
*아름 다운 초록 물 텍스처 (자신의 게시물에 사용하기 위해
*Steemit4free - Steemit 재사용을 위한 무료 이미지 라이브러리에 대한 아이디어
죄송합니다 번역기 돌린 글은.. 보상을 지급할수가 없습니다..
헉..안되는 부분 참고만하고 고쳤는데..하하..괜찮습니다..