递归获取所有评论(SteemJS) / 网络研习社#48

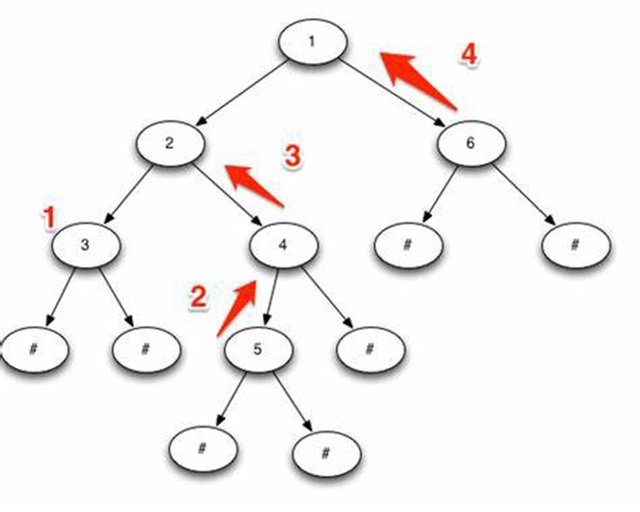
如上图所示,文章的评论和以上的节点非常类似,也是由一个节点分支出去的多分支结构。以前看评论还挺简单,轮到自己来做,才发现到处都是事!
查询函数
steem.api.getContentReplies(author, permlink, function(err, result) {
console.log(err, result)
})
查询函数倒是简单,但是又是只能查询到第一层,也就是只有对文章的评论可以查到,对评论的评论就没招了。只能想办法解决了。
评论的这种分叉形的结构只能由递归来处理,唉,提到递归又是一阵蒙圈!实在没怎么用过,硬着头皮也要用起来啊。
递归查询评论
function getReplies(author, permlink){
_this.steem.api.getContentReplies(author, permlink, function(err, result) {
_this.replies = _this.replies.concat(result)
result.forEach(item=> {
if(item.children > 0){
let author = item.author
let permlink = item.permlink
getReplies(author, permlink)
}
})
})
}
折腾半天,也有点效果,不过只能递归出所有评论填进一个数组内,原有的结构没有了!那怎么显示呢?
显示也是个事! 所有评论在一个数组内,这咋整呢,要对所有的数据遍历查询?!先用苯办法试下。
<div v-for="item in firstReply()">
{{item.author}}--{{ item.body}}<br>
<div v-for="sec in secondReply(item.permlink)" class="second">
{{ sec.author }}--{{ sec.body }}<br>
<div v-for="third in thirdReply(sec.permlink)" class="third">
{{ third.author }}--{{ third.body }}<br>
</div>
</div>
</div>
唉,我真的有点头晕啊,这要做多少层的循环啊?!勉强做个三层就快到头了,估计还是得换方法。
等伙再到网上查查资料。嗯,等村长过来指导工作也不错!
试试新评论!
又一条!
@tipu curate
Upvoted 👌 (Mana: 0/10)
这个需要在读取的时候重组一下结构。比如:
[“reply1",{child reply1, child reply2,...}],[“reply2",{child reply1}],[“reply3",{}],...
嗯,和我最初的思路差不多,递归查找时保留数据的结构,显示时也是按递归显示,这种方法应该是最好的。