Some tips to decorate your layout like a PRO: Image sizes
Following to my post of making an floating post-layout to @gmichelbkk, @hefziba asked me if I’d knew if it is possible to resize images in Steemit, within the editor screen.
In the past there were several options but they don’t seem to work anymore for some reason, probably because the editor and the way it uses HTML, CSS and/or Markdown are changed over time. Though I did find a method to get it working, it is a bit circumlocutory. But then again, It works and it is a small adjustment which you can put in a (for instance) word template.
Well, let’s start:
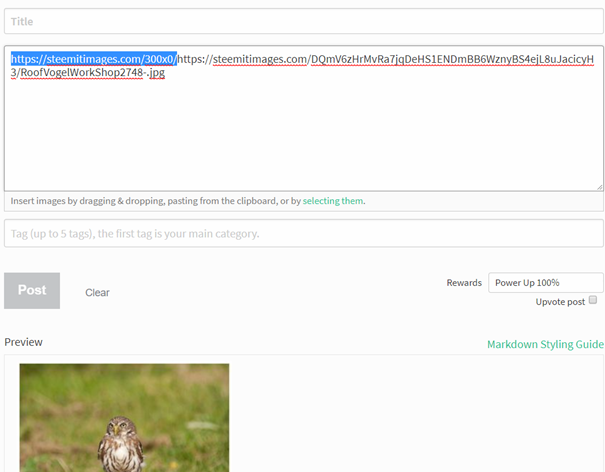
Again, like in my previous post, when you upload a picture in Steemit you get an URL like this
First of all you have to remove the ‘slack’ from the URL
After that copy the piece of the URL “https://steemitimages.com and paste it in front of the existing URL.
Now you can add the format that you want the image to have at the end of the first URL like:
https://steemitimages.com/300X0
The /300x0 are the dimensions for the image (heightXwidth) only I have noticed that that doesn’t work correct with both at the same time, so I use only one of both. It does adjust the image, but take a look for yourself if it’s works for you. You can of course experiment with it.
In the next example you see the extra added dimensions in the first URL and you see the result of it. That’s all that is to it… So try it, enjoy it and use it where you need is. At the bottom of this post you see one picture in different sizes….
Feel free to resteem, I appreciate it very much !!








We have progressed so far! Back then blogging was a heck lot harder! haha great demonstration at the end displaying the different formats!
Thanks for the info
My pleasure !!
Excellent!
I’ll upvote you tomorrow when I have more power!
Going of to bed, but I will definitely try yours suggestions.
haha thank you very much, I is a little more complex then just uploading a picture, but I works like a charm.
I wanted to say "Sleep tight" but you are probably already awaka again :)
This is a fantastic information and THANK YOU!
I had actually discovered that and tried it, but never made it to work!
The reason it works only with one dimension is because it keeps the dimensions and only scales it down. I found that you can use it either for the width or for the height.
I will add this in my MARKDOWN GUIDE II with a link to your blog and a full tribute to you (if you do not mind) :)
Thanks again!
Tahnk you very much. Indeed it works for either the height or width only, but it keeps perspective of the image indeed. And of course I don't mind a mention :) We are here to help one and another aren't we :)
Have a great day !!
This was the only post I read where it was clearly explained. Unfortunately you just received payout from it. I wish I would have read it a day sooner so I could have upvoted you.
Thanks for the help dude.
Thanks for your reply, and life isnt all about upvoting so dont worry lol.. glad it helped !!🖒
Right on bro!
ohmigosh, this worked great! It's so much easier to change the size of the picture while working within the steemit editor, because I can see how it looks in relation to everything else in the post, and change the size if necessary. Thank you for this!
All my pleasure , thanks for your reply !!
Just leaving you a little tip for helping with my image formatting. ;-)