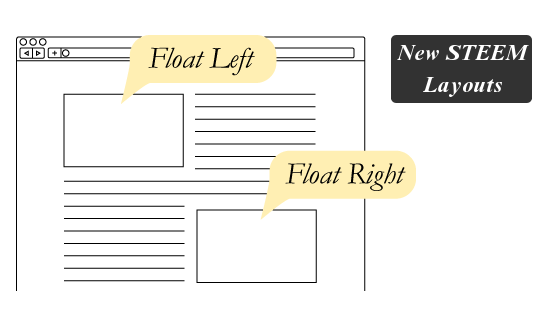
[How To] Use New Hidden STEEMit Features for Custom Formatting Within Post: Content Floating Right/Left and Justifying
Steemit Markdown works well in most cases but sometime we need custom formatting that is not available via Markdown language. For example, you may want to embed images (or video) floating right/left within your post.

Now steemit.com has this features implemented with custom classes approach.
The initial class styles which are supported: New CSS classes adds options to align the image to the right and left, so the text will wrap around the image. A left floated image with text-wrappull-right - content floats the rightpull-left - content floats the lefttext-justify - stretches the text lines so that each line has equal width (like in newspapers and magazines)Code Examples:

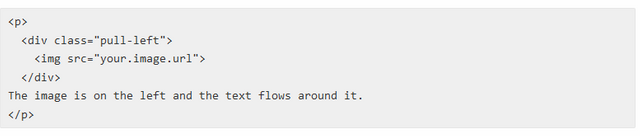
The image is on the left and the text flows around it.
Code:
<img src=" ">
">
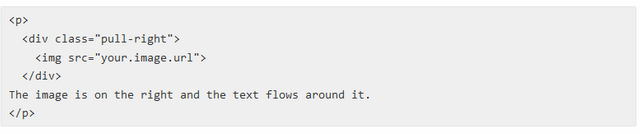
A right floated image with text-wrap

The image is on the right and the text flows around it.
Code:
<img src=" ">
">
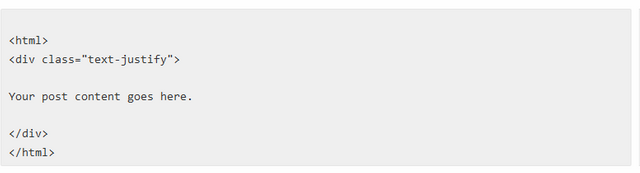
Long text justification
By default STEEM render text with a jagged right edge. If you want all text rendered like in a book with an even right edge you can use a single style rule. To set all text to justified copy the following code into the section of your blog post. If you want all text rendered like in a book with an even right edge you can use a single style rule. To set all text to justified copy the following code into the beginning of your post right after leading <html> tag:

Note: to use new STEEM layout features you need to switch from Editor to Raw HTML mode while submitting your story:

@primus, у меня к вам есть вопрос личного характера, подскажите как с вами можно связаться?
[email protected]
Good job! Thank you!
Is there a way to control the image size as well?
I found a roundabout way to do this ---every time you cascade the
<div>tag, the image gets resized by 50%.For example:
<div class="pull-left"><div class="pull-left">http://basebandtech.com/wp-content/uploads/admin.png</div></div>Nice.
Good work!
Thank you for this post. Very Helpful
I'm new to markdown since beginning steemit two weeks ago. Do you have a good link to visit and learn it?
I think this one is one of the most useful article about markdown. Almost of all markdown we can use in steemit.
https://steemit.com/steemit/@thecryptofiend/markdown-basics-for-beginners
Just perfect for the photographers here
Awesome great to know. Thanks
Thanks. It's really helpful for us.
For some reason, i don't think this works anymore. Maybe a hard fork changed things. I tried the images on the left and right and it gives me errors.
Awesome! Thanks for helping the noob Steemer! Worked like a charm. Glad I can use HTML, haven't used it in a while. Cheers!