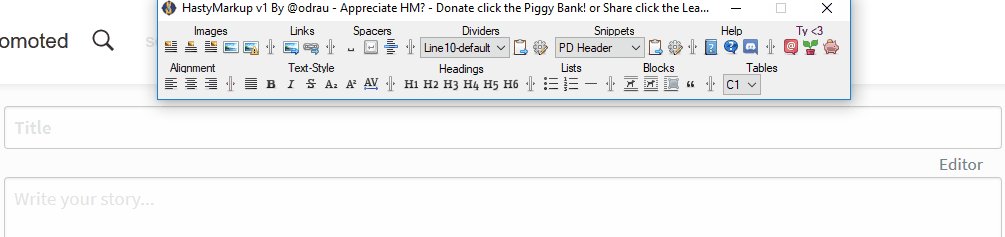
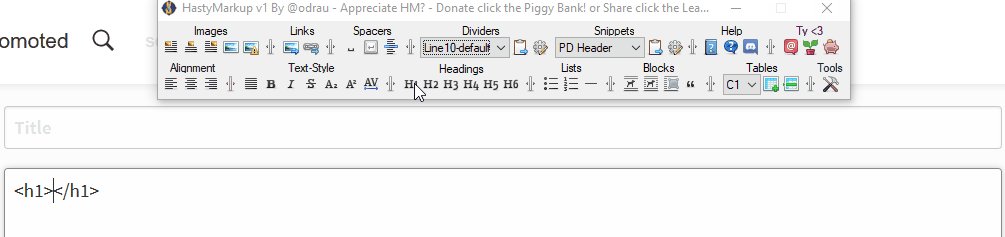
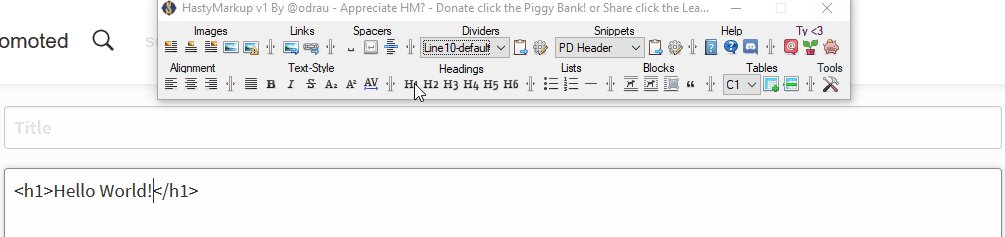
HastyMarkup an App That Helps You Edit Your Posts

primarily HTML Markup. It features tools that enable you to edit better and faster!

Lets face it, the default post editor here on Steemit is very limited. Which is why, many Steemians use the Markdown Editor, a non-GUI textarea, that allows for the use of Markdown and HTML markup. The problem is, Markdown and HTML Markup are not user friendly and can be time consuming to use.
With this in mind, I made HastyMarkup, to make it easier for anyone wanting to have more options when editing their post. Not only that but also to provide some great features that will allow you to create richer content and save you a ton of time. The best part, HastyMarkup is Free!

 |
 |
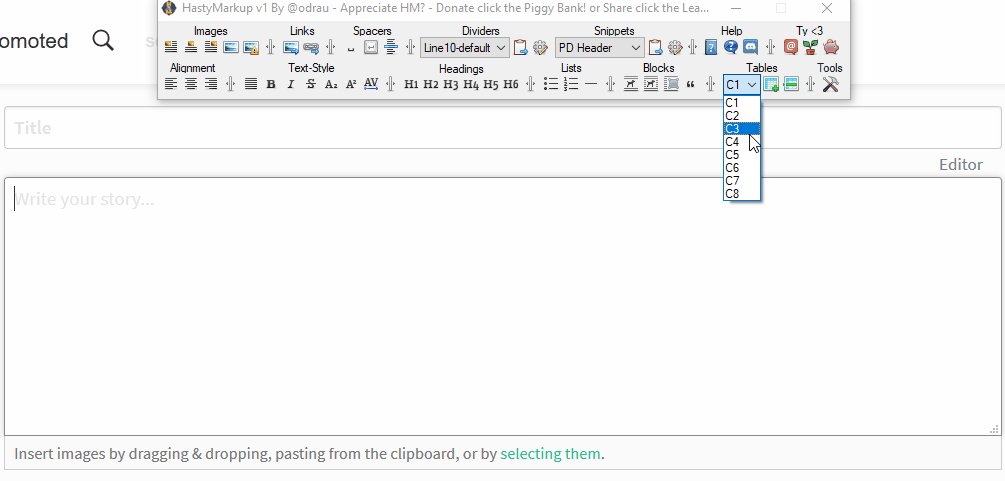
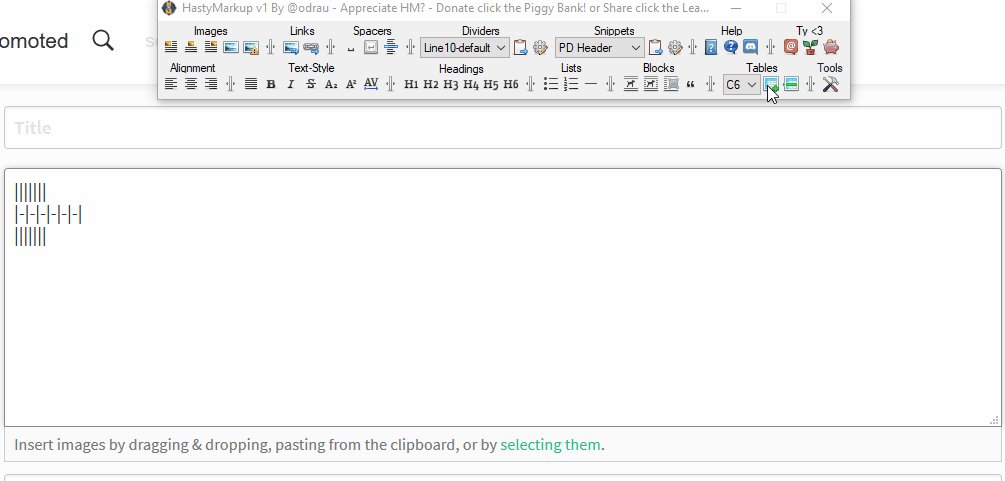
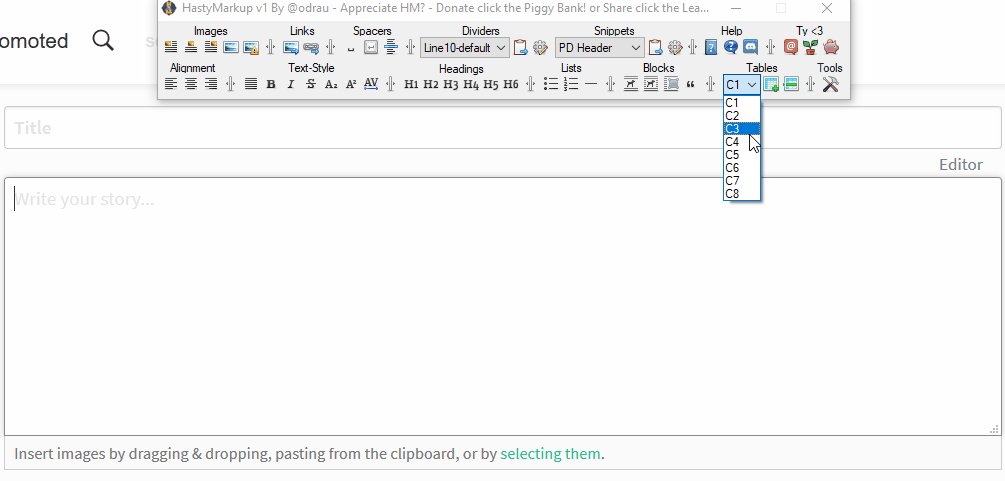
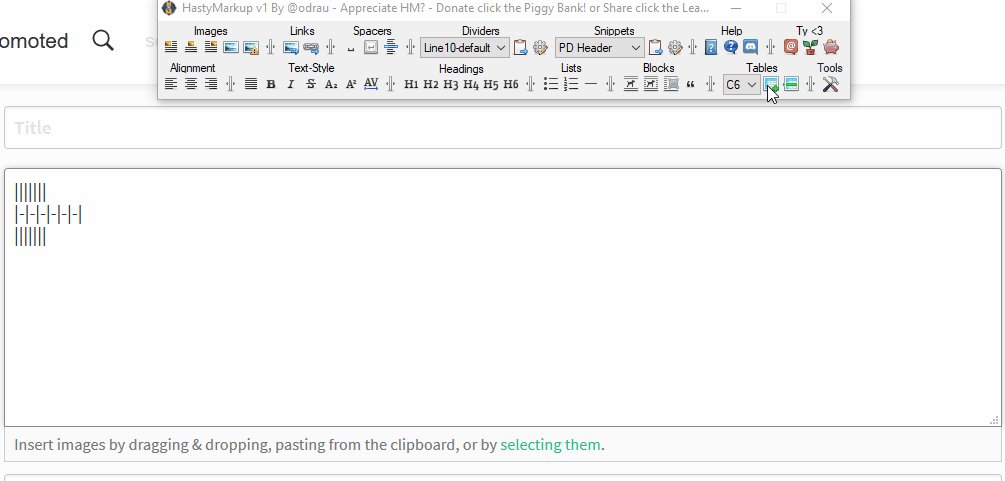
✔ Easy to use Gui ✔ Keyboard Shortcuts ✔ Easily Combine & Nest Tags ✔ Align Text & Photos ✔ Easily Insert Tables (markdown & markup) ✔ Insert/Manage Page Dividers (graphic based dividers - free set included!)    ✔ Insert/Manage Snippets (nameable variable clipboards! powerful!)    ✔ Access to hasty.tools website ✔ More coming soon! |
 |
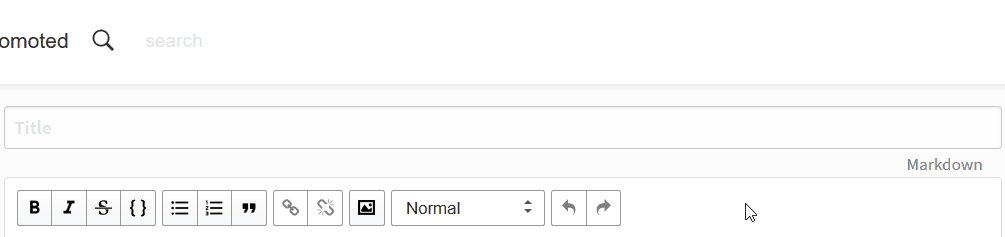
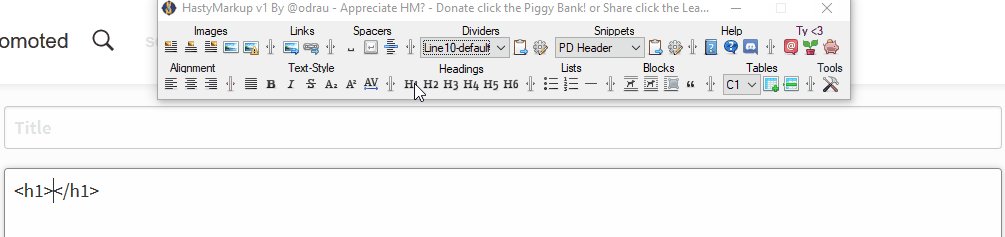
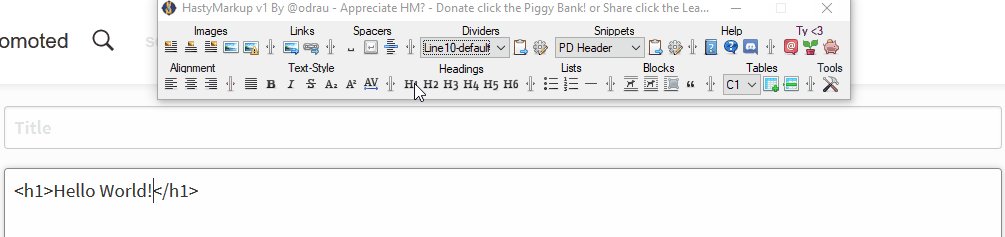
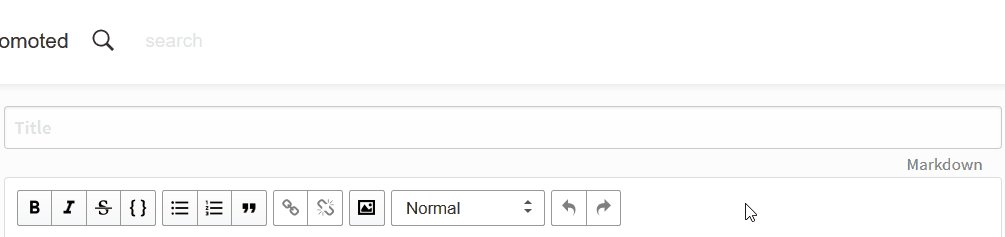
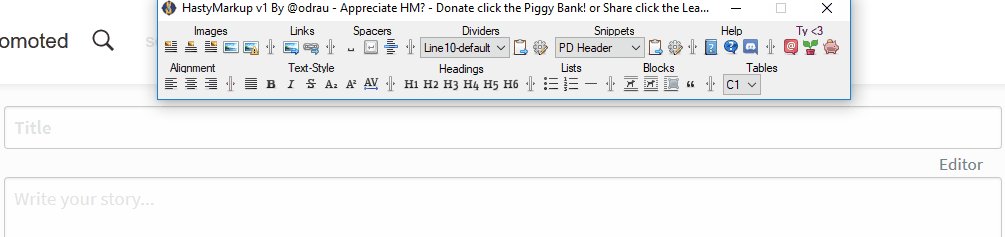
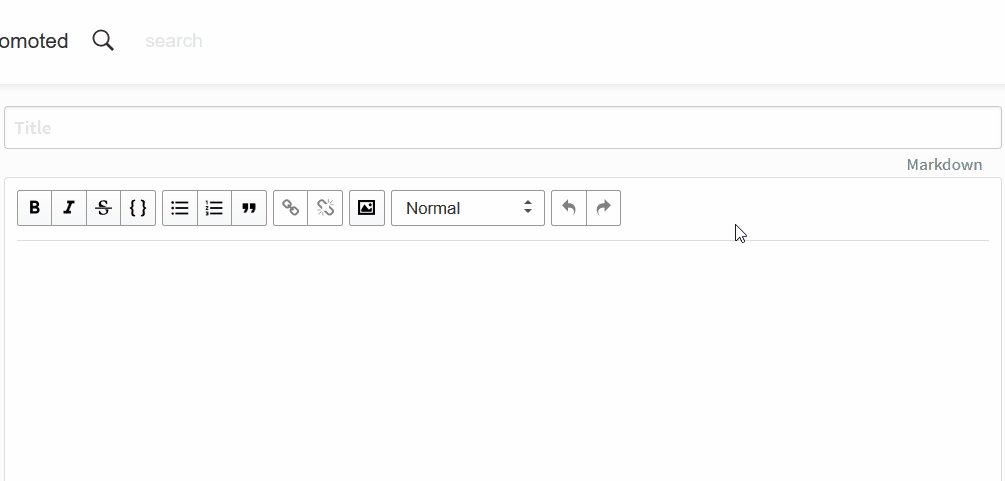
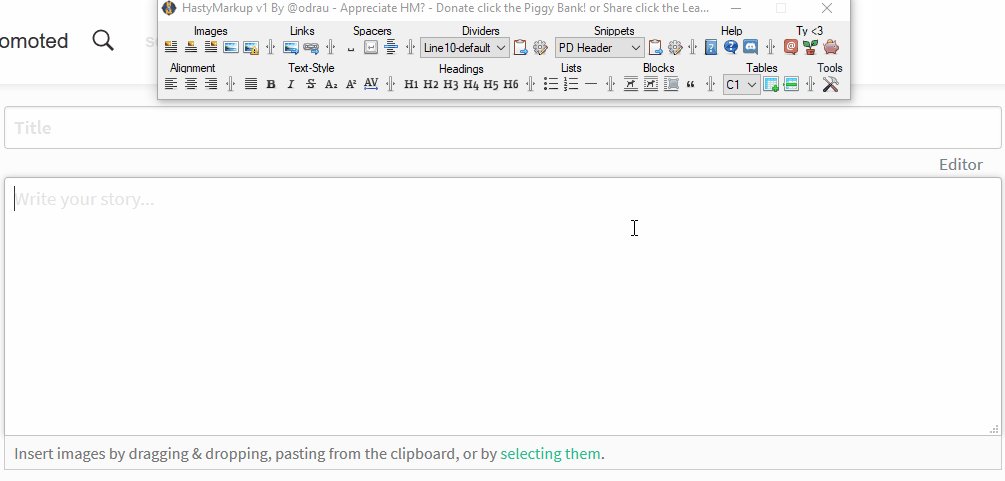
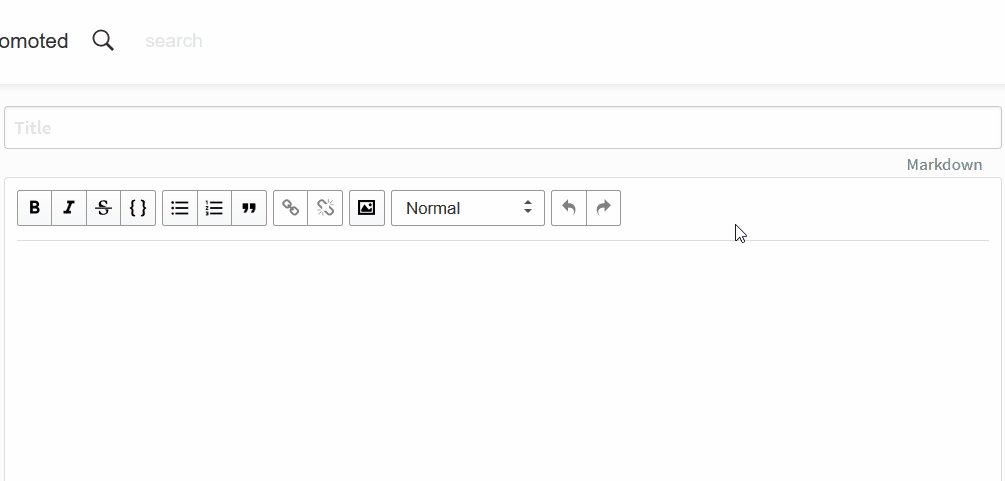
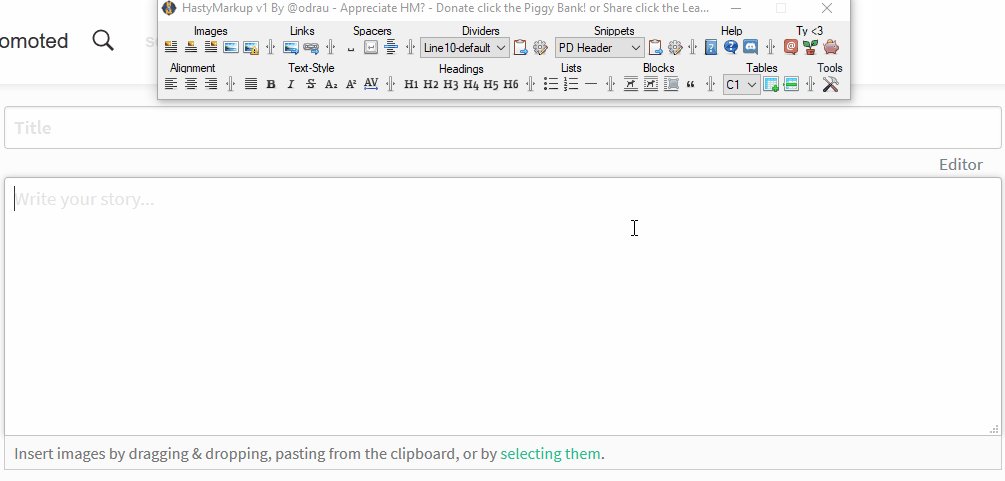
To get started using HastyMarkup, you need to download and install it. Then go to Steemit and click POST like normal, but make sure to select the "Markdown" editor (see picture below.) Launch HastyMarkup. The GUI should appear above your browser window. You are now ready to start editing your post using H.M.

For those who are new to HTML markup, it may appear a bit intimidating at first, however, it is actually easy once you start using it for a while. I will be doing a series, to teach how to understand Markup and showing best practices, specifically for Steemit. Be sure to follow me, the link is at the bottom of this post or click  in the GUI.
in the GUI.
To help you get started with Markup and to learn about all the features, check out: HastyMarkup Reference.
For help or to join Hasty Content Creators: Hasty Discord
Hasty Discord

 in the GUI.
in the GUI.To help you get started with Markup and to learn about all the features, check out: HastyMarkup Reference.
For help or to join Hasty Content Creators:
 Hasty Discord
Hasty Discord

HastyMarkup is free to use. If you appreciate the use of H.M. you can give back in many ways. I accept  donations, they are not required but are much appreciated. They will enable me to continue developing tools for the community! If you can't or don't want to donate, another way of helping is to share HastyMarkup in your post. To make the process simple there is a button in the GUI. The icon:
donations, they are not required but are much appreciated. They will enable me to continue developing tools for the community! If you can't or don't want to donate, another way of helping is to share HastyMarkup in your post. To make the process simple there is a button in the GUI. The icon:  can be used to insert a code snippet at the end of your post, again this is not required but appreciated. Be sure to recommend H.M. to all your Steemit friends! Additionally, upvoting this post, resteems, and comments will help too!
can be used to insert a code snippet at the end of your post, again this is not required but appreciated. Be sure to recommend H.M. to all your Steemit friends! Additionally, upvoting this post, resteems, and comments will help too!
Thank You ~odrau
 donations, they are not required but are much appreciated. They will enable me to continue developing tools for the community! If you can't or don't want to donate, another way of helping is to share HastyMarkup in your post. To make the process simple there is a button in the GUI. The icon:
donations, they are not required but are much appreciated. They will enable me to continue developing tools for the community! If you can't or don't want to donate, another way of helping is to share HastyMarkup in your post. To make the process simple there is a button in the GUI. The icon:  can be used to insert a code snippet at the end of your post, again this is not required but appreciated. Be sure to recommend H.M. to all your Steemit friends! Additionally, upvoting this post, resteems, and comments will help too!
can be used to insert a code snippet at the end of your post, again this is not required but appreciated. Be sure to recommend H.M. to all your Steemit friends! Additionally, upvoting this post, resteems, and comments will help too!Thank You ~odrau

 Upvote! -
Upvote! -  Resteem! -
Resteem! -  Follow Odrau -
Follow Odrau -  Hasty Discord
Hasty Discord This post was edited with HastyMarkup!
This post was edited with HastyMarkup!Fugue Icons by Yusuke Kamiyamane.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Ōdraú from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Little late to the party, but this is a great tool. Unfortunately I am not too fond of downloading software from 'unknown' resources.
I can relate, I made the choice to compile for ease of use. I know full well the concerns, that being said, I'm one of the good guys. Btw, I'm still working on this in my spare time - no release yet, but I showcase some of the stuff on my 🠞discord channel If your interested? Thanks for stopping by and commenting :)
I am a programmer myself, mostly PHP though. It should make me more at easy probably, but it actually makes me more aware.
One thing I noticed in your reference/guide is the
class="text-justify"option. I didn't know that one was allowed in Steemit editor. A lot of things are filtered out. The justifying was something I couldn't get to work and in your example it doesn't seem to work either.After some trial and error it starting working after combining it with another
<div class="pull-left"></div>or right. Is that the way you have implemented in your editor as well?Thanks for taking time to answer my questions.
The Markdown parsing allows for natural line feed breaks, where as, HTML by default does not
<br>... So, with this in mind, I have noticed that when you invoke an HTML element, there sometimes can be strange behavior depending on it's relation to the preceding parse type.Playing around with line feed in relation to other objects is the key, sadly.
For divs this seems to work:
If it doesn't try this: (notice /r/n)
Also, here is a good article showing the HTML whitelist for Steem
It is not that I can't get it to work, just wondered how your program would take care of it.
Already wrote a post on classes and tags that can be used.
The listing you refer to seems to have some options that are no longer valid. Unfortunately. They strip out a lot on steemit.com :(
Im going to have to try this out. Thanks for sharing. This might actually make my life a bit easier.
Hey, No problem. Would love to hear your feedback.
Just tried it on my newest post. Liking it so far! Ill have a better idea in a couple more uses, but so far this seems to work really well! Great work!