Newbies Tutorial - The 3 Post Formatting / Editing Options on Steemit That You Must Know
There are three types of editors that you can use to format / create your posts. Here's a brief introduction of all three; including useful guideline on how to use each of them. It will help you choose the most suitable editing option.
Very quickly, here are the options you have, how to use them and which one is the best. After editors are explained, you can know how to switch among them as well. Let's begin!
1. Markdown Styling
When you click the 'Submit a Story' button, this is normally the default editor you get. It is not only helpful in formatting posts but also great for styling your comments. The biggest advantage of Markdown styling is that you can directly upload images to your posts.
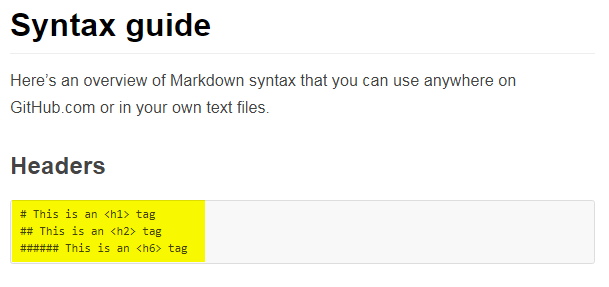
To use it properly, you first need to learn the Markdown Styling Guide. Open the link and see how you can make the text bold, italic and creating headings both in posts and comments. These are just a few things I am mentioning. Open the link to learn more. Here's a glimpse of how headings are created using this styling.
Tip:- Even if the Markdown Styling Guide may seem a bit too complicated, do learn at least the basics. It will help you in writing great comments. I don't recommend it if you are a total beginner.
2. Visual Editor
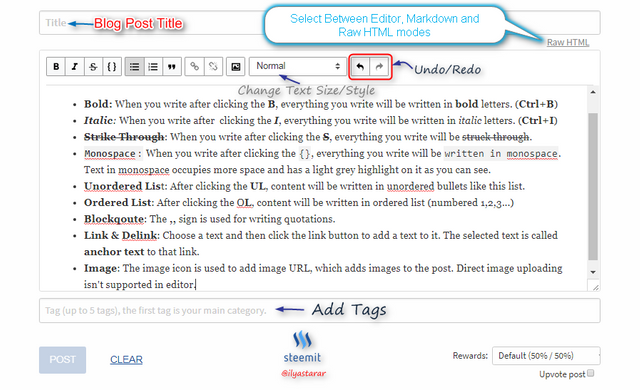
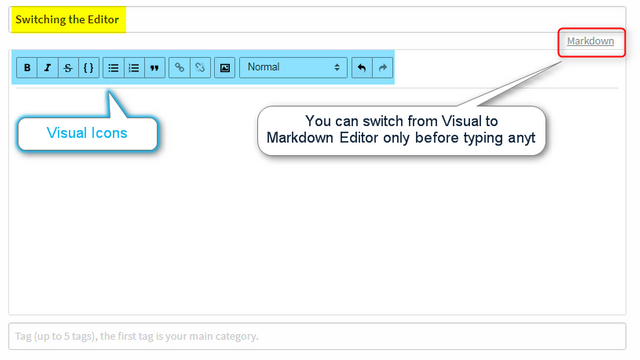
This is the best option available with a visual feel to it. Icons help you do the tasks you want to do. It is easy to use and visually pleasing.
Here's an image which explains the options available in this editor and how to use them.
Tip:- My detailed guide on how to create successful Steemit posts is a must read tutorial for you to create high quality content. I recommend using Visual Editor. It is beginner friendly and simplistic.
3. Raw HTML Editor
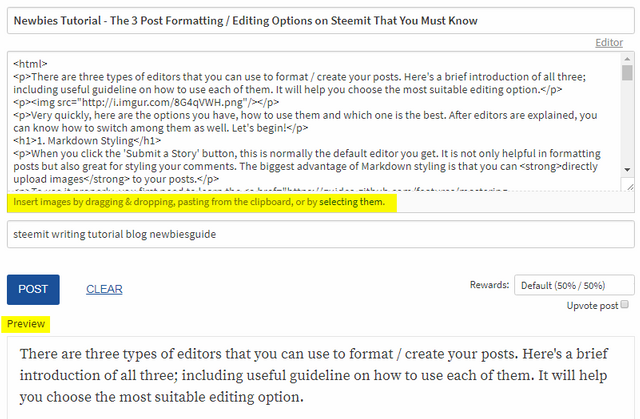
When you start writing in visual editor, there appears and option called Raw HTML. Clicking this would convert your write up into HTML text. It is particularly useful for those who know HTML.
To use this editor, you only need to know basics of HTML. You can learn them from this YouTube Tutorial. Here's how it looks in use.
Golden Tips
- Always switch to Raw HTML editor when done writing (but bot posting) your post. It generates a preview and helps you see
- Visual editor is in beta and does not do well on smartphones. When I have trouble formatting on mobile, I switch to HTML editor and remove the stubborn formatting errors. You can do the same.
Switching Between Editors
You can not switch freely between any two editors all the time. These editors are available in certain conditions only. Don't worry. I have explained the whole this to make it super easy.
1. Switching to Markdown Editor from Visual Editor
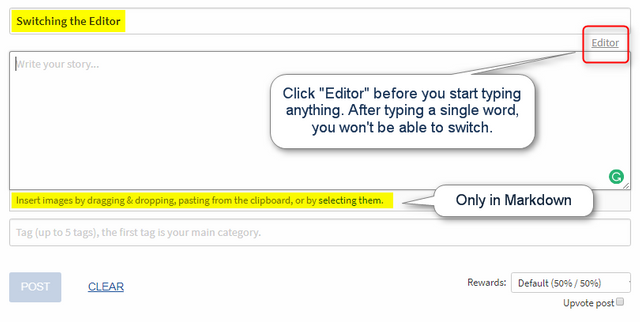
When you are using Visual or HTML editor, you can not switch to Markdown styling unless you cut/delete all the content in the text box (not title or tags bar). It means that Markdown is only available when you hit 'submit a story.
It is the default option when you want to write a post. I recommend switching to visual editor immediately if you are not fully conversant with Markdown styling.
2. Switching from Markdown to Visual Editor
Just as you cannot switch to Markdown editor from visual editor after typing something, vice versa is also true. To switch from Markdown styling to Visual editor, you will need to have the text area clear.
Let's move to the last one.
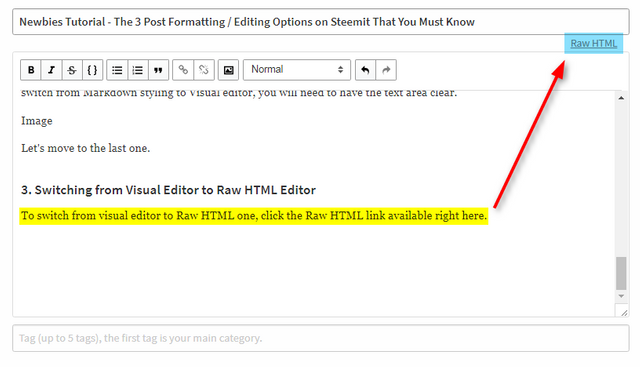
3. Switching from Visual Editor to Raw HTML Editor
To switch from visual editor to Raw HTML one, click the Raw HTML link available at the top right corner. See the image below.
Note:- The option of switching between Markdown and Raw HTML editors is not available.
Conclusion
Steemit comes with multiple formatting options that you can use to create posts. You can use your favorite editor to create wonderful posts which please the readers. Posting quality content and leaving outstanding comments will lead you to success on this amazing platform.
Here are the three editors we covered and brief information about them.
- Markdown Styling Editor - Requires knowledge and practice of markdown styling commands.
- Visual Editor - Visual icon based, easy to use editor. Recommended for beginners.
- Raw HTML Editor - Requires basic HTML knowledge and can be handy on smartphone.
You can switch between editors as explained in the post. Thanks for reading and I hope you spread this useful information for thousands of new people who are joining Steemit daily. Please help them by resteeming this post.








While writing my first post (which is now published), I was often going back to various posts that explained Markdown and gave examples. Back and forth. Back and forth.
I had NO IDEA that the word Editor was hyperlinked to an alternative writing tool. So THANK YOU very much for pointing this out.
It makes me think I should hover over a lot more stuff here in Steemit.
Who knows what gems I will discover... now you've opened my newbie eyes.
Keep up the good work, @ilyastarar
Gary
Hi, Gary. Welcome to Steemit. I am glad I was able to help. I will respost this one after updating it thoroughly and making some additions to help more people.
Just go to my last post. At the end or every post, I attach 25 guides, most of which are for newbies. You will find some good help.
Read more on - https://customerviewreports.com/
https://uniquehealthinc.com/
https://behealthynh.com/
https://askpharmaoncology.com/
https://medfencelabs.com/
Well, who knew? Not me! I'm new here on Steemit and really appreciate this great tutorial on using the visual editor setting. I hadn't even noticed that tiny word (Editor) before.
Thanks so much for your super helpful post!
Most welcome!
Nice post, and super helpful. I'm bookmarking this for future reference.
Thanks for reading an giving feedback.
I think one of the best Steemit post for new creators & curators. Upvote & resteem @ ilyastarar.
Thank you. I am hopeful that this post will help a large number of people in the community.
Resteemit to get it out to help others! Thank You so much @ilyastarar!
Thanks a lot for reading.
Good work here, thank you.
Welcome @abh12345 . Please resteem.
good work done...<3
Thanks a lot for reading and appreciating.
I've not read this yet but I will :) soon as I got this page up I resteemed and upvoated as I'm a new steemer about two weeks in and have yet to figure out more then replying and resteeming. thanks for sharing
Two weeks is a lot of time. Start steeming! I'd say have a look at my blog and youl'll figure out quite a lot. Get started.
I'm going to have to sit down And really read this post. Looks pretty helpful. :)
You won't need much time to do that. It's a short post. Images and comments make the scrollbar look big.