Formatear textos no Steemit con MarkDown
Cando un enfrentase por primeira vez ó Steemit pode atoparse con algúns problemas a hora de editar.
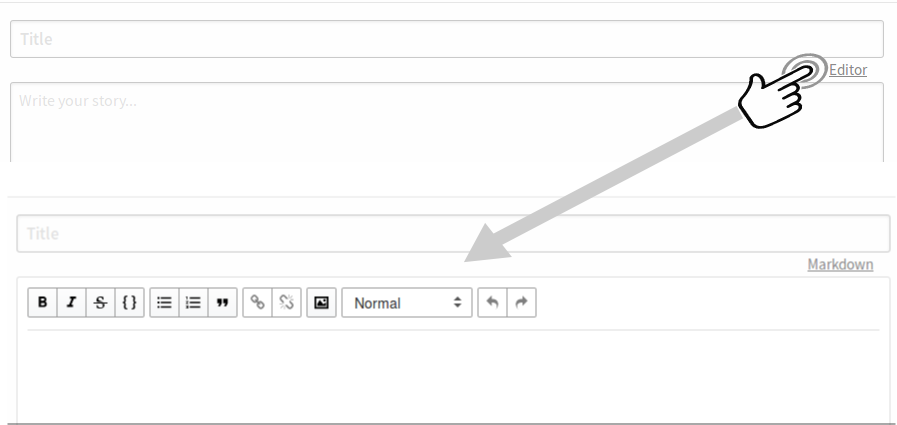
Normalmente deberías poder acceder o editor wysiwyg, onde resulta mais cómodo plasmar o post.
Se por algunha escura razón non poideras acceder ó editor gráfico, deberás dar formato ó texto mediante MarkDown.
O Markdown é unha ferramenta de conversión de texto a HTML para escritores web.
Markdown permiteche escribir usando un formato en texto plano doado de escribir e doado de leer, que muda este nun HTML (Ou XHTML) estructuralmente válido.
USANDO MARKDOWN
O sistema Markdown é especialmente flexible, e permite algunhas opracións que non podes facer dende o editor visual.
A seguir, amosoche as marcas mais comúns.
# Encabezado Principal
Encabezado Principal
## Encabezado Secundario
Encabezado Secundario
### Encabezado Terciario
Encabezado Terciario
O protocolo acepta ata sei niveis de #
Poñer en **negriñas** un texto
Poñer en negriñas un texto
Poñer en *itálicas* un texto // poñer en _itálicas_un texto
Poñer en itálicas un texto // poñer en itálicas un texto
Crear Taboas
Crear unha taboa | Con dúas columnas
------------ | -------------
Contido da cela 1 | Contido da cela 2
Contido na primeira columna | Contido na segunda columna
Crear unha taboa Con dúas columnas
Contido da cela 1 Contido da cela 2
Contido na primeira columna Contido na segunda columna
| Crear unha taboa | Con dúas columnas |
|---|---|
| Contido da cela 1 | Contido da cela 2 |
| Contido na primeira columna | Contido na segunda columna |
Enlaces
Para enlazar un website con unha verba ou frase no teu post, use [ ] e ( ).
O texto vai entre os [ ] e o enderezo do enlace vai entre as ( )
[Crear un enlace -o axuda de Markdown, por exemplo](https://guides.github.com/features/mastering-markdown/ ) Crear un enlace -o axuda de Markdown, por exemplo
Crear un enlace -o axuda de Markdown, por exemplo
Se non estás a usar un editor markdown, tamén podes editar un enlace de este xeito:
<a href="https://website.com">nome do Sitio web</a>
Imaxe
Incluir unha imaxe
Emprega o seguinte código sustituindo os enderezos web polos correspondentes
Video & MultiMedia
O xeito mais simple de incluir un video é pegar o enderezo dentro do teu post.
Outra maneira e incluir código HTML embebido.
(iframe).
Somente están soportados os portais Youtube, Vimeo e SounCloud (incrustar só)
Centrar imaxes, textos e Videos
Para centrar un texto, imaxe ou video use ..
<center> texto a centrar </center>
<center> [Identificador de Imaxe](Enderezo Web Imaxe</center>
<center> Enlace do video </center>
Crear Pes de foto
Para facer aparecer un pe de foto nunha imaxe, empregue o salto de liña, e as características centrar e itálicas.
<br><center></center><br>
<center>*pe de foto*</center><br>

Listas
1.Primeiro Item de lista ordeada
2, Outro item
3, ...........item
Primeir item de unha lista ordeada`
Outro item
............Item
* Lista sin orde
- Lista sin orde
+ Lista sin orde
- Lista sin orde
- Lista sin orde
- Lista sin orde.
Enlaces (Links)
Incluir link en imaxe
Emprega o seguinte código sustituindo os enderezos web polos correspondentes.
Velaiquí o exemplo: Fai click na imaxe.
##Saltos de liña
Para crear espazos enriba e debaixo de unha imaxe, use <br>·
<br><center>imaxe.jpg</center><br>
Para crear unha nova liña sin novo parágrafo, compre crer cando menos dous espazos o final de cada liña.![editor.png]
Unha aperta a todas.