Step-Up Your Posts with HTML Formatting and Markdown Fun!
How many of you know how to HTML format?
About a year ago, I would have thought it was all a foreign language! I never dabbled much in code too much. I took a C++ class in college, which I don't remember too much about and when I was an engineer I used UNIX for the main interface of our machines. Since I've had some time and started putting devotionals on a website, I have learned A LOT more about HTML.

Source
I noticed a lot of people are not familiar with some simple functions on here that could improve their article quality, in my opinion. So, I wanted to share a few simple HTML and markdowns, while also asking for those who are experienced for their resources so I can learn and progress forward in learning code. Thankfully, you don't have to use a lot of code to make your post look better on here, whereas on other sites you would have to. So without further ado, I would like to show you all a few ways to improve your posts...
Centering Images/GIFs
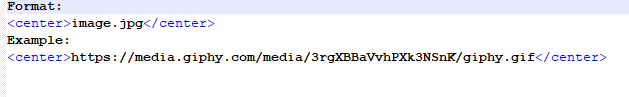
Did you know you can use the following to center your image? Source
Source

Source
See the difference?
Well, here is how you can center your images using HTML:

Next time you have an image, try that format and see if it centers for you!
Cite your work!
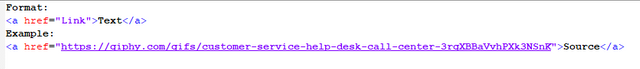
No one wants their work plagiarized, and neither should you! You also don't want the bot coming around on your comments to show you that you are plagiarizing. Did you know you can get your reputation damaged for plagiarism here? Notice above the images that are not mine I added the link to the "Source" to show where I found those images since they are not mine. Hyperlinks help clean up the post while still citing your sources correctly. I will now show you how to make it look like I did above using HTML and a hyperlink:

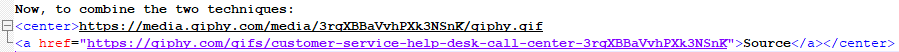
Now, if you want the cited "Source" link to be centered under the image as I have done above, here is how you can do that. Please note that your image will go on one line, and you will have to hit return or enter to add the hyperlink for it to be on the next line and centered.


Source
Emojis 🤓👊🏻🙌🏻
I have found 2 different ways to use emojis in posts here on Steemit. This one is a little easier because there are codes you can use that I found on this excellent post, or you can use this website to copy the emojis and paste them into your text like I have done above. From the post, you can see the following code for this face 😁 :

Source
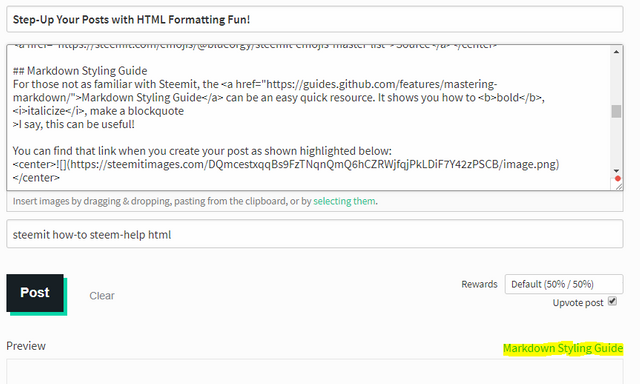
Markdown Styling Guide
For those not as familiar with Steemit, the Markdown Styling Guide can be an easy quick resource. It shows you how to bold, italicize, make a blockquote
I say, this can be useful!
You can find that link when you create your post as shown highlighted below:

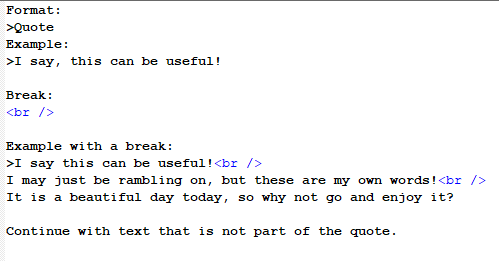
Using a break to make your blockquote flow correctly:
Here is a trick I found to help my blockquotes flow so I can have a space between paragraphs!
I say, this can be useful!
I may just be rambling on, but these are my own words!
It is a beautiful day today, so why not go and enjoy it?
Here is the example:

Be sure to leave a space between the quote and your next text so it can differentiate what is the quote and what isn't.
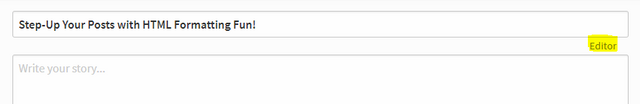
For those of you who do NOT want to use HTML markdown...
There is an option for you that is somewhat helpful called the editor. Before you start typing in the body of your post you can select the highlighted word "editor" below.

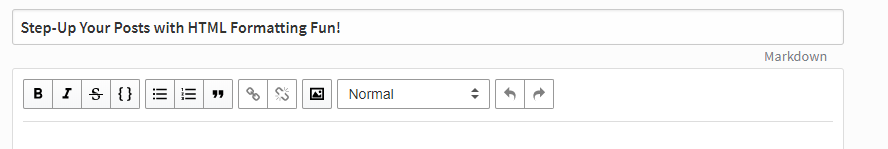
This is what options it gives you, but note you will not be able to use the markdown HTML as you would in the original markdown of the post.

As you can see, you can make bold, italicize, do an ordered list, insert a hyperlink or an image, etc. I honestly prefer to use the HTML markdown styling because it helps keep my mind sharp to remember how to do these so when I go to other coding tasks I can recall how to do it with ease.

Source
I have faith you all can master these techniques and make your posts even better! I hope you also have enjoyed this and that it was helpful! If you want to learn more about HTML5, please see this W3Schools website because it has helped me learn more. If you found it helpful or have questions, please leave your comments and concerns below! Also, if you are a master or really good at HTML and/or other code, PLEASE leave me your resources so I can continue to learn and better my knowledge on this subject. THANK YOU!
Note: The images unsourced are images/screenshots from my computer.

Thanks, I'll try these out!
Great to know! It might take a little longer than I like, but at least it's better than a sloppy blob.
delete
This post has received gratitude of 0.81 % from @appreciator thanks to: @belovebelight.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by belovelight from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Great tutorial thanks!
I actually learned how to center things from you LOL... i am HORRIBLE at HTML so this is great tool for me, thank you sister
I love what you wrote...maybe next time you come over please show me how it done...thanks
Thank you! And that's awesome, I'd be more than happy to help you with it! It's a lot easier to explain in person than over a post or text. Just remind me the next time you see me. 😁
Hello, you received a boost courtesy of @steemdunk! Steem Dunk is an automated curation platform that is easy and free for use by everyone. Need an instant boost? Send 0.200 SBD with your full post url as the memo to @steemdunk for an upvote. Join us at https://steemdunk.xyz
Upvote this comment to support the bot and increase your future rewards!
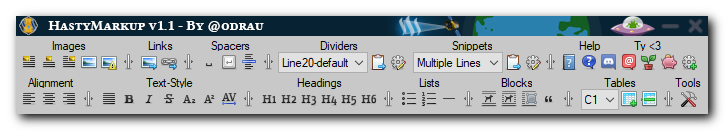
HTML is the way to go! It gives you way more formatting options. Only downside is that the Markdown text-area has no GUI and inserting all the html tags manually is a pain! The solution:
Get HastyMarkup