[STEEM DIP] Development Progress Report #2
Hello Steemians, this is the @upvu.witness team. Over the past few weeks, our team has been very busy with various development tasks. We've made a lot of progress and now we think it's time to share with the community with our 2nd report on all our development progress.
You can check out our past proposals and posts related to DIP development work through the links below.
- [DIP Proposal] API Endpoint / Templates & Drafts / Loading comments
- Steem DIP Proposal Preparation Work Announcement
- [STEEM DIP] Development Progress Report #1
1. Progress Schedule
| Week No. | Item | Progress |
|---|---|---|
| Week 01 | API Endpoint #1 | Local development environment setting, Condenser source analysis, Source modification and deploy test |
| Week 02 | API Endpoint #2 | Collect and organize all available API Endpoint data, Analysis of selectable options related to API list management method, API list operation test |
| Week 03 | API Endpoint #3 | Valid RPC Node List-up, steemit/steemitwallet front-end UI update, PR completed |
| Week 04 | Loading Comments #1 | Condenser source analysis, Source modification and deploy test, Loading Comments UI update and testing in progress |
| Week 05 | Loading Comments #2, Drafts #1 | Loading comments UI development and testing completed, Comparative analysis of the methodology of how drafts will be saved |
| Week 06 | Drafts #2 | Implement and test functions such as save, load, list interface, and delete |
| Week 07 | Templates #1 | Template UI and basic function development progress completed |
| Week 08 | Templates #2 | Review of how to provide templates that can improve UX, analysis of forms frequently used by Steemit users, development and application of new templates |
For the development progress report from the 1st to the 4th week, please refer to our previous report, and today we will explain the development progress from the 5th to the 8th week in detail.
2. Detailed development report for each item
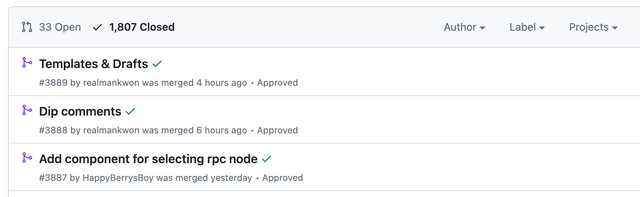
First of all, we would like to inform you that all development items described below have been completely developed and merged. You can check it through the Github link for each item.
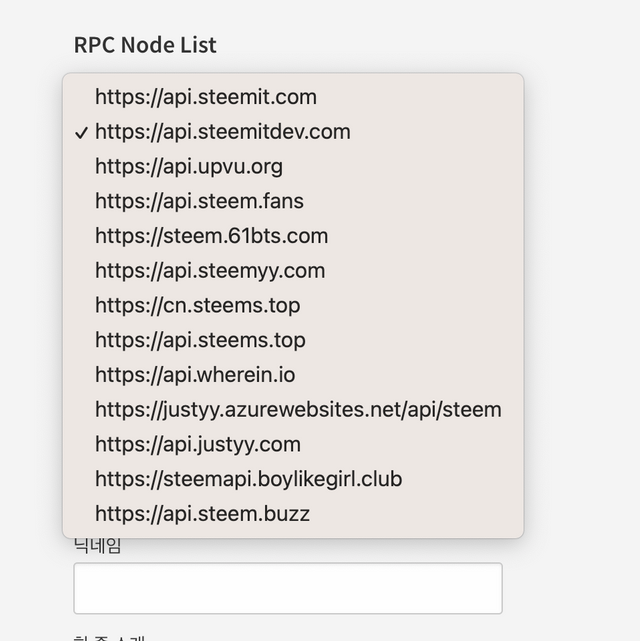
A. API Endpoint (Week01 - Week03)

- API Endpoint : https://github.com/steemit/condenser/pull/3887
- Reference : [STEEM DIP] Development Progress Report #1
B. Loading Comments (Week04 - Week05)
- Loading Comments : https://github.com/steemit/condenser/pull/3888
- Reference : [STEEM DIP] Development Progress Report #1
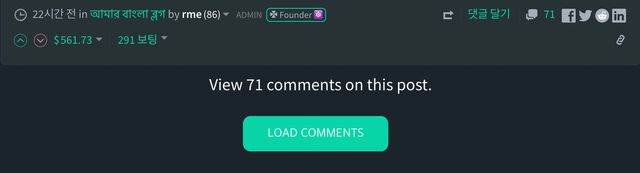
This update is expected to improve the loading speed of posts on steemit.com with a large number of comments (e.g. posts from @steemitblog). If you're wondering what comments were on each post, just click the "Load Comments" button.
C. Templates & Drafts (Week05 - Week08)
- Templates & Drafts : https://github.com/steemit/condenser/pull/3889
Over the past month, our team has spent most of our time developing the "Templates & Drafts" feature. Our main goal was to improve the user experience of Steemians so that the features we developed were not neglected, while also making them EASY TO USE.
C-1. Drafts
First, Draft was developed in such a way that it is saved in the user's browser. The method of saving to a server operated by the Steemit Team or a server operated by our team has the advantage of being able to conveniently access Draft anytime, anywhere, regardless of device, but there are problems with ownership and security. We chose the browser save method after analyzing the pros and cons of each option in various aspects.
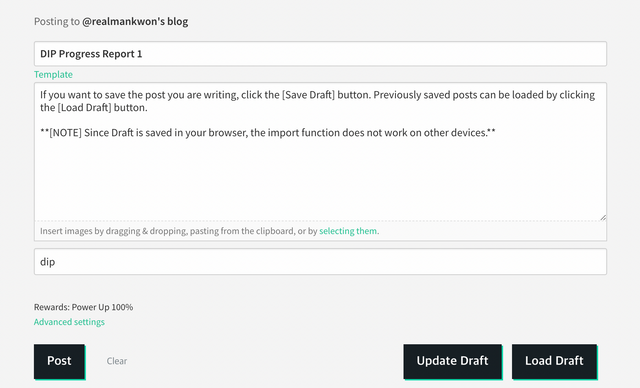
How to use
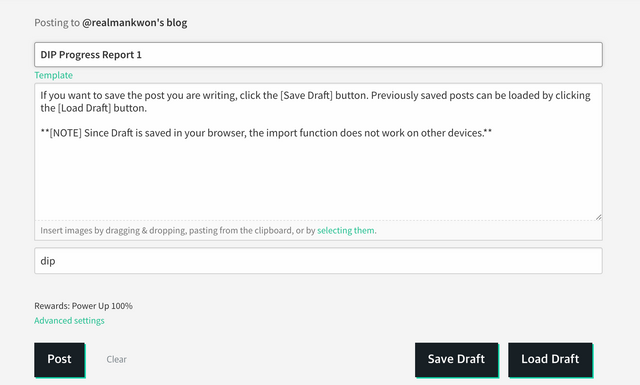
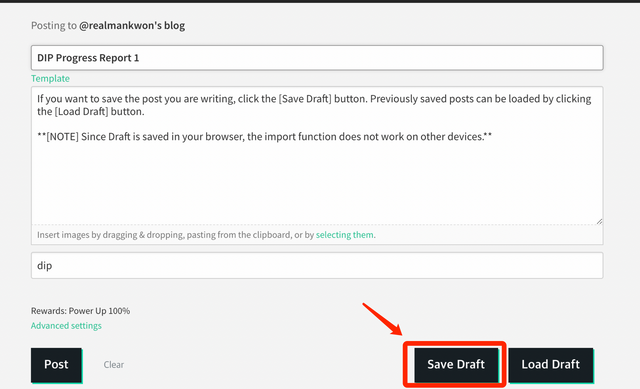
If you want to save the draft, click the [Save Draft] button at the bottom right of the screen.
The [Save Draft] button is activated only when the title, post body, and tags are all entered.
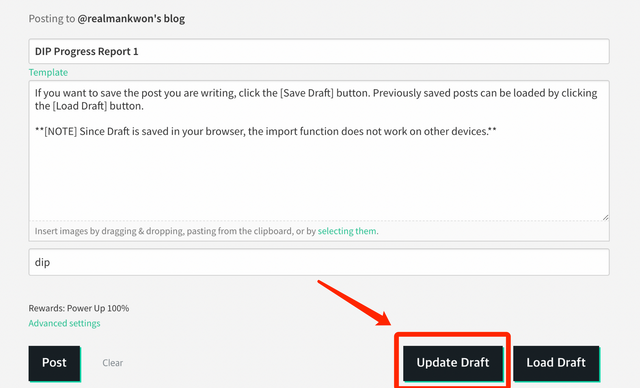
- If the title, post body, or tags are modified after saving, the [Save Draft] button changes to [Update Draft].
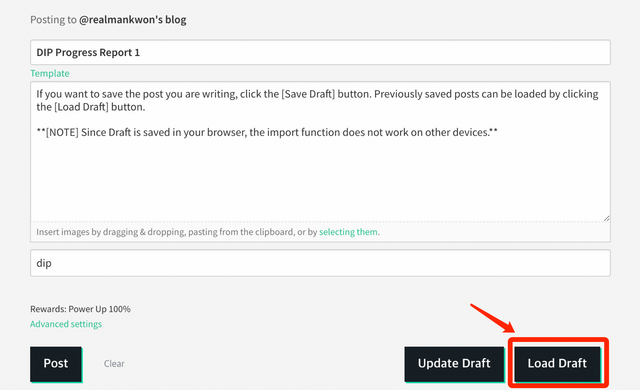
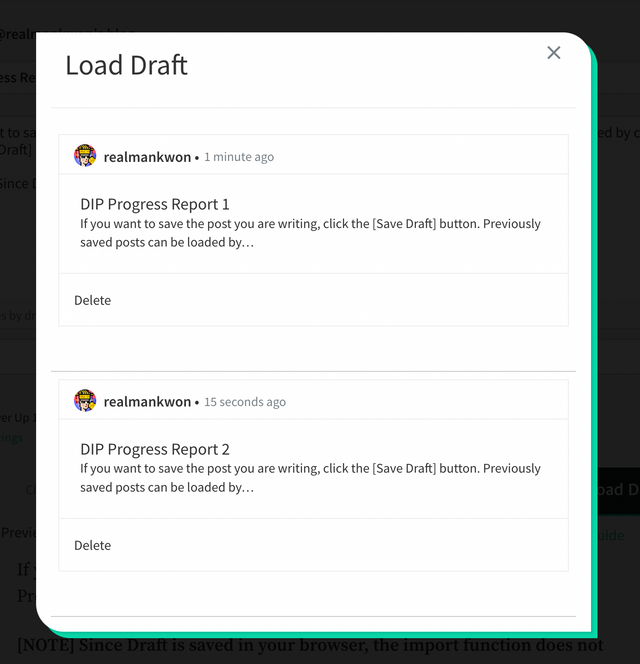
- Saved drafts can be checked by clicking the [Load Draft] button.
- You can check the list of saved drafts
- [NOTE] Since the draft is saved in the browser, you must use the same device. For example, a draft saved on Desktop cannot be loaded on Mobile.
- If you want to delete the draft, click the [Delete] button
C-2. Templates
To enhance the user experience and provide Templates in an easy-to-use way, our team has devoted a lot of resources to what format they will be developed in.
After analyzing the styles of recent posts on Steemit, the patterns commonly used by users, and the needs of users, we decided to provide templates by categorizing them into 3 categories: Basic / Photography / Table.
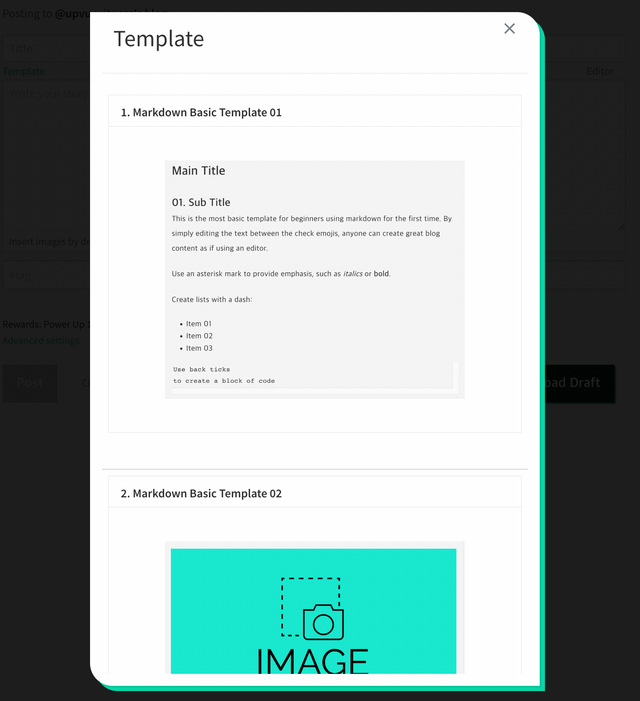
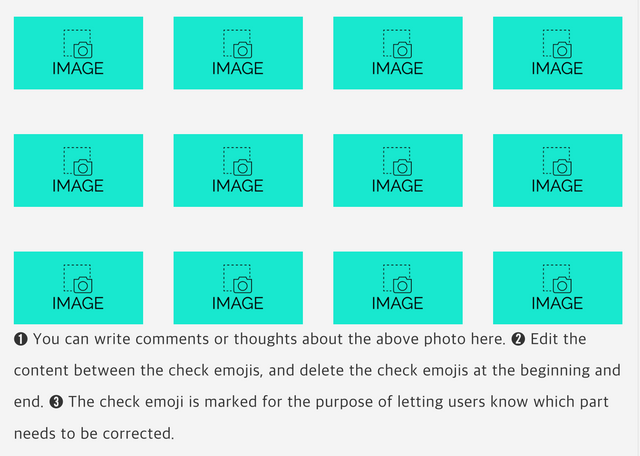
An example of a template is:
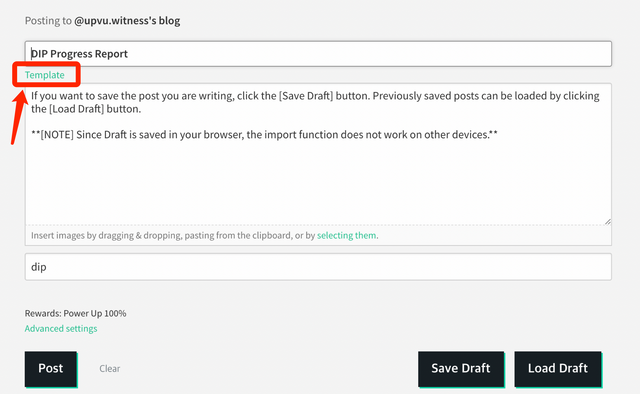
The Templates button is located between the title and post body fields. Initially, it was developed to be located next to [Save Draft] and [Load Draft], but this position was judged to be better for users to intuitively use it.
- A total of 8 templates are provided, and multiple templates can be used in combination if desired. Click on the template you want to use and the template will be automatically inserted at the bottom of the post.
- Each template provides a preview image.
- It is also possible to save your own template through the [Save Draft] function described above after importing and modifying the template.
How to use
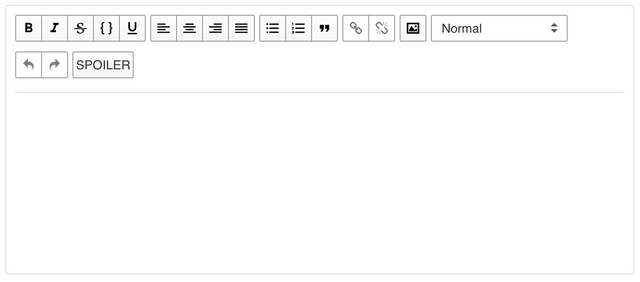
Our focus was on presenting the template in a way that was easy to use, even for users unfamiliar with HTML or MarkDown. Even if a template is provided, if it is difficult for users to know which part needs to be modified, they will not use it well.
The part to be modified by the user is marked with a check emoji (✅) at the beginning and end.
You can edit the contents between ✅ and delete the ✅ emoji.
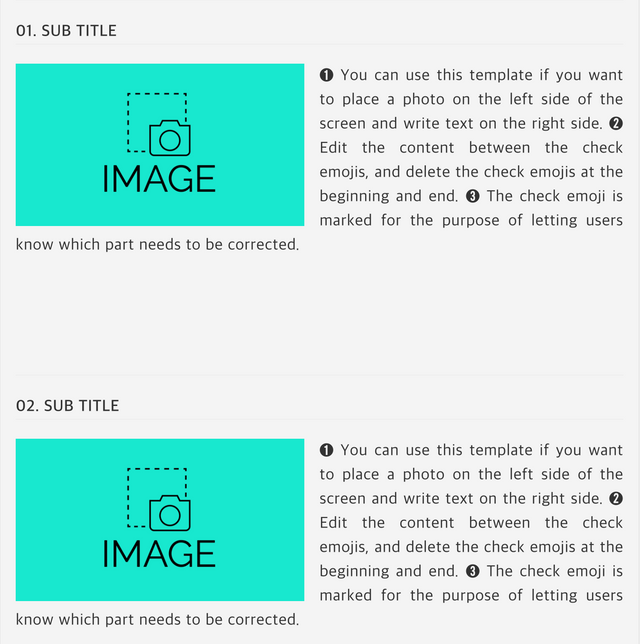
Take a look at the example below
✅Main Title✅
✅ ➊ You can write comments or thoughts about the above photo here. ➋ Edit the content between the check emojis, and delete the check emojis at the beginning and end. ➌ The check emoji is marked for the purpose of letting users know which part needs to be corrected.✅
Example
➊ You can write comments or thoughts about the above photo here. ➋ Edit the content between the check emojis, and delete the check emojis at the beginning and end. ➌ The check emoji is marked for the purpose of letting users know which part needs to be corrected.
Once you get used to the usage, you can easily use the templates that look a little more complex as shown below.
Here's what our team has been developing over the past two months. We are in close communication with the Steemit Team, and you can check out the details on Github below.
Our target completion timeline was 7-8 weeks, and we are truly delighted to have successfully completed our first DIP, which started at the end of March. We sincerely thank the Steemit Team(@steemitblog, @steemcurator01), the DIP team(@dip.team, @justyy, @steemchiller, @dev.supporters, @futureshock, @smt-wherein), and all the Steemit community members who supported and actively communicated with us during our development work.
We look forward to seeing what we have developed in the near future. And we sincerely hope that the next DIP Proposals, which are scheduled to follow, will proceed quickly and well.
3. Steem DIP must keep going
While carrying out the DIP work this time, our team found a few things that needed additional development, and we plan to bundle those items and submit them as the next DIP proposal.
The user experience will be greatly improved when the following items are improved and even the Steem mobile wallet and authentication app are developed.
➋ Enable side-by-side editor
➌ Summary function for SEO using metadata
If you have any additional improvements, please feel free to let us know your needs and ideas. We sincerely thank everyone who supported us!
Stay tuned for our next DIP proposal.
Best Regards
UPVU witness team


















I have two questions regarding the comments and the draft features.
Did you guys try to load the comments (when possible) after the content being scrolled? Maybe using lazy loading to make the user experience smoother.
Couldn’t be there a better solution for drafts? Did you guys thought about using the blockchain directly? I presume that most of users would have been happy to start a draft on phone and continue on another device.
I guess the draft can be a comment using the same permlink and be edited at each refresh. Or even in the user profile as a metadata (without erasing the existent infos obviously).
Overall it’s a good work and the templates looks pretty nice.
We appreciate your comments and feedback, and we hope to answer your questions as follows.
As shown in the image above, the development of the loading comments function was developed in a way that separates the loading of posts and loading of comments, not the lazy loading method from the beginning. It seems that it will depend on the person using it as to which method will provide a better ux. If there are more feedbacks that the lazy loading method is better, I think we can change it.
First of all, we agree with you. Steemit Team's DB was not available, so we thought about providing our DB, but this has problems in terms of the completeness or sustainability of the service. And the method of storing drafts as metadata in user profiles has problems in that user drafts are published before they are published, and the storage capacity is limited. We left many options open and thought a lot, but we had no choice but to choose the method with the least potential problems in the future.
Steem DIP is now in its first step, and I think we need to continue thinking together about how it can be improved in a better way. Thank you very much for your thoughts and thoughts on a better solution!
Hi @upvu.witness, this looks great and I'm looking forward to trying these new features.
Similar to @future.witness - One idea that could work for saving a draft on the blockchain is to save it within the json_metadata of the user's very first post (apologies if this is the same idea as future.witness). Since the 1st post will always be the first post, then it'll be easy to retrieve and you won't need to record where the drafts are saved anywhere - it'll always be within that user's profile. Since the user's logged in (or needs to be logged in), it's then portable to other devices.
I'm also curious about how the drafts are saved - You mention it's in the user's browser, is this through the use of cookies?
!thumbup Great work!
Hello @upvu.witness! You are Great!
command: !thumbup is powered by witness @justyy and his contributions are: https://steemyy.com
More commands are coming!
keep Good working lots of people are not to your work hehehe