Widgets Generator: Steemit On Your Website! Now Even Easier!
It is now even easier to display content from steemit.com on your own website!
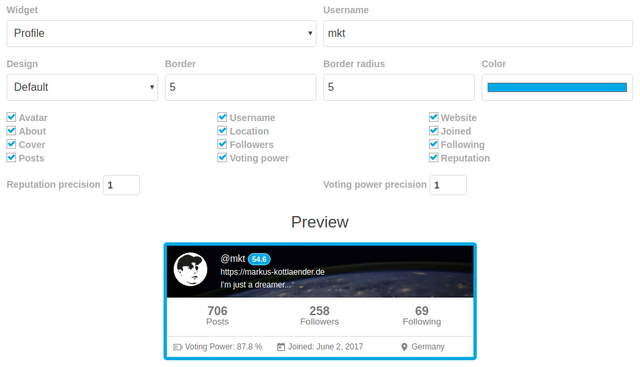
On top of my Widgets Plugin I built a generator tool. You can simply choose what content you want to display (profile, blog, feed, new, hot, trending), select a design and adjust some settings and you get a short code at the bottom of the page that you can just paste in your website's HTML.
You can see an example on my website: https://markus-kottlaender.de
I think there isn't much explanation needed. The tool is really easy to use. You can choose between two different styles.
Default with adjustable color and border
Condenser which just looks like steemit.com
Every part of a widget can be shown or hidden. You can even set the precision for reputation and voting power.
There are also some minor changes/fixes in the plugin itself. The reputation score is now rounded correctly when using no decimal digits and the authors reputation can now also be displayed in the post template for blog, feed, new, etc. And I'm sure there were some more little adjustments but nothing worth mentioning here.
Of course I will continue to improve it over time. Maybe I'll add some more designs and display options. But for now please...
Try it!
And give me some feedback!
If you experience any issues, find a bug or have suggestions PLEASE let me know!
If you experience any issues, find a bug or have suggestions PLEASE let me know!
It might well be that there are still some style issues in some browsers or on some websites. In any case make sure to submit your link in the comments if you implemented a widget on your website!
If you like it please resteem this post or write your own so the tool can gain some popularity. I'm pretty sure there are enough people with a website out there on steemit who might want to use it. Thanks to @finleyexp, @tommycee and @pir8aye for already doing so. Maybe you also want to try the new generator and adjust the output and styling.
Also special thanks to @transisto for supporting me so much and listing my tools on steemtools.com.
And thank you @steemcenterwiki for listing me on Steem.center!
It feels really great to contribute something to this amazing community and receive so much appreciation in exchange! Thank you!
After Steemit Wall this is the second time I used Vue.js and really.... it's awesome! I definitely make some progress. If you want to take a look at the code visit the github repository.
And sorry for not commenting my code... I will add comments later... sometime... :P

Nature/Environment/Sustainability
Creativity/Programming
shared and original content


Awesome, I think I used your old manual method - found on steemtools. This is great. I think I'll update to this version.
Great! I saw your current limplementation. With the new tool should be able to adjust it more to your existing design.
Nice, although my avatar and cover don't display right.
Looks very good.
Hm... this is strange. I'll investigate this.
The cover image the api provides is
It opens correctly in my browser. Maybe it has something to do with pixabay. But I don't know yet.
A workaround would be to adjust the html manually in the 'template option. Same with the avatar. If you would like to use it anyway, I'd love to help you with that.
Oh and another workaround could be to change url for your cover image in the settings to:
And your profile image to: https://steemitimages.com/120x120/https://steemit-production-imageproxy-thumbnail.s3.amazonaws.com/DQmZX1vBWmQW4YPvomvTSpf4DSHHrVLupzWb2kbSSsvx3n2_1680x8400
Would be great if you can try this. But I can do it myself later, too.
I'll keep it in mind if I'm about to use this in the future :)
@mkt Very nice work and useful tool you made, and i will play with it a bit more and see if it suit my project, some feedback / features that could make it even more useful:
(You probably think about those features already)
Very nice tool, and keep making cool tools.
If you have time, and want to share the source code please do
It's all on github. Thank you for your feedback. Definitely some good input! :)
Hey @mkt... You forgot to overwrite some default stylings in firefox and chrome. What did you think? That anyone will have UIKit installed? I fixed it for you in 58fd2e95e4cda1d0ee961eef3b51491b7237b977
Oh! Oh eh... wow! Thank you so much @mkt! I was really stupidly naive!
Wow it is really cool , I have a website running on wordpress so now I can show my steemit posts there with this plugin. I am really very excited for it.
Great! I haven't tried it with wordpress. I know wordpress removed script tags from the content of a post but you can either disable this or place the widget code directly in your template file. Let me know if I can be of any help. :)
Oh and don't forget to share the link! I wanna see! ;)
Where the f*** do these 700 upvotes come from?
Very cool. Upvoted and resteemed :-)
Thank you very much!
Looks like it's interesting, I've seen the demo version, I'll try it later. This is very helpful.
Thanks for the information.
Thanks! I am happy about everyone who's using it! :)
Wow good information on one post, I wait for your next posting
There will be one...! :)
This is awesome.
Thank you! :)