[Tool] Make posting UI better without any browser plugin
Hello guys,
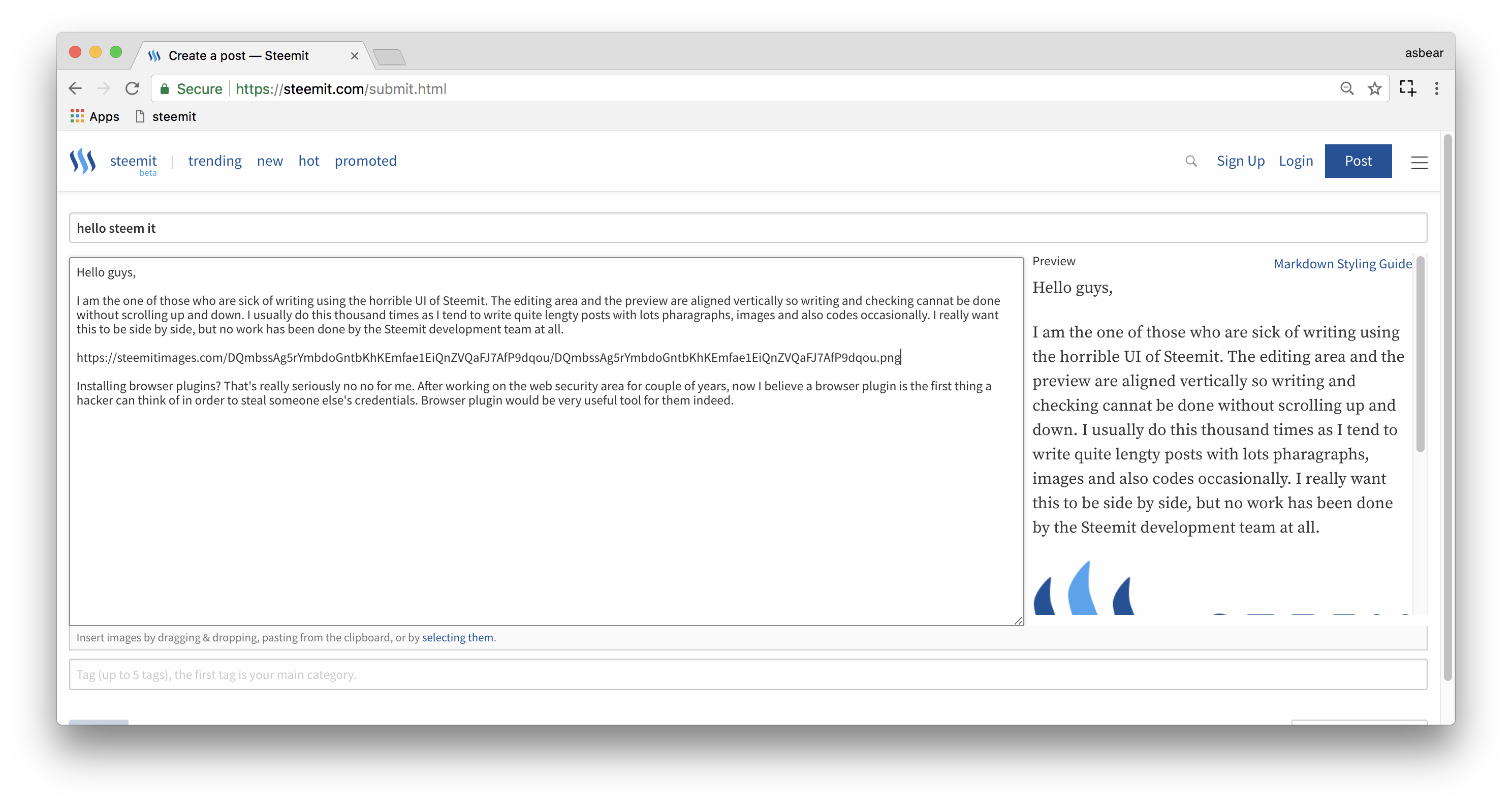
I am the one of those who are sick of writing using the horrible posting UI. The editing area and the preview are aligned vertically so writing and checking cannat be done without scrolling up and down. I usually do this thousand times as I tend to write quite lengthy posts with lots of pharagraphs, images and also codes occasionally so that I end up with headache and stiff neck after finishing it. I really want this to be side by side, but no work has been done by the Steemit development team at all.
Installing browser plugins? That's really seriously no no for me. After working on the web security area for a couple of years, and being a software engineer for more than 15 years ,now I believe a browser plugin is the first thing a hacker can think of in order to steal someone else's credentials. Yes, browser plugin would be very useful tool for them indeed.
Even if the plugin itself is pure and safe, and even if you blocked the auto upgrade feature, it still could be a perfect gateway to help the private information leaked if the host PC is compormised. If a browser plugin becomes so popular and installed on the majority of Steemians' PC, the area will definitely look like a great gold mine to the hackers. I repeat, once your PC is compromised anyhow, a browser plugin will suddenly become a very attractive tool to access your secret.
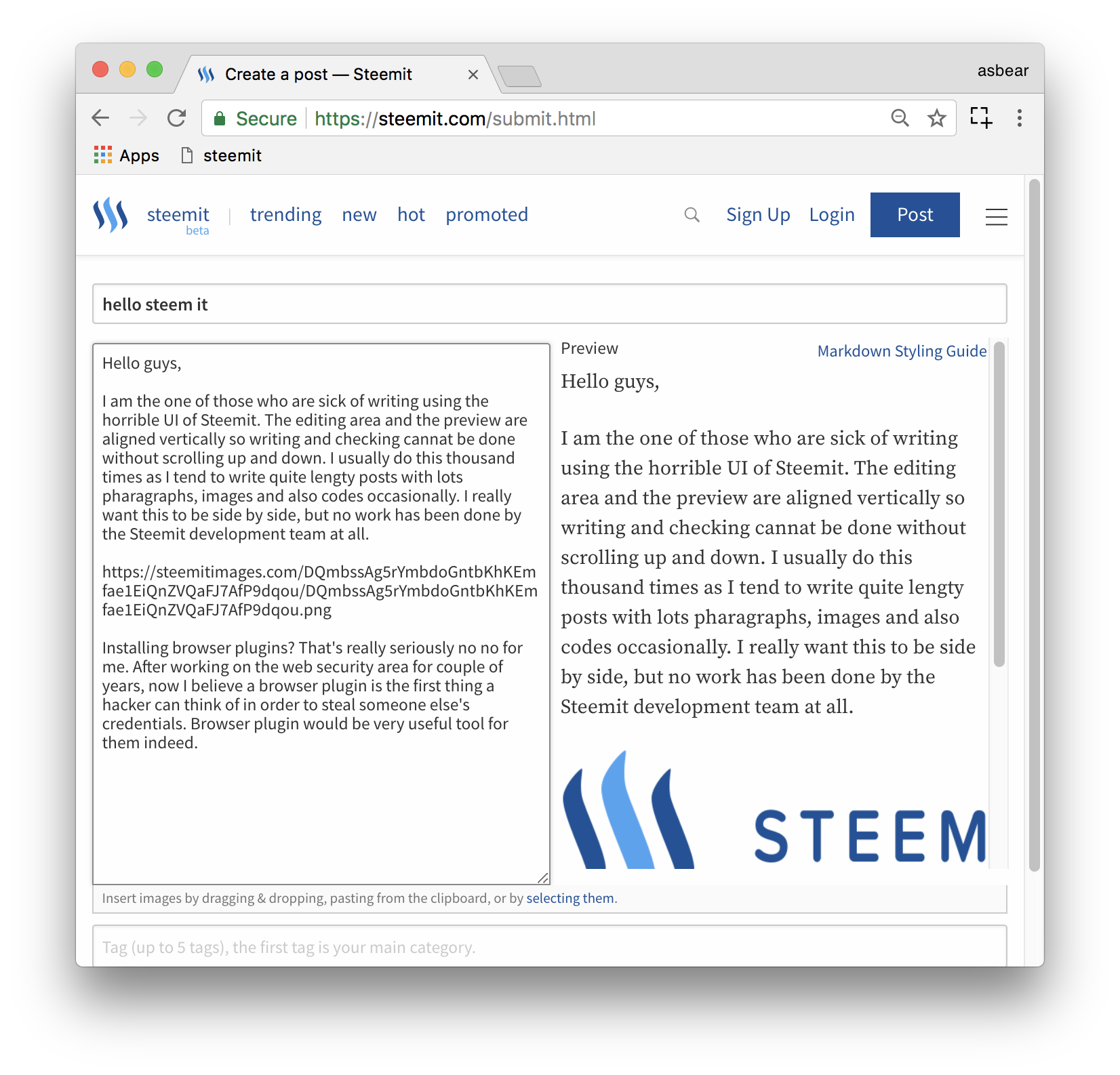
Long story short, I made a very simple solution to make your posting enjoyable without installing any plugins. By clicking a button, you can enjoy the side by side writing environment.
 |  |
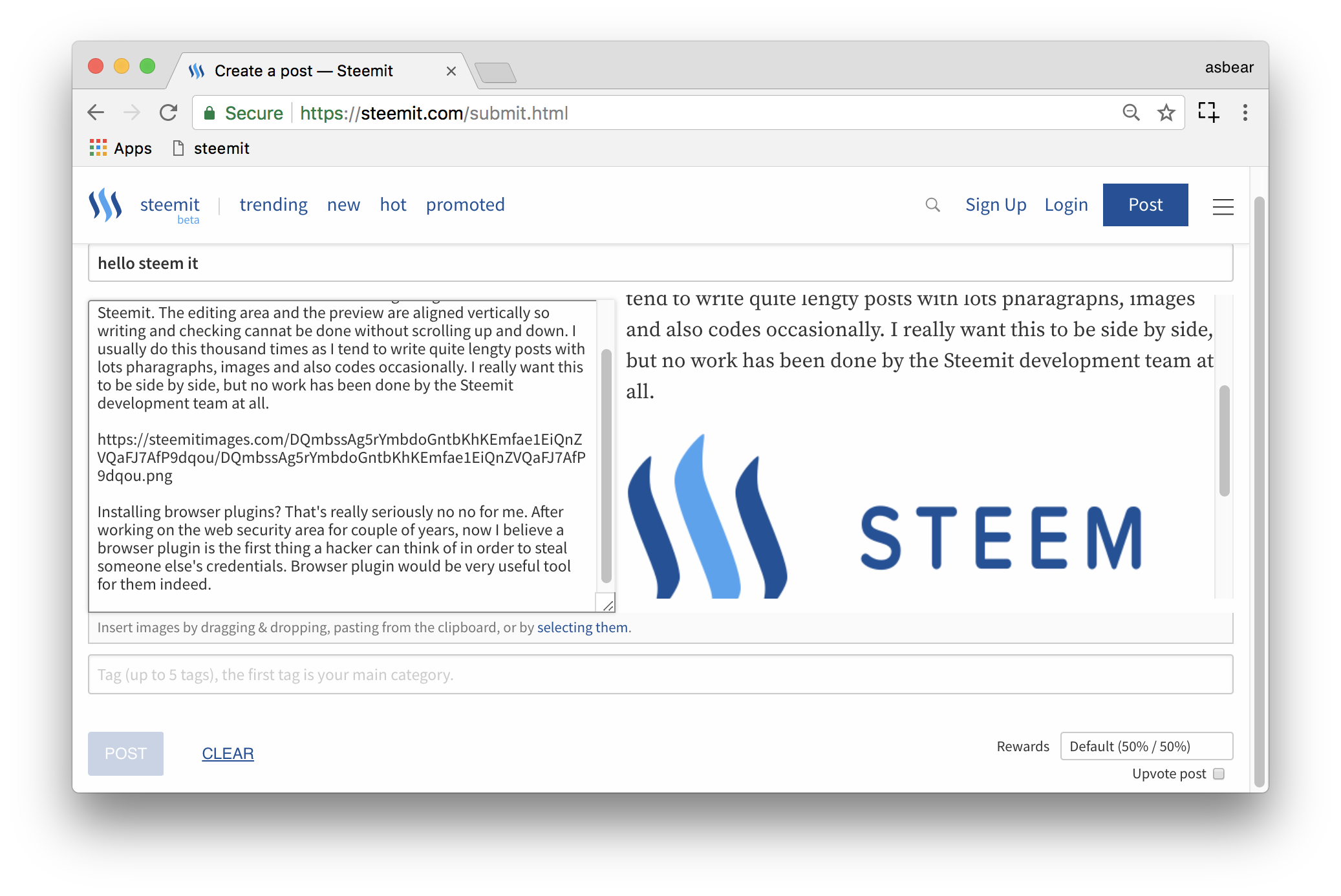
Also, the editor shrinks or expands as you resize the window. This means you can take full advantage of your wide monitor indeed.
Adjusting the editing window remains working so that you can find out the best formation.
How to apply?
First, right click on your bookmark bar, and click "Add Page"
Second, copy the javascript below and paste in the textbox for "URL", save
javascript:"undefined"==typeof window.reform_loop&&(window.reform_loop=setInterval(function(){var e,t,l,o;try{e=document.querySelectorAll(".vframe")[0],t=e.querySelectorAll(".Preview")[0],l=e.querySelectorAll(".ReplyEditor__body")[0],o=l.getElementsByTagName("textarea")[0];try{document.querySelectorAll(".ReplyEditor")[0].className=""}catch(r){}}catch(r){return}t.style.position||(e.style.position="relative",o.style.height="500px",o.style.width="50%",t.style.position="absolute",t.style.right="0px",t.style.top="50px",t.style.overflowY="scroll");var i=l.getBoundingClientRect(),y=o.getBoundingClientRect(),n=i.width-y.width-10,s=y.height-10;t.style.width=n+"px",t.style.maxHeight=s+"px"},500));
That's it. Simply click the created bookmark in the posting UI. Remember that refreshing the page will deactivate it so you need to click it again. That is why I use book mark. Instead, you can paste the code to the Javascript console of your Browser's developer tool.
Is the script safe?
Yes I can guarantee that it is 100% safe. But actually, you do not and should not need to trust me. Just check the script. The Javascript code is very obvious, and just does change the CSS of the components so that the input textarea and the preview box can be aligned horizontally. Also, needless to say, no one can sneak in any change to the script once you add it to your bookmark. If anyone can review and verify the safety of my code, please do.
You can find the non-minified source code here:
https://gist.github.com/ianpark/c033e91c26048427c7c00ebb3ed16a6f
Enjoy! :-)



Cheer Up! 음~? 흥미로운 포스팅이군요.
흥미로운데 뭍혔다고 놀리는거니 치얼업아? -_-++
Good job! However what makes this more save then a plugin? We need to run javascript too. We also can review the js code of a browser plugin... so there is no difference. I suggest you pack the script as a plugin :-) while keeping the source code on github. You'll get more users.
Thanks! :)
I don't think it is the same. Plugin is no more safe when your PC is compromised, even if the plugin source code is safe. Malware could twick the plugin to do something else that was originally not intended. What if the plugin is no more working due to Steemit.com's UI update and if it asks updating? Who can guarantee the new version is safe? How can we trust them? I would not trust anyone. And if your PC or browser is compromised? Plugin suddenly become a super useful tool for the hackers to grep the private information.
My short script cannot do anything else but readjusting the div tags. Easy to understand what it does and you don't need to worry about what it does behind the scene or what it would do if your PC is compromised. It is definitely million miles safer than installing plugin in my opinion.
I won't get more users if I make this code embedded into a plugin because then it won't be any better than the plugin which is already working well with tons of features. My script is only useful when you don't trust plugin.
Thanks for your opinion, I really appriciate it. I want more discussion about security and the code :)
여기가 그 유명한 냉동고 이군요 ㅋㅋ
파카는챙겨오셨쥬?
amazing tool. thx! :)
you are welcome. thanks! :)
Wow this is awesome thanks for sharing. Anxiously awaiting/hoping someone verifies this.
hey, @gniksivart, thanks for your comment. I guess no one reads my article as I have no follower outside of KR channel, but I really hope someone found it helpful.
그래도 댓글 한 분 있었네요 ㅎㅎ 2봇과 함께. ㅎㅎ
맞습니다 저분이 인증만 되면 써보고싶어하는데 아무도 검증을 안헤주시 결국 안쓰시겠죠.. ^^
해외 고래분께 발굴되서 엄청난 보상을 받고 있는데요? ㅎㅎ
이게 조금만 빨리 발굴되었어도 해외 유저들도 많이 참여했을거 같은데 뭔가 살짝 아쉽네요. 그래도 이대로만 쭉 하시면 곧 해외권 진출 가능하실거 같습니다 :)
고래 한분이 실수로 누른것 같습니다 ㅎㅎ 세계님 잘지내시죠? 네드 번역 글 빅히트 치신것 축하드립니다!! ^^
Congratulations @asbear! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPhey, I'm not in the mood. leave me alone.