How to configure SteemConnect v2 and use it with your application. How it works and how it is different from v1.
What is SteemConnect?
Probably you are familiar with a possibility of logging to different websites with Facebook, that is Facebook Connect. This not only confirm your identity, but also enables you to grant requested permissions to your account.
SteemConnect do similar thing for your Steem account. This is not only convenient, but also extremely useful, because 3rd party developers do not need to implement own storing passwords mechanism (what can be screwed up in so many ways...).
Steem Connect vs. Steem Connect v2
From now on I will call them SC1 and SC2. Let's explore the differences:
Endpoints
You need to know, that both versions are working.
- SC1 is still available at: https://steemconnect.com/
- SC2 is available at: https://v2.steemconnect.com/
- Dashboard of SC2 is available at https://v2.steemconnect.com/dashboard
You need to be aware of this fact, to make sure, that you will always refer to proper endpoints.
Different architecture
There is a big change in architecture. SC1 stores encrypted version of your private keys in a cookie, SC2 do not need to do that!
SC2 is using "multi-authority" feature to have a possibility of voting/posting/etc from your account without a password or a key. You just need to authorize a dedicated and app-specific account.
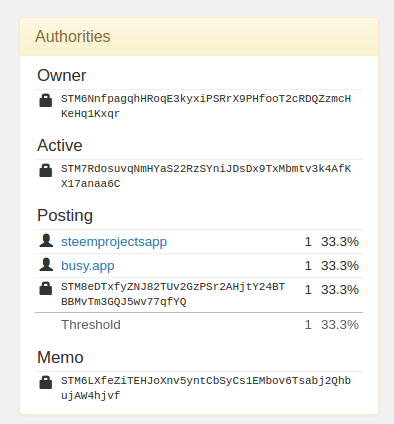
For example, if you will go to https://steemd.com/@noisy2, you will see:

As you can see, I authorized 2 accounts ( @steemprojectsapp, @busy.app) to use posting privileges of my @noisy2 account. Similar account needs to be created by a developer of new application.
How to setup dedicated app account on Steem Connect v2
Let's first....
Create an dedicated app account
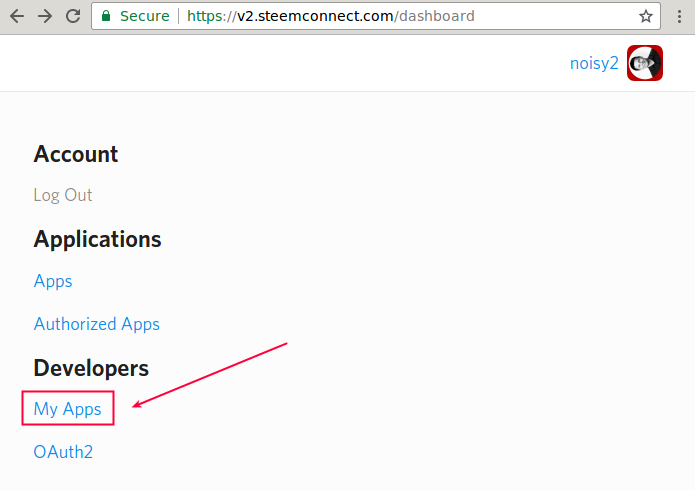
- Login to https://v2.steemconnect.com/dashboard
- Go to Developers > My Apps

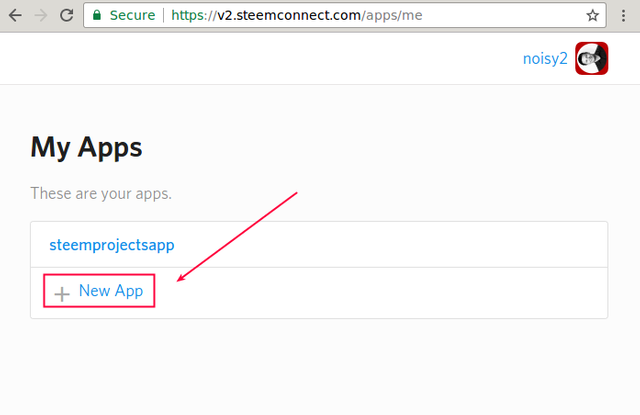
- Click "New App"

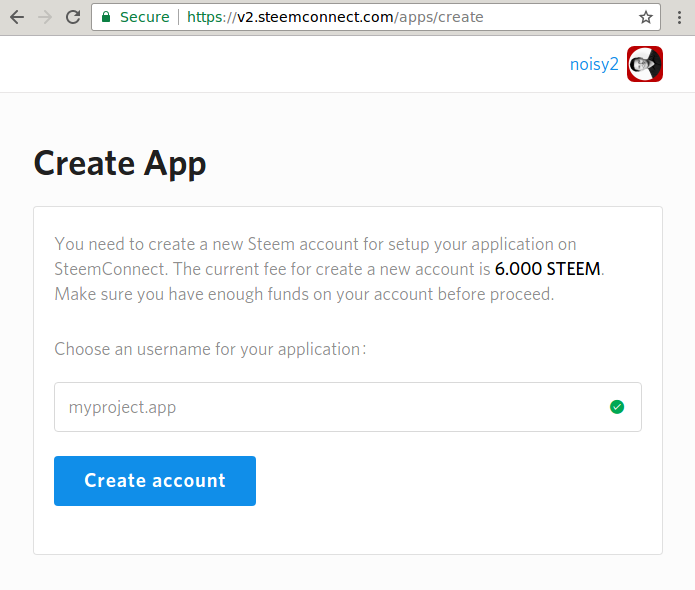
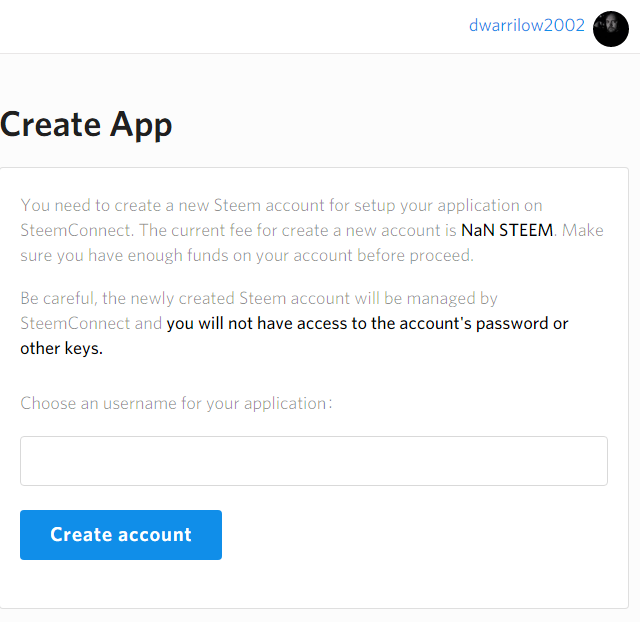
- Choose a name for an account. Right now unofficial convention is, that if your application is called:
super-abc, then try to reserve a namesuper-abc.app
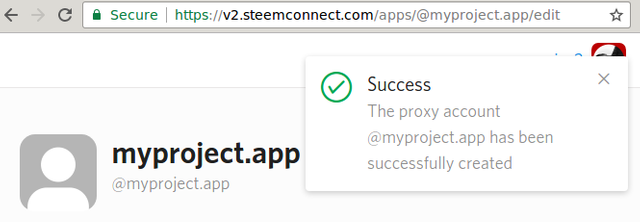
- Your account will be created:

Configuration
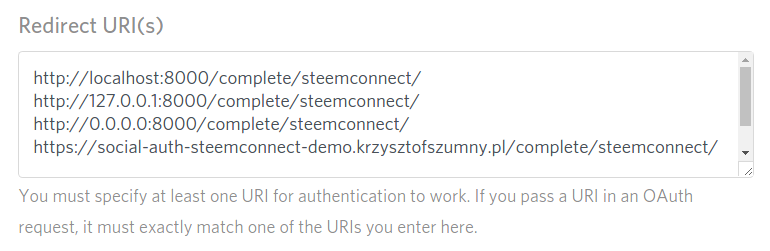
Of course it is important to fill in all inputs like App name, App Description, etc, but to have a possibility to test steemconnect, you need to make sure, that Redirect URI(s) input contain proper value.
In that case I want to have a possibility to use SC2 with my application running on:
localhost:8000- to test everything before deploymentsocial-auth-steemconnect-demo.krzysztofszumny.pl- to use this on the production environment

Two additional addresses (127.0.0.1, 0.0.0.0) were added for convenience of debugging.
If you are using python-social-auth-steemconnect, then both addresses should end with /complete/steemconnect/, unless you configure it differently. In case of different/custom integration, you need to specify proper (probably different) endpoint.
SteemConnect v2 integration with your app
Your application can be written in any language and framework. There is demo application written in JavaScript, with Angular: https://sc2-angular.herokuapp.com/ but... if you want to write your service in python, then you can use prepared by my:
Introducing python-social-auth-steemconnect
This article was written for all developers, but I wanted to publish it before I will publish an announcement about developed by my Python Social Auth library. I believe, that all information in this article will be very helpful for every reader of the announcement.
Before going to next article, please make sure, that you upvoted/resteemed this post, if you think it deserve it. I am also encouraging you to follow me, because really soon I will publish my next project called: SteemProjects :)


Hi @noisy, I'm trying to figure out how to use steemconnect 2 and came across this post. I noticed that the link provided up there is no longer working, but here's something else, is it the same? I can't seem to make it work, though, if you could answer some of my questions on, say, Discord chat, that'd be real help.
I have tried to create an new app but receive an error.
create:1 [DOM] Found 2 elements with non-unique id #username: (More info: https://goo.gl/9p2vKq) <input type="text" value="steemhost.app" id="username" data-__meta="[object Object]" class="ant-input ant-input-lg"> <input type="text" placeholder="Username" autocorrect="off" autocapitalize="none" value="dwarrilow2002" id="username" data-__meta="[object Object]" class="ant-input ant-input-lg">
I also observe that the transaction price is NAN (I am sitting with 20 steem in my account.

I can connect to my project with SC2, login or logout but how can i share post with django, how can i use access key with django to share or upvote post ? someone can help me
Glad to see improvements and moving forward with this.
Hey,
I’ve been using Steemconnect on Musing and dLike... however today upon trying to login, it doesn’t offer the option to click my usual account, but it starting from scratch asking for my username and key - which has never happened since I first input it months ago...
Wondering if this is anything to be concerned about, if there has been an app-wise reset, this is normal, etc...
you happen to know what the deal with this is?
trying to set up now getting stuck here
OK got this to add: my account enki74 has funds but error saying 0 funds? using active key?
Thank you for the info. I just registered my app and have been figuring out how to interact with it.
3 STEEM

Thanks a lot for this help, quick question. If I already have another account created for my website, I can't use it as an app ? I must create an app through the app creation page ? Also, can I change the redirect URI's whenever I want ? I guess it's possible but I prefer to be sure.
Great post @noisy thank you for this clear tutorial it's very helpful!