How to add a GIF Animation to your post on Steemit - Wie baue ich eine GIF Animation in meinen Post
Animations are eye catcher
 (C) by pixabay and modified by @detlev
(C) by pixabay and modified by @detlev Heute
fragte mich ein Steemian, wie ich denn eine GIF Animation am besten in einen Post ein baue. Es war der @Jeanpi1908, da er damit scheinbar ein Problem hatte.
Today
a Steemian was asking me how to put a gif animation to a post. It was @Jeanpi1908 as he has some problems with his. So here we go.
1 - Have a GIF File
Es ist natürlich selbstverständlich, das Du als erstes eine GIF Datei benötigst. Entweder Du hast bereits eine oder Du erstellst eine Animation mit einem beliebigen GIF-Editor.
This is obvious, you need a Gif file which you like to add to your blog. Create a nice animation with any GIf Editor and store it on your Computer.
2 - Load the GIF File
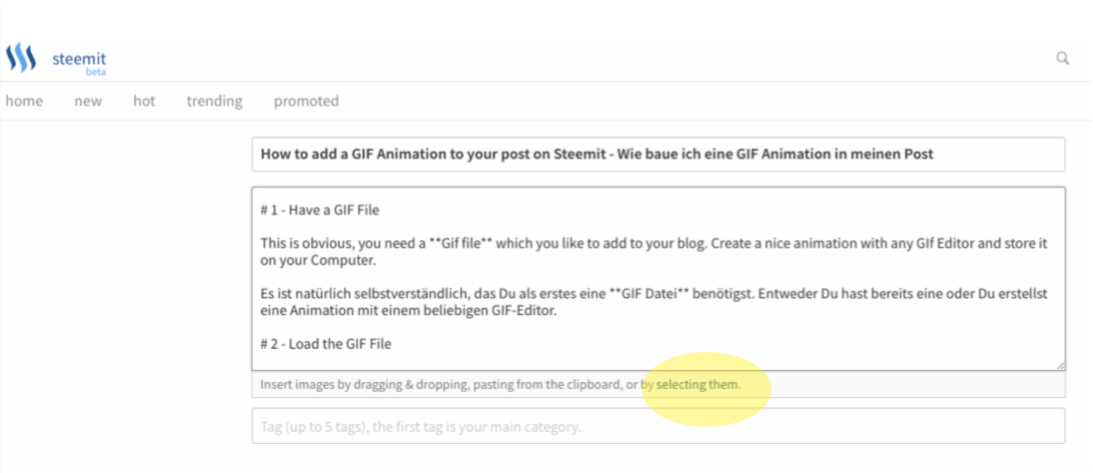
First CLICK on the Select item Button/Text under the Editor window in your Steemit post. See the yellow area.
Als erstes KLICKST Du auf den Select item Button / Text unterhalb des Editors in Deinem Steemit Post. Siehe die gelbe Markierung.

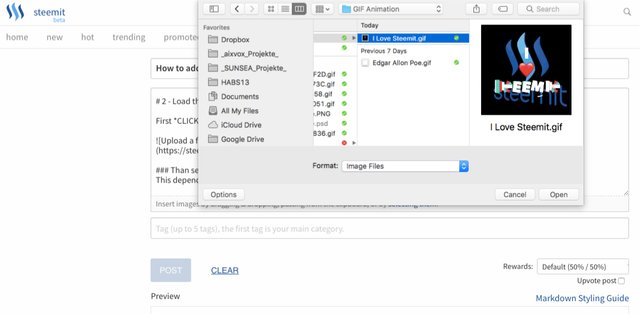
Than search your GIF-File
Dann suchst Du die Datei (das GIF File) auf Deinem Computer. Bei mir liegt mein Steem Material natürlich in dem Steem Ordner und die Gifs in dem Unterordner "GIF Animationen"
This depends where you save the file on your Computer.
I have mine in my Steem directory and this looks like this

3 Check the preview
Nachdem Du auf Upload geklickt hast, dauert es einen Moment, denn dann wird Dein Gif-File auf die Steemit Plattform geladen. Sowie Du die 100% des Uploads siehst, dauert es nochmals ein wenig, bis Du dann final Dein schönes GIF-File in der Vorschau betrachten kannst.
After you click upload, it will take a moment of time depending by your internet connection speed, as at this moment the GIF-File will be uploaded to Steemit and after some more time, you will see it in the preview.

Manchmal habe ich Probleme mit der Vorschau. Dann hilft es wenn Du einfach den Reload Button in Deinem Browser clickst. Der Post bleibt erhalten und die Vorschau wird neu geladen.
Sometimes I have some errors with the preview. Than just use the reload function from your Browser and the Post will be reloaded into the Editor while the Preview get's a refresh.
4 - Done / Fertig

Get / shop my book by steem
Enjoy & Engage Follow & Resteem
Hast du einen guten Gif Creator???
da gibt es so viele. Habe nen paar Apps auf dem Apfel Handy
Cool post though !! I like the apprenticeship part of it. STEEMIT IS MORE THAN JUST CRYPTO
Thanks @detlev
yes, I love to write stories like this. You will LOVE this one here about Drinking
Upvoted and Resteemed by the xx_Votes_Plus curation trail! Want more earnings? Follow @dropahead in Streemian https://streemian.com/profile/curationtrail/trailing/396 and/or delegate some STEEM POWER to @dropahead! Keep up the good work!
thank you
welcome - did this within one hour after your request - Now back to a BBQ evening....
Dankeschön für die Informationen @detlev !! 👍
Gern geschehen!
Very good post :)
Do you like to see more like this??
Yes :)
will do.... ;-)
This post has been ranked within the top 25 most undervalued posts in the second half of Jul 05. We estimate that this post is undervalued by $41.29 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Jul 05 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
@detlev got you a 16.82% @minnowbooster upvote, nice!
Want a boost? Click here to read more!
Thanks for informative tutorial post @detlev
you are welcome!!