[UPDATE] Steemit EasyEdit - Fix for Mozilla Firefox!

Original Post
For the original post and for context, go to Steemit EasyEdit - Let's Make the Editor Great! (Again?).
Fix for Mozilla Firefox
The reason that the bookmarklet does not work in Firefox is that steemit.com restricts where and what javascript (which the bookmarklet uses) can be ran when on their site, a technology called Content Security Policy. Some sites don't set a CSP policy or have a less restrictive policy, so bookmarklets may still work. In the case of steemit.com, the CSP policy is set such that only javascript files loaded from certain domains and by itself can be ran. Injected javascript will not work. Instead of clicking on a bookmarklet, here is what it'll look like:

Install
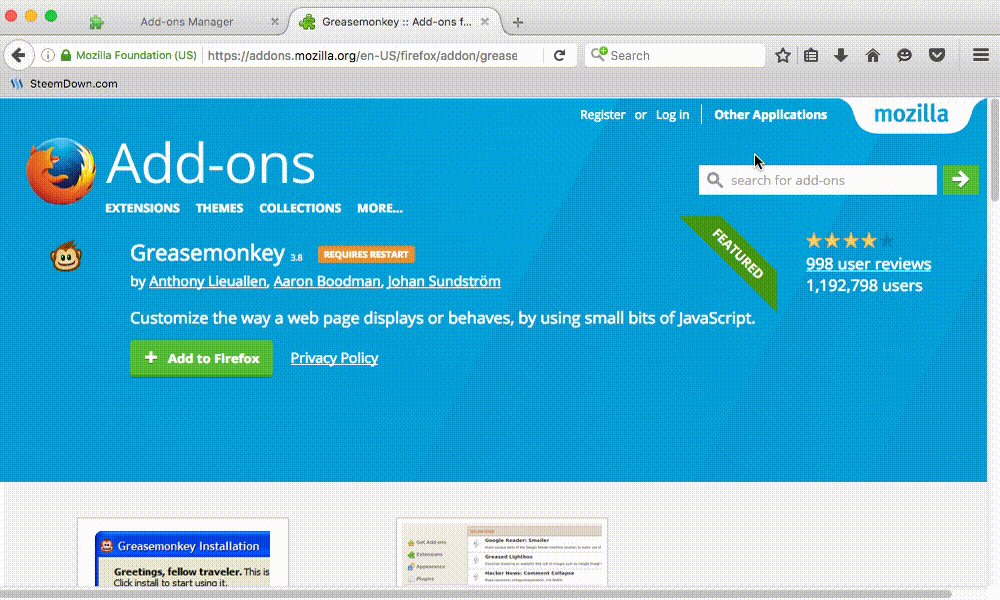
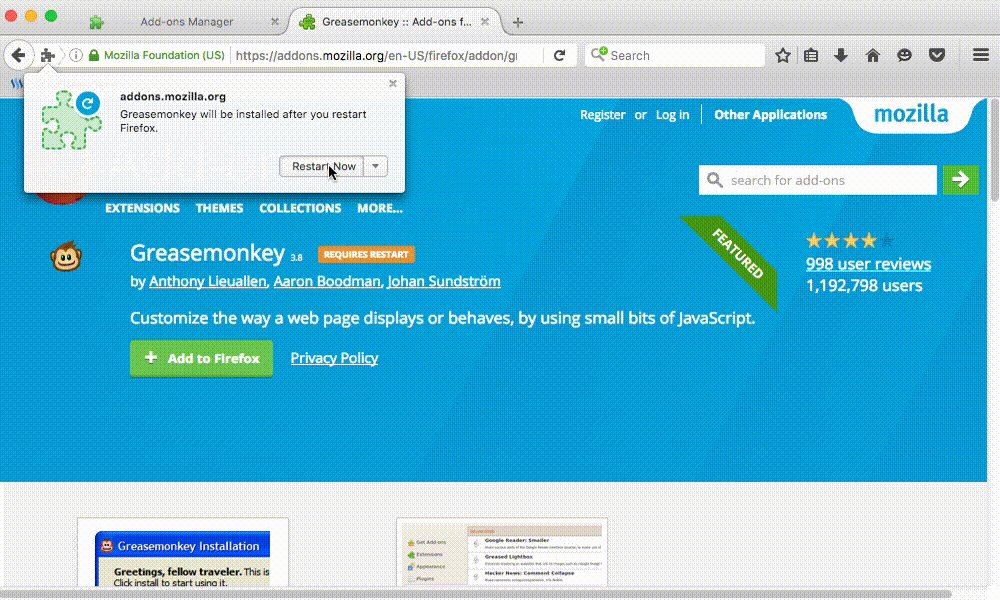
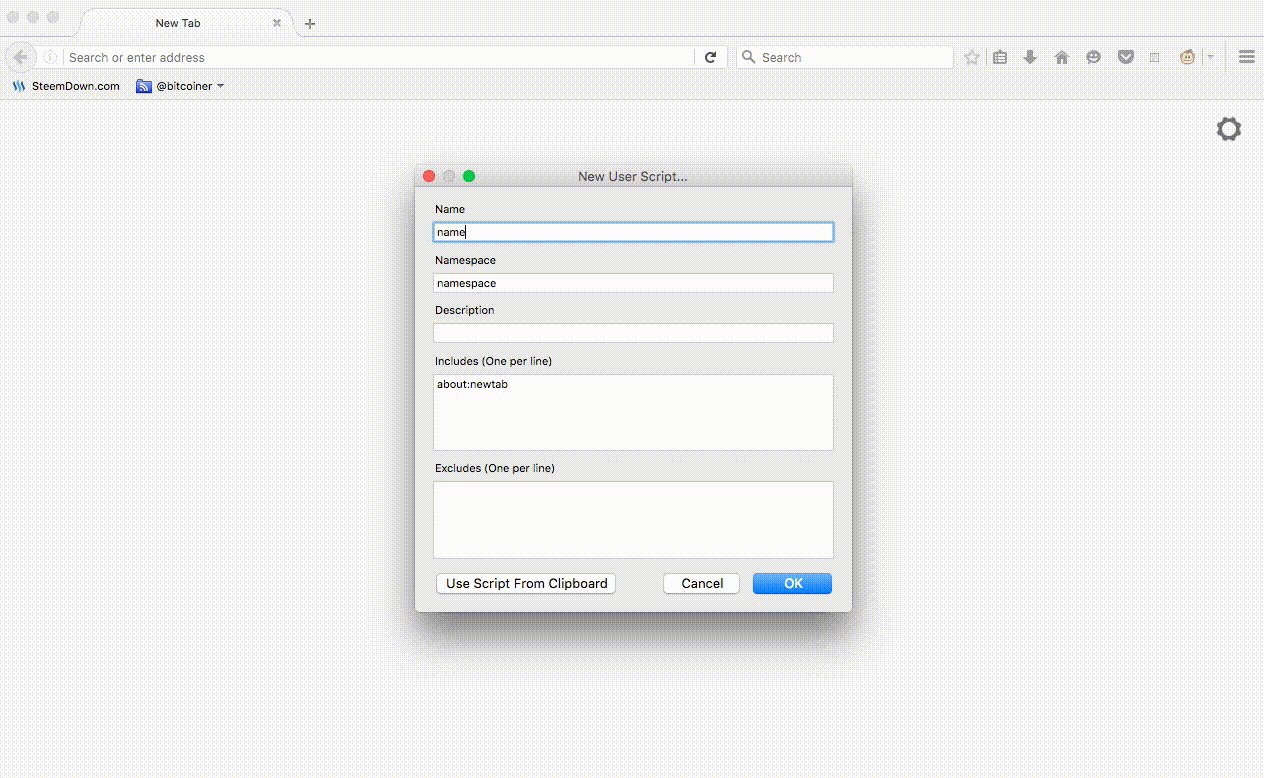
Instead of a bookmarklet, we'll use a user script. But to do that, we need a user script manager. In our case, we will use GreaseMonkey. Here is how to install it:

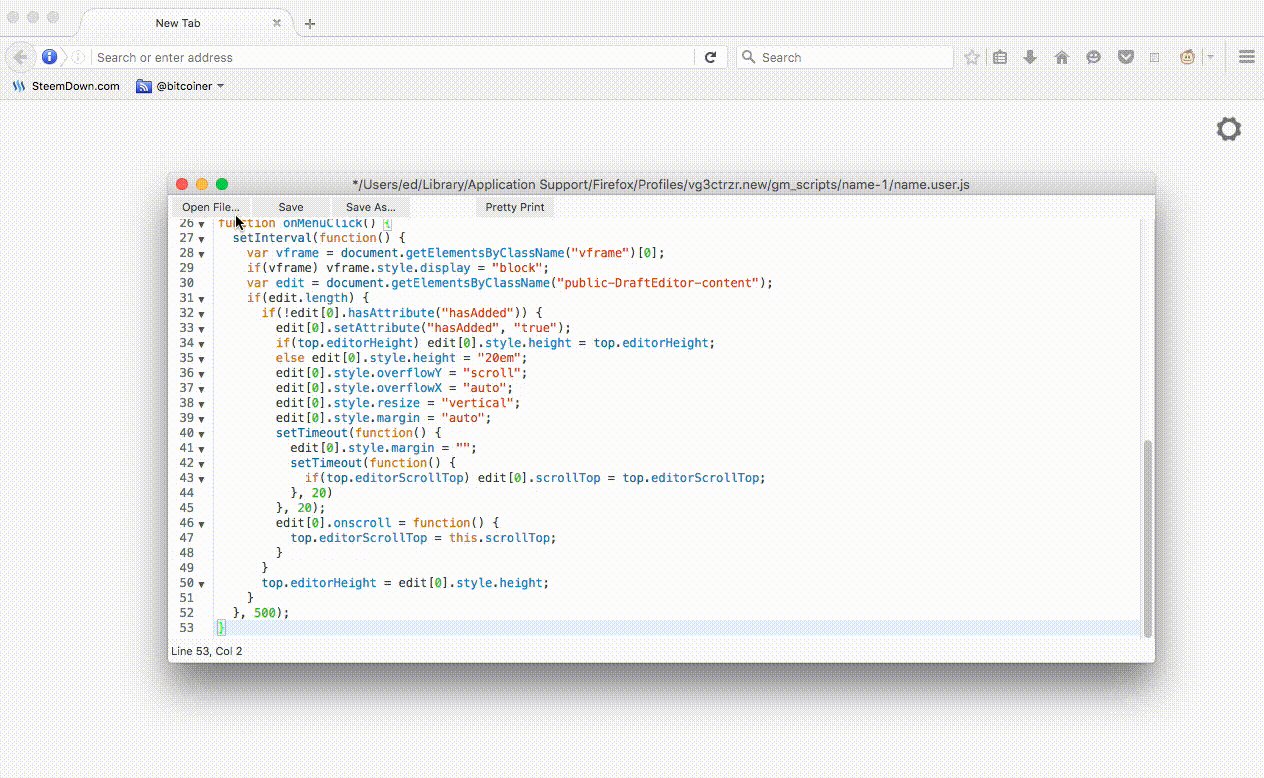
The user script that we need to install is as follows:
Please go to http://pastebin.com/qk6RvEgA
Copy the code and do as follows:

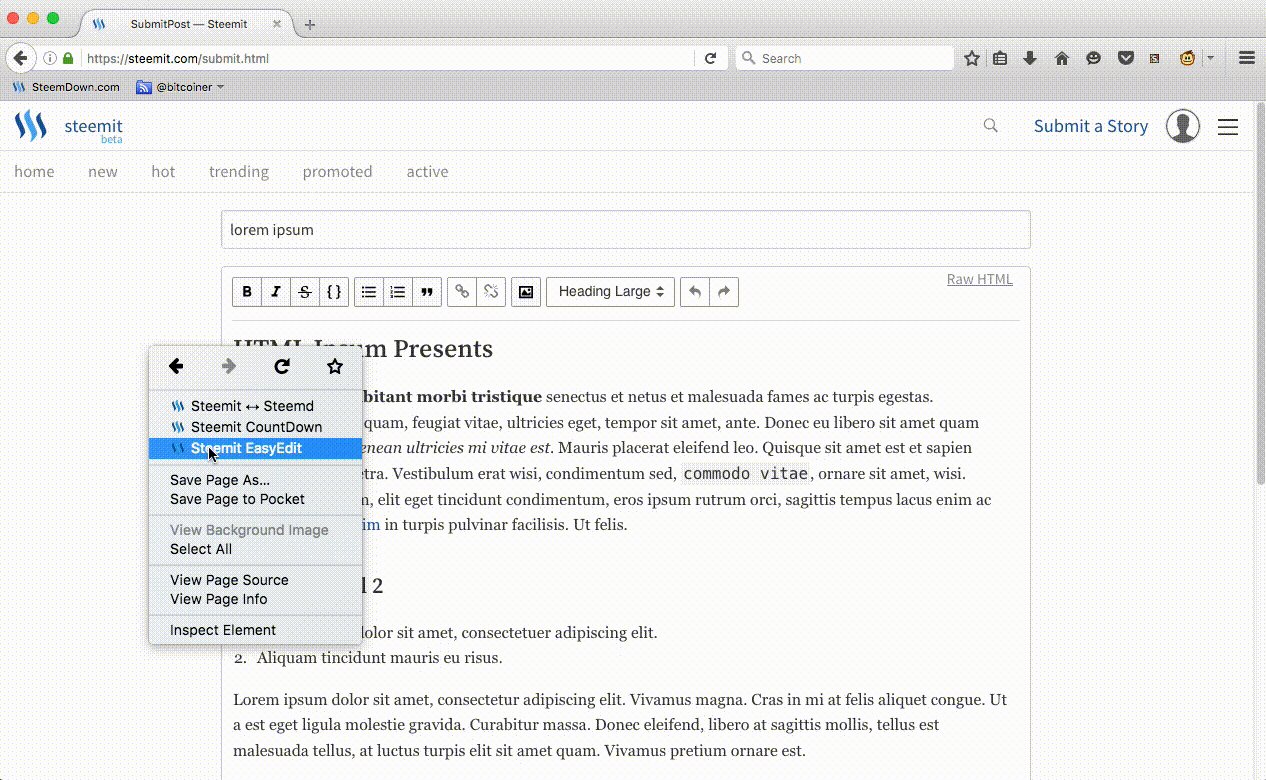
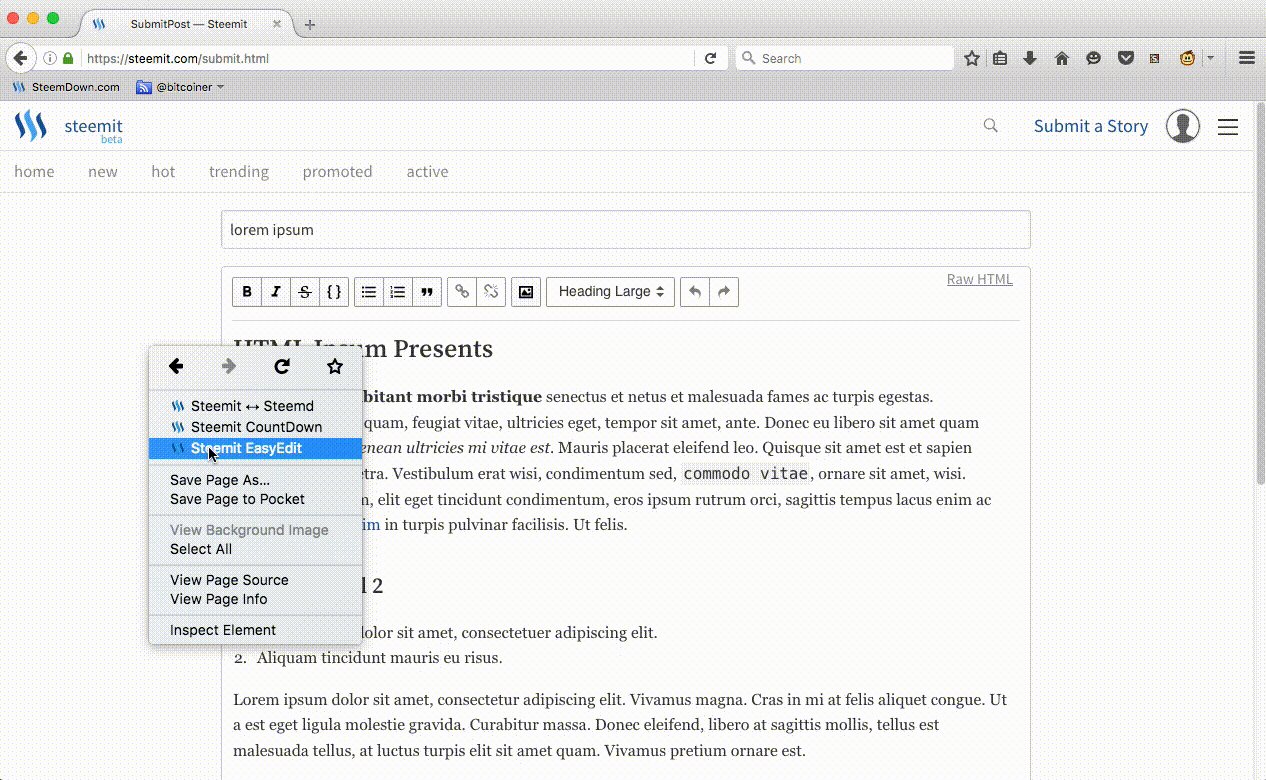
Use
When you are on the editor page, just select the option in the context menu:

Mentions
The linkback bot @linkback-bot-v0 has made me aware of these two mentions:
This Week's 5 Most Undervalued Posts - Sep 4 2016 by @mata
- Thanks for the boost! And yes, a Firefox solution as promised.
My 500th post and my impressions about Steemit / Мой 500-й пост и мои впечатления о Steemit by@boddhisattva
- Glad EasyEdit has been helpful for you. You're very welcome.
Special Thanks to @jamesc
The original post of EasyEdit was made two weeks ago, and it ended with a lot of great feedback from the community about its usefulness. It also ended its first payout with around 60 something cents, which you can see in a snapshot in a later post, about FloatVote. Yesterday, @jamesc gave the original post an upvote and now it's at a much higher potential second payout. This is incredible as posts after the first payout are quickly forgotten most of the time, let alone after two weeks. So thank you very much, @jamesc. It is much appreciated.

upvoted and followed and you may like some of my work @me-tarzan
Great article. Happy to upvote, following and looking forward to reading more of your posts. Catch us also on Twitter Twitter✔. Cheers. Stephen
Thank you, @stephenkendal!
I have been looking for this post all day!!!!! Thank you @bitcoiner. When I started Steemit, I had an editor on my submit page but have lost it and don't know why. This post has helped so much! Have a great day.
I installed it, but don't work :( I haven't extra panell
Steemit.com has already implemented the features from my code, so installing this is no longer needed.