Adding Images To Your STEEM Posts
Introduction
STEEM is great but it can be confusing and a bit tedious to add images to your posts. This guide will walk you through using imgsafe.org to store your pictures and will show you the special markdown characters you will need to use to reference it.
Let's Get Started
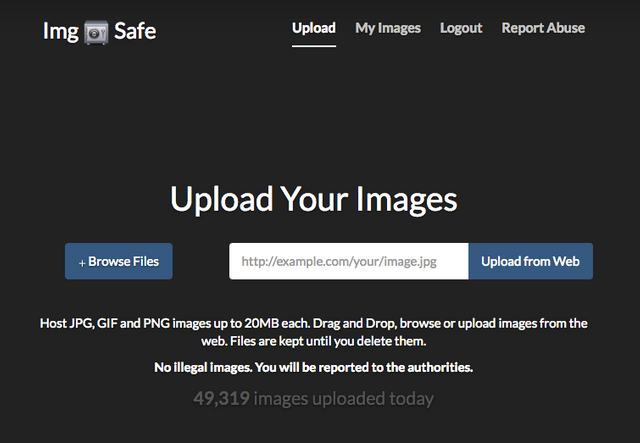
Navigate to imgsafe.org. Once there, I prefer to upload images securely, so choose the https:// link in the center of the page. The home screen should now look like this

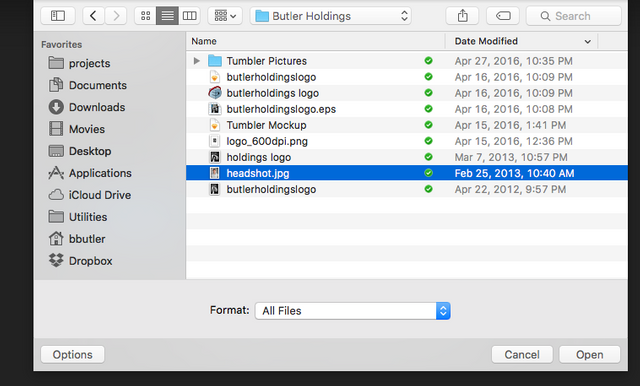
You can either Browse Files or Upload from the Web. For consistency, I will either take a screenshot or download images from the web onto my local machine, so I always choose to Browse Files form my local machine. Once you have identified a file and downloaded it to your computer, click Browse Files. This bring up your file picker.
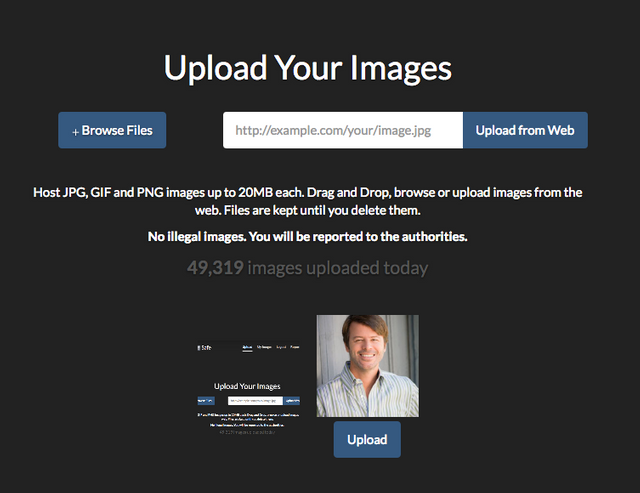
I am choosing to upload a headshot.jpg. Make sure you click the Upload button underneath the image.
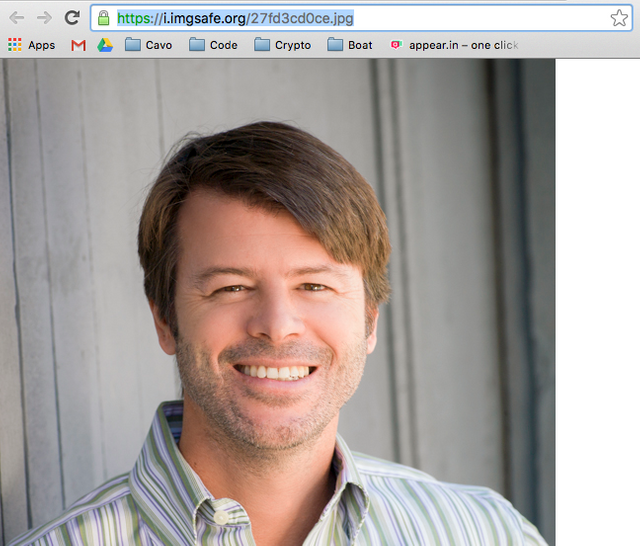
Next, click on the image itself. This will open up a new tab with just the picture and the address to reference it in the URL bar of the browser.
Copy that URL (shown in blue above). Now paste it into a specially formatted bit of text like this within your document

Like magic, the image will appear in the preview area of the text editor. Keep in mind that this guide assumes you are in the markdown editor, not the fancy HTML editor. I hope this guide helps someone.
STEEM On!



I'd better recomend to use https://ipfs.pics. Its IPFS based and will be compatible with upcoming IPFS support
https://ipfs.pics is down? or veeeeery slow?
at this point in time this option doesn't seem to work for me
and you already made $3 on a non working solution???? WFT? how did you do that?? I also want money for my BS one day. :-)
Confirmed @bifilarcoil site https://ipfs.pics/ is down.
He did that cause this is a post which was reacted to nicely, had demand, so even though the actual solution might not have worked but it ignited a discussion, that counts in steemit's algorithm.
Thanks, I will check it out. I always prefer distributed solutions.
I will check it out. Just starting out with steemit. Thanks @hipster for sharing.
I tried this and it did not work. Is it because the URL you get from ipfs.pics doesn't have a image file extension?
not accessible, any other recommendations?
Hi.. did you try Postimage.org?
thank you. This works great. All you gotta do is post the link in your post.
Thanks, I ended up using Postimage.org. Also i guess you can directly post on steemit by now which i dint know.
Thanks, that was very helpful. I appreciate you sharing this info and including the screenshots.
Thank you very much for taking the time to write this Bill - it worked a treat mate;)
Thank you @billbutler, just used this and it worked like a charm!
Thank you very much, Bill.
Is this working if I use or open using a mobile browser? Because mine isn't. Help. Thank you so much in advance.
Thank you, this was really useful! For a newbie like me, it's good to have things explained clearly :)
I recommend to use https://imgur.com for the speed and quality
Nice article. Wondering how to get my text to come along side the image rather than only above or below it?
I have been wondering why steem does not use whyswygt (What You See Whats You Get Text Editor), so a non technical member like me can easily posting blog with image or video.