3 Easy Steps For Creating The Perfect Steemit Thumbnail Image

Photos and images are an important part of your Steemit posts. But there is one photo/image that is more important that all of the rest.
THE THUMBNAIL IMAGE!
(Can you hear the evil laughing in the background? It's faint, but it is there. Trust me!)
Remember that the first image that you place in your post will be used to create the thumbnail image for your post.
Follow this 3 steps to create the perfect Steemit thumbnail image.

Find a high quality, horizontal photo or image.
If you do not have a high quality photo or image, then check out this article I wrote:
How do you find a relevant image for your post?
The thumbnail image (a.k.a. the first image used in your post) should always be horizontal (meaning that it is longer than it is taller). Vertical images may not show properly as a thumbnail image when displayed on your blog screen or your audience's home screens.
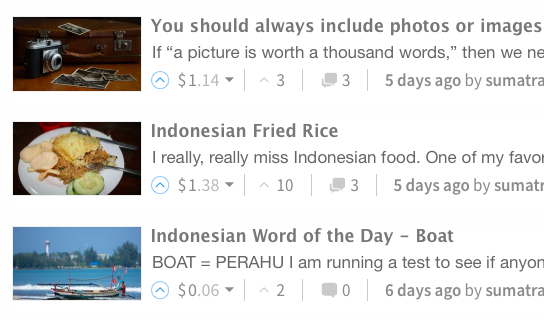
The following screen shot from my blog shows three horizontal thumbnail images:

You have freedom to choose the alignment of all of the other photos or images. It does not really matter whether they are horizontal or vertical.
The first image (the thumbnail image) is most important, and it should be horizontal.
Now that you have the perfect photo, now it is time to make the photo perfect.

Use the ideal length to height ratio - 1.7
So, you found a horizontal image that is great quality and relevant to your post. All is great right? Not always.
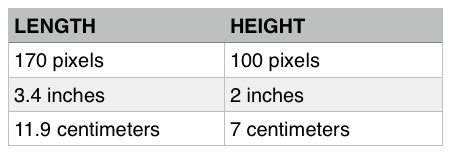
Not all horizontal images look great as a thumbnail. Some are too short, and some are too tall. All my semi-scientific calculations seem to indicate that the ideal ratio of length to height of an image is 1.7.
So what does that mean practically? Whether you are measuring in pixels, centimeters, inches or miles, you want the length of your photo or image to be 1.7 times longer than the height of your photo.
This ratio specifically applies to the first image of your post that will be used as the post’s thumbnail image. It is not necessary to apply the 1.7 ratio to the rest of the photos and images you use in your post.
Most photo editors should be able to help you adjust your photo or image to the 1.7 ratio. The key is to figure out how to resize the canvas.
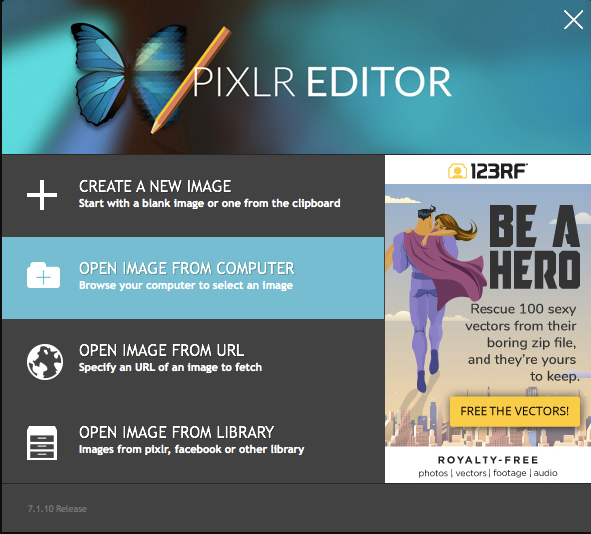
Pixlr offers a FREE online tool if you do not have a photo editor that you prefer to use:
- Open https://pixlr.com/editor/
- Click Open Image from Computer

- Select the file you want to upload to Pixlr
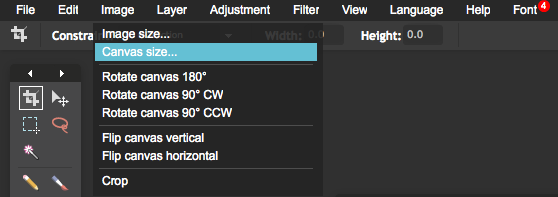
- Hover over the IMAGE menu and then click Canvas Size

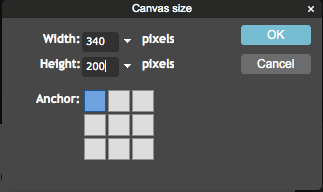
- Adjust the canvas size to agree with the 1.7 ratio

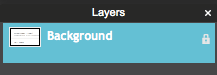
- Unlock the layer you created (by double clicking the lock). This feature is located on the left side of your screen.

- Move your cursor over the photo or image. Click and then position it as you see fit.

Don't use transparent backgrounds for your thumbnail image.
Photos are taken on cameras and are usually stored as JPG files.
Images can been created via computer software and can be saved in various formats, including JPG, PNG, and TIFF.
If you have not idea what I am talking about then you are probably not using transparent PNG files and you should be fine.
When I create my own images, I typically prefer transparent backgrounds (with a PNG format), but that is not the case with Steemit.
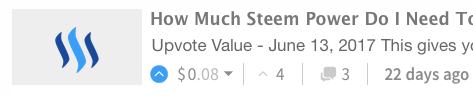
If you use a transparent PNG file then your thumbnail will look like this. Inside your post the image will look fine, but notice how the gray shows through on the thumbnail.
The easiest fix to this problem is save your image as a JPG. Problem solved!
So now get out there and create incredible thumbnail images.
Let me know if you have any questions.

If you liked this particle, please upvote!
If you want more information like this article, please follow!
If you think that other people would benefit from this information, please resteem!
Related Articles:
How Do You Find A Relevant Image for Your Post?
You Should Always Include Photos and Images In Your Steemit Post (Well, Almost Always!)

Image Sources:
- Thumbnail image - https://pixabay.com/en/photo-photographer-old-photos-256887/
- Screen shot of my Steemit blog
- Screen shot of my computer
- Screen shot of PIXLR Editor
- Screen shot of PIXLR Editor
- Screen shot of PIXLR Editor
- Screen shot of PIXLR Editor
- Screen shot of my Steemit blog


Upvoted and resteemed. Thanks for the helpful tips.
You are very welcome. Glad to help!
upvoted :-) thanks for sharing
Thanks for the upvote. I am glad that I was able to share this tips.
Very useful. This helps a lot.
Thanks of the comment. I am glad it is useful for you. If you think that it can be useful for other people, feel free to resteem!
Wow! This is a fantastic approach. I figured out it has to be horizontal, but I didn't go into the depth you did. I'll now re-adjust my photoshop settings to make images with the right ration. And no transparent.
Seeing that it got 58 votes and only made $3.92 - I am going to get you a @randowhale to help boost it a little. I appreciate what you are doing for our Steemit community and want to support you!
@walkingkeys, thanks of the kinds words and all the support (including the randowhale upvote). Thanks for looking at for this minnow!
Congratulations @sumatranate! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHey man nice post with a few things I didnt know.
Id like to nominate it in our curation discord channel if you dont mind
This gem of a post was discovered by the OCD Team!
Reply to this comment if you accept, and are willing to let us share your gem of a post! By accepting this, you have a chance to receive extra rewards and one of your photos in this article may be used in our compilation post!
You can follow @ocd – learn more about the project and see other Gems! We strive for transparency.
@dorman, you have my permission to share this post. Thanks for reaching out!
you received a 3.00 upvote from @worldclassplayer
KEEP STEEM'N
Thank you for this, preparing for my first post, this is gonna help. thanks!
You are very welcome. Good luck with your first post, and welcome to Steemit!