Proyecto SWIM | Markdown | Lección #3 |

¡Bienvenidos estudiantes y lectores de nuestra hermosa plataforma! Hoy les traemos una lección nueva del tópico de Markdown, mentoría que fue dada por @ilazramusic el día Miércoles 31 de Octubre a las 7:00pm (Hora Venezuela).
Este post es hecho por @ilazramusic para hacer Power Up con la cuenta del proyecto para recibir 50% de recompensa y 50% de SP porque necesitamos algo de presupuesto.

Continuación de la lección anterior
Como sabrán, nosotros realizamos mentorias con diversos tópicos dentro del proyecto tanto para nuevos usuarios (que nunca hayan ingresado a Steemit), como para usuarios medianamente experimentados que necesiten afinar algunos detalles para mejorar sus publicaciones. Esta es la lección que da continuidad a la planteada en el siguiente post ---> Proyecto SWIM | Markdown | Lección #2 |
Dicho todo esto, podemos dar comienzo a un nuevo post tutorial sobre Markdown.

Los separadores y su uso
Si recordamos bien, anteriormente hemos hablado sobre cómo utilizar imágenes y texto centrados, justificados, mostrarlos a la izquierda, a la derecha y demás modificaciones visuales para que nuestra publicación agarre un poco de estilo y adorno visual.
Ahora hablaremos sobre algo bastante útil al momento de crear nuestros post como lo son los separadores de texto. Estos nos sirven para dividir el contenido que tenemos dentro de la publicación para enfatizar puntos específicos, o simplemente para adornar nuestra publicación como un elemento visual.
Uso correcto
Al momento de usar un separador, lo único que necesitamos conocer es su enlace y añadirlo como una imagen común y silvestre.
Ejemplo, si vamos a utilizar un separador genérico que tengo en otro de mis post como lo es el siguiente:

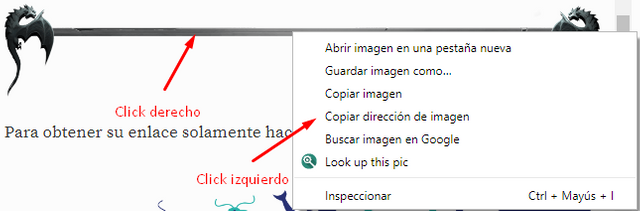
Para obtener su enlace solamente hacemos lo siguiente:

1.- Click derecho en la imagen del separador.
2.- Click izquierdo en donde dice Copiar dirección de imagen.
3.- Pegar dicha dirección en el área donde redactamos nuestro post.
Por ejemplo, si pego la dirección de dicha imagen en este momento obtenemos lo siguiente:
https://steemitimages.com/0x0/https://i.imgur.com/8cTyWH6.png
Entonces, la idea es colocar este código cada vez que querramos colocar el separador dentro de nuestro post, ni más, ni menos.

Cambio de tamaño de elementos visuales
Sí, así como lo leen, podemos cambiar el tamaño de los elementos visuales que coloquemos dentro de nuestra publicación, desde separadores hasta imágenes de cualquier índole. Vamos a utilizar dos elementos de nuestro proyecto SWIM para dar los ejemplos: el separador y el logo.



Como verán ambos elementos están en su tamaño original, vamos ahora a cambiar este tamaño y vamos a explicar cómo podemos hacerlo.
En primer lugar, vamos a chequear los enlaces de las imágenes:
Separador
https://cdn.steemitimages.com/DQmTPwfd1Y1fsfx3yDsAy52PF1qjr6VfJZ5ensjbtTdfQKX/43346082_951986768322084_3780987189593112576_n.png
Logo
https://cdn.steemitimages.com/DQmWXN7YQY9Z9K2vyzSbBwxqCDdVS5aEtN7Rb6Kqep5Cctx/40636709_258752378301952_1240428783203254272_n.png
Ahora, hay una manera de alterar el tamaño de las imágenes al momento de colocarlas en nuestras publicaciones, esto podemos hacerlo con el siguiente enlace:
https://steemitimages.com/0x0/
Este código lo vamos a colocar antes del enlace de la imagen (que comienza con "https://cdn.steemitimages..."), y vamos a modificar el enlace de la siguiente manera:
https://steemitimages.com/pixelAlto x pixelAncho/EnlaceImagenAModificar
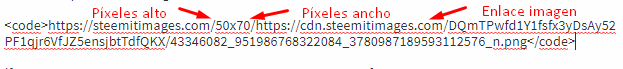
Es decir, si queremos modificar el separador, vamos a colocar el código del enlace del mismo, precedido por el código para modificar el tamaño y le vamos a colocar 50 pixeles de alto por 70 pixeles de ancho, quedaría el código así:
https://steemitimages.com/50x70/https://cdn.steemitimages.com/DQmTPwfd1Y1fsfx3yDsAy52PF1qjr6VfJZ5ensjbtTdfQKX/43346082_951986768322084_3780987189593112576_n.png
Donde tenemos:

Y así obtenemos lo siguiente:

Fíjense que el separador apenas se ve. Ahora, si modifico los valores de ancho y alto en pixeles a 200 x 150 obtenemos:

Si ahora modifico los valores y los coloco en 0 x 0 observen lo que sucede:

Correcto, el separador vuelve a su tamaño original.
Probemos ahora con el logo del proyecto, primero hagamos el experimento de colocarlo en 50x70:

Fíjense que obtenemos casi un ícono en lugar de una imagen, pasemos ahora a 200x150

Y ya sabemos qué sucedería si colocamos 0x0, así que acá tienen la manera de cambiar el tamaño de nuestras imágenes en los post.

Muestra de vídeos
A diferencia de las imágenes, los vídeos en Steemit son muy sencillos de colocar pero no son modificables por lo que tienen un tamaño estándar. Por los momentos el único tipo de vídeo que puedes reproducir desde el post en sí es el de Youtube, únicamente debes copiar y pegar el link de Youtube común y silvestre y este aparecerá con el Thumbnail (foto de portada antes de dar click en el botón de reproducir (play)), por ejemplo dejaremos por acá un vídeo de nuestro creador @ilazramusic (¿cuál publicidad?):
El enlace es el siguiente: https://www.youtube.com/watch?v=U4A2ccFiJfQ
Si lo pegamos acá en la publicación obtenemos lo siguiente:
Por ahora esto es todo, más adelante hablaremos de otros detalles como tablas, inserción de gif y elementos HTML de páginas como Soundcloud, Giphy y demás.

Muy bien, esto ha sido todo el post tutorial para la lección número 3 del tópico Markdown, esperamos que haya sido de su agrado y si pueden ayudarnos a compartir este contenido hecho por y para los creadores de contenido estaríamos muy agradecidos.

¡Apoya a nuestros Swimmers!
Todo el apoyo que podamos recibir en este proyecto es un apoyo para todos los que llegan a nosotros buscando crecer como creadores de contenido, así que si deseas unirte a nuestra causa puedes hacerlo de varias maneras:
1- Donaciones
Puedes donar cualquier monto en STEEM o en SBD a la cuenta @swimproject, todos los fondos ahí reunidos irán para iniciativas que realizaremos para nuestros estudiantes, pagos para nuestros mentores y demás (Por los momentos contamos con un fondo de 38.575 STEEM, todos enviados por nuestro creador al proyecto como fondo y presupuesto que ya ha sido utilizado por primera vez para incentivar a nuestros primeros alumnos.
Para más detalles pueden consultar el siguiente post ---> Proyecto SWIM - Tercera Actualización por @ilazramusic.
Todos los hechos que ameriten una transparencia adicional serán explicados a través del blog de nuestro CEO ---> @ilazramusic.
2- Delegaciones
De querer aportar con un poco más de peso, también pueden delegarnos Steem Power, lo cual podremos utilizar para hacer crecer el proyecto y poder brindar un apoyo en votos a los creadores de contenido que forman parte de nuestro proyecto. Si deseas realizar una delegación, te invitamos a utilizar cualquiera de los botones a continuación los cuales conectan directamente con Steem Connect:
| 50SP | 100SP | 250SP | 500SP | 1000SP | 5000SP |
|---|
Recuerda dejar más de 50SP sin delegar para evitar problemas de RC.
3- Feedback
No hay nada que más haga crecer a un proyecto que el feedback y la recepción de los lectores, por lo que si eres un Steemian Experimentado y quieres ser testigo de nuestras mentorias para aconsejar a nuestros swimmers puedes encontrarnos en nuestro servidor de Discord por medio de este link ---> https://discord.gg/9scEcRg
Además, te invitamos a dejarnos un comentario que nos ayude a crecer como proyecto, cualquier opinión, queja, crítica, o mensaje de amor lo recibiremos con todo gusto.
¡Esto es SWIM!

Esperamos seguir siendo una buena referencia para todos esos autores que desean crecer y ser grandes en esta plataforma con nuestra ayuda solo en los primeros pasos, porque luego de despegar, el resto lo hacen nuestros swimmers.
Siempre atentos a la evolución de nuestros muchachos.
¡Felicidades!
¡Este post ha sido seleccionado para ser votado en la iniciativa #Venelove, una iniciativa que durará dos semanas y constará de un pequeño apoyo desde mi cuenta personal con una hermosa delegación de 10.000 SP de parte de @tarekadam para llevar cariño y apoyo a talentos venezolanos. ¡Gracias por traernos tan buen contenido!
Congratulations @swimproject! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: