Crea tu propia imagen gif a través del nexo entre la Geometría y Tecnología
La finalidad de estos pequeños tutoriales es poder compartir con ustedes algunas enseñanzas que he obtenido al realizar mis propias imágenes las cuales utilizo en cada una de mis publicaciones, logrando de esta forma impregnar mi huella en cada artículo realizado, así que los invito a dejar su huella también, empecemos.
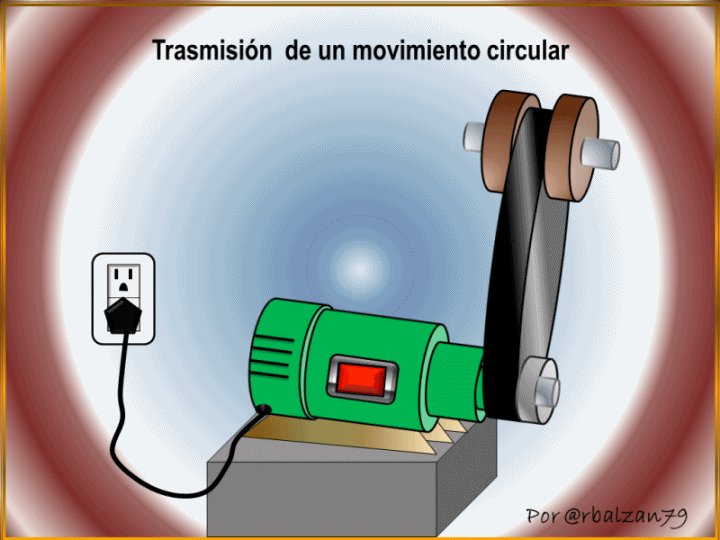
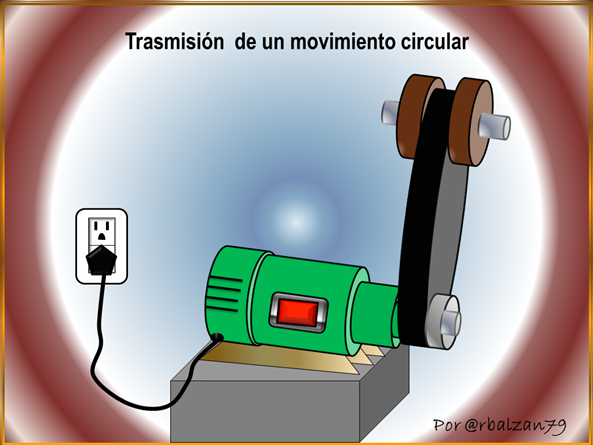
La imagen gif seleccionada es la siguiente:

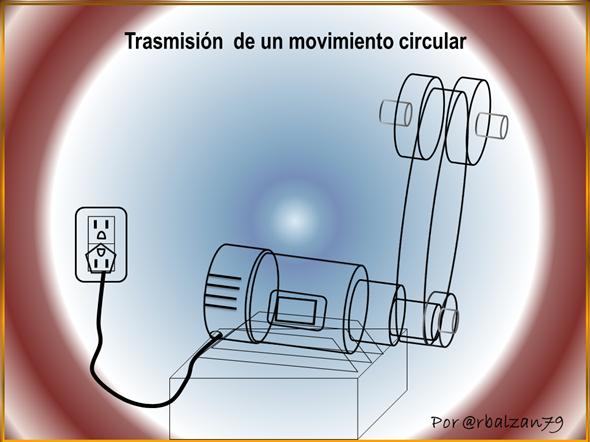
Formas geométricas de nuestra imagen
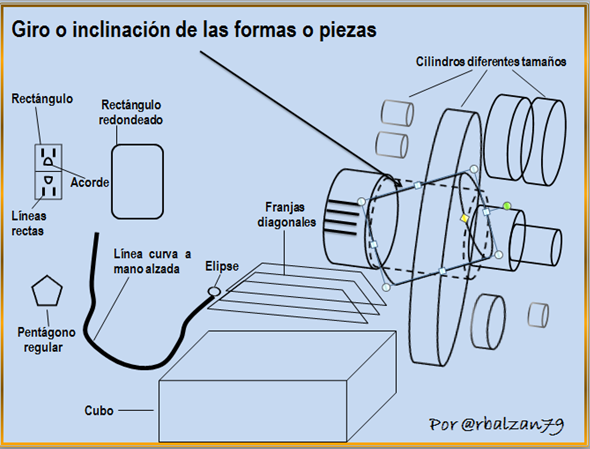
La anterior imagen fue diseñada en Power point utilizando varias figuras o formas geométricas de dicha aplicación, como podemos observar a continuación en la siguiente radiografía a dicha imagen:

En esta imagen claramente podemos visualizar todas las formas geométricas utilizadas para la elaboración de nuestra imagen gif inicial.
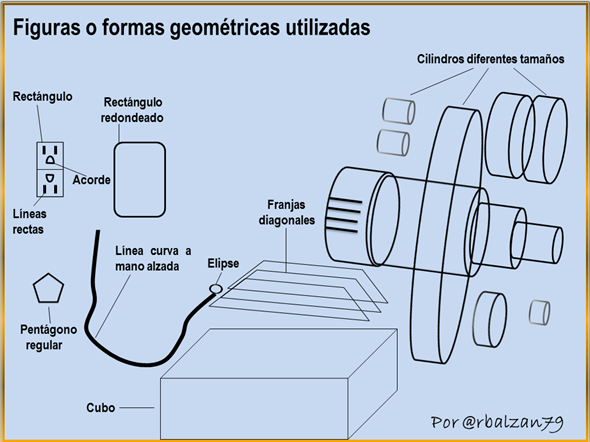
Descripción de las formas geométricas utilizadas
A continuación señalaremos cada parte de esta figura, es decir, la descripción geométrica de cada forma utilizada, suprimiremos nuestro fondo de imagen para poder describir mejor cada componente, por lo tanto tenemos:

Selección del relleno
La selección de los colores o rellenos depende del criterio de cada persona y según sea las características a buscar, entre los tipos de rellenos tenemos, relleno sólido, degradado, con imagen o textura y relleno de trama, esto dependerá del enfoque de nuestra pieza o forma a rellenar, a continuación mostraremos dos ejemplos de rellenos antes descritos.
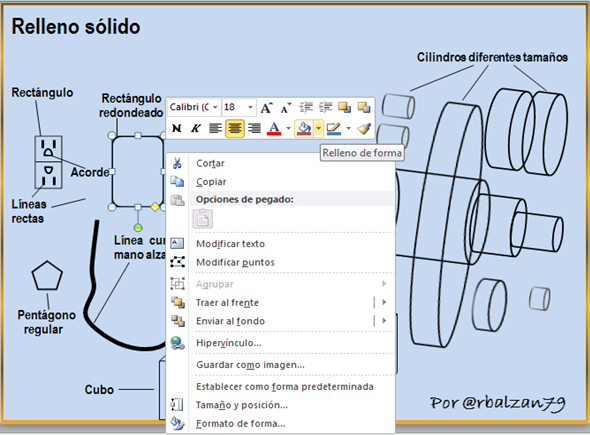
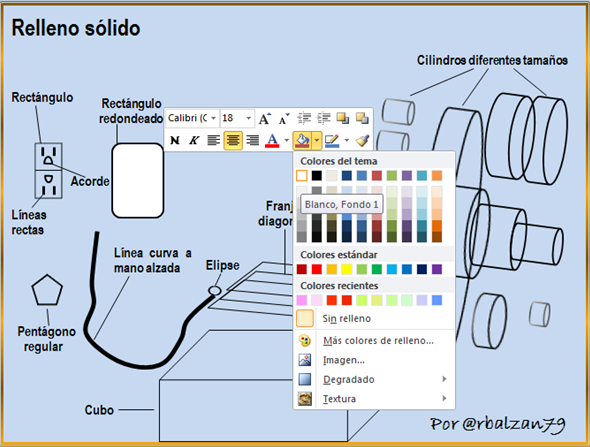
Relleno sólido
Seleccionamos la pieza a rellenar y seguimos los pasos señalados a continuación:


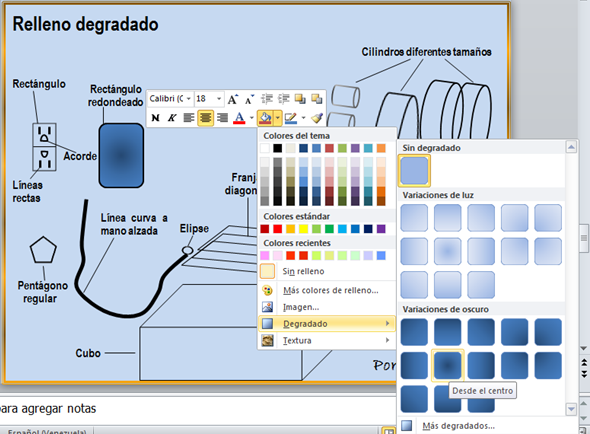
Relleno degradado
Este tipo de relleno es mi favorito por su versatilidad y para ello seguimos los pasos mostrados a continuación:

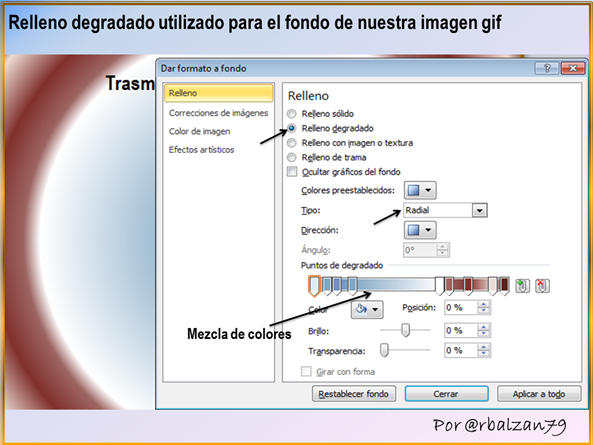
De esta manera vamos rellenando cada forma geométrica a nuestro gusto, es importante destacar que el fondo de nuestra imagen gif se realizó con este tipo de relleno como podemos observar:

Es importante también resaltar el ángulo de inclinación que deseamos darle a cada componente de nuestra imagen esto dependerá del diseño de nuestra imagen y creatividad.
Inclinación o giro de las forma geométricas
En este paso mostraremos como poder darle inclinación o hacer girar a dichas formas geométricas una vez que la seleccionemos, a continuación se muestra cómo hacerlo:

De esta forma vamos estructurando y rellenando las partes hasta llegar a nuestra imagen implementada en el gif presentado al inicio, por lo tanto, nuestra imagen resultante es la siguiente:

Para poder lograr la ideal consolidación de la anterior imagen se debe tomar en cuenta todas las herramientas de imagen ofrecida por Power Point como la manera de ordenar los objetos bien sea al frente, al fondo, adelante y atrás, así como la agrupación de los objetos con la finalidad de convertirlos en una sola pieza.
Elaboración de nuestro gif
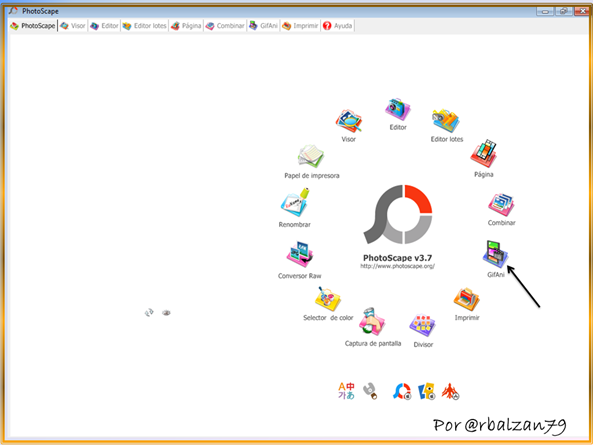
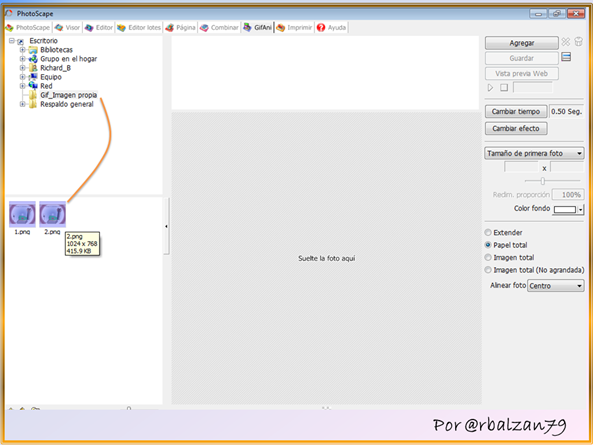
Para elaborar nuestro gif utilizaremos la aplicación de PhotoScape la cual se muestra a continuación:

Antes de proceder con nuestro gif debemos realizar los fotogramas (imágenes) que trasladaremos hacia PhotoScape, ya que este último le dará el movimiento requerido en el tiempo que nosotros deseamos, por lo tanto, procedemos a la elaboración de los fotogramas requeridos.
Al armar cada pieza antes descrita y rellenarlas conseguimos nuestra imagen principal con la cual elaboraremos las otras imágenes (fotogramas) necesarias para nuestro gif.
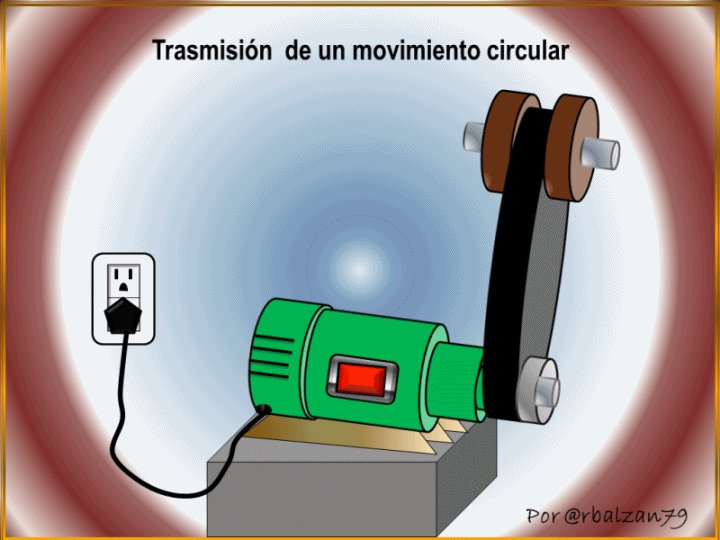
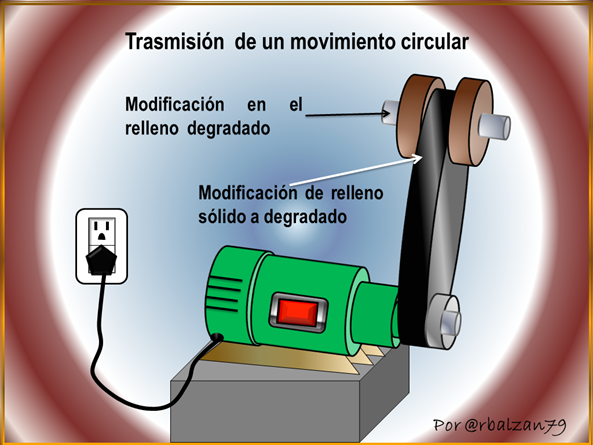
Por lo tanto, si queremos que parezca que nuestra imagen se mueve debemos modificar ciertos rasgos (en donde deseamos que se origine el movimiento) a la imagen referencia como mostraremos a continuación:

Como necesitamos que nuestro movimiento sea muy veloz para que dicha movilidad se aprecie mejor con dos imágenes son suficientes, es decir, esta imagen y la principal, ya podemos realizar nuestro gif, primero guardamos las dos imágenes obtenida en una carpeta para de allí extraerlas con PhotoScape.
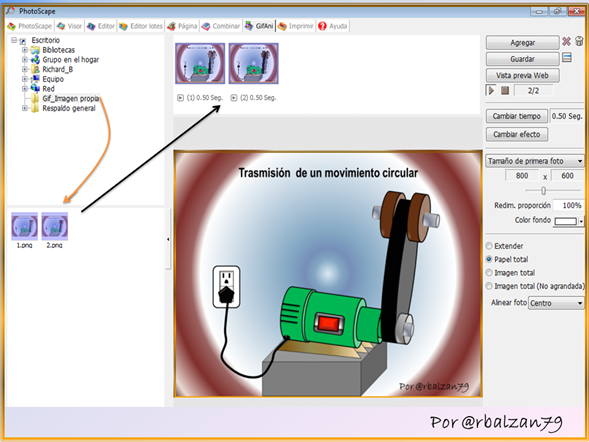
Ahora nos ubicamos en dicha aplicación de donde arrastramos las dos imágenes elaboradas como podemos observar a continuación:


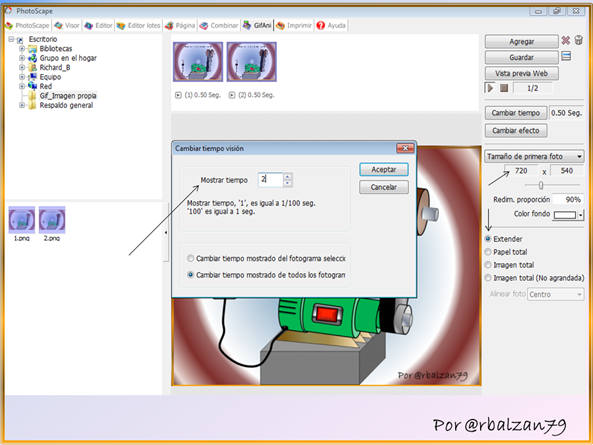
Pueden observar las características de dicha aplicación, nosotros ajustaremos el tiempo, tildamos en extender y podemos variar el tamaño de nuestro gif que por lo general en mi caso selecciono (720x540), entonces tenemos:

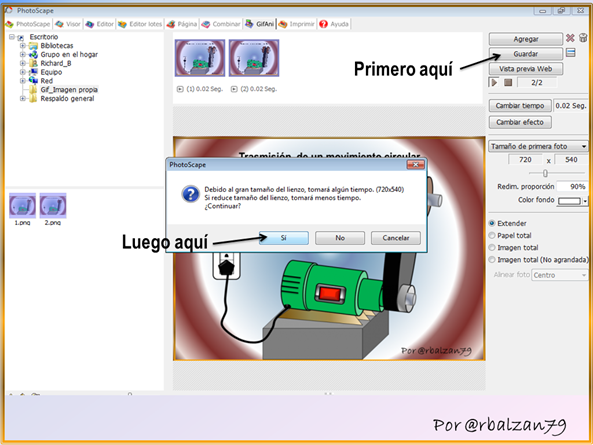
El tiempo seleccionado es el más veloz en dicha aplicación (2), aceptamos nuestros parámetros seleccionados para luego pulsar en guardar y obtener nuestro gif el cual hemos denominado transmisión de un movimiento circular, como podemos observar a continuación:

De esta manera diseñamos nuestra propia imagen gif colocada al inicio, y logrando estampar nuestra huella original, espero que puedan obtener algún aprendizaje en este pequeño tutorial y nos vemos en otra oportunidad, saludos para todos y no olviden que nuestra creatividad es la mejor herramienta para estos diseños.
Gracias a la comunidad de Cervantes por su valiosos apoyo. Saludos.
Saludos @rbalzan, excelente publicación.
Felicitaciones, el esquema tutorial para la elaboración de imágenes Gif, mediante el uso del Power Point y el programa Photoscape, es muy didáctico.
Compartí esta publicación desde mi cuenta Twitter: https://twitter.com/lupafilotaxia/status/1216390673076715522
Gracias estimado @lupafilotaxia por el apoyo. Saludos fraternos.
¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
Gracias a @la-colmena por su apoyo. Saludos.
This post was shared in the #spanish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c2-spanish community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Gracias a la comunidad de @c-squared por su apoyo. Saludos.
Está muy bien logrado, te felicito, tremendo trabajo, es increíble lo que has logrado con este programa. Felicidades.
Gracias @angelesdesteemit por tus palabras espero seguir compartiendo este tipo de entrega y contribuir con mi granito de arenas en el diseño de imágenes propias. Saludos.
Excelente tutorial. Resulta increíble que una sumatoria de :
Ingenio y creatividad + Herramientas informáticas (Microsoft PowerPoint) + PhotoScape = Una imagen animada muy explicativa para el uso determinado que se le quiera dar.
Espero Seguir viendo mas de esta nueva serie de tutoriales para aprender a realizar estas imágenes con estos pasos tan sencillos pero ingeniosos.
Gracias @rbalzan79 por compartir este tutorial enseñando como realizar imágenes animadas empleando powerpoint y PhotoScape. Saludos
Gracias estimado @carlos84 por tu visita como por tus palabras, espero seguir compartiendo estos tutoriales con la finalidad de motivar a la creación de nuestras propias imágenes. Saludos fraternos.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Gracias @dsc-r2cornell por el apoyo brindado. Saludos.