🔎 Lo que puedes encontrar en internet (V) - Uso de Markdown (II)
 En el post anterior olvidé añadir algunas opciones más de líneas horizontales, así que lo pongo aquí y así las tenéis todas :) Como ya comenté, podemos utilizar una secuencia de asteriscos ( Una línea Dos líneas También se le puede adjudicar color y tamaño a la línea, pero sólo se ve en steemdb.com, así que no tiene mucho sentido. Aún así os lo dejo aquí. Lo que debes hacer es añadir el color y el tamaño deseado. Por ejemplo:
7. HipervínculosMarkdown tiene una sintaxis muy sencilla para los hipervínculos. Existen dos estilos, en línea y por referencia. - En líneaSon aquellos enlaces que ponemos dentro de una misma frase o párrafo. El texto del enlace se escribe entre corchetes [Texto del Enlace], escribiendo la URL inmediatamente después entre paréntesis (http://example.com). Por ejemplo, si quiero integrar un enlace a Steemit dentro de una frase o párrafo, tendría que poner [Steemit](https://steemit.com). Como veis, puedo seguir escribiendo normalmente, la palabra Steemit es un enlace y haciendo click en ella os llevará, en este caso, a la página de inicio.- ReferenciaYa sabéis que cuando una imagen o texto no es de nuestra propiedad hay que citar siempre al autor ¡¿verdad?! Pues de esta manera quedará muy bien visualmente. Se puede poner justo a continuación de la imagen/texto o también se puede hacer al final del post. Yo personalmente prefiero hacerlo al final, porque que me parece que queda mejor. Además también me parece más fácil. Vosotros, por supuesto, lo podéis hacer de la manera que más os guste :)
Agregamos el texto del enlace entre corchetes
Al final de la página:
Yo, una vez que termino mi post, hago una sección para los créditos utilizando líneas separadoras que la definan, y ahí pongo toda la información de las imágenes que no sean mias. Así:
Esto es una captura de uno de mis posts, donde se puede ver cómo quedaría la sintaxis de arriba: 8. Nota al pie.Esta es una de las que hay que guardar en algún sitio, porque no es tan fácil de recordar, al menos para mi :) Supongamos que he puesto la palabra "Cockpit" y no estoy segura de que todos sabéis lo que es, pues junto a la palabra y SIN espacios ponemos la primera sintaxis y luego, al final del post, la segunda sintaxis y la definición de la palabra. Así:
Al final del post pondremos:
El resultado en el párrafo de mi post será este: Cockpit1 Y al pie de página veremos la definición: Cockpit1: Cabina para la tripulación técnica de un avión. Si tuviéramos más de una palabra para definir, simplemente cambiamos el número 1 por 2, 3, 4, y así sucesivamente, tanto en la sintaxis que va junto a la palabra como en la que va al pie de la página. Por ejemplo, para una segunda nota tendría que poner:
9. ImágenesAñadir imágenes es tan sencillo como copiar y pegar la URL del sitio donde se encuentra alojada:
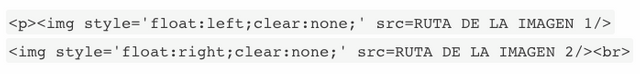
Las imágenes también se pueden poner una junto a la otra, junto a un texto, etc. Una imagen junto a otra sería así: O así: En ocasiones, debido a las dimensiones de las imágenes, estas sintaxis no me funcionan, entonces lo que hago es utilizar una tabla, borro los encabezamientos y en la línea de texto copio y pego los enlaces de las fotos. No es lo ideal pero al menos funciona :) Lo hago así: Y quedaría así:
Si quisiéremos hacer un salto, para no seguir escribiendo al lado de la imagen, deberíamos indicarlo con
10. Videos de YoutubeSólo tienes que poner el enlace. Alternativamente puedes añadir una frase o nombre: Con nombre del video
PULCINO PIO - Il Pulcino Pio (Official video) Sin nombreSimplemente copiar y pegar el enlace.
Si encuentro algo más, prometo compartirlo con todos vosotros :) ¡Hasta pronto!   @nelyp |















excelente trabajo, gracias por la información, muchas gracias. Felicidades
De nada @jlufer, gracias a ti por leerlo!
Por cierto, veo que vas muy bien ahora, me alegro muchísimo :)
Il puccino pio!!!!
Gracias por estos manuales @nelyp, me los pongo directamente en los marcadores del navegador.
Buen trabajo como siempre.
Abrazos!!!
¿A ti también te gusta el pulcino? A mi me encanta jajaja.
De nada, es un placer compartirlo con vosotros :)
¡Abrazo volador! xD
This post has been linked to from another place on Steem.
Learn more about and upvote to support linkback bot v0.5. Flag this comment if you don't want the bot to continue posting linkbacks for your posts.
Built by @ontofractal