Chicho Salchicha en 3D - Etapa de pose

Hola Minddivers!, en el anterior post estuvimos diseñando al chicho salchicha (HotDog Guy) de el asombroso mundo de Gumball, el modelo quedó listo pero aun falta darle posing, hablamos de como ponerlo en una posición en específico y darle una pequeña animación simple, para así volverlo un producto muy atractivo, me gustan mucho los diseños de instagram de otros diseñadores muy talentosos como "antonitudisco", "grand_chamaco", "aaronmartnz" o "zigor".

Bueno en el anterior post está plasmado el proceso de diseño del chico salchicha, aca se los dejo por si aún no lo han visto.

PASO 1: Movilidad
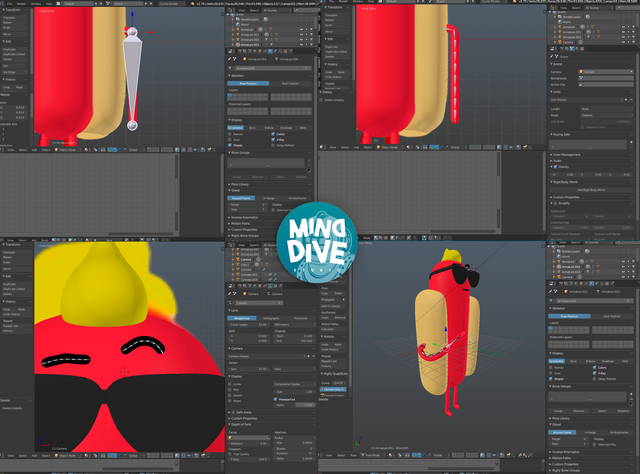
al igual que en el post pasado hicimos con las cejas, debemos hacerlo pero con los brazos y piernas. crearemos un rig de animación exclusivo para ellas, luego tendremos que vincularlas al objeto 3D y definir las influencias de CADA UNO de los huesos sobre la maya, un proceso algo tardado la verdad, para luego si posarlo en la posición que querramos.

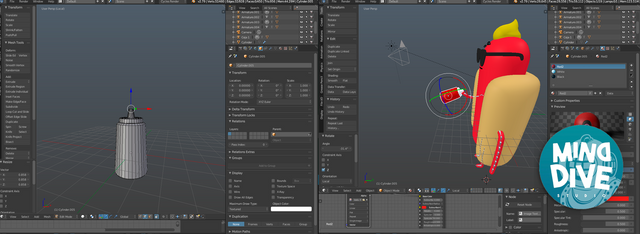
PASO 2: Diseñar el bote de salsa
vamos a hacer el modelo más dinámico, cosas de volver mucho más estetica la escena, tal vez sea algo sencillo, pero agrega mucho más interés en el modelo, comenzaremos con un cilindro el cual suavizamos y deformamos.

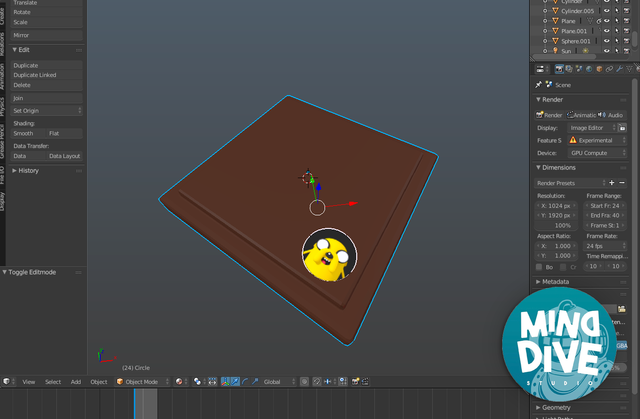
PASO 3: Diseñar la Base
Quiero que parezca una figura de colección, para ello le haremos una base, a partir de un cubo, el cual deformaremos y le pondremos mi logo personal de jake el perro.

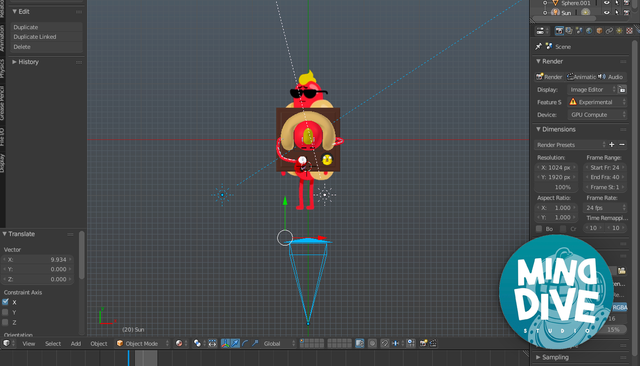
PASO 4: Renderizado
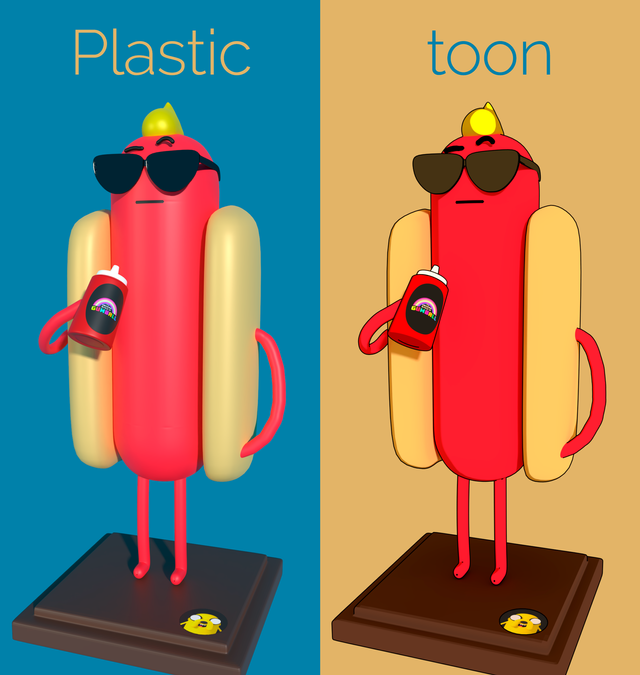
Tendremos que ubicar la cámara en el lugar de renderizado, luego simplemente rotamos la base y creamos keyframes para que se guarde dicho movimiento, la configuración de renderizado es sencilla, debemos crear shaders (colores) "principistas" para todos los objetos de su color correspondiente y para las gafas agregaremos un "Glossy", luego simplemente ponemos luz, un sol a 3.000 que genere sombra en forma diagonal y otro sol pero de 1.000 a 90º de diferencia y que no genere sombras para crear luz ambiental, listo ahora a renderizar la primera parte.

La segunda parte se renderiza de la siguiente forma, cambiaremos los shaders "principistas" por shaders "toons" activaremos el freestyle y apagamos el segundo sol.

PASO 5: Recopilación y ambientación musical
Por último solo pasaremos todo esto a un editor de video, mi preferido es el Adobe Premiere Pro CC que es el que ocupo actualmente, donde agruparemos todos los fotogramas, pondremos algunos efectos y mis creditos por supuesto. luego agregaremos una ambientación musical en este caso quiero usar una parte de una canción de Kidd Keo, un trapero español que me gusta mucho, en concreto es esta Kidd Keo - 0640.


Instagram:
@minddive: https://goo.gl/22HMGu
@Jesel_3design: https://goo.gl/5wzGEJ
Twitter:
@MinDiveStudio: https://goo.gl/kZqdNx
facebook: https://goo.gl/goZh3t
Youtube: https://goo.gl/ihF7t1


¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP