Cómo hacer pilares y texto a dos columnas - Mis códigos de formato de publicaciones
Aquí les traigo un post "super aburrido" de códigos que uso en mis publicaciones. Algunas personas me han comentado que les ha gustado la forma que le doy a los textos y el formato en que lo presento con las imágenes, más en concreto en los poemas.

Quiero decirles que yo no soy programador web ni un experimentado de la edición web, pero si manejé un blog hace varios años y más que todo "jugaba" con los códigos html de las plantillas que iba encontrando y como si fueran legos iba probando y construyendo los artículos que publicaba.
En internet se consigue mucho material que sirve de ayuda, solo hay que aprender a buscar y puedes conseguir muchas cosas.

Texto de un lado e imagen del otro
En html existe un código que nos permite poner un elemento de un lado de un espacio o de otro ya sea izquierda o derecha y de el otro lado se colocará el texto o elemento siguiente que coloquemos, aunque para el caso de las imágenes dependerá de su tamaño pues si las 2 imágenes no entran en ese ancho de espacio el segundo se colocara debajo y no al lado.
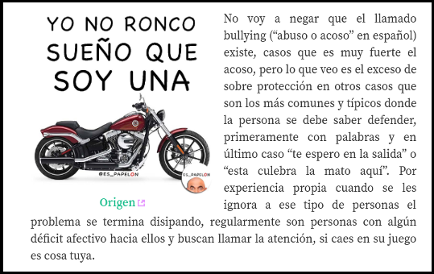
Ejemplo de imagen a la izquierda y texto a la derecha:

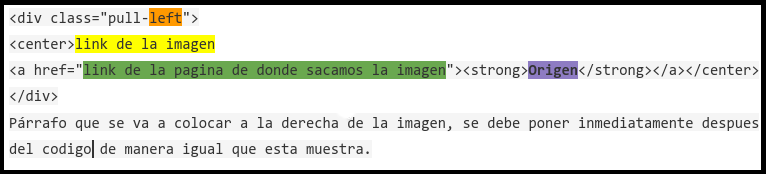
Código con elementos resaltados:

Código para que lo copien:
<div class="pull-left">
<center>link de la imagen
<a href="link de la pagina de donde sacamos la imagen"><strong>Origen</strong></a></center>
</div>
El párrafo que se va a colocar a la derecha de la imagen, se debe poner inmediatamente después del código de manera igual que esta muestra.
Si desean que la imagen quede a la derecha solo deben cambiar la parte que resalté en amarillo que dice left (izquierda) por right (derecha), El tamaño de la imagen debe ser de menos de 300 pixeles de ancho para que quede de un tamaño que le permita tener igual tamaño al texto e imagen. Si no sabes editar imágenes es hora de que vayas aprendiendo. El código incluye los comandos para colocar el enlace de donde hemos sacado la imagen pero si no lo deseamos borramos el código que va desde "<a" hasta e el siguiente ">" y el comando "<strong>"
Lo anteriormente explicado lo puedes ver en muchos post, no hay nada nuevo en ello pero quise ponerlo por si no lo conocías.
Las dos columnas
Ya sabiendo cual es el código que nos permite poner una imagen de un lado y el texto del otro podremos hacer las dos columnas que no es más que dos imágenes que deben ser angostas (menos de 170 píxeles de ancho cada una) para que quede espacio en medio para el texto. Este efecto lo conseguimos colocando el código dos veces seguidas pero en uno de ellos lo configuramos para que se coloque a la derecha y el otro a la izquierda, si hacemos todo bien el texto que escribamos en la siguiente linea del código de las columnas se colocara en medio.
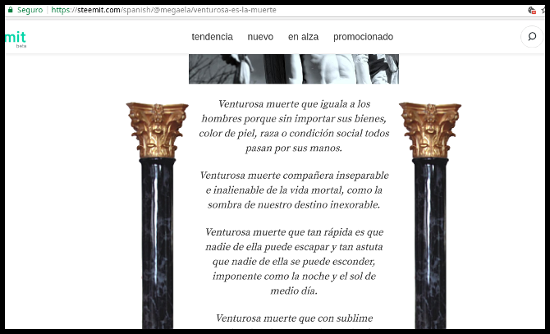
Ejemplo de dos imágenes a los lados del texto a forma de columnas:

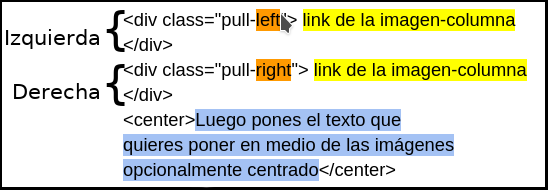
Código con elementos resaltados:

Código para que lo copien:
<div class="pull-left">link de la imagen-columna
</div>
<div class="pull-right"> link de la imagen-columna
</div>
El párrafo que se va a colocar a la derecha de la imagen, se debe poner inmediatamente después del código de manera igual que esta muestra.
Las variaciones que pueden hacer es en el texto que va después de los códigos de las columnas par centrar o justificar el texto ya esos los conocen. Deben tomar en cuenta que antes de estos códigos deben poner una imagen de portada sino les quedará la primera imagen de columna de portada.
También me han preguntado que donde consigo las imágenes de columnas pues google ._., hay que aprender a usar editores de texto pues la imagen se debe editar para que tenga el fondo transparente, el ancho adecuado y el alto también, este último va a depender de cuanto texto le vayamos a poner en medio y de nuestra creatividad. Yo uso Gimp que es un editor de imágenes como photoshop pero de código abierto.
Dos columnas de párrafos
Este tipo de formato también te puede ser útil, nuevamente no lo inventé yo pero te doy el código y unos tips para que le puedas dar distinto aspecto. Consiste en el mismo código que nos pone un elemento a la derecha u izquierda un elemento pero esta vez es solo texto lo que vamos a poner dentro del código, el texto que queramos poner a la izquierda en el código de la izquierda y así sucesivamente, ojo, un código para la izquierda y otro para la derecha no uno por párrafo ok.
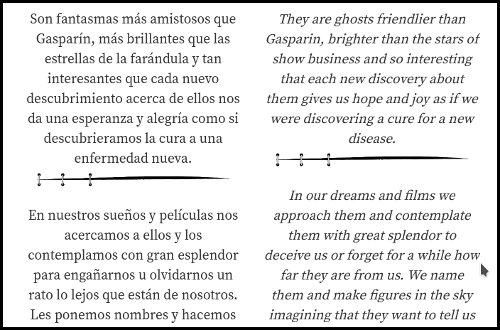
Ejemplo de texto a dos columnas centradas:

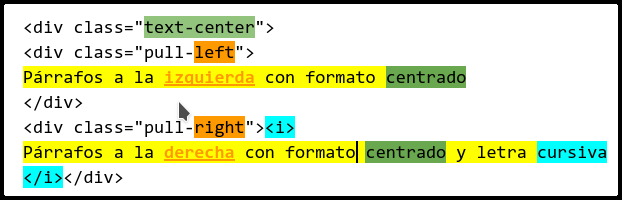
Código con elementos resaltados:

Código para que lo copien:
<div class="text-center">
<div class="pull-left">
Párrafos a la izquierda con formato centrado
</div>
<div class="pull-right"><i>
Párrafos a la derecha con formato centrado y letra cursiva
</i></div>
Está resaltado en verde el código <div class="text-center"> que le dará el carácter centrado a las dos columnas y por ello debe ir antes del código que le dará la ubicación hacia un lado en forma de columna, si lo quieren justificado pongan justify en vez de center, en la segunda columna el texto está en cursiva gracias al código en azul brillante <i>texto</i>, este debe estar dentro del código que enmarca la columna en especifico de la manera como se muestra, dale un vistazo a otros códigos de formato de texto en html AQUÍ. Los separadores que puse allí deben ir entre cada párrafo y ser de un tamaño adecuado para que no descuadre todo (aproximadamente 250 píxeles de ancho) y si quieres que no quede tan pegado coloca el link de la imagen de la siguiente forma <p>link-de-imagen</p>, así lo hice yo.

Consejos finales
Si se dan cuenta cada código lleva un elemento que marca el inicio y otro el final y lo que va entre ellos es lo que se le aplica el formato, siendo muchas veces el mismo de inicio pero con un "/" dentro, si falta una coma o sobra una letra o espacio se descuadra el código, por eso hay que estar pendientes cuando se copia y cuando se pegan los links; pero tengan paciencia, tenemos la ventaja de la pre-visualización del formato que estamos aplicando, vale la pena el tiempo que invertimos en ello.
Si voy descubriendo otras maneras de mezclar o jugar con estos códigos les haré llegar la información, esto es todo por ahora.
Secreto revelado
 )
)
Origen de las imágenes: Portada, el mago, monitores, mago final "editada", el resto de las imágenes son capturas de pantalla de mis otros post.


Gracias por tan valioso aporte, felicidades!
Excelente colaboración!!
Esto esta verdaderamente genial, felicitaciones amigo♥
Gracias por la iniciativa de enseñar estos detalles que hace que se destaquen los post..!!
Si, hay que ser didáctico y pedagógico para poder explicar algo que a la primera es un lenguaje extraño.
Excelente! Gracias por este post, que sé muy bien me servirá, será de gran ayuda en mis publicaciones...
Lo mejor de todo es compartir, dando ganas más y no hablo de dinero exclusivamente
Así es amigo!! Siempre es bueno brindar al otro de lo que no tiene y creo que cada individuo tiene mucho que ofrecer y aportar. Saludos
Que buena informacion, he visto blog con distintos diseños pero casi nadie comparte sus secretos, quiero saber como se coloca esas cintillos o barras divisorias es un comando o una imagen?.
P.D; aqui mi ultimo post https://steemit.com/spanish/@erilej/a-mi-hombre
Puedes especificar con una captura la parte a la que te refieres?
Me refiero a los separadores de parrafos , pero hay gente que tiene de florecitas (si cursi)
Allí explico como hacerlo, entre cada párrafo va la url de la imagen
Si lo vi, pero no sabia que todos eran imagenes porque tengo entendido que si usas muchas imagenes en tus post consumes tu ancho de banda
Cada una pesa 3kb y las demás menos de 200kb, el post completo no llega a 1mb. El post donde están.
Gracias por despejar mis dudas saludos
Gracias me sirvió de mucho tu post, tratare de ponerlo en práctica.
buena información cariño!
gracias BB😘
Aburrido, pero útil. Además, no todo puede ser poema. Saludos
Jeje si, lo dije en sentido irónico, espero le saque provecho
Mi querido Eladio gracias por este valioso aporte hice todas las anotaciones en mi block de notas, ahora mis post quedaran mas chulos, un beso.
Más bellos? No te creo hahaha