Un Poco de codigo...!!!
Como Ocultan imagenes? Aprende Aquí...!

Hola como ya saben mi Nombre es Juan Jose ( @juanjosexdd7 ), Si es primera vez que pasas por aquí te cuento un poquito de mi tengo 27 años soy estudiante de Ing. Informática me apasiona el mundo de la programación y el desarrollo web, a pesar de que actualmente voy a la universidad me considero autodidacta, siempre me ha gustado ese pequeño pero gran poder que le da vida a proyectos como ** STEEMIT ** , así que quisiera compartir con ustedes un pequeño pedazo de lo que me se puede hacer te pido que abras un poquito tu mente ya que es algo fácil de entender.
Mi intención con "Un poco de código" es mostrarte como funcionan algunas cosas que puedes encontrarte en Internet y veas lo sencillo que puede llegar a ser, como es el funcionamiento y el porque. Debes tener en cuenta que para esto pueden existir mil y un maneras de hacerlo y esta me ha parecido la mas sencilla.
Que necesitas Saber?
Un poco de html, css, y javascript, si desconoces un poco sobre estos temas descuida explicare de forma sencilla.

Introducción
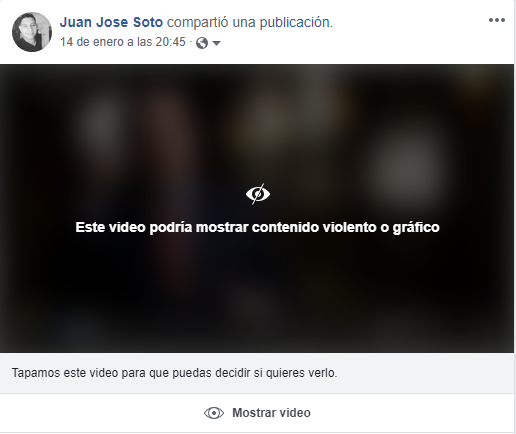
Lo que quiero mostrar es algo que seguro te encontraras a menudo cuando andas por tus redes sociales, cuando estas viendo memes seguro te ha aparecido una publicación ya sea una imagen o un vídeo con una difuminación que te muestran un mensaje donde te advierten que el contenido es algo fuerte tal como se ve en esta publicación:

Si eres como yo un tanto curios@ seguro que le das en Clic en MOSTRAR ya sea imagen o vídeo siempre me gana la curiosidad.
MIRA AQUI EL EJEMPO DE LO QUE APRENDERAS HACER

Al Codigo
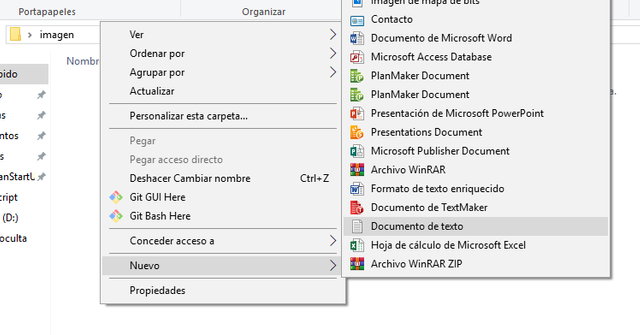
Para comenzar si deseas seguir paso a paso conmigo te quiero recomendar que en tu escritorio crees una carpeta con el nombre de preferencia que tu desees luego entraras a esa carpeta y dando clic derecho vas a nuevo y crearas un Documento de texto:

y cambiaras el nombre y la extencion:

importante: Repetirás el proceso con un nuevo archivo que llamaremos estilos.css.
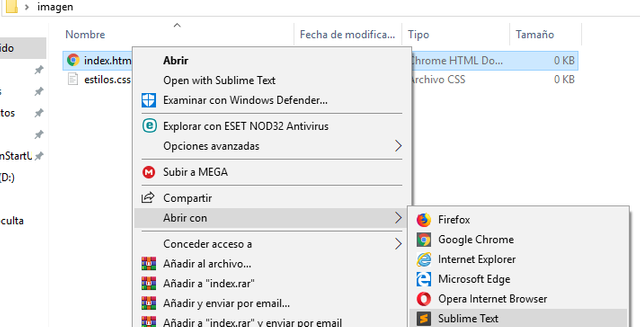
Lo primero que debes tener es un editor de código estos facilitaran nuestro trabajo al crear lo que buscamos en mi caso lo hare con *Sublime Text*, y lo abriras de la siguente manera:
Das clic Izquierdo y luego en abrir con.
Seleccionas el Editor de código que en mi caso usare Sublime text.


HTML
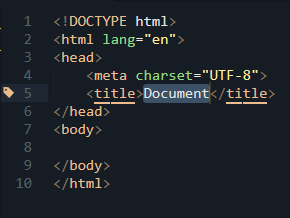
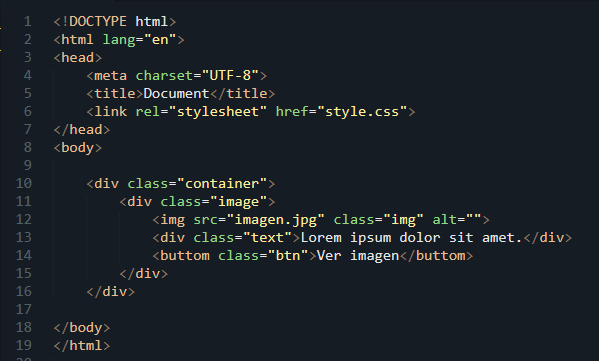
Para generar la estructura básica lo genero con un plugin llamado *EMET* que con solo colocar html:5 y presionamos tab genera la siguiente estructura si no lo sabes usar aquí esta para que la Copies:

Teniendo esta Estructura dentro de las etiquetas del body creamos hacemos lo siguiente:
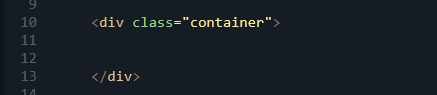
- Creamos una etiqueta div con la clase container que va a contener todo lo que vamos a realizar

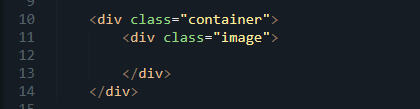
- Dentro de el div con la clase container creamos otro div que va a contener la imagen o video y el mensaje que se le colocara a la imagen, y le colocamos la etiqueta image.

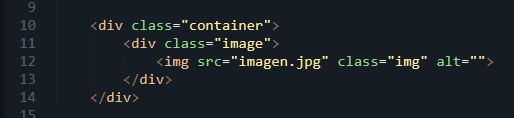
- Dentro de ese div con la clase image colocaremos la imagen con la etiqueta img y indicando en src la ruta de la imagen.

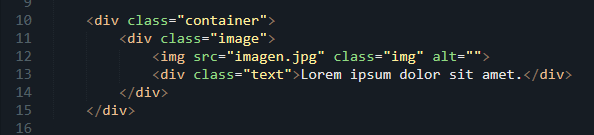
- ingresamos un div con la clase text para agregar el mensaje que apareceraen la imagen.

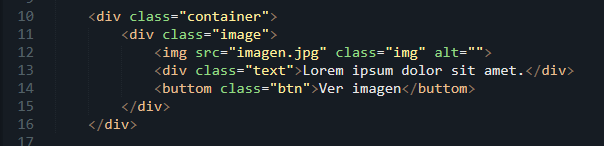
- Por ultimo agregamos el boton que mostrara y ocultara la imagen.

Por lo tanto nuestro html quedaria de la siguiente manera:


Estilos CSS
En cuanto a los estilos te explico algo en la parte del html hemos colocado en las clases (*class="etiquetas"*) etiquetas que nos permitirán dar estilos a cada parte de nuestro codigo estos estilos son los que se encargar de que la apariencia de una pagina web se vea de manera magnifica, aquí te explico paso a paso cuales con las etiquetas que hemos usado y los estilos aplicados, con gusto podes copiarlo incluso modificarlos:
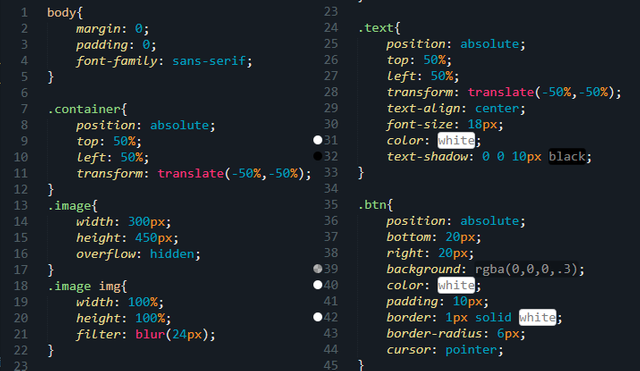
En la Etiqueta body le hemos agregado unos estilos para que se aplique a la pagina como tal.
En la etiqueta Container le hemos dado estilos para centrar el contenido de la pagina.
En la etiqueta image, le hemos dado los tamaños que tendrá la imagen y la posición.
En la etiqueta img le hemos colocado un efecto blur para que la imagen no se vea.
Al texto lo hemos centrado y dado estilos para que se vea bien.
Al Botón lo Colocamos a un lado de la imagan.


JavaScript
Aqui es donde sucede la magiasi no eniendes el codigo basicamente lo que se pretende es crear la funcionalidad del boton explicare paso paso cada linea de codigo:
Por lo general el codigo javascript se coloca el un documento aparte para que todo se mantenga ordenado en este casi que es un ejemplo sencillo lo haré dentro del HTML.
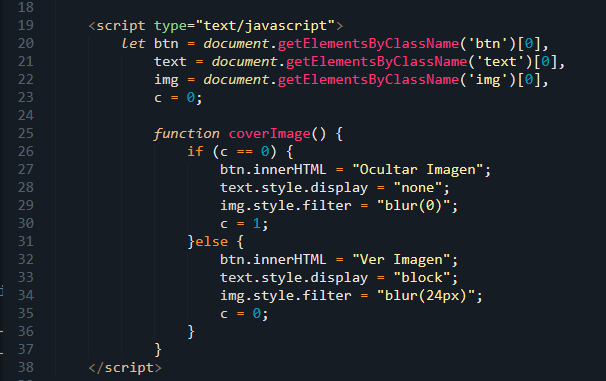
Iniciamos abriendo con la etiqueta script
lo siguiente es almacenar en una variable las clases para poder modificarlas con el botón, y se hace con la palabra let, si te das cuenta hay tres estas son btn, text, img y c, estas si te das cuenta en el html son las clases que modificamos y agregamos valores dentro del css, accedemos a ellas con las palabras reservadas document.getElementsByClassName('btn') para que puedan ser manipuladas.
Seguido de ellas creamos una función que lleva por nombre coverImage, donde crearemos las condiciones para poder acceder a las variables y manipularlas.
Creamos una condición que dice if (c == 0) que si c es igual a cero lo que es cierto entra y lee las siguiente linea.
si es cierto modifica el contenido del botón de la imagen, que en un principio dice ver imagen al dar clic este cambia por Ocultar imagen.
tambien modifica el texto text.style.display = "none"; y hace que desaparezca.
El filtro blur que mantiene la imagen oculta lo elimina con img.style.filter = "blur(0)";.
-Por ultimo lo que significa el Else es que en caso contrario todo vuelve a están oculto el texto vuelve a aparecer.

Espero te haya Gustado
Para que puedas ver como ha quedado el proyecto Miralo aqui
Descargalo desde Mi Repositorio

Muy interesante el post, pero por favor revisa la ortografía y gramática, por que la próxima vez, no te puedo recomendar a ser votado.
Este post ha sido propuesto para ser votado por Cervantes. Saludos
Congratulations @juanjosexdd7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPimg credz: pixabay.com
Nice, you got an awesome upgoat, thanks to @juanjosexdd7
BuildTeam wishes everyone a bullish new Year!
Want a boost? Minnowbooster's got your back!
saludos@juanjosexdd7 interesante post gracias pór tu publicación