¿Como crear tu propio juego 2D? - Aprende a hacer videojuegos 2 - esquiva el flag


Hoy publico la "segunda entrega" de mi guía para la creación de vídeo juegos 2D, está vez con una temática diferente, haciendo uso de el programa flash player y action script 2.0 (el cual podemos encontrar dentro de flash), el desarrollarlo tiene un nivel de dificultad muy bajo, a raíz de está explicación estoy seguro de que podras utilizar estás tecnicas para muchos otros juegos o proyectos que al fin y al cabo es el objetivo de mi post
Como lo repito constantemente en mis publicaciones, recuerda que en la creación de video juegos la creatividad es muy importante, los detalles y jugabilidad marcan la diferencia, la calidad atrae más usuarios. Podemos utilizar otros programas para realizar personajes y escenarios, como por ejemplo photoshop o ilustrator, no es necesario hacer todos desde flash
Antes de empezar a hacer nuestro juego debemos tener una idea clara de nuestro personaje y nuestros escenarios, es muy útil hacer "story boards". Cito un párrafo de mi publicación anterior:
Como lo repito constantemente en mis publicaciones, recuerda que en la creación de video juegos la creatividad es muy importante, los detalles y jugabilidad marcan la diferencia, la calidad atrae más usuarios. Podemos utilizar otros programas para realizar personajes y escenarios, como por ejemplo photoshop o ilustrator, no es necesario hacer todos desde flash
Antes de empezar a hacer nuestro juego debemos tener una idea clara de nuestro personaje y nuestros escenarios, es muy útil hacer "story boards". Cito un párrafo de mi publicación anterior:
¿Qué es un story board?, simplemente un boceto que sera nuestro guía para los movimientos que realizara nuestro personaje, en el dibujaremos a nuestro personaje caminando, respirando y las demás acciones que tengamos en mente. Te dejare un ejemplo de un proyecto que estoy realizando:

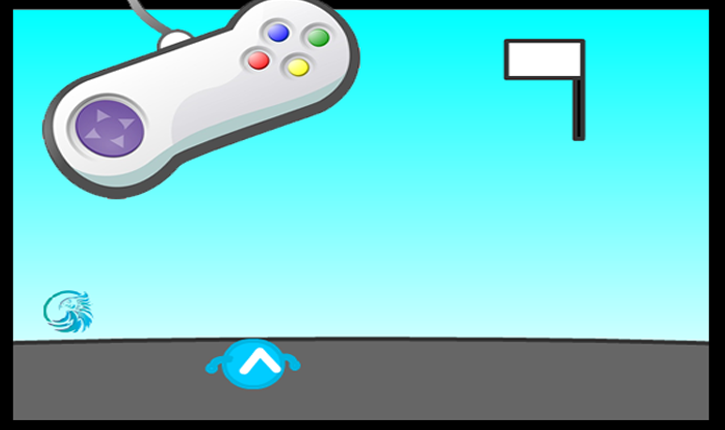
¿En que consistirá está vez nuestro juego?, usare el mismo personaje que en mi guía anterior pues ya es el protagonista de estas guías. Nuestro "upvote" deberá esquivar las "flags" que caerán del cielo de forma aleatoria, en cuanto flageen al pobre personaje, sera game over ☹
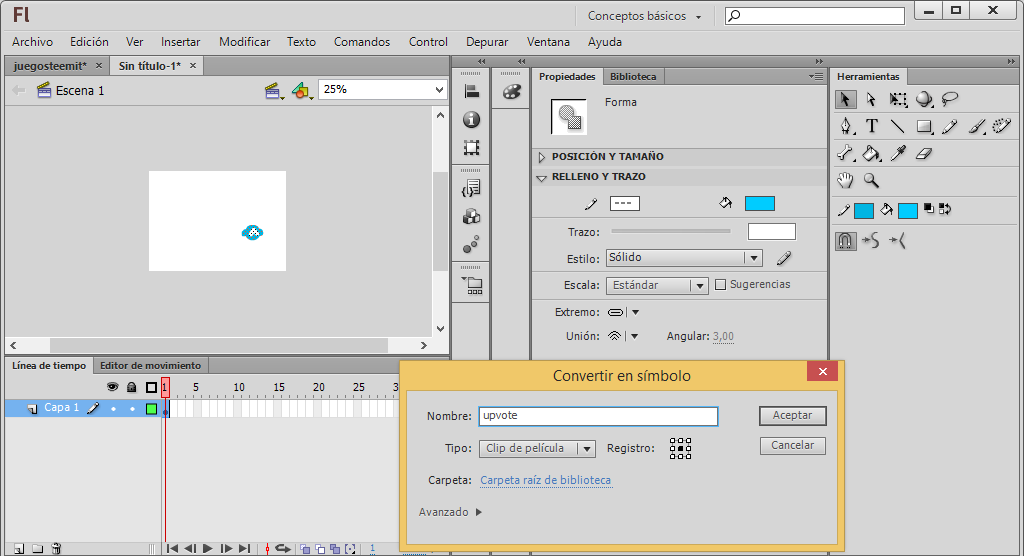
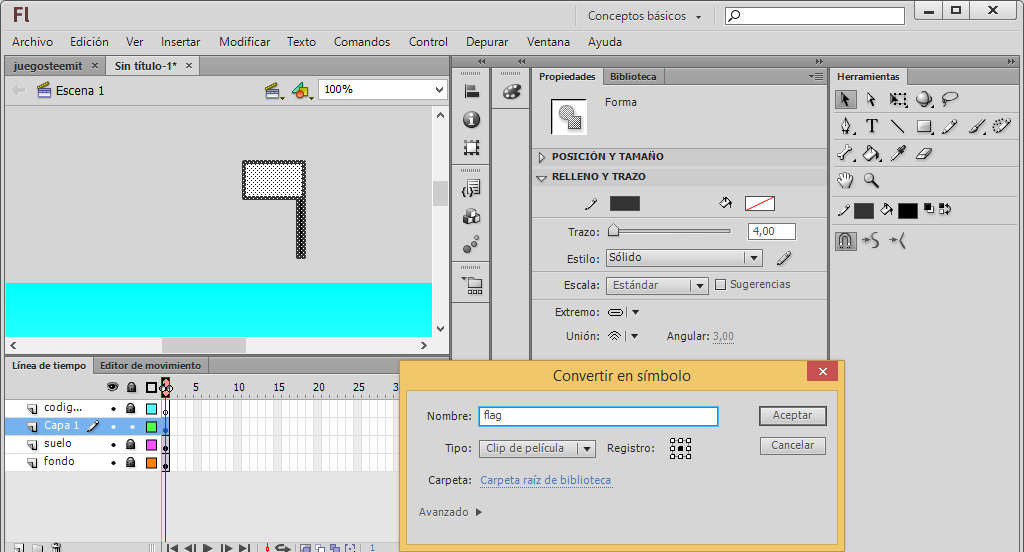
¡Empecemos!: El primer paso, es crear nuestro documento y ajustar las medidas, en mi caso utilizare las que trae por defecto (550 x 400), y empezar a dibujar nuestro personaje, en mi caso ya tenia a "upvote" listo, luego lo convertimos en un símbolo utilizando la tecla "F8" y elegimos la opción de "clip de pelicula"
Si necesitas dar un repaso a las funciones básicas de flash, lee aquí:Como dibujar y animar mi personaje

Le damos una animación a nuestro personaje, yo lo hice respirando de manera agitada, pues se supone que se mueve constantemente y de forma rapida

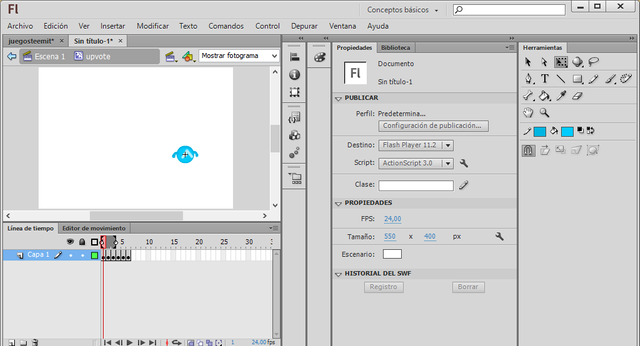
Queda así:

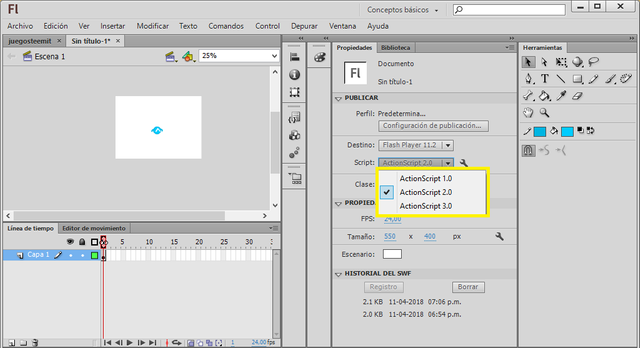
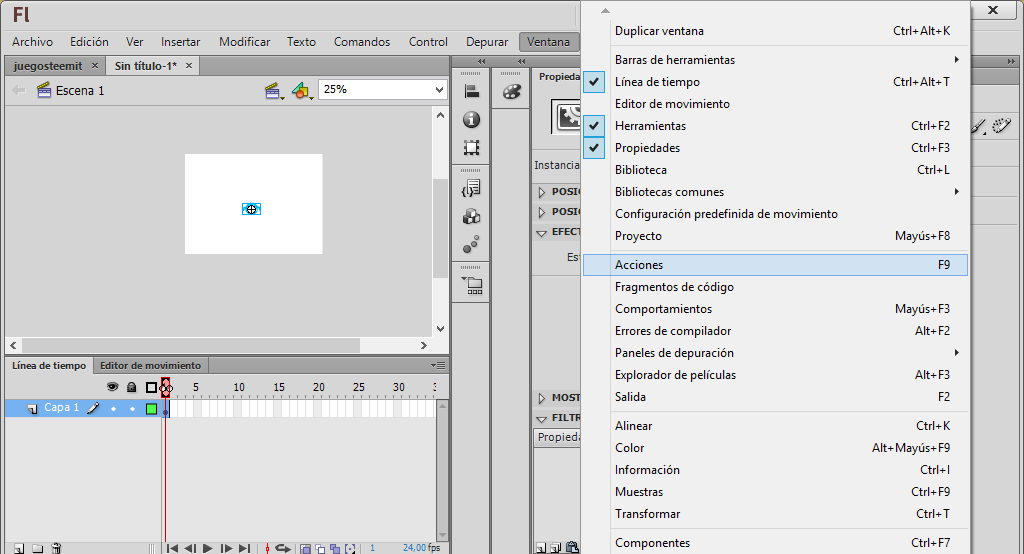
Tenemos que asegurarnos de estar trabajando con el formato de AS 2.0, para eso, damos click al escenario y en el panel de propiedades

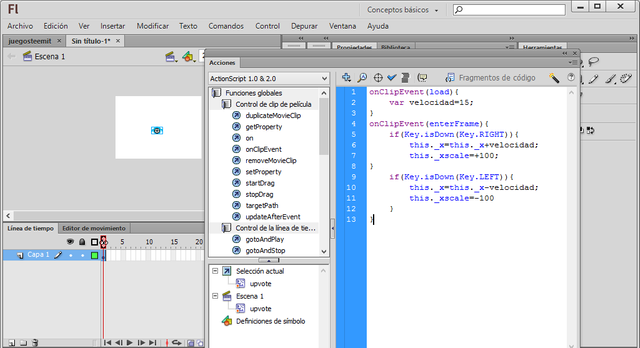
Empezamos a desarrollar los codigos para que nuestro personaje pueda moverse de izquierda a derecha

Codigo:
onClipEvent(load){
var velocidad=15;
}
onClipEvent(enterFrame){
if(Key.isDown(Key.RIGHT)){
this._x=this._x+velocidad;
this._xscale=+100;
}
if(Key.isDown(Key.LEFT)){
this._x=this._x-velocidad;
this._xscale=-100
}
}

Con esto, haremos que nuestro personaje se mueva a cierta velocidad utilizando las teclas direccionales del teclado, podemos variar la velocidad de los movimientos(Cambiando el numero 15), además podemos rotar nuestro personaje al presionar alguna de estás teclas, ese es el código: "xscale"
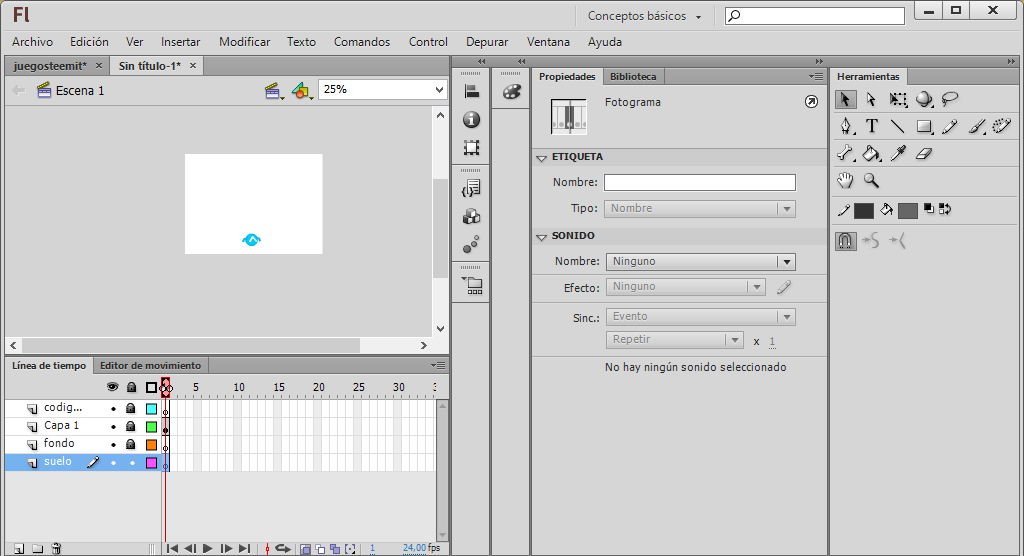
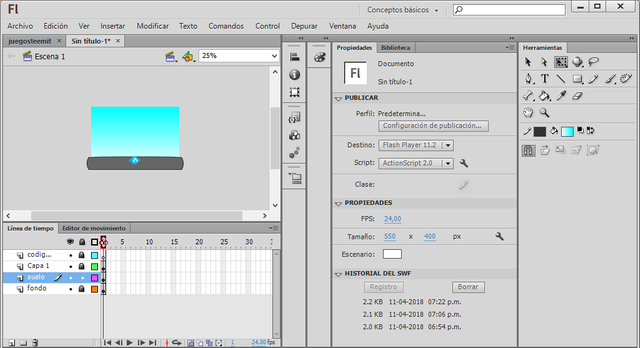
Creamos tres capas nuevas, una para el suelo y otra para el fondo que tendra el escenario, esto también lo podemos hacer todo junto en un solo fotograma pues no usaremos el panel de acciones en ninguna de las cosas que se dibujen en dichas capas


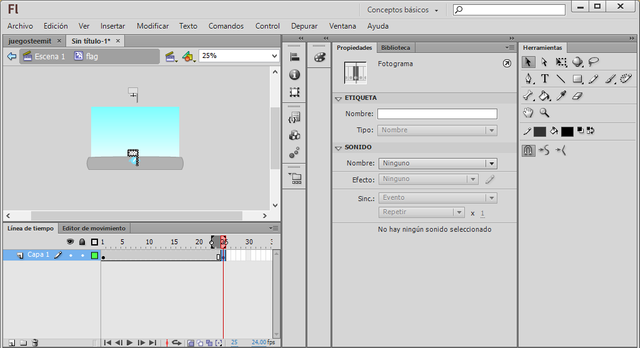
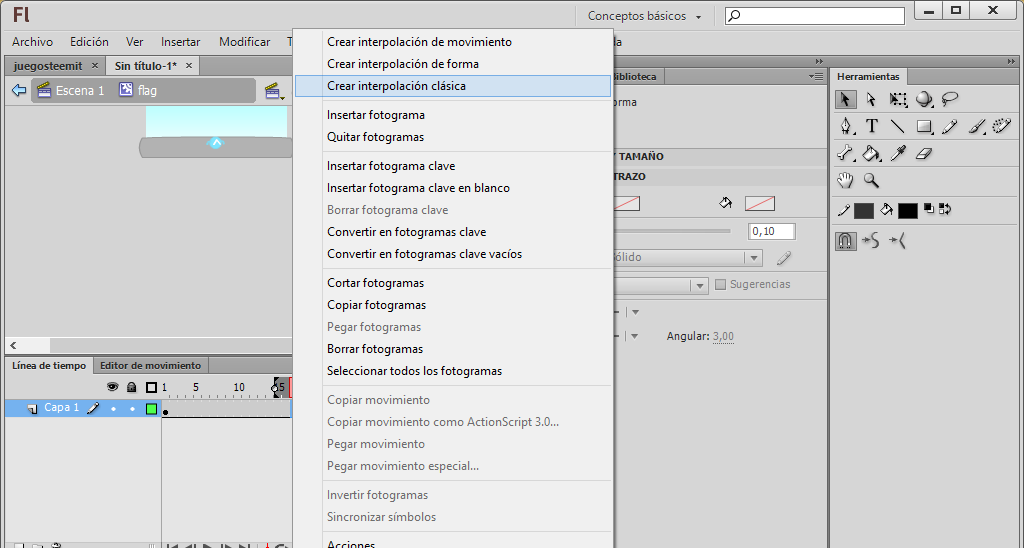
Luego de hacer nuestro escenario, volvemos a la capa de nuestro personaje y en la misma dibujare una bandera representando el flag, y lo convertimos en símbolo de clip de pelicula, luego entramos dentro del clip y realizamos la animación de la bandera cayendo, para esto usaremos una interpolacion de movimiento clasica




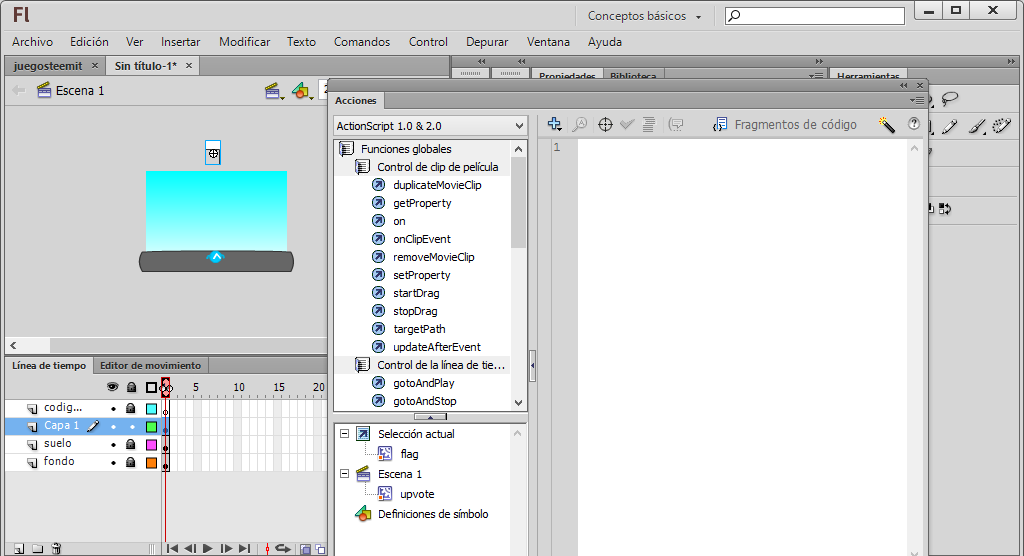
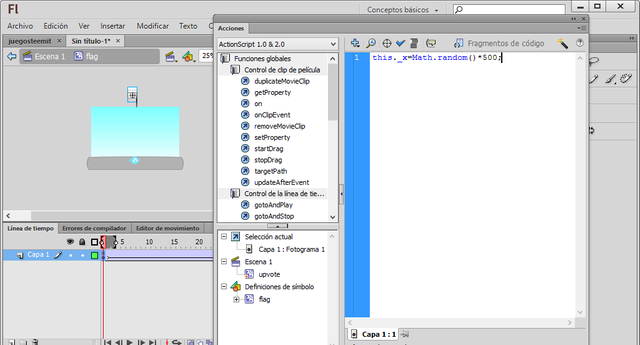
Abrimos el panel de acción de la bandera, dando doble click sobre el simbolo y presionando la tecla "F9" en el primer fotograma escribimos el siguiente código:
this._x=Math.random()*500;


Con el codigo haremos que se reproduzca el clip de película, el "500" lo cambiamos dependiendo en el ancho de nuestro escenario
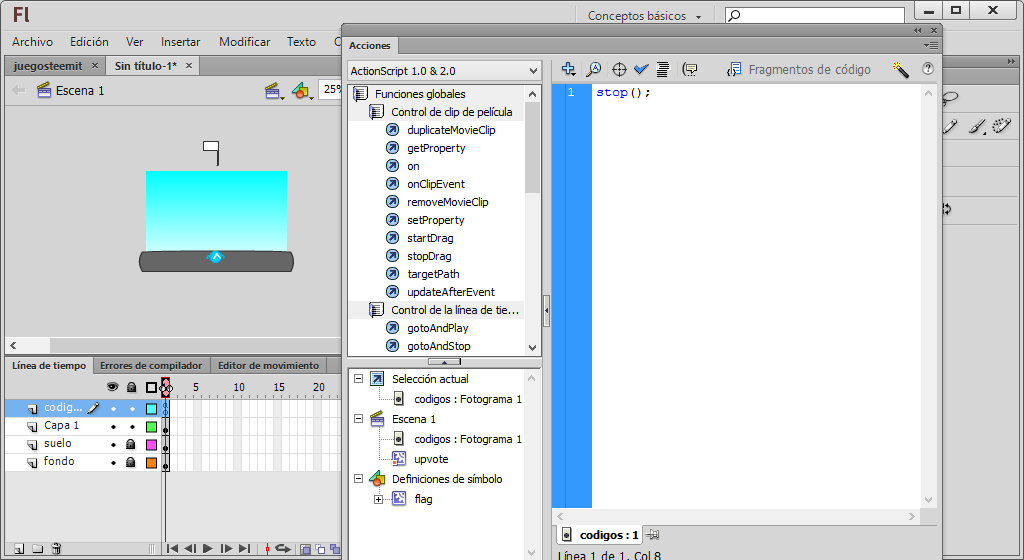
En la capa de acciones agregamos un:
stop();
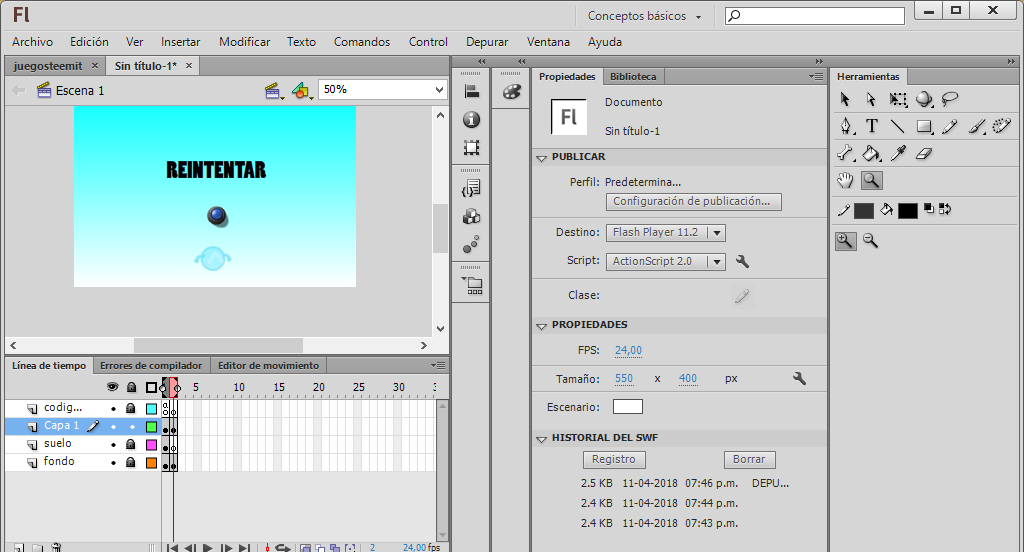
Creamos un nuevo fotograma en cada capa menos en la del personaje y hacemos un boton el cual nos permita volver a los fotogramas 1 y volver a intentarlo

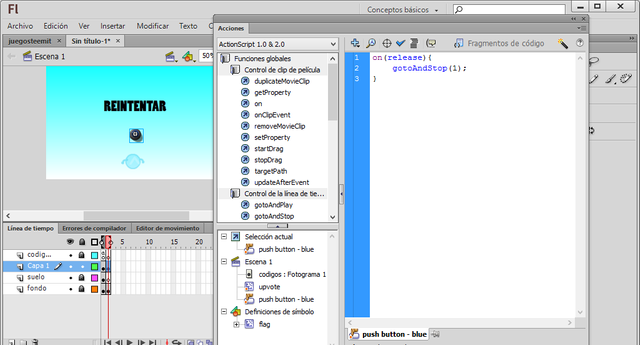
En el botón ponemos:
on(release){
gotoAndStop(1);
}

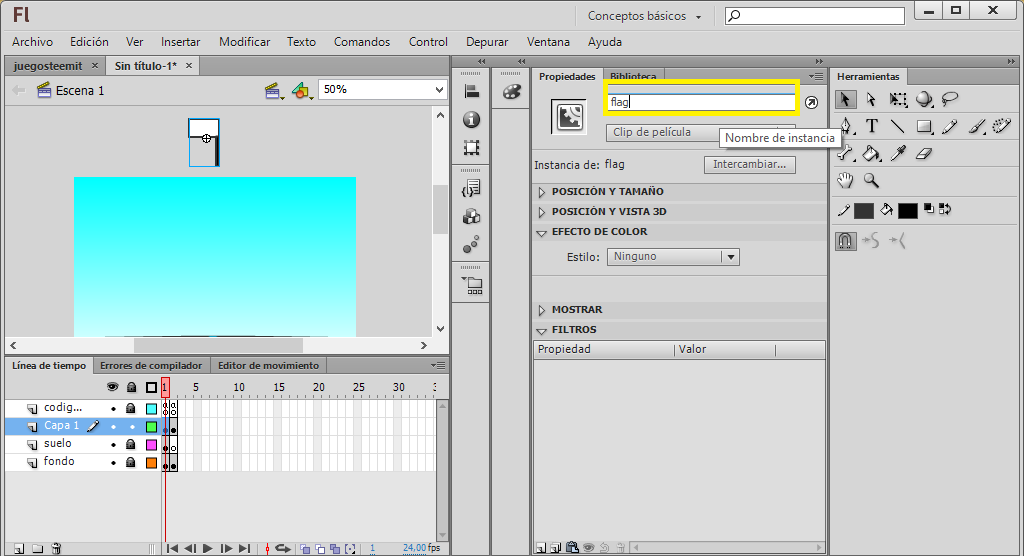
Vamos al clip de la bandera y le agregamos como nombre de instancia "flag" (tu decides el nombre)

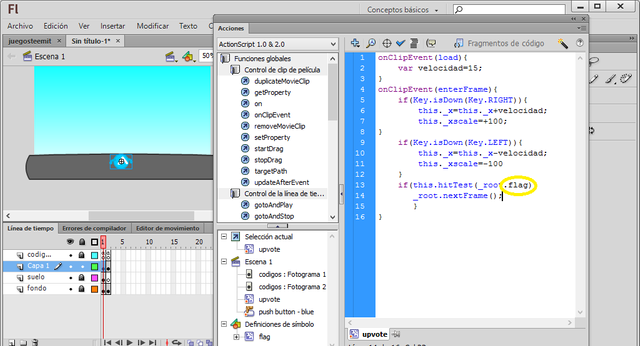
Volvemos al panel de acciones de nuestro personaje y agregamos:
if(this.hitTest(_root.flag)){
_root.nextFrame();
}
Con esto, haremos que nuestro personaje colisione con la bandera y nos envie al siguiente fotograma, en la parte de "flag", ponemos el nombre que usamos en la instancia anterior




Excelente guía hermano, yo he probado crear juegos en javascrip, pero aun me falta practica. Saludos
Genial hermano, considera intentarlo alguna vez por flash, no es muy díficil si vienes de desarrollar juegos de javascript, saludos también!