

Como realizar un juego 2D básico

El mundo de la creación de videojuegos es bastante complejo, desde el diseño de: personajes, escenarios, interfaz, etc... Hasta las extensas horas de programación que lleva. En este caso estaré mostrándote como es la elaboración de un juego de plataformas básico, con lo cual pretendo que al terminar de leer este post puedas hacer uno tu mismo
Realizaremos un juego bastante sencillo pues de está forma sera fácil de entender, al igual que en la animación digital la creatividad es un factor importante que influirá en la calidad de nuestro juego, es decir, en los detalles de personajes y más importante en la historia que seguirá. Si nuestro juego tiene una historia interesante es mayor la posibilidad de obtener muchos usuarios en el mismo
Nuestro juego sera hecho mediante la aplicación "flash player" y usando "Action Script 2"(esto lo podemos encontrar dentro de flash), pero antes de pasar al programa es importante tener ideas claras y realizar un "story board" y al momento de empezar a hacer personajes todo sera más sencillo.
¿Qué es un story board?, simplemente un boceto que sera nuestro guía para los movimientos que realizara nuestro personaje, en el dibujaremos a nuestro personaje caminando, respirando y las demás acciones que tengamos en mente. Te dejare un ejemplo de un proyecto que estoy realizando:


En el ejemplo, solo dibujo el movimiento que van a realizar los pies, pues este personaje solo realizara esa acción. Es importante hacer que nuestro boceto se vea oscuro para así poder digitalizar en flash
Si no tienes los conocimientos básicos de flash, entra aquí:Como hacer un personaje en flash

Empecemos:
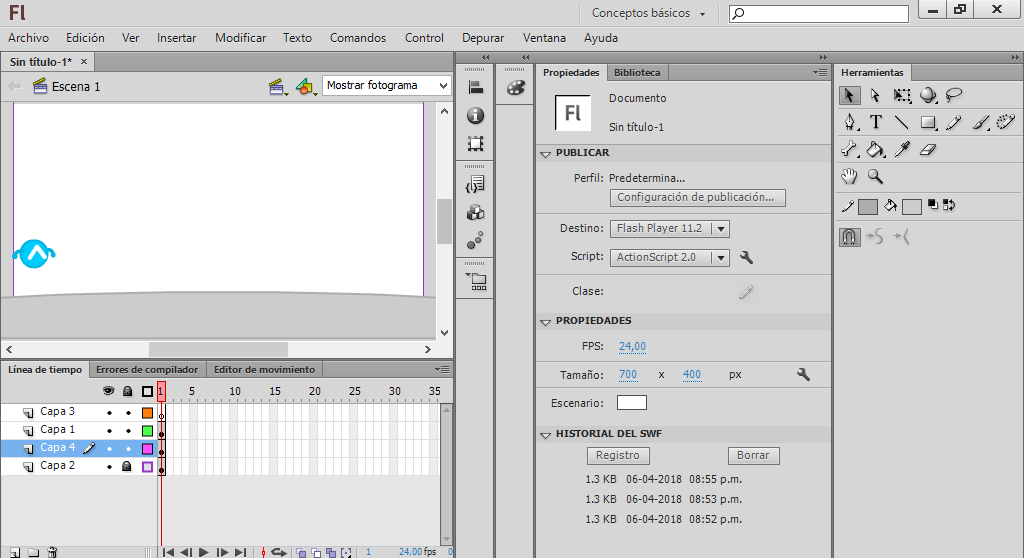
Creamos un documento en action script 2.0, luego de nos abrirá nuestra área de trabajo. En la actualidad la mayoría de programadores utilizan el action script 3.0 pues este al ser más actual aporta más facilidad al momento de desarrollar el juego. No solo podemos desarrollar juegos, también podemos hacer interfaz de paginas web, presentaciones con diapositivas, etc... Hay una gran infinidad de cosas que se
====>
pueden realizar, solo debemos ser creativos. En este tutorial no nos adentraremos en el lenguaje de programación sino unicamente en el desarrollo del juego
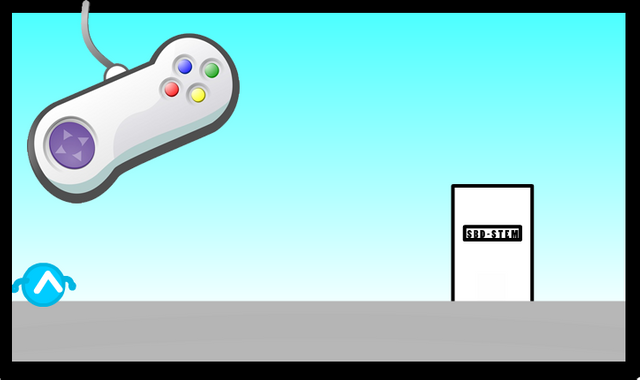
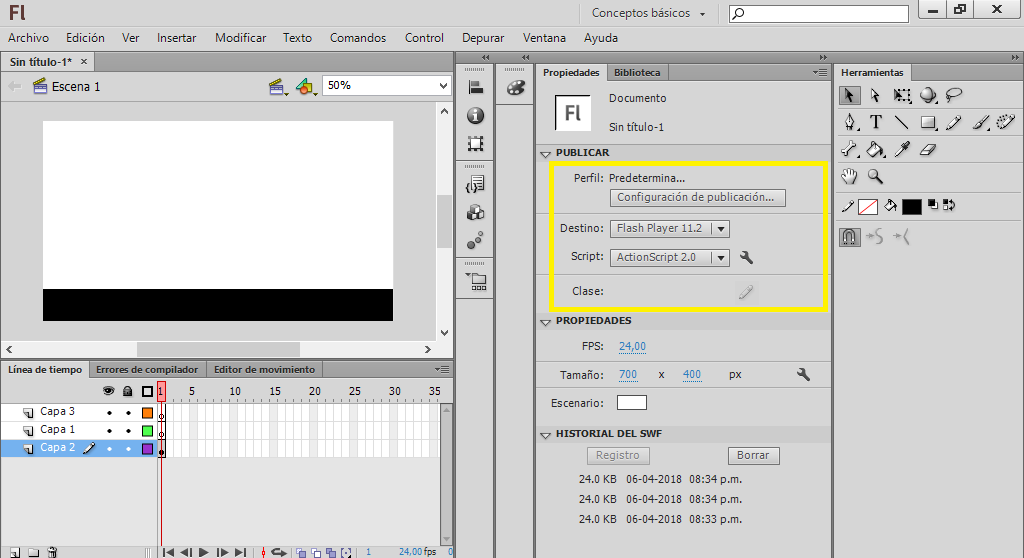
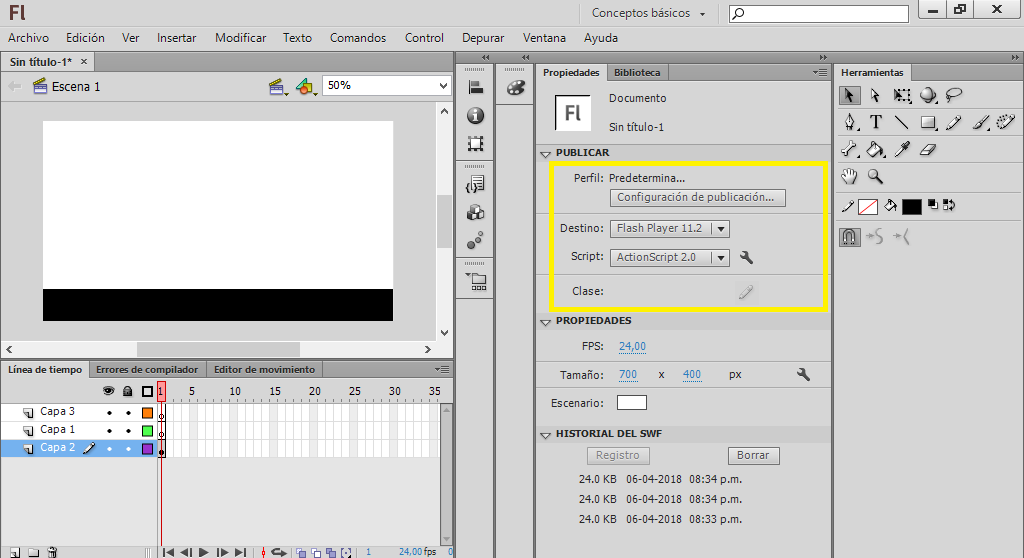
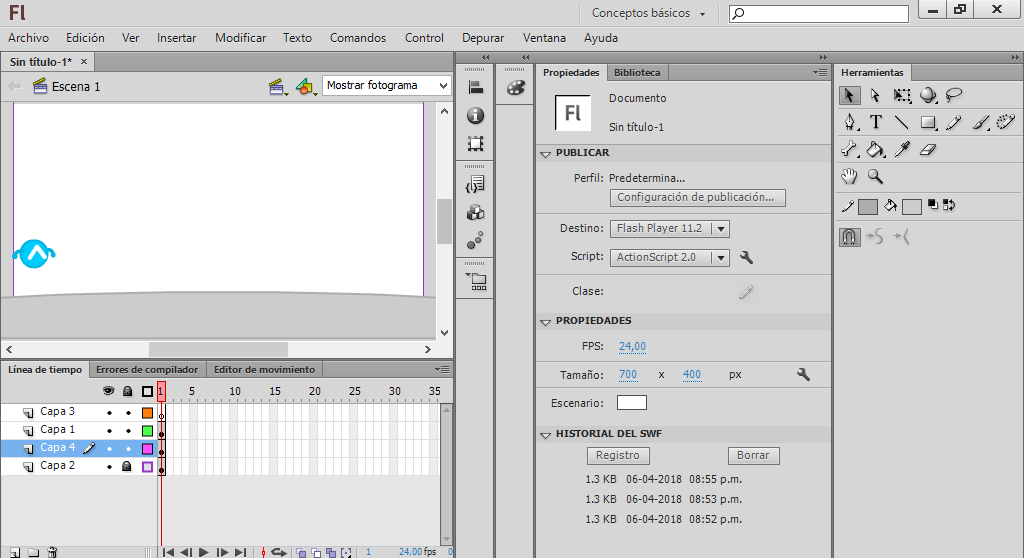
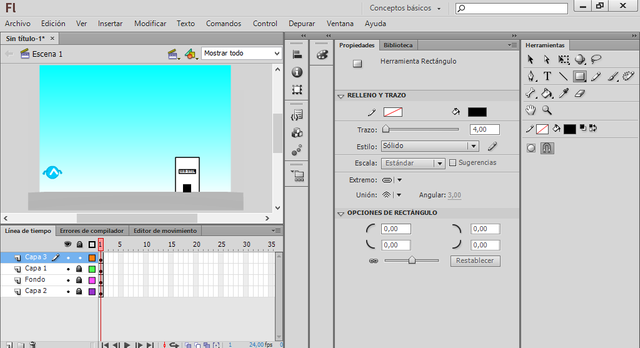
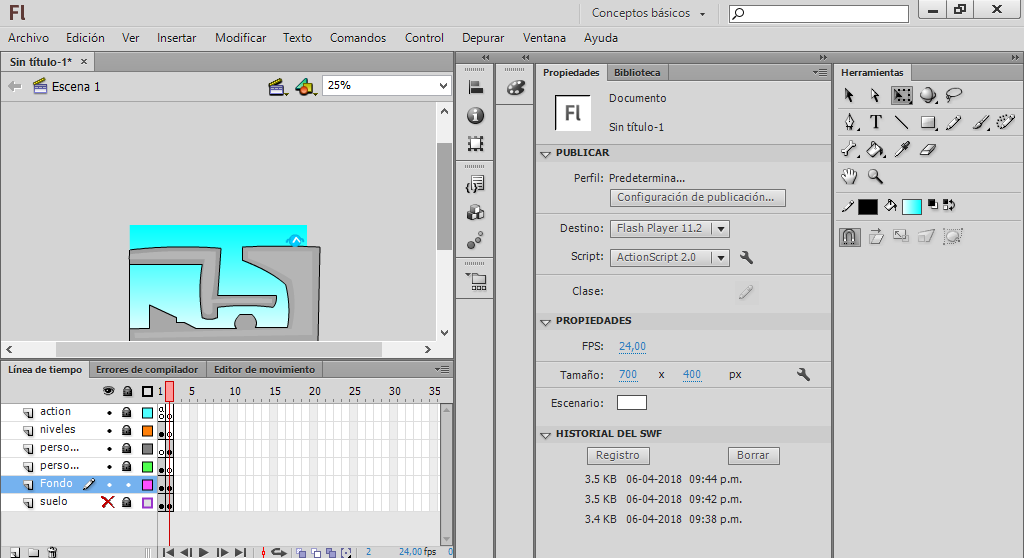
En nuestro escenario, lo primero que haremos sera cambiar las dimensiones con las cuales vamos a trabajar, en mi caso, utilice 700 x 400. Luego de esto creamos tres capas (debes ver si o si el tutorial de crear un personaje que deje más arriba si no sabes lo basico de flash), una para las plataformas, otra para el personaje y otra para el action script. Claro, estás solo serán para iniciar el juego, a medida que vayamos avanzando podemos crear más que veamos que sea necesarias (esto es creatividad, pana)

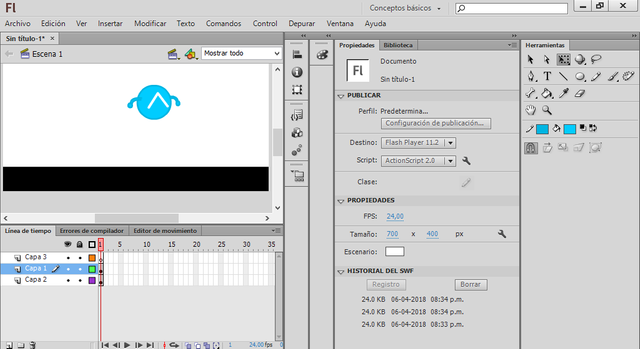
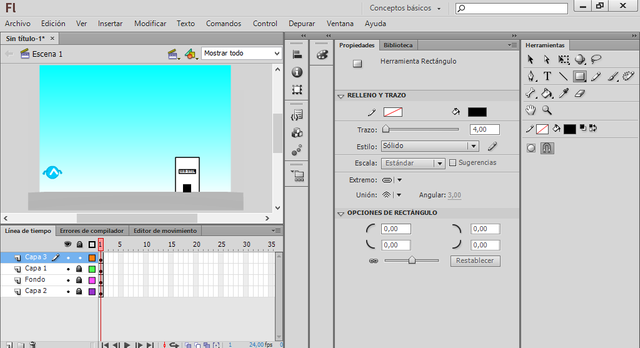
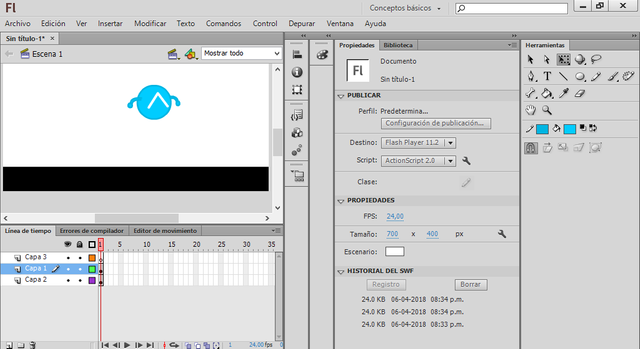
Dibujamos nuestro personaje, para esta guía dibuje uno utilizando las formas que trae flash, es decir, no utilice ningún boceto, pero en tu caso, si tienes un personaje puedes digitalizarlo (de nuevo, lee el tutorial de más arriba si no tienes la mínima idea de como hacer esto). Es muy importante hacer cada cosa en su capa,o sino perderemos todo nuestro trabajo y no queremos eso

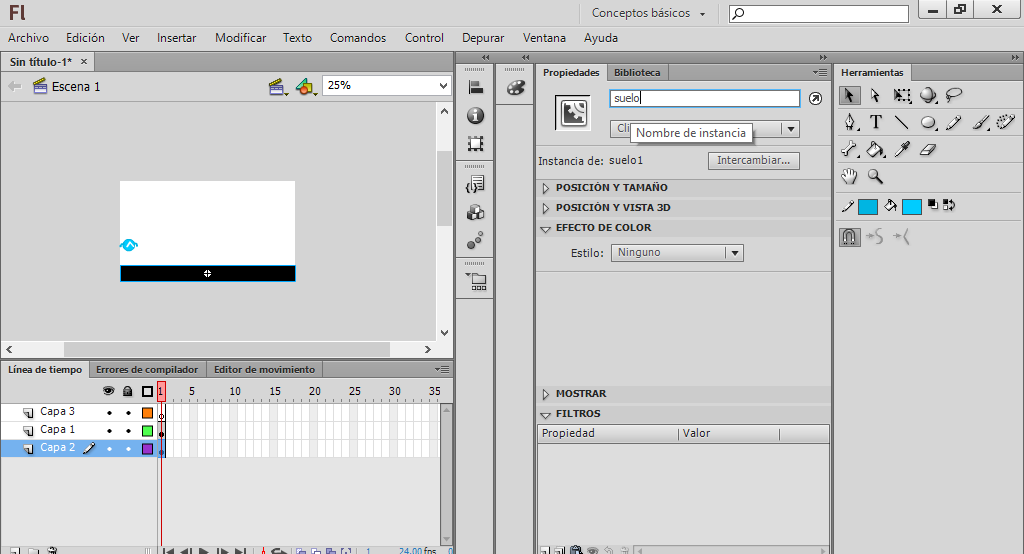
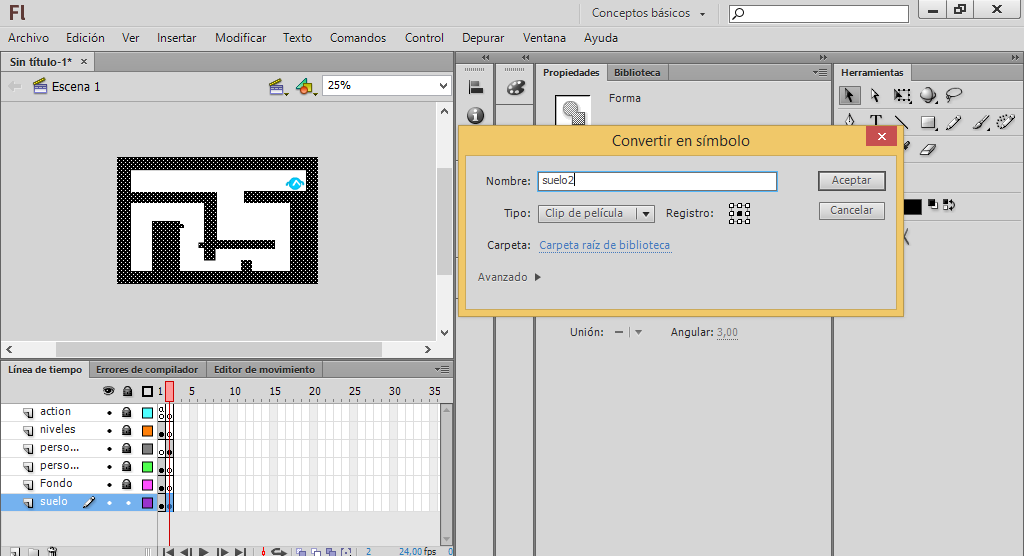
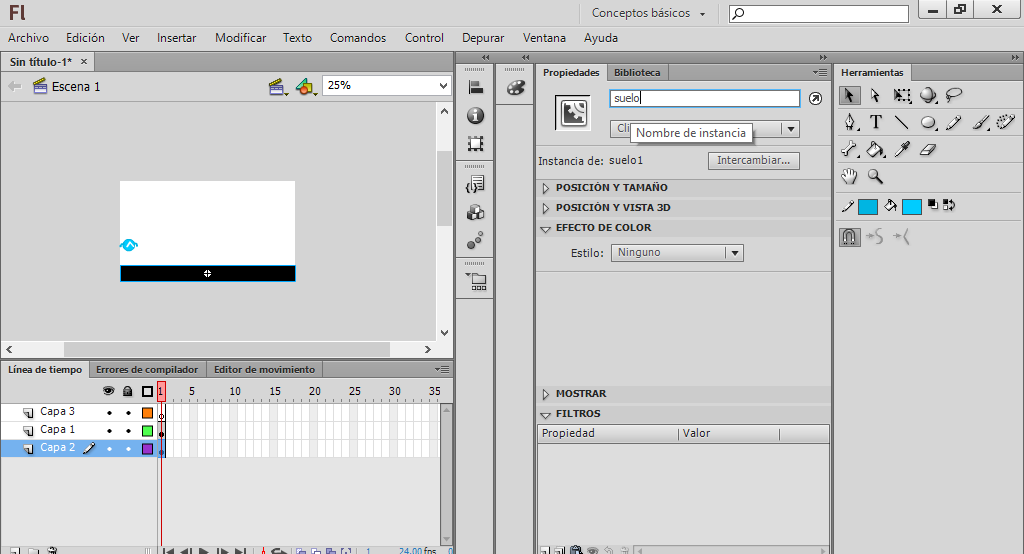
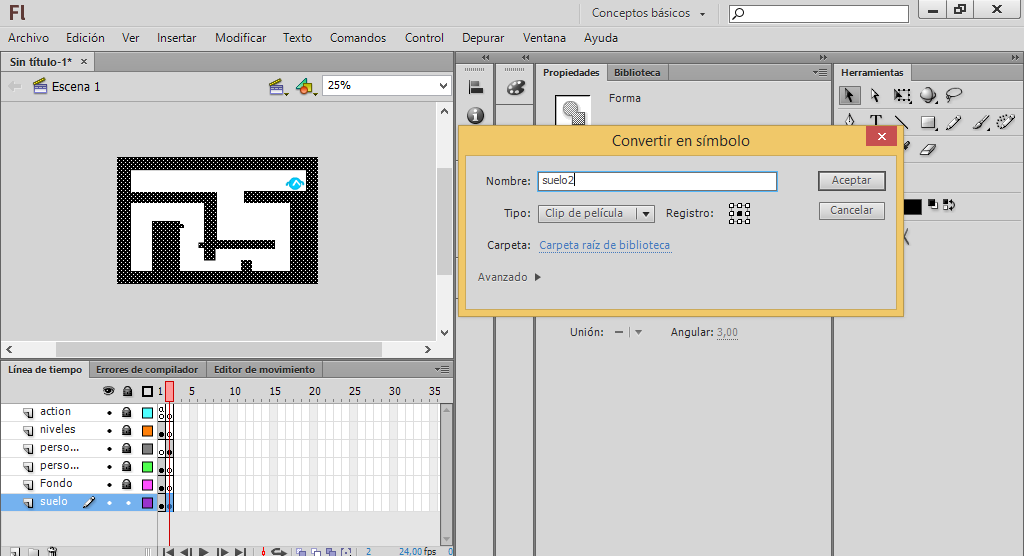
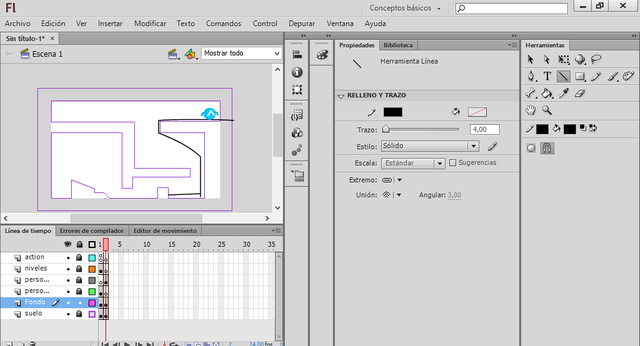
Luego de tener nuestro suelo y nuestro personaje, convertimos ambos en "clip de pelicula", presionamos sobre alguno de los dos y damos "F8", y ponemos como nombre: "suelo1"(en caso de que seleccionemos el suelo) y al personaje pues: "personaje". luego en las etiquetas ponemos nuevamente el nombre, pero en el caso del suelo, solo ponemos: "suelo" sin el número uno tal como se ve en la imagen
Nota: es obligatorio poner los mismos nombres de instancia, pues con este se desarrolla el codigo que hara que nuestro personaje colisione con el suelo.

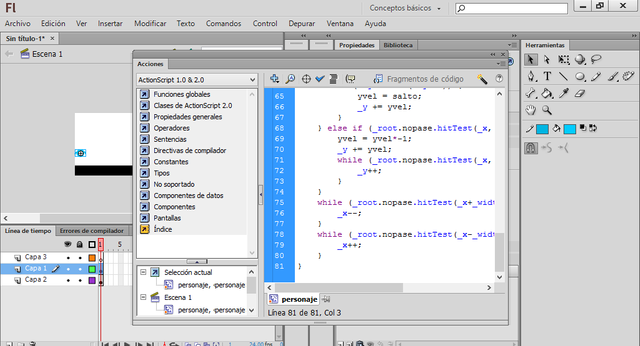
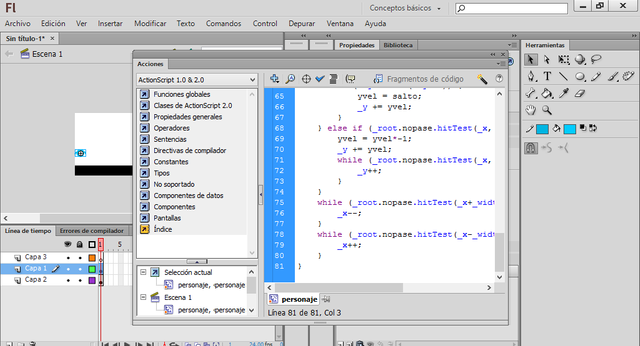
Damos click en nuestro personaje y abrimos la ventana de acciones, en la cual se desarrolla el codigo que estaremos usando para que el personaje colisione con el suelo y a su vez, tenga movimiento al usar el teclado. No explicare el codigo como tal pues en el tutorial solo enseñare cual es el proceso para la elaboración de un juego de plataformas basico y no nos adentramos al tema de action script 2.0. El código que usaremos:
onClipEvent (load) {
xvel = 6;
yvel = 0;
salto = -8;
limite = 10;
}
onClipEvent (enterFrame) {
if (_root.suelo.hitTest(_x, _y+_height/2, true)) {
while (_root.suelo.hitTest(_x, -2+_y+_height/2, true)) {
_y--;
}
yvel = 0;
if (Key.isDown(Key.UP)) {
yvel = salto;
_y += yvel;
}
} else if (_root.suelo.hitTest(_x, _y-_height/2, true)) {
yvel = yvel-1;
_y += yvel;
while (_root.suelo.hitTest(_x, _y-_height/2, true)) {
_y++;
}
} else {
_y += yvel;
if (yvel<=limite) {
yvel++;
}
}
_x += (Key.isDown(Key.RIGHT)-Key.isDown(Key.LEFT))xvel;
while (_root.suelo.hitTest(_x+_width/2, _y, true)) {
_x--;
}
while (_root.suelo.hitTest(_x-_width/2, _y, true)) {
_x++;
}
}
onClipEvent (enterFrame) {
if(Key.isDown(Key.LEFT)){
this._xscale = -100
}else
if(Key.isDown(Key.RIGHT)){
this._xscale = 100
}
}

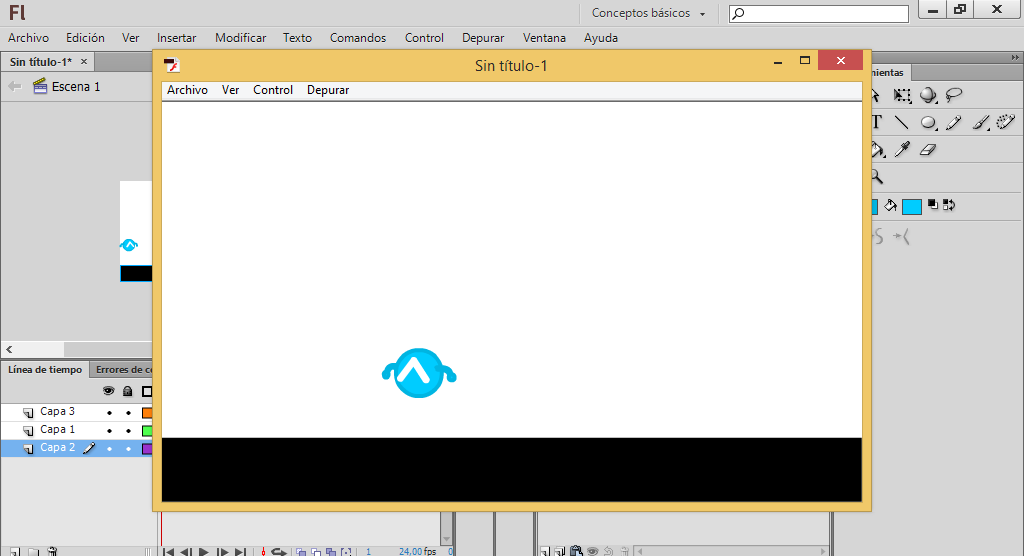
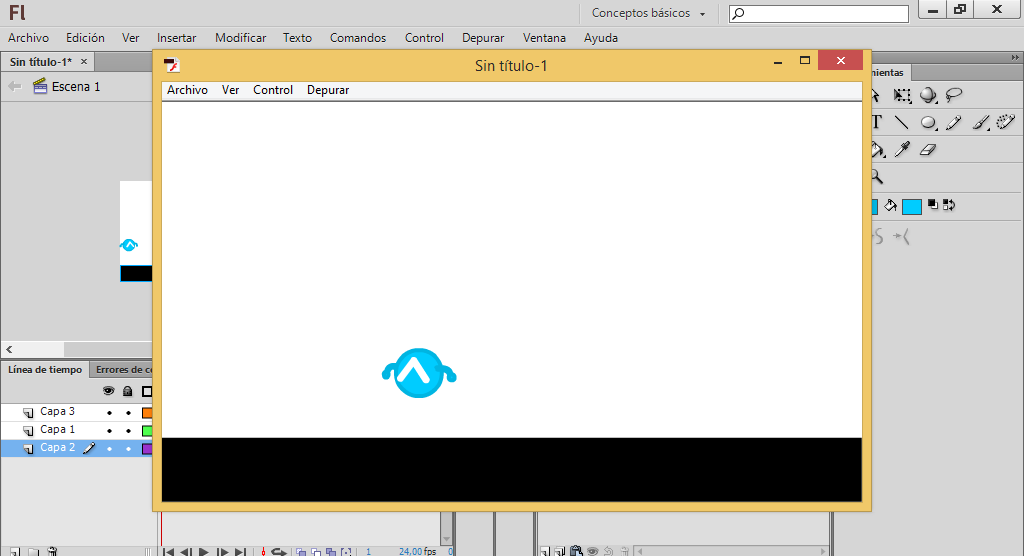
Y ya podremos mover nuestro personaje sobre el suelo que hemos realizado. Teniendo esto podemos dar doble click en nuestro suelo y modificarlo como queramos para agregar dificultad a los niveles

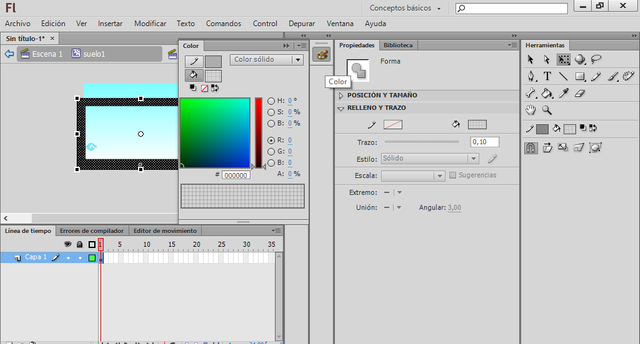
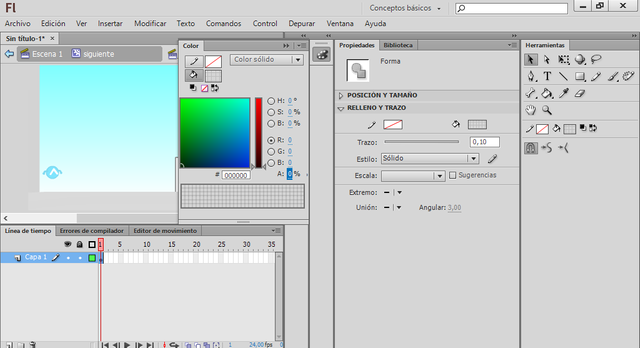
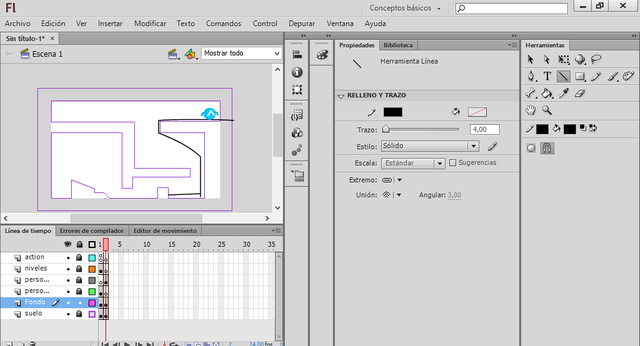
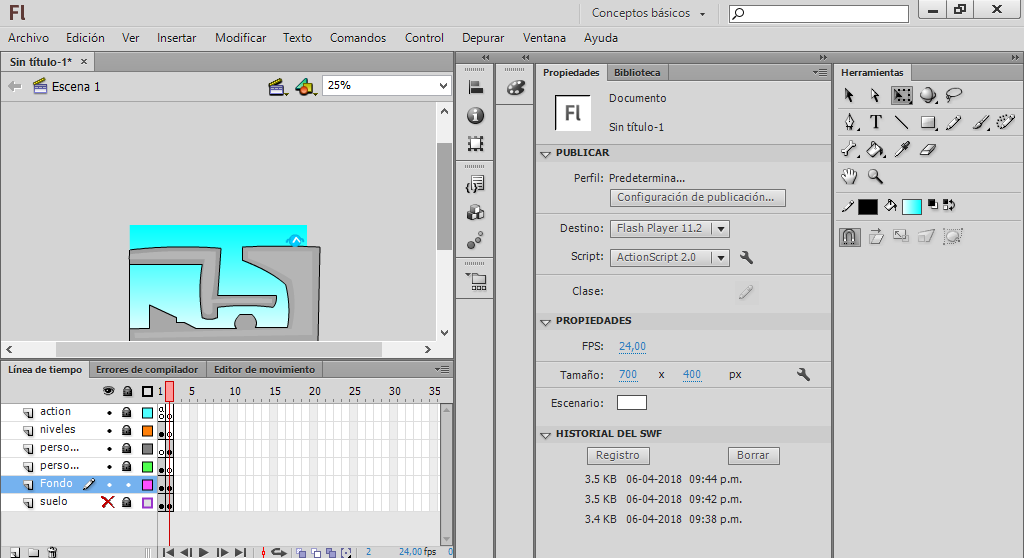
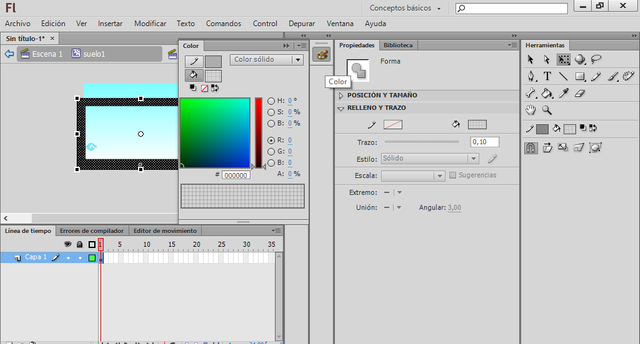
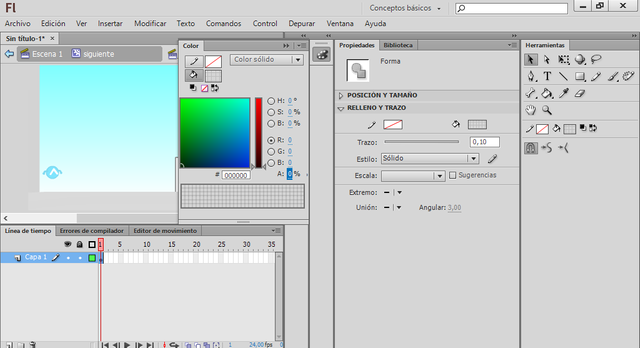
Ahora, creamos una capa nueva llamada "fondo", y allí haremos dibujos de las plataformas y detalles del escenario. Entramos a nuestro suelo y en las opciones de color y bajamos el alfa a 0, y acto seguido empezamos a dibujar. Recuerda, esto no afectara en nada pues solo actuara como una "imagen", las verdaderas plataformas son los clips de pelicula de "suelo"


En una nueva capa haremos un mini rectangulo negro y también lo convertiremos en un clip de pelicula con el nombre de "siguiente", ¿por qué?, pues al personaje tener contacto con este sera enviado a otro nivel (fotograma). Es importante colocar también en el nombre de instancia "siguiente" para tener siempre un ordén con cada elemento en nuestra biblioteca

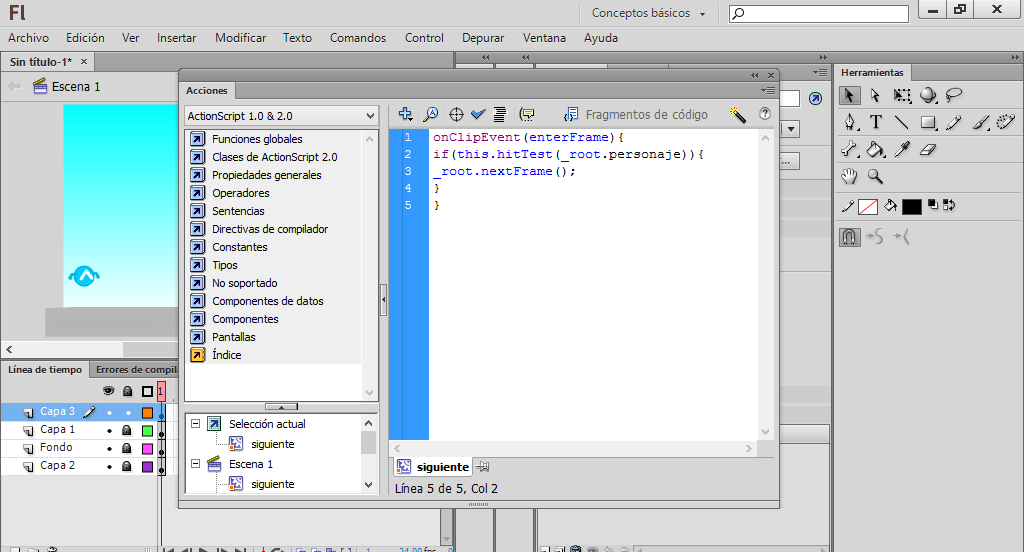
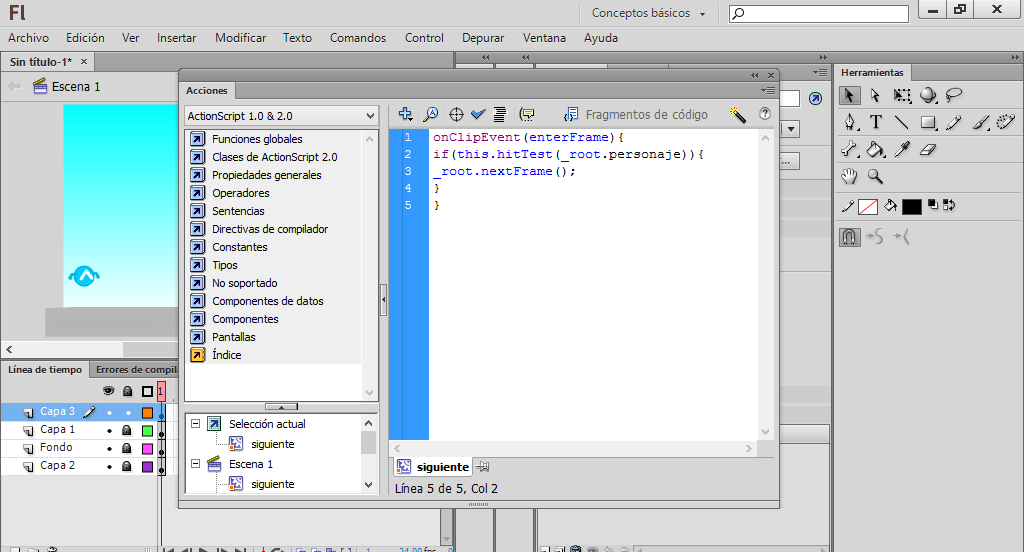
También abriremos el panel de acciones y pondremos el codigo que permitira la transición del personaje de un fotograma a otro
onClipEvent(enterFrame){
if(this.hitTest(_root.personaje)){
_root.nextFrame();
}
}

Bajamos también el alfa del rectangulo a 0

Y muy importante, para que nuestros escenarios no se repitan constantemente, vamos al primer fotograma y damos al panel de acciones y agregamos el siguiente codigo:
stop();
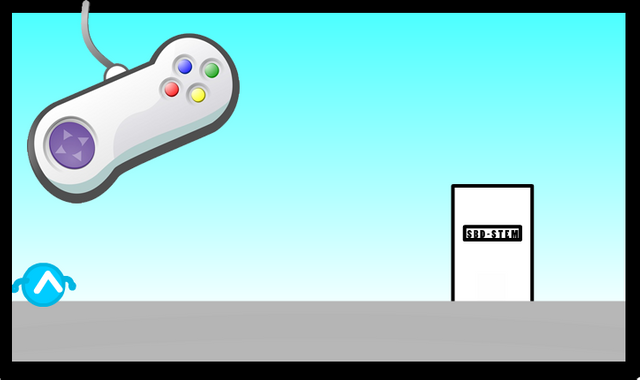
Y luego, repetimos todos los pasos pero está vez cambiando las plataformas y ya está, cada fotograma es un nivel y de aquí en adelante queda a tu creatividad. Con este pequeño "tutorial" podrás hacer tu propio juego básico de forma sencilla. ¡Empieza a practicar!




Espero que te animes a intentar hacer tu propio juego y empezar a aprender, seguire haciendo guías de esto pero más elaboradas, adentrándonos más a la explicación de los códigos desarrollados en action script 2.0, pero antes debes estar familiarizado con todas las herramientas de flash y tener tus ideas muy claras. Sin más que agregar espero tu apoyo y tu comentario si tienes alguna duda.
Si quieres descargar el juego da click en el boton, también dejare allí el archivo editable por si necesitas guiarte un poco más























Reply to this comment if you want me to upvote and resteem your last blog post to my 32,600+ followers. Then whenever you want me to upvote and resteem another blog post go to my Comments and reply to my last comment. It's free. @a-0-0 😊
¡Sigué así hermano! estos posts son necesarios.
Gracias hermano, intentare hacer esto constantemente
We recommended this post here.
Hello @edmanuelwild, thank you for sharing this creative work! If you're interested, take a look at our magazine @creativecrypto. We are all about art on the blockchain, and learning from creatives like you. Swing by and say hello!
Thanks, I tried to make my post what more striking possible, sure, I'll pass for there!