Guía didáctica sobre Markdown. Estética para tu post - Parte #3 (Tablas)
Hola qué tal mi gente de la comunidad, estimados seguidores, amigos y compañeros de steemit. Un saludo cordial para todos ustedes y espero que les esté yendo a gusto. En la misión de ayudar a las personas que se suman a esta maravillosa plataforma y proporcionar apoyo para los usuarios, he decidido enfocarme en llevar hasta ustedes una serie de publicaciones con contenido educativo. En la presente, continuaremos con la guía didáctica sobre Markdown, buscando que aprendas cómo darle un poco de estética a tus publicaciones. En esta parte número 3 les enseñaré lo referente sobre como insertar tablas para tus publicaciones. Al final de la guía les dejare un enlace dónde podrán encontrar todos los códigos listos para copiar y pegar; espero les sirva de ayuda.
Sin más que agregar, ¡Vayamos al grano!

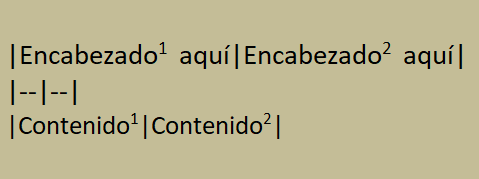
Para inserción de tablas es muy sencillo, simplemente tienes que seguir el siguiente ejemplo:

La codificación del ejemplo mostrado es para insertar una tabla 2 x 2. Siguiendo al pie de la letra el ejemplo mostrado, podremos obtener la tabla para nuestro post, y el resultado obtenido será el siguiente:
| Encabezado1 (resultado) | Encabezado2 (resultado) |
|---|---|
| Contenido1 (resultado) | Contenido2 (resultado) |
Como pueden observar, estás tablas tienen una alineación a la izquierda. Dentro de ellas también se pueden utilizar los códigos de alineación (mostrados en la parte #1 de esta guía). Así mismo, las tablas en nuestros post son muy útiles porque además de ser usadas para organizar la información textual, también podemos usarlas para organizar nuestras imágenes a modo de galería.
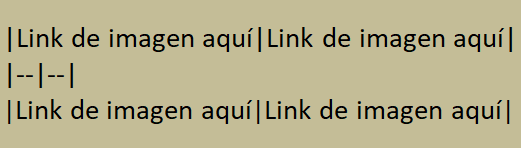
A continuación un ejemplo de tabla 2 x 2 con imágenes:
 |  |
|---|---|
 |  |

(Ejemplo 👆)
Esta tabla se obtuvo, sencillamente de sustituir el texto por los links de las imágenes. Si aún tienes dificultades para manejar las imágenes en el Markdown, puedes encontrar información útil en la parte #2 de esta guía.

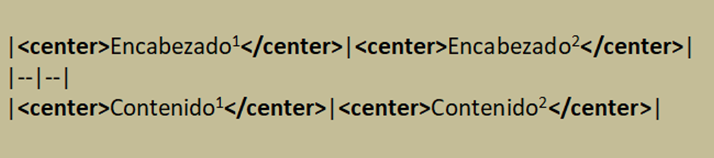
Como podrán ver tanto las imágenes como los textos en las tablas aparecen alineados a la izquierda. Si deseamos que el contenido dentro de las tablas se encuentre centrado, sencillamente hacemos uso de la codificación  al principio y al final del contenido inmerso en cada recuadro.
al principio y al final del contenido inmerso en cada recuadro.
- Para insertar tablas con más número de filas y columnas debemos tener en cuenta lo siguiente:

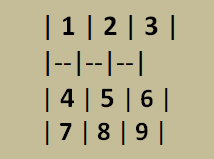
Con los divisores, indicaremos el número de columnas que tendrá nuestra tabla, y así mismo lo indicaremos con el separador de línea (como pueden notar en los ejemplos de las tablas 2 x 2); el número de fila lo determinamos nosotros mismos según vayamos poniendo debajo del separador de línea. Debemos tener en cuenta que el separador de línea debe ir en concordancia con el número de columnas que se indicaron en el encabezado. Entonces, si por ejemplo lo que queremos es una tabla 3 x 3 (3 filas 3 columnas), hacemos lo siguiente:

(Ejemplo)

 |  |  |
|---|---|---|
 |  |  |
 |  |  |
Observación: en la imagen de ejemplo con el código, simplemente inserto números como ejemplo. La tabla de resultado, los números vistos en mayor tamaño, son imágenes.

Códigos listos para copiar y pegar aquí

Guía didáctica sobre Markdown. Estética para tu post

Ahora que ya sabes como insertar tablas en tus post, sácales provecho en tus publicaciones. Sólo resta que comiences a practicar para que aprendas a manejar los códigos con fluidez. Queda de tu parte comenzar a jugar un poco con los códigos para obtener creaciones y resultados maravillosos.
- Para ver la parte #1 click en el siguiente enlace: Guía didáctica sobre Markdown. Estética para tu post - Parte #1 (Textos)
- Para ver la parte #2 click en el siguiente enlace: Guía didáctica sobre Markdown. Estética para tu post - Parte #2 (Imágenes)
Finalmente quiero agradecerte porque hayas tomado la tarea de aprender un poco más y de que uses mi enseñanza como referencia. Espero poder seguir compartiendo contenido de provecho para los usuarios y así mismo seguir aportando valor a la comunidad.

Gif diseñado por @juliolezama
Excelente tutorial de markdown hermano! El uso de tablas es fundamental para darle aspecto profesional a nuestras publicaciones. Te mando por acá mis mejores deseos sigue así...
Hola Antonio muy útil la información👍 sabía algunos pero otros no. Gracias.
Que bueno verte por acá mi amiga @mballesteros. Me alegra que mi información te pueda ser útil. Saludos y espero que estés bien.
Muy buena tu información @antoniomontilva. Gracias por compartir y hacer que tengan más estilo nuestras publicaciones.
Gracias por tu apreciación. Así mismo es mi estimado doctor, siempre hay que tratar de tener la mejor presencia para ofrecer la mejor calidad.
Saludos, desde Capitanejo estado Barinas, Venezuela. @drmaizo
Hola @antoniomontilva. La verdad es que no sabía ninguno de estos tips. Y voy a buscar las otras guías. Útil información.
Oh, que bueno que mi enseñanza te haya servido. La verdad es que si buscas en las otras dos guías, encontrarás todo lo necesario para que tus publicaciones se vean geniales.
Saludos, y espero seguirte viendo por la comunidad @sandracabrera
Sí, las he visto. Algunas más sencillas que otras. Pero tu post es muy gráfico y amigable.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by ANTONIOMONTILVA from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hola @antoniomontilva!!
Sabes, algo que me gustaria aprender a hacer es editar esas linenas separadoras de texto. Yo se hacer una linea básica para separar los contenidos, pero e visto en algunos post personas tienen unos separadores más estéticos. no se si me logre explicar?
Excelente post!!
Bastante completo y especifico. Saludos!!
Veamos a ver si te entiendo...
Tu lo que buscas es poder conseguir separadores de texto que le agreguen de uno u otro modo estética a tu post, que sean más personalizados por así decirlo, ¿Es así?
Porque si lo que estás buscando es conseguir insertar separadores de texto como los que ves en este comentario, déjame de decirte que para ello no existen códigos... Sencillamente son imágenes insertadas en nuestras publicaciones que sirven como separadores.
Entonces para conseguir un separador de texto que sea genial, puedes hacerlo buscando en google "separadores de texto"... Eso sí, asegúrate siempre de que los separadores que uses estén etiquetados para reutilización; de lo contrario puedes ser acusado de plagio.
Saludos amigo mío. @rafalex51, espero esto te haya servido, ante cualquier duda no dudes en contactarme.
Ohh vaya!! gracias por tu dedicada respuesta, parece un post jejej. Umm okok, ya entiendo. Yo creía que era algo uno diseñaba, no me había dado cuenta que era una imagen.
Excelente aporte para los que están empezando en steemit.
Gracias por la información, Yisus. Saludos! :)
Gracias por lo información! Muy útil para todas las personas que estamos comenzando :)
Este tipo de aportes siempre son útiles, gracias por compartirlo.