Guía didáctica sobre Markdown. Estética para tu post - Parte #2 (Imágenes)
Hola qué tal mi gente de la comunidad, estimados seguidores, amigos y compañeros de steemit. Un saludo cordial para todos ustedes y espero que les esté yendo a gusto. En la visión de ayudar a las personas que se suman a esta maravillosa plataforma y proporcionar apoyo para los usuarios, he decidido enfocarme en llevar hasta ustedes una serie de publicaciones con contenido educativo. En la presente, continuaremos con la guía didáctica sobre Markdown, buscando que aprendas cómo darle un poco de estética a tus publicaciones. En esta parte número 2 les enseñaré lo referente a la alineación e inserción de imágenes para nuestros post, espero les sirva de ayuda.
Sin más que agregar, ¡Vayamos al grano!

Subir imágenes
Antes de aprender cómo alinear una imagen, lo primero que debemos saber es cómo subirla a nuestro post. Existen maneras muy sencillas.
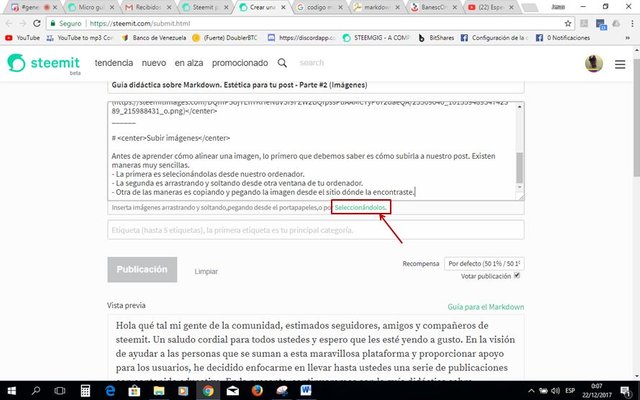
- La primera es selecionándolas desde nuestro ordenador.1
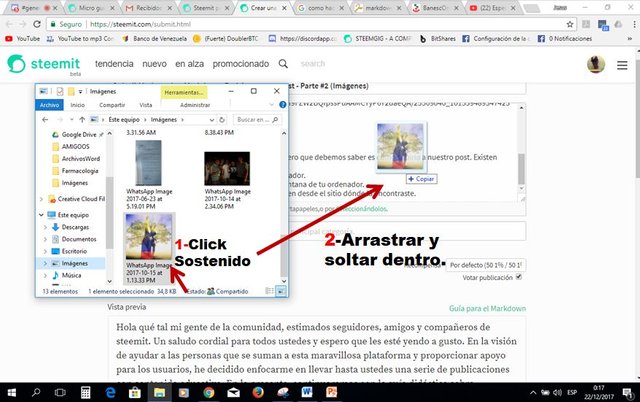
- La segunda es arrastrando y soltando desde otra ventana de tu ordenador.2
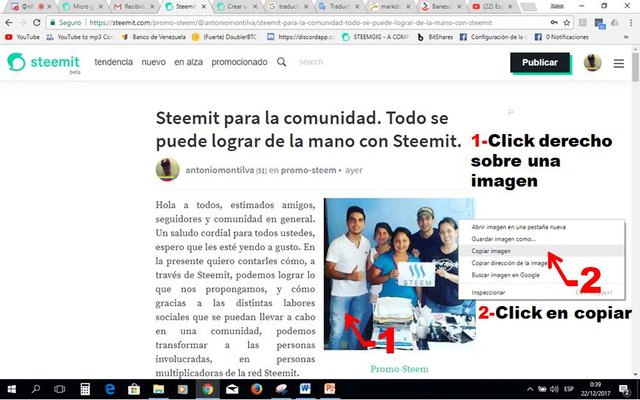
- Otra de las maneras es copiando y pegando la imagen desde el sitio dónde la encontraste.3

Alineaciones de imágnes
Ahora que ya sabes cómo insertar una imagen en tu post, vamos a proceder con las alineaciones. Para que puedas ubicar tus imágenes en el centro de tu post, a la izquierda o a la derecha. Debes seguir los códigos que te indico a continuación:
Centrar imagen:
Para centrar imágenes usamos el sencillo código del  , lo hacemos de la siguiente manera:
, lo hacemos de la siguiente manera:

- Siguiendo el ejemplo de forma correcta, obtendremos el siguiente resultado:
Una imagen bien centrada
Imagen a la derecha/Izquierda:
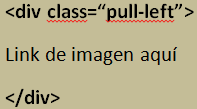
- Para ubicar tu imagen a la derecha, el código es el siguiente:


- Para ubicar tu imagen a la izquierda, el código es el siguiente:


Muy bien, ya sabemos como posicionar nuestras imágenes en el lugar que deseemos, pero no se nos debe olvidar un detalle muy importante; la fuente de las imágenes. Como pueden observar, debajo de cada una de las imágenes de ejemplo hay un link insertado para que puedan ampliar la imágen y observar su fuente. Pueden ver que el link consta de un número y un icono. Para esto, sencillamente debajo del link de la imagen ponemos la fuente, siguiendo el código para insertar links que te deje en la parte #1 de esta guía.
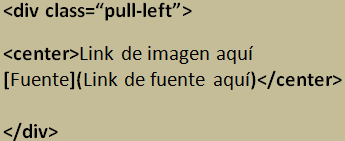
- Según las imágenes alineadas en esta guía, puedo dejarte el siguiente ejemplo:

Puedes observar, cómo dejamos la fuente de la imagen justo debajo del link de la imagen. Hacemos uso del código para que la fuente se vea centrada.
para que la fuente se vea centrada.
¿Cómo poner un icono como enlace a la fuente de mi imagen?
La pregunta que te acabas de hacer, tiene una respuesta muy sencilla. Primero debes buscar el icono que deseas:
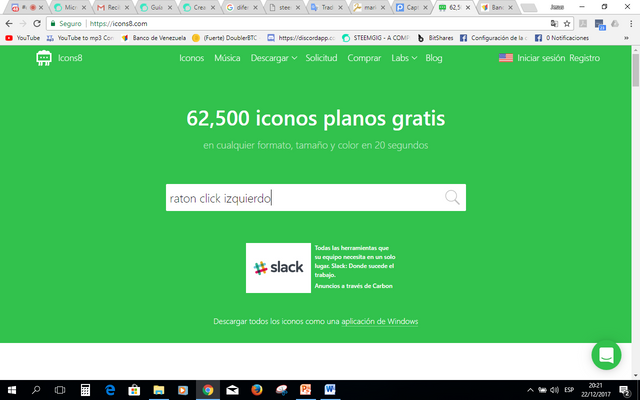
- Para ver iconos gratuitos haz click aquí
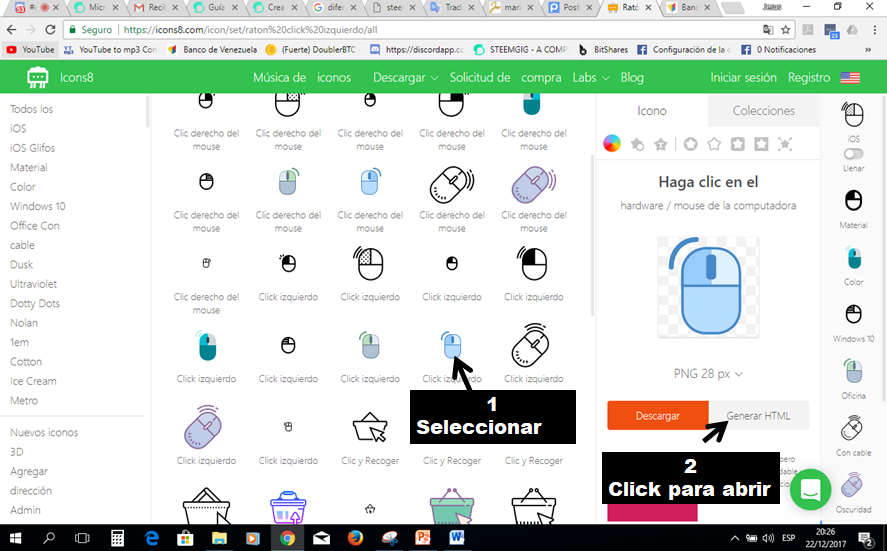
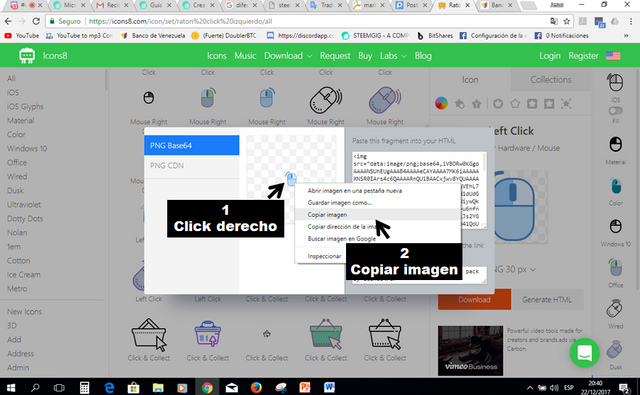
Una vez en la página de iconos, debes buscar un icono, seleccionarlo, abrirlo, copiarlo y pegarlo. Te mostraré cómo lo hago, a mi manera:
 |  |  |
|---|
Y el paso N° 4 es pegar el icono...
Ajá, ¿y en dónde lo pegamos?... (seguro se están preguntando)
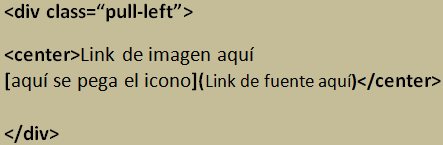
El espacio dedicado para pegar el icono, será entre los corchetes donde se pone el texto de fuente. A continuación una imagen para tener un ejemplo más claro:

Guiándonos por el este ejemplo, obtendremos una imagen con un icono como enlace a la fuente de la misma. Ya sabemos dónde es que se debe pegar el icono. Si sigues los códigos de forma correcta, y pegas el icono donde se debe, todo te saldrá como las imágenes que viste al principio de este post; tienen un icono como enlace a su fuente.

Observaciones:
La fuente de las imágenes se pueden insertar de la misma forma en cualquiera de las codificaciones, es decir, colocando su fuente justo debajo del link de la imagen. Esto aplica para todas las codificaciones de alineación.
Si la imagen es una fotografía propia. Simplemente reseñas que es de tu autoría debajo de ellas, o al final del post colocas una nota diciendo que todas las imágenes son propias (aplica según sea el caso).
Después de cerrar la codificación, antes de empezar a escribir el párrafo correspondiente, debes dejar un espacio de una línea para que todo quede de forma correcta y el resultado sea el esperado.
Cuando quieras ubicar una imagen ya sea a la derecha o izquierda. Primero codificas la alineación con la imagen y una vez cerrada la codificación, comienzas a escribir justo debajo del código (respetando el espacio de 1 una línea). El texto aparecerá del lado opuesto de la imagen (como puedes observar en la explicación de arriba).

Códigos listos para copiar y pegar aquí

Guía didáctica sobre Markdown. Estética para tu post

Ahora que ya sabes como insertar imágenes y alinearlas de la forma que desees, sólo resta comenzar a practicar para aprender a manejar los códigos con fluidez. Queda de tu parte comenzar a jugar un poco con los códigos para obtener creaciones y resultados maravillosos.
- Para ver la parte #1 click en el siguiente enlace: Guía didáctica sobre Markdown. Estética para tu post - Parte #1 (Textos)
Finalmente quiero agradecerte porque hayas tomado la tarea de aprender un poco más y de que uses mi enseñanza como referencia. En las próximas publicaciones continuaré enseñando un poco más de como darle estética a tu post.

Gif diseñado por @juliolezama. Agradecimientos especiales por su diseño.




te felicito hermano y gracias por el post!! me acabas de despejar un par de dudas y me diste la herramienta de emo Icons... se ve cool el gif, siempre a la orden!
El gif es la presencia de este post jejej... Muy bueno tu diseño la verdad.
epa esta cool yo tambien quiero mi gif cuando puedas me avisas para cuadrar precio
amigo gracias por el comentario! son de 4 a 10 Steem dependiendo de la dificultad que desees
Muy bueno tu post bro, todos los días aprendo algo nuevo en steemit. Saludos!!
Excelente que mi enseñanza te haya servido para aprender realmente. Saludos igualmente.
Gracias Antonio, necesitaba estas herramientas, no te ofrezco besos, pero si un abrazo, ja ja
Jajajajja csm pana @pararova jejeje.... Vale vale, bien recibido ese abrazo jejejej... Que bueno que te haya servido la guía
Muy bueno antoniomontilva sumamente util para los nuevos y me imagino que tamvbién para algunos "viejos" en steemit pero que no saben hacer eso. Upvote, reesteem y te sigo.
Gracias por tu apreciación y apoyo. La idea es ayudar siempre al que lo necesite. Saludos @yaneiza
Congratulations @antoniomontilva! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPuna guia para mi jajaja viste aqui me estas enseñando, pero yo con la estetica no le paro una mierda ni si quiera cuando presentaba informes en la empresa jajaja en fin esta muy bueno antonio
jajaajj Gracias, gracias!... Deberías de todas formas prestarle un poco de atención, tu sabes que una propina extra por tener un post que sea bonito, no cae nada mal jejeje. Saludos viejo @coliraver
Los adornos a veces valen más que el contenido. Gracias a ti brother muy pendiente de reactivarme más por estos lares
Tan buena como la primera parte de tu guía, no sabes lo mucho queme costó implementarlo todo pero dicen por ahí que la práctica hace al maestro, gracias por compartir esa valiosa información, besos ♥
Gracias por tu apreciación... Y es así, por eso mi recomendación es practicar y jugar con los códigos. Besos para ti amor.
Excelente amigo @antoniomontilva, estaba esperando esta 2da parte para hacer mejoras a mis publicaciones.. Muchas gracias por la información..
Me contenta saber que te he podido dejar algo positivo y una ayuda con estas publicaciones. Saludos @ropavejero
@antoniomontilva payed 1.2 SBD to @minnowbooster to buy a stealth upvote.

transaction-id 551a38d75bf37d180559623366a7c4fdd4a8af1e
@stealthgoat
WooHoo!!!
Tpot has arrived to the party. Thanks to @antoniomontilva for being a community member and posting wonderful contents.
Please keep visiting our discord server.