[flutter] 플러터 금주의 위젯 #01 safearea
SAFEAREA (안전영역)
충분한 패딩(들여쓰기)으로 자식(child)을 삽입하는 위젯입니다. 예를 들어, 화면 상단의 상태표시줄, 노치, 카메라영역등이 존재하면 해당 영역을 포함하여 패딩처리를 수행 합니다. 최소 패딩이 지정된 경우에는 최소 패딩 또는 안전 영역 패딩 중 더 큰 패딩이 적용됩니다.
flutter docs
https://api.flutter.dev/flutter/widgets/SafeArea-class.html
youtube
EXAMPLE(예제)
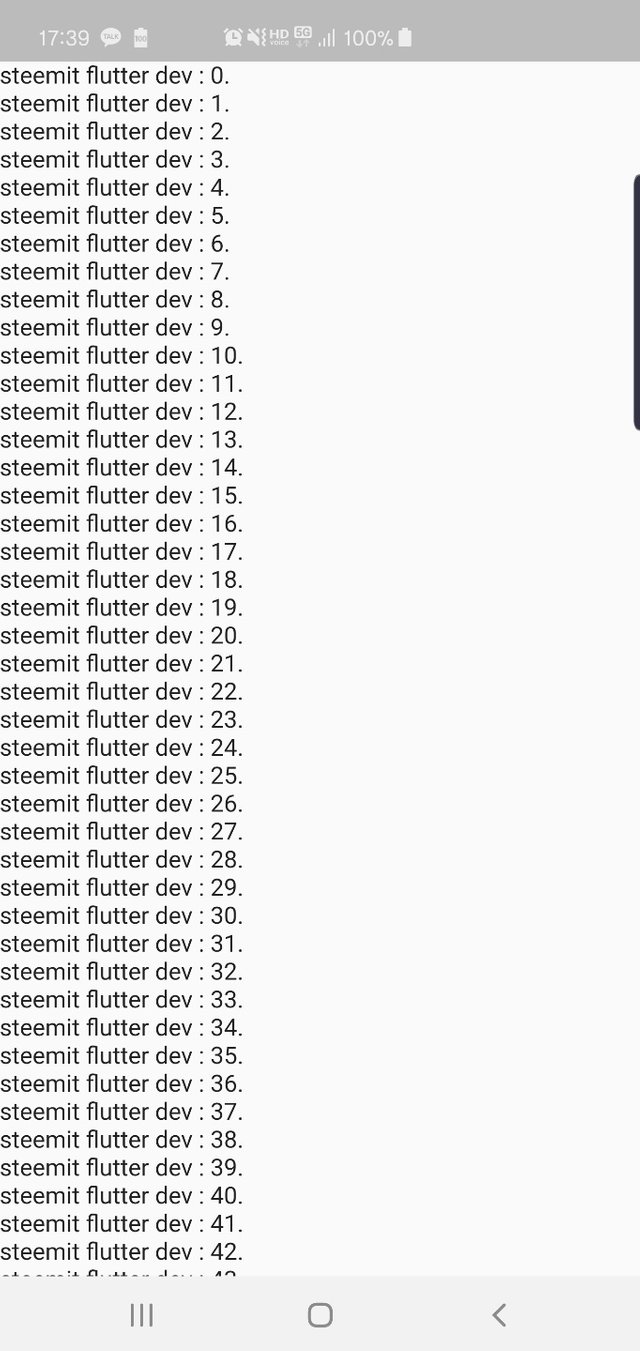
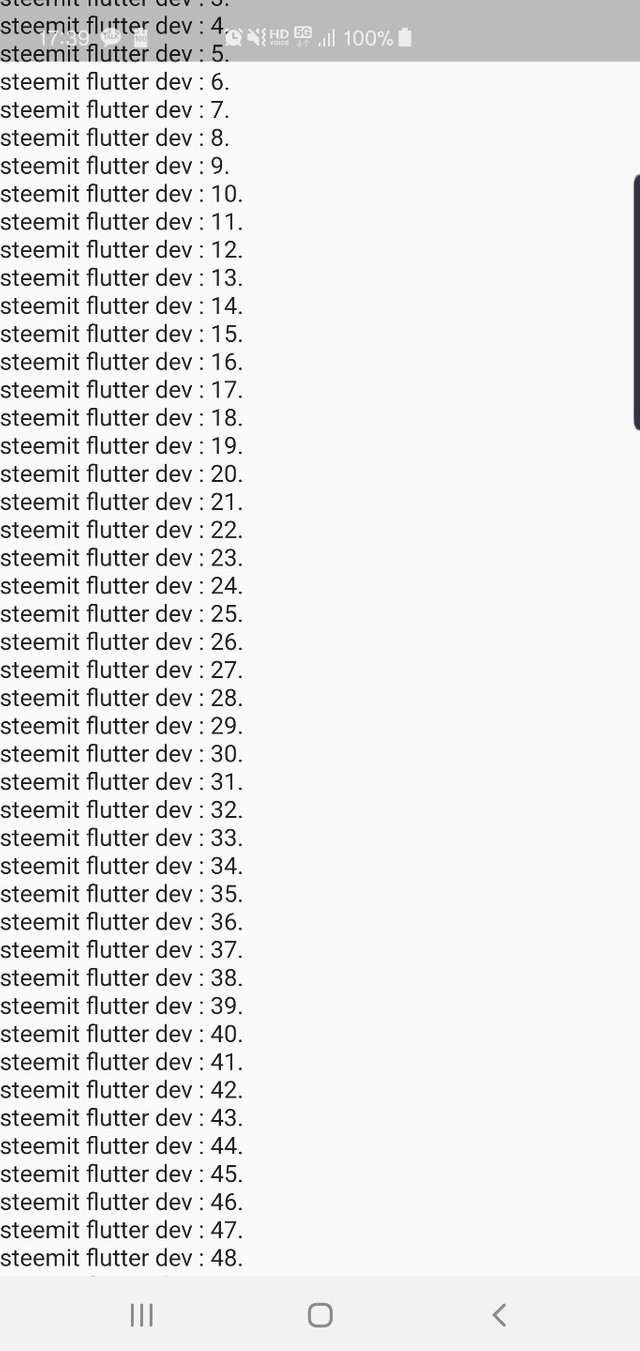
| SAFEAREA 적용 | SAFEAREA 미적용 |
 |
 |
import 'package:flutter/material.dart';
/// SafeArea : 안전영역 예제
///
/// widget 을 SafeArea 의 child 속성으로 넣어주면 됨.
///
class ExSafeArea extends StatelessWidget {
/// 기본적인 화면을 그려주도록 한다
@override
Widget build(BuildContext context) {
/// SafeArea 사용
return SafeArea(
child: ListView(children: List.generate(100, (i) => Text("wow2 is $i.")))
);
/// SafeArea 미사용
// return ListView(children: List.generate(100, (i) => Text("wow3 is $i.")));
}
}
맺음말
- SAFEAREA를 통해 노치나 카메라 영역에 상관없이 화면을 구성할 수 있습니다.
- 다음 시간에 또 만나요 ~

@tipu curate
Posted using Partiko Android
Upvoted 👌