소스투고] #4 스팀코인판에 자동으로 디클릭을 넣어보자
안녕하세요 ayogom 입니다.
몇일 전부터 준비했던 디클릭을 SCT에 적용 하는 방법입니다.
결론적으론 아직 해당 기능이 디클릭 내에서 버그가 존재해서 당장은 적용하긴 어렵지만, 곧 수정해 주실 것이기 때문에 포스팅합니다.
사실상 SCT 콘덴서 내에 수정되는 부분은 아주 적습니다 ㅎ
다만 준비해야할 부분이 있기 때문에 참고해주시기 바랍니다.
- 이 포스팅은 일반 유저가 아닌 SCT 콘덴서에 적용을 위한 소스 투고 입니다.
준비과정
- 디클릭 웹페이지 접속 https://www.dclick.io/overview
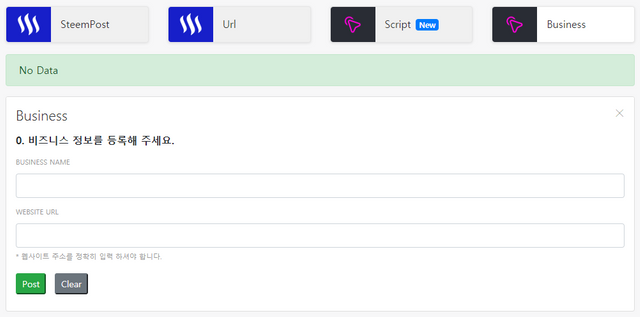
Monetize -> business 로 이동 합니다.

여기에서 BUSINESS NAME 과 WEBSITE URL을 정의하게 됩니다.
BUSINESS NAME 은 사실 크게 중요하지 않고 어떤 프로젝트인지 예를들어) SCT 등으로 표현해주시면 되고
WEBSITE URL는 조금 중요한 부분입니다. 바로 클릭시 유효한 주소를 판단하기 위한 주소 등록입니다.
예를들어, https://www.steemcoinpan.com/ 으로 등록을 하게 되면 이 웹페이지 내에서 이뤄진 디클릭에 대해서만 보상을 받을 수 있는 형태입니다.
등록을 하게 되면 아래와 같은 이미지를 볼 수 있습니다.

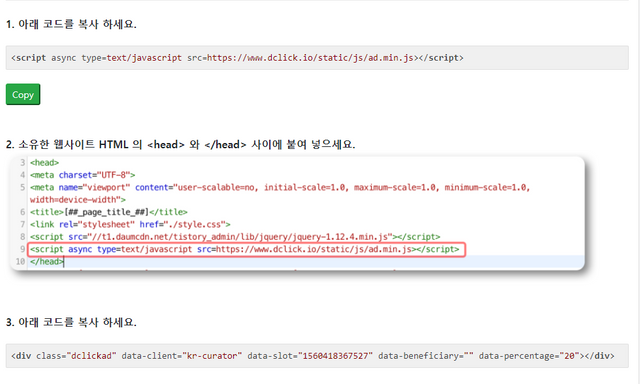
실제 디클릭을 적용하기 위한 코드는 단 2줄입니다 ㅎ 참 쉽죠?
1. <script async type=text/javascript src=https://www.dclick.io/static/js/ad.min.js></script>
2. <div class="dclickad" data-client="kr-curator" data-slot="1560418367527" data-beneficiary="" data-percentage="20"></div>
1은 디클릭에 대한 스크립트를 호출하는 부분이고
2는 실제 보상을 받는 계정을 설정하는 부분입니다. data-client="sct.admin" 이 되지 않을까 생각해 봅니다. 그리고 뒤에 있는 data-beneficiary=""은 이익을 분배할 계정입니다. 이건 포스팅 주인이 될 것입니다 일단 비워두겠스빈다. 끝으로 data-percentage="20"는 몇%를 분배 할 것인지에 대한 부분입니다. 50%? 이건 운영진의 선택에 맡기면 됩니다.
해당 부분을 조정해서 광고 수익을 50%대 50%으로 갖을 것인지 조정할 것인지 결정 할 수 있습니다.
이 2가지만 있으면 이제 수정할 수 있습니다!
코드 설명
디클릭 내에서 설명 하기론 <head> </head> 내에 스크립트를 선언해줘야 하는데 사실 콘덴서에는 확장자 .html이 없습니다... 띠로리
src\server\server-html.jsx
의 하단에 </head> 앞에
<script async type="text/javascript" src="https://www.dclick.io/static/js/ad.min.js" />
을 넣어주시면 스크립트 등록이 완료 됩니다.
다음은 해당 광고를 어디에 나오게 할 것인가를 선택해줘야 합니다.
포스팅 나오게 하기 위해서는 해당 포스팅 하단이 아무래도 깔끔하니 좋겠죠? 물론 상단에서도 노출 가능합니다.
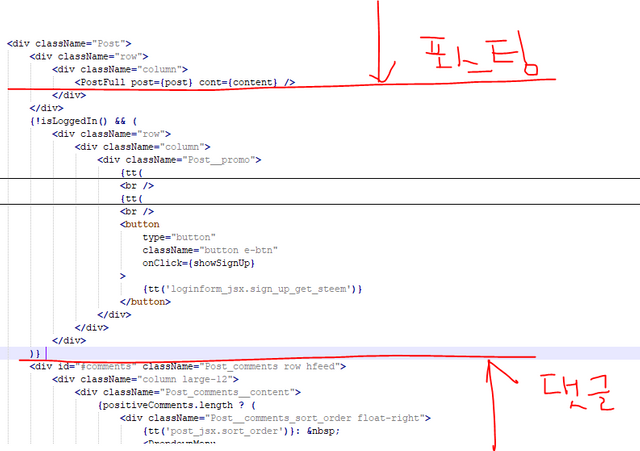
src\app\components\pages\Post.jsx
이 부분이 포스팅을 출력하는 부분입니다.
그 중 어디에 광고를 노출 시킬까 고민하다가 현 steemit과 동일한 포스팅 아래 / 댓글 바로 위로 위치를 선정합니다.

바로 <div id="#comments" className="Post_comments row hfeed">의 바로 윗부분입니다.
그곳에 위의 2번을 넣어주시면 됩니다.
<div class="dclickad" data-client="kr-curator" data-slot="1560418367527" data-beneficiary="" data-percentage="20"></div>
이렇게 끝나면 좋겠지만... data-beneficiary=""에 대한 설정이 필요합니다.
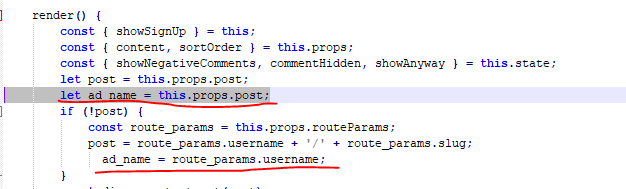
위에 소스를 살펴보면 route_params.username 이 계정의 이름이라는 것을 알 수 있습니다. 이 부분을 저 코드에 포함 시켜 주켜주기만 하면 얼마나 편하겠습니까... 하지만 저 코드는 바로 사용할 수 없어서 새로운 변수를 선언해서 연결해 줘야합니다
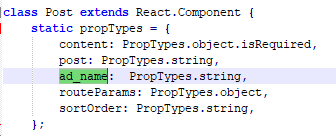
먼저 static propTypes 에서 아래와 같이 ad_name을 추가 합니다

그리고 render() { 에 가서 ad_name 을 선언 합니다. 그리고 맵핑 합니다.
let ad_name = this.props.post;
ad_name = route_params.username;

그래서 최종 광고 부분에는
<div class="dclickad" data-client="kr-curator" data-slot="1560418367527" data-beneficiary={ad_name} data-percentage="20"></div>
그리고 끝으로 리액트에서는 class를 className 으로 사용하기 때문에 그 부분을
<div className="dclickad" data-client="kr-curator" data-slot="1560418367527" data-beneficiary={ad_name} data-percentage="50"/> 으로 수정 하시면 끝납니다
참 쉽죠?
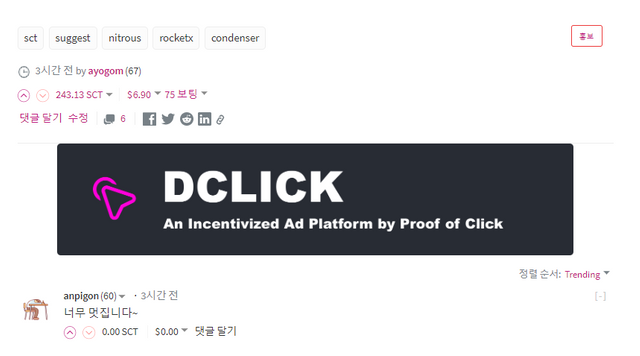
그럼 어떻게 나오느냐 아래의 제 작업장에서 확인 가능합니다
쉬운 변경인데, 쓰다보니 엄청 복잡해보이네요....
그럼 이만!
끝으로 현재 이 기능은 디클릭 내부 처리 문제로 정상동작하지 않습니다.
( 이 부분을 고쳐보면서 디클릭 운영자분께 문의결과 문제점이 있었습니다)
현재 개선 중에 있으며 SCT에 이 부분이 적용될때쯤이면 충분히 정상동작할 것이라는 판단에 투고한 것입니다.
디클릭이 보이지 않을때는 F5 새로고침을 해주셔야 합니다 -_ㅠ

너무 멋집니다~
곰돌이가 @anpigon님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 5263번 $58.815을 보팅해서 $66.917을 구했습니다. @gomdory 곰도뤼~
피곤님에 피하면 아무것도 아니죠 ㅠㅠ
곰돌이가 @ayogom님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 5265번 $58.836을 보팅해서 $66.942을 구했습니다. @gomdory 곰도뤼~
안녕하세요. 좋은글감사합니다.
현재 스팀코인판이 동작하는 코드에
이 디클릭 코드를 적용하면
스팀코인판 사이트 자체에 디클릭이 자동으로 적용할수있다는 말씀이시죠?
네 스팀코인판 사이트에 각각 사용자 포스팅 아래에 디클릭이 자동으로 적용됩니다 보상은 사이트운영자와 포스팅 주인이 나눠서 가져갈 수도 있습니다
그냥 예전처럼 끝에 광고부분만 복사하기 붙이기하면 좋을 것 같다는 생각이 듭니다.
사용자가 할것은 없습니다
저렇게 적용하면 구글 광고가 뜨는것 처럼 자동으로 디클릭이 적용됩니다 ㅠ 편하지 않나요...
오호 이렇게 넣으면 되는거군요
ㅎㅎ 실제 적용된걸 보시면 좋을 것입니다....ㅎ
곰돌이가 @ayogom님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 5266번 $58.853을 보팅해서 $66.948을 구했습니다. @gomdory 곰도뤼~
전 왜이리 어렵죠.
어렵지 않습니다 ㅎㅎ 사실 어려워도 적용을 하실게 아니기 때문에 ㅜㅜ 괜찮습니다
곰돌이가 @ayogom님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 5267번 $58.870을 보팅해서 $66.954을 구했습니다. @gomdory 곰도뤼~
sct.jcob님의 [툴 소개] Scot-manager & 스팀코인판 팀 합류!
오 정상 작동은 안되지만 저도 해보고 싶네요~
코딩 가즈아~
엄청나네요!
그나저나 디클릭.. 요새 활동하시는지..
Posted using Partiko iOS
Hi @ayogom!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.420 which ranks you at #6689 across all Steem accounts.
Your rank has improved 8 places in the last three days (old rank 6697).
In our last Algorithmic Curation Round, consisting of 168 contributions, your post is ranked at #113.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
와우~ 이거 적용되면 너무 너무 좋겠네요~