Как использовать новые "секретные" HTML-тэги для лучшего форматирования постов в STEEM
Note: This text is on Russian, visit this link to read this post on English.
Как вы знаете, при визуальном форматировании постов в STEEM используется особый язык разметки Markdown. В принципе, его возможностей хватает почти на все случаи, но иногда всё же хочется чего-то большего. Например, мне часто не хватало возможности вставить изображение (или видео с Youtube или любой другой блок контента) с выравниванием по левому или правому краю с обтеканием текста.

И вот, друзья - ура, свершилось! В обновлении #142 в движок сайта steemit.com добавлены специальные CSS классы для тэга div, с помощью которых можно выровнять любой блок контента по правому или левому краю, а также добавлено выравнивание текста по ширине.
Если посмотреть на исходники по ссылке, то добавлены следующие CSS атрибуты для тэга div:
pull-right - выравнивает контент в блоке по правому краю
pull-left - выравнивает контент в блоке по левому краю
text-justify - выравнивает текст по всей ширине страницы, прижимая его одновременно к левому и правому краю (вёрстка как в газетных или журнальных колонках).
И эти тэги уже работают, вот вам живые примеры в этом посте:
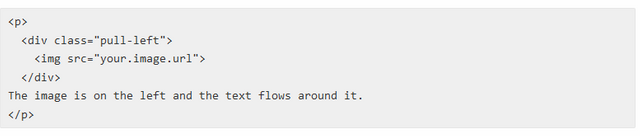
Изображение по левому краю с обтеканием текстом справа

Исходный код:

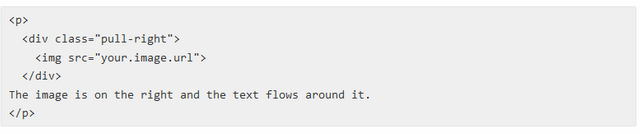
Изображение по правому краю с обтеканием текстом слева

Исходный код:

Выравнивание длинного текста по всей ширине колонки справа и слева
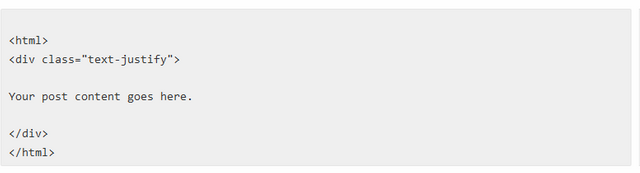
По умолчанию в STEEM текст выравнен только по левому краю и если какое-то слово уже не помещается в конце строки, оно переносится на новую строчку, оставляя рваные края справа. Если вы хотите, чтобы ваш текст был красиво выровнен по обеим краям, и справа и слева (как вот этот абзац текста, что вы сейчас читаете), то используйте при форматирование HTML код, что приведён ниже. Если вы хотите отформатировать таким образом не один абзац текста, а весь ваш пост, вставьте соотвествуюющий открывающий div тэг в самом начале, сразу после открывающего форматирование тэга html и закрывающий /div в конце поста, перед закрывающим форматирование тэгом /html.
Исходный код:

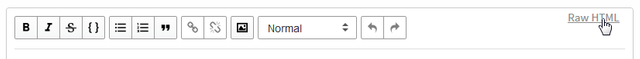
Обратите внимание: чтобы использовать указанные HTML коды в STEEM при форматировании текста на сайте steemit.com нужно переключиться с режима Editor на режим Raw HTML:

Я не знаю, почему сами разработчики не объявили официально о новых классах для форматирования текстов и мне пришлось рыться в глубинах исходного кода для их поиска. Но теперь это не важно - "секретные" тэги найдены и можно еще лучше форматировать посты в STEEM!
Удачной вам работы в STEEM!
Спасибо за информацию. Картинки с обтеканием текста разнообразят новые посты. Попробую в ближайшее время.
Спасибо большое, этого очень не хватало, теперь осталось освоить html теги и вперед p.s. Маркдаун я освоила гораздо проще
Cпасибо. Уже применил в статье - [Интервью] Тихонов Иван - Блокчейн поможет сделать людей счастливее
Wow! Очень познавательно для оформления статей, спасибо автору!
что нужно написать при оформлении поста, чтобы получить обтекание по правому краю?
Так я же специально привёл пример исходников кода для позиционирования картинки справа (свойство div pull-right) или слева (свойство div pull-left) с обтеканием текста.
Вставляете картинку в div соответствующего класса и она позиционируется справа или слева, а текст будет её обтекать.
картинку я вставляю так: ! [...] (...) В пост я не пишу div
Картинку можно вставлять как вы и делаете, с помощью Markdown разметки ! [...] (...), но эта разметка не позволяет позиционировать картинку справа/слева и сделать обтекание текстом.
Это можно сделать (буквально два дня как реализовано) только если картинку вложить внутрь div блока с нужным CSS атрибутом. Иначе никак.
Но как скопировать эти коды ведь они на картинках ?
Ручками. Это всего пара строчек кода.
Я честно пытался вставить сами исходники кодов, чтобы их можно было просто скопипастить, но в Стиме вся вёрстка при этом плывёт. Поэтому пришлось пост отредактировать несколько раз и в итоге вставить коды картинками. Иначе их или не видно или вёрстка вся плывёт.
Если знаете способ, как втавлять в пост исходники на HTML, чтобы Стим их не пытался интерпетировать именно как коды - подскажите рецепт.
Может тут в ответе сможешь коды вставить , а то не у всех ручки прямые ?
Парсер-то один и тот же, скорее всего в комментарии тоже не получится нормально вставить тэги. Это известная проблема - разработчики в курсе и, надеюсь, скоро решат вопрос.
А перепечатать две короткие строчки с картинки - честно скажу: не вижу проблемы. В книжках и учебниках по программирования (например, в школе) тоже ведь код на бумаге напечатан - и школьники справляются с домашкой, перепечатывая код в рабочую программу.
Уверен, вы тоже справитесь :)
Нет - это просто пример. Замените его на свой текст.
Намёк понял. А нужно при этом вводить ещё и тот текст : " The imige is on the right ... ?
@primus, cпасибо, за информацию. Теперь можно упражняться с оформлением постов. :)
Спасибо! Очень полезная информация. Я тоже не понимаю почему не кто не написал в офицальной документации. Я недавно узнал что музыку с soundcloud можно вставить.
здорово, спасибо за информацию @primus поупражняюсь на следующем посте!