Exercise Project : Steematch - Progress on HTML/CSS
Since I posted the initial Steematch project idea a few weeks ago, I made some progress with coding the responsive page layout in HTML and CSS.
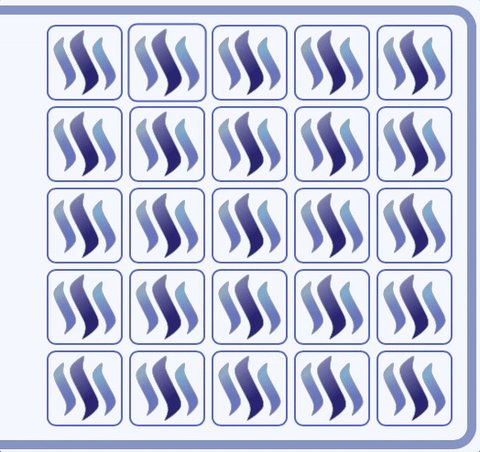
The idea is to have a one page site where a player need to find the matching pairs out of 30 tiles as quickly as possible. The result will be logged in a highscore.
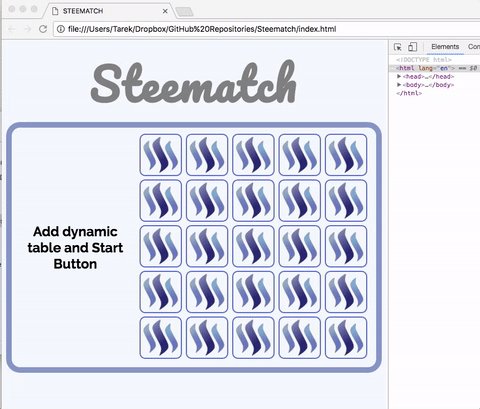
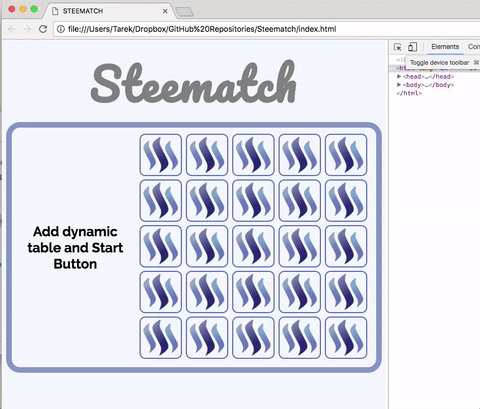
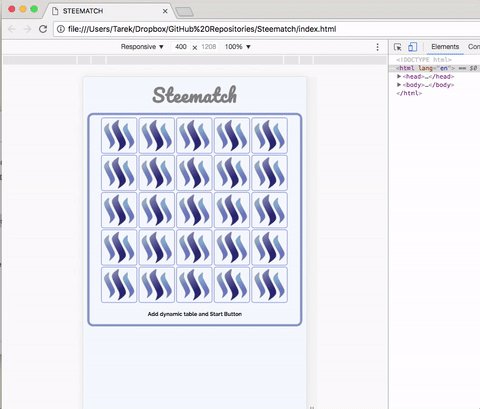
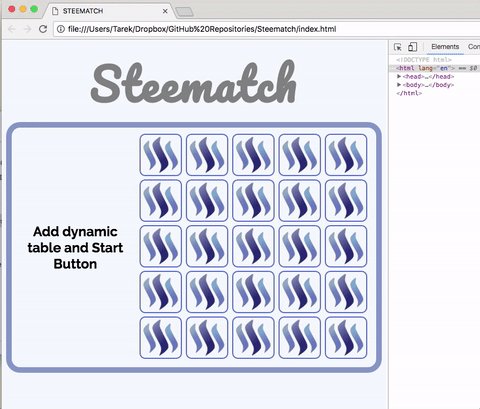
The current layout looks like this
Since I am new to webdesign it took me a good while to get the layout responsive to various screensizes and for mobile as well. But I think I got there using CSS Flexbox.
I also tried to add some small transition effects to the tiles when you hover over with the mouse.
Once I get more knowledge I also like to add a "flip" effect when you click on the tile and the profile image will be shown.
I am 80% done with the HTML and and Style part. Once completed I try to dig into the complicated stuff which is to get profile images randomly pulled from Steemit and assign them in pairs to the tiles. I believe this can be done via JavaScript but I am open for any recommendation / help with that.
I also didn't figure out yet how to best implement the highscore table and how to log and save data into it.
If you are a programmer or designer and like to help or work together with me on this project, that would be great! You can send me a message on the Steemit Chat.
I also uploaded my current files to github in case you like to look over.
Any suggestions to improve the code or overall implementation are very welcome.