#100DaysOfCode: Day 2
Welcome to the Day 2 of #100DaysOfCode, a great initiative by @zoneboy. This initiative will develop people's interest in learning coding, take a glimpse of the post here.
@zoneboy gave a simple example for us to follow and gave us a task to do which I did successfully. Come along and see how I did it.
Step 1
I opened the index.html I saved on code folder on my desktop. This is the beginning of the task.

Step 2
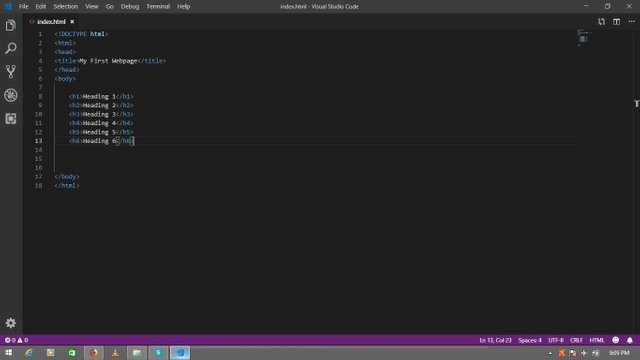
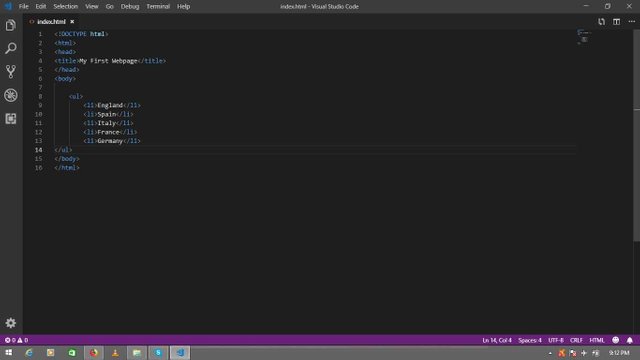
I opened index.html with a visual studio code editor to start.
Step 3
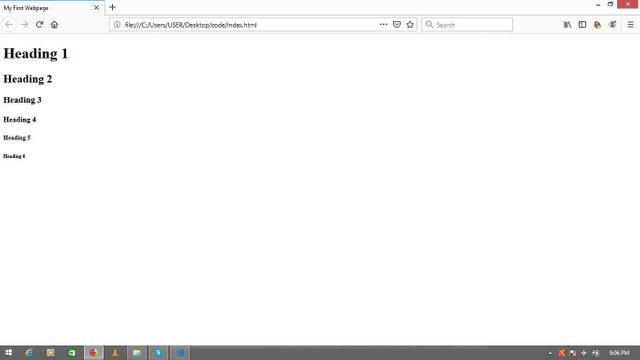
I created the different types of heading as created by the teacher. This was written between <h1> and </h1>.


Step 4
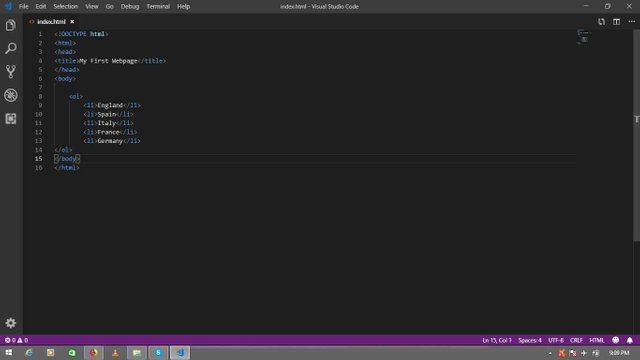
Since it is about following the instructions, I created a listing of countries as seen below using the right tags.


Step 5
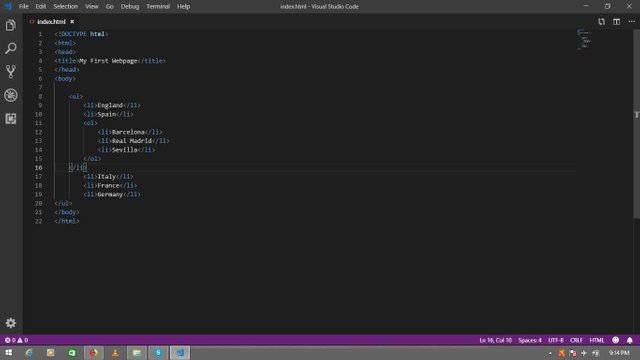
I created another type of listing using another type of tag. This is to show the difference between both tags.

Step 6
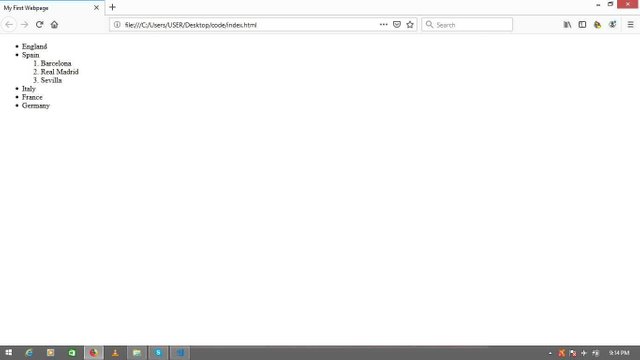
Finally to that task at hand. I created a nested listing by combining both tags as instructed.


My Comment
This is quite easy, thanks to the detailed instructions/example. With proper instructions and detail analysis, it should be easier for me. I quite enjoyed running the program and seeing the end result on a browser. This should be fun, 98 more days to go. Thanks to @zoneboy for this initiave.
Upvoted 100%
Thanks for using eSteem!
Your post has been voted as a part of eSteem encouragement program. Keep up the good work! Install Android, iOS Mobile app or Windows, Mac, Linux Surfer app, if you haven't already!
Learn more: https://esteem.app
Join our discord: https://discord.gg/8eHupPq
Hello! I find your post valuable for the wafrica community! Thanks for the great post! We encourage and support quality contents and projects from the West African region.
Do you have a suggestion, concern or want to appear as a guest author on WAfrica, join our discord server and discuss with a member of our curation team.
Don't forget to join us every Sunday by 20:30GMT for our Sunday WAFRO party on our discord channel. Thank you.